在Application中集成Microsoft Translator服务之优化
在一篇文章中我们已经实现了功能,但是一个明显的问题是响应时间非常长,用户体验非常糟糕,这篇文章将带你找出问题所在并进行优化
为了找出追魁祸首,这里使用 System.Diagnostics.Stopwatch来对我们的应用程序执行进行计时。
修改一下TranslatorController中Translate中的代码
System.Diagnostics.Stopwatch watch1 = new System.Diagnostics.Stopwatch();
System.Diagnostics.Stopwatch watch2 = new System.Diagnostics.Stopwatch();
watch1.Start();
AdmAuthentication adm = new AdmAuthentication("zuin", "Ursm3pji3Fcha+70plJFrAbHT/Y00F7vyKdXlWLusmc="); watch1.Stop();
watch2.Start(); string uri = "http://api.microsofttranslator.com/v2/Http.svc/Translate?text=" + System.Web.HttpUtility.UrlEncode(text) + "&from=" + from + "&to=" + to;
string authToken = "Bearer" + " " + adm.token.access_token; HttpWebRequest httpWebRequest = (HttpWebRequest)WebRequest.Create(uri);
httpWebRequest.Headers.Add("Authorization", authToken);
WebResponse response = null;
try
{
response = httpWebRequest.GetResponse();
using (Stream stream = response.GetResponseStream())
{
System.Runtime.Serialization.DataContractSerializer dcs = new System.Runtime.Serialization.DataContractSerializer(Type.GetType("System.String"));
string translation = (string)dcs.ReadObject(stream);
watch2.Stop();
return Json(translation+"获取令牌的时间是"+watch1.Elapsed.ToString()+" 获取翻译的时间是"+watch2.Elapsed.ToString());
}
}
catch
{
watch2.Stop();
string code = "fail";
return Json(code);
}
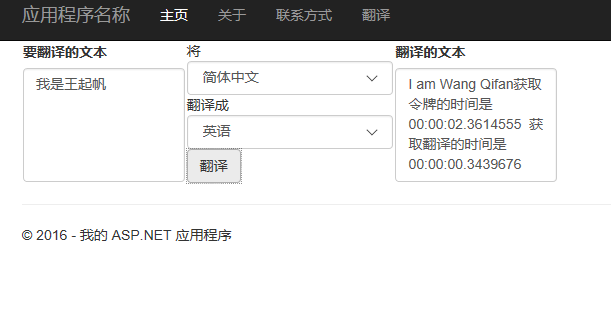
我们来看看效果




从上面的数据可以看出获取翻译的时间非常短,一般不会超过半分钟,而获取令牌的时间非常长,而且不稳定,这个是优化的关键
一.使用cookie和session来保存令牌
这里以cookie为例
string access_token = "";
if (this.HttpContext.Request.Cookies["authToken"]==null)
{
AdmAuthentication adm = new AdmAuthentication("zuin", "Ursm3pji3Fcha+70plJFrAbHT/Y00F7vyKdXlWLusmc=");
access_token = adm.token.access_token; HttpCookie cookie = new HttpCookie("authToken");
cookie.Value = adm.token.access_token;
cookie.Expires = DateTime.Now.AddMinutes();
Response.Cookies.Add(cookie);
}
else
{
access_token = this.HttpContext.Request.Cookies["authToken"].ToString();
} string authToken = "Bearer" + " " + access_token;
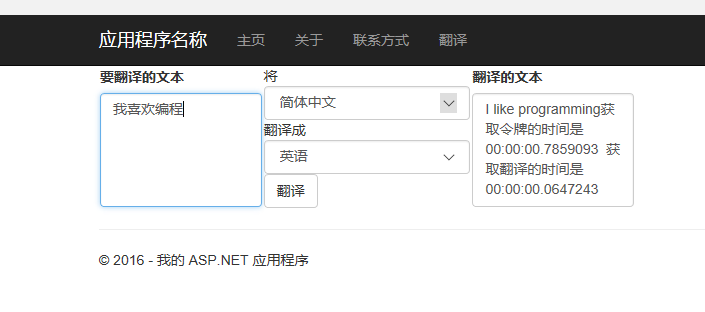
来看看效果

使用cookie可以达到我们的目的,不用每次都去获取令牌,可以在cookie里面直接获取,令牌在10分钟内有效,所以不需要考虑安全问题。对带宽的影响也不是很大。
二.使用HttpRuntime来缓存令牌
cookie和session的数据之内给单独用户使用,独乐乐不如众乐乐,数据应该拿出来共享,这里使用HttpRuntime来解决这个问题,首先修改下代码、
string access_token = "";
