jQuery Colorpicker Spectrum api 中文 文档 属性 事件 方法
jQuery Colorpicker Spectrum

所需的CSS和JavaScript文件:
<script src='spectrum.js'></script>
<link rel='stylesheet' href='spectrum.css' />
属性:
// Options
color: false,//初始化颜色
flat: false,//全尺寸, 定位一个inline-block元素
showInput: false,//显示输入
allowEmpty: false,//允许为空,显示清楚颜色按钮
showButtons: true,//隐藏选择取消按钮
clickoutFiresChange: true,//单击选择器外部,如果颜色有改变则应用
showInitial: false,//显示初始颜色,提供现在选择的颜色和初始颜色对比
showPalette: false,//显示选择器面板
showPaletteOnly: false,//只显示选择器面板
hideAfterPaletteSelect: false,//选择颜色后自动隐藏面板
togglePaletteOnly: false,//切换面板
showSelectionPalette: true,//记住选择过的颜色
localStorageKey: false,//把选择过的颜色存在浏览器上
appendTo: "body",//选择选择器容器是附加到哪个元素
maxSelectionSize: ,//记住选择过的颜色的最大数量
cancelText: "cancel",//取消按钮,按钮文字
chooseText: "choose",//选择按钮,按钮文字
togglePaletteMoreText: "more",//展开面板,按钮文字
togglePaletteLessText: "less",//收缩面板,按钮文字
clearText: "Clear Color Selection",//清楚,按钮文字
noColorSelectedText: "No Color Selected",
preferredFormat: false,//输入框颜色格式,(hex十六进制,hex3十六进制可以的话只显示3位,hsl,rgb三原色,name英文名显示)
className: "", // Deprecated - use containerClassName and replacerClassName instead.
containerClassName: "",//引用类选择器,可以改变颜色选择器面板的样式
replacerClassName: "",//引用类选择器,可以改变颜色选择器的样式
showAlpha: false,//显示透明度选择
theme: "sp-light",
palette: [["#ffffff", "#000000", "#ff0000", "#ff8000", "#ffff00", "#008000", "#0000ff", "#4b0082", "#9400d3"]],//选择器面板颜色设置
selectionPalette: [],
disabled: false,//禁用选择器
offset: null
事件:
// Callbacks
beforeShow: noop,//选择器面板显示之前触发,返回false时不显示
move: noop,//选择器右边面板移动时触发
change: noop,//关闭面板或点击选择按钮,颜色变化时触发
show: noop,//选择器面板显示时触发
hide: noop,//选择器面板隐藏时触发
方法:
$("#picker").spectrum("show");//显示面板
$("#picker").spectrum("hide");//隐藏面板
$("#picker").spectrum("toggle");//切换面板
$("#picker").spectrum("get");//得到选择器当前颜色
$("#picker").spectrum("set", colorString);//设置选择器当前颜色
$("#picker").spectrum("container");//检索器的容器元素
$("#picker").spectrum("reflow");//重置容器元素的定位
$("#picker").spectrum("destroy");//选择器初始化
$("#picker").spectrum("enable");//启用
$("#picker").spectrum("disable");//禁用
$("#picker").spectrum("option", optionName);//得到属性值
$("#picker").spectrum("option", optionName, newOptionValue);//设置属性值
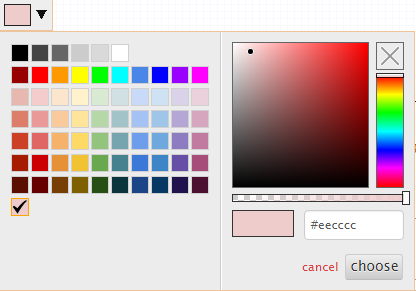
实例:
<input id="full" />
$("#full").spectrum({
allowEmpty:true,
color: "#ECC",
showInput: true,
containerClassName: "full-spectrum",
showInitial: true,
showPalette: true,
showSelectionPalette: true,
showAlpha: true,
maxPaletteSize: 7,
preferredFormat: "hex",
localStorageKey: "spectrum.demo",
move: function (color) {
updateBorders(color);
},
show: function () {
