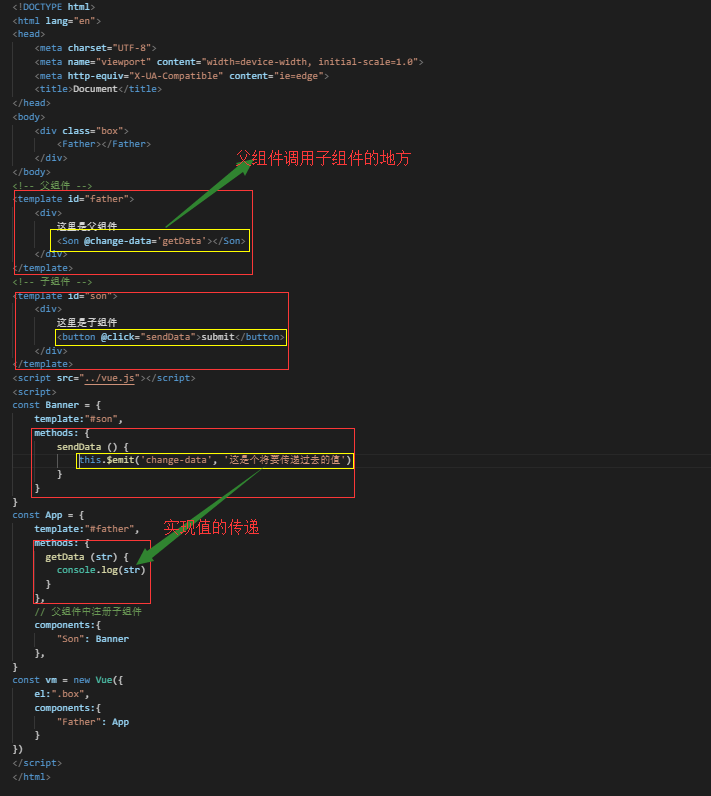
Vue 中的 子组件 给 父组件 传值
子组件的某一个事件(sendData)内部,通过this.$emit('事件名', 传递的值)传递数据
父组件在调用子组件的地方,绑定了子组件自定义的 事件名(change-data)
定义父组件的地方,实现函数体,函数体会带有默认的参数,参数的值就是子组件传递的值

Vue 中的 子组件 给 父组件 传值的更多相关文章
- vue中使用ts后,父组件获取执行子组件方法报错问题
一.问题产生背景: 子组件的一个方法: update () { this.$nextTick(() => { this.ul_slots.forEach((ul, cur_slots_index ...
- AppBox v6.0中实现子页面和父页面的复杂交互
前言 1. AppBox是捐赠开源(获取源代码至少需要捐赠作者 1 元钱),基于的 FineUI(开源版)则是完整开源,网址:http://fineui.codeplex.com/ 2. 你可以通过捐 ...
- Vue中利用$emit实现子组件向父组件通信
Vue中利用$emit实现子组件向父组件通信 父组件 <template> <div> <p>我是父组件</p> <child :isShow=& ...
- VUE中的子父组件、兄弟组件之间相互传值,相互调用彼此的方法
vue--组件传值 父组件传值给子组件--"props" 一.父组件--示例 <template> <child :choose-data="choos ...
- 【Vue项目笔记】—— 父子组件之间传递参数和子组件执行父组件中的方法
父组件(MyBlog.vue) <template> <!-- Delete Modal --> <!-- 注意:这里的@deleteBlog中的deleteBlog要和 ...
- vue中通过.sync修饰符实现子组件修改父组件数据
vue父子通讯是单向数据流,也就是子组件不能修改父组件的值,但是在一些情况下是需要这样做的. 先看官方文档: 接下来举例实现 1.实现一个双向数据绑定,子组件改变的时候,父组件也在改变 父组件 < ...
- vue子组件向父组件传值
vue2.0中通过$emit事件在子组件中自定义事件,通过操作子组件中的事件,向父组件传递参数: 首先写一个叫做parentComp.vue的父组件: <template> <div ...
- vue 子组件调用父组件的方法
vue中 父子组件的通信: 子组件通过 props: { //子组件中写的. childMsg: { //字段名 type: Array,//类型 default: [0,0,0] //这样可以指定默 ...
- Vue 组件&组件之间的通信 之 子组件向父组件传值
子组件向父组件传值:子组件通过$.emit()方法以事件形式向父组件发送消息传值: 使用步骤: 定义组件:现有自定义组件com-a.com-b,com-a是com-b的父组件: 准备获取数据:父组件c ...
- 【转】Vue组件一-父组件传值给子组件
Vue组件一-父组件传值给子组件 开始 Vue组件是学习Vue框架最比较难的部分,而这部分难点我认为可以分为三个部分学习,即 组件的传值 - 父组件向子组件中传值 事件回馈 - 子组件向父组件发送消息 ...
随机推荐
- c/c++概述
c/c++的学习分为两个部分 一.语言标准 语言标准定义了功能特性和标准库两部分. 功能特性由编译器负责具体实现,比如linux下gcc,windows下Visual Studio 标准库实现依赖于具 ...
- flask框架--设置配置文件的几种方式 与Flask两种配置路由的方式
设置配置文件的几种方式 ==========方式一:============ app.config['SESSION_COOKIE_NAME'] = 'session_lvning' #这种方式要把所 ...
- <Math> 29 365
29. Divide Two Integers class Solution { public int divide(int dividend, int divisor) { if(dividend ...
- HTML连载44-标准排版、浮动排版
一.什么网页的布局方式? 网页的布局方式其实就是指浏览器是如何对网页的元素进行排版的 二.标准流排版方式(又称为文档流.普通流) 1.含义 其实浏览器默认的排版方式就是标准流排版方式 2.在CSS中将 ...
- Android Monkey的用法(一)
Monkey 简介 ü Monkey 是一个命令行工具,可以运行在 Android 模拟器里或真实设备中.它可以向系统发送伪随机(pseudo-random)的用户事件流(如按键输入.触摸屏输入 ...
- 简单探讨一下.NET Core 3.0使用AspectCore的新姿势
前言 这几天在对EasyCaching做支持.net core 3.0的调整.期间遇到下面这个错误. System.NotSupportedException:"ConfigureServi ...
- [转]Apache Doris资料汇总
参考资料 https://www.toutiao.com/i6709706901770207748/?tt_from=weixin&utm_campaign=client_share& ...
- webpack基本使用
webpack安装时的坑 高版本的webpack除了全局安装webpack外,还需安装webpack-cli,在本地使用时也一样需要这样,不然会出错 webpack使用是的坑 在原始启动webpack ...
- LinkedHashMap,源码解读就是这么简单
概述 LinkedHashMap是HashMap的子类,它的大部分实现与HashMap相同,两者最大的区别在于,HashMap的对哈希表进行迭代时是无序的,而LinkedHashMap对哈希表迭代是有 ...
- File文件的创建,删除 createNewFile() delete()
package seday03; import java.io.File;import java.io.IOException; /*** 使用File新建一个test1.txt文件* @author ...