if (this.HttpContext.Cache["authToken"]==null)
{
AdmAuthentication adm = new AdmAuthentication("zuin", "Ursm3pji3Fcha+70plJFrAbHT/Y00F7vyKdXlWLusmc=");
access_token = adm.token.access_token;
this.HttpContext.Cache.Insert("authToken", access_token, null, DateTime.Now.AddMinutes(9), TimeSpan.Zero);
}
else
{
access_token = this.HttpContext.Cache["authToken"].ToString();
}
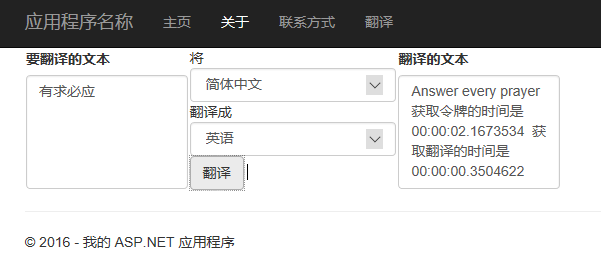
之前使用Edge浏览器,这次使用火狐浏览器看看效果

显然也是达到了我们的目的
NOTE:
Cache 类不能在 ASP.NET 应用程序外使用。它是为在 ASP.NET 中用于为 Web 应用程序提供缓存而设计和测试的。在其他类型的应用程序(如控制台应用程序或 Windows 窗体应用程序)中,ASP.NET 缓存可能无法正常工作。(来自MSDN)
这个cache之能被我们的ASP.NET应用程序访问,依然无法取代memcached等分布式缓存。
三.使用memcached分布式缓存
首先需要在电脑安装memcached(http://memcached.org/)
在项目中引用Memcached.ClientLibrary.dll,log4net.dll,ICSharpCode.SharpZipLib.dll,Commons.dll四个程序集
封装一下操控memcached的
public class MmHelper
{
private MemcachedClient client;
public MmHelper()
{
string[] ips = System.Configuration.ConfigurationManager.AppSettings["MemcachedServers"].Split(','); SockIOPool pool = SockIOPool.GetInstance();
pool.SetServers(ips);
pool.Initialize(); client = new MemcachedClient();
client.EnableCompression = true;
} public bool Set(string key, object value, DateTime expiryTime)
{
return client.Set(key, value, expiryTime);
} public object Get(string key)
{
return client.Get(key);
} public bool Delete(string key)
{
return client.Delete(key);
}
}
修改前面的代码
MmHelper mm = new MmHelper();
if (mm.Get("authToken")==null)
{
AdmAuthentication adm = new AdmAuthentication("zuin", "Ursm3pji3Fcha+70plJFrAbHT/Y00F7vyKdXlWLusmc=");
access_token = adm.token.access_token;
mm.Set("authToken", access_token, DateTime.Now.AddMinutes());
}
else
{
access_token = mm.Get("authToken").ToString();
}
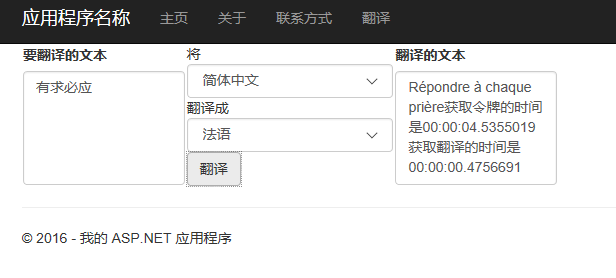
现在来看看效果

ok!
在Application中集成Microsoft Translator服务之优化的更多相关文章
- 在Application中集成Microsoft Translator服务之开发前准备
第一步:准备一个微软账号 要使用Microsoft Translator API需要在Microsoft Azure Marketplace(https://datamarket.azure.com/ ...
- 在Application中集成Microsoft Translator服务之使用http获取服务
一.创建项目 首先我们来创建一个ASP.NET Application 选择时尚时尚最时尚的MVC,为了使演示的Demo更简单,这里选择无身份验证 二.创建相关类 项目需要引入之前两个类AdmAcce ...
- 在Application中集成Microsoft Translator服务之获取访问令牌
我在这里画了一张图来展示业务逻辑 在我们调用microsoft translator server之前需要获得令牌,而且这个令牌的有效期为10分钟.下表列出所需的参数和对于的说明 参数 描述 clie ...
- 在Application中集成Microsoft Translator服务之翻译语言代码
Microsoft Translator支持多种语言,当我们获取服务时使用这些代码来表示我们是使用哪种语言翻译成什么语言,以下是相关语言对应的代码和中文名 为了方便我已经将数据库上传到云盘上,读者可 ...
- 跨平台应用集成(在ASP.NET Core MVC 应用程序中集成 Microsoft Graph)
作者:陈希章 发表于 2017年6月25日 谈一谈.NET 的跨平台 终于要写到这一篇了.跨平台的支持可以说是 Office 365 平台在设计伊始就考虑的目标.我在前面的文章已经提到过了,Micro ...
- 在PowerShell脚本中集成Microsoft Graph
作者:陈希章 发表于2017年4月23日 我旗帜鲜明地表态,我很喜欢PowerShell,相比较于此前的Cmd Shell,它有一些重大的创新,例如基于.NET的类型系统,以及管道.模块的概念等等.那 ...
- 在无人值守程序(服务)中调用Microsoft Graph
作者:陈希章 发表于 2017年5月31日 什么是无人值守程序(服务) 我在此前用了几篇文章分别介绍了在桌面应用程序(控制台),Web应用程序(ASP.NET MVC),以及PowerSehll脚本中 ...
- 在ASP.NET Web Application中通过SOAP协议调用Bing搜索服务
本文介绍了如何在ASP.NET Web Application中将Bing搜索作为Web Service来使用,并通过HTTP的SOAP协议在ASP.NET Web Application中调用Bin ...
- Api网关Kong集成Consul做服务发现及在Asp.Net Core中的使用
写在前面 Api网关我们之前是用 .netcore写的 Ocelot的,使用后并没有完全达到我们的预期,花了些时间了解后觉得kong可能是个更合适的选择. 简单说下kong对比ocelot打动我的 ...
随机推荐
- js 输出二维数组的最大值
function num(arr){ max=a[0][0]; for (var i = 0; i < a.length; i++) { for (var j = 0; j< a[i].l ...
- 设置 Unix,Linux环境下的NLS_LANG
设置 NLS_LANG 变量 1) 正确配置 LC_ALL 参数 2) 配置 telnet/ssh/SecureCRT 客户端的字符集 linux中可以用locale命令来查看 NLS_LANG设置, ...
- Javascript 中的严格模式
原文:http://www.ruanyifeng.com/blog/2013/01/javascript_strict_mode.html 一.概述 除了正常运行模式,ECMAscript 5添加了第 ...
- Linux初学:(一)Linux概述
Linux各个目录的结构介绍 Linux系统以目录的方式来组织和管理系统中的所有文件.Linux系统通过目录将系统中的所有的文件分级.分层组织在一起,形成了Linux文件系统的树形结构层次.以根目录“ ...
- 关于nfs共享目录的使用技巧
nfs客户端的使用 1.查看nfs服务器信息挂载信息 1)在客户端,要查看nfs服务器上有哪些共享目录 # showmount -e nfs服务器ip 在客户端,要查看nfs服务器上有哪些客户端的目录 ...
- Redis学习总结
Redis是一个开源的使用ANSI C语言编写.支持网络.可基于内存亦可持久化的日志型.Key-Value数据库,并提供多种语言的API,其实当前最热门的NoSQL数据库之一,NoSQL还包括了Mem ...
- 重新走过HTML,那些让我amazing 的标签
这一次我用了短暂的时间重新梳理了html的标签(包括html5 新增),发现我以前忽略了很多又轻巧又精美且实用的标签,总结如下: 格式标签: <address> 标签: 定义文档或文章的作 ...
- iOS 2D绘图 (Quartz2D)之路径(点,直线,虚线,曲线,圆弧,椭圆,矩形)
博客原地址:http://blog.csdn.net/hello_hwc?viewmode=list 让我们继续跟着大神的脚步前进吧.这一次 我们学习一些Quartz 2D 最基本的一些用法. 前言: ...
- MVC 问答
1.View含有什么,默认就念有Models吗? 不是,ViewBag是一个空对象.ViewBag 与 Models 不是必须一起使用的 . 2.Models 可用可不用?存在意义?
- How to create a launcher for a manually extracted program in Ubuntu
Say we have a latest Blender extracted from the download package. We want to create a launcher for B ...