},
beforeShow: function () {
},
hide: function (color) {
updateBorders(color);
},
palette: [
["rgb(0, 0, 0)", "rgb(67, 67, 67)", "rgb(102, 102, 102)", /*"rgb(153, 153, 153)","rgb(183, 183, 183)",*/
"rgb(204, 204, 204)", "rgb(217, 217, 217)", /*"rgb(239, 239, 239)", "rgb(243, 243, 243)",*/ "rgb(255, 255, 255)"],
["rgb(152, 0, 0)", "rgb(255, 0, 0)", "rgb(255, 153, 0)", "rgb(255, 255, 0)", "rgb(0, 255, 0)",
"rgb(0, 255, 255)", "rgb(74, 134, 232)", "rgb(0, 0, 255)", "rgb(153, 0, 255)", "rgb(255, 0, 255)"],
["rgb(230, 184, 175)", "rgb(244, 204, 204)", "rgb(252, 229, 205)", "rgb(255, 242, 204)", "rgb(217, 234, 211)",
"rgb(208, 224, 227)", "rgb(201, 218, 248)", "rgb(207, 226, 243)", "rgb(217, 210, 233)", "rgb(234, 209, 220)",
"rgb(221, 126, 107)", "rgb(234, 153, 153)", "rgb(249, 203, 156)", "rgb(255, 229, 153)", "rgb(182, 215, 168)",
"rgb(162, 196, 201)", "rgb(164, 194, 244)", "rgb(159, 197, 232)", "rgb(180, 167, 214)", "rgb(213, 166, 189)",
"rgb(204, 65, 37)", "rgb(224, 102, 102)", "rgb(246, 178, 107)", "rgb(255, 217, 102)", "rgb(147, 196, 125)",
"rgb(118, 165, 175)", "rgb(109, 158, 235)", "rgb(111, 168, 220)", "rgb(142, 124, 195)", "rgb(194, 123, 160)",
"rgb(166, 28, 0)", "rgb(204, 0, 0)", "rgb(230, 145, 56)", "rgb(241, 194, 50)", "rgb(106, 168, 79)",
"rgb(69, 129, 142)", "rgb(60, 120, 216)", "rgb(61, 133, 198)", "rgb(103, 78, 167)", "rgb(166, 77, 121)",
/*"rgb(133, 32, 12)", "rgb(153, 0, 0)", "rgb(180, 95, 6)", "rgb(191, 144, 0)", "rgb(56, 118, 29)",
"rgb(19, 79, 92)", "rgb(17, 85, 204)", "rgb(11, 83, 148)", "rgb(53, 28, 117)", "rgb(116, 27, 71)",*/
"rgb(91, 15, 0)", "rgb(102, 0, 0)", "rgb(120, 63, 4)", "rgb(127, 96, 0)", "rgb(39, 78, 19)",
"rgb(12, 52, 61)", "rgb(28, 69, 135)", "rgb(7, 55, 99)", "rgb(32, 18, 77)", "rgb(76, 17, 48)"]
]
});
function updateBorders(color) {
var hexColor = "transparent";
if(color) {
hexColor = color.toHexString();
}
$("#docs-content").css("border-color", hexColor);
}
浏览器支持:
- IE6+
- Chrome4+
- Firefox3.6+
- Safari4+
- Opera11.1+
- iOS
官方文档:http://bgrins.github.io/spectrum/
jQuery Colorpicker Spectrum api 中文 文档 属性 事件 方法的更多相关文章
- jQuery 选择器 筛选器 样式操作 文本操作 属性操作 文档处理 事件 动画效果 插件 each、data、Ajax
jQuery jQuery介绍 1.jQuery是一个轻量级的.兼容多浏览器的JavaScript库. 2.jQuery使用户能够更方便地处理HTML Document.Events.实现动画效果.方 ...
- jQuery 3.1 API中文文档
jQuery 3.1 API中文文档 一.核心 1.1 核心函数 jQuery([selector,[context]]) 接收一个包含 CSS 选择器的字符串,然后用这个字符串去匹配一组元素. jQ ...
- Java Servlet API中文说明文档
Java Servlet API中文说明文档 目 录 1.... Servet资料 1.1 绪言 1.2 谁需要读这份文档 1.3 Java Servlet API的组成 ...
- SpringBoot整合Swagger2搭建API在线文档
Swagger,中文"拽"的意思,它是一个功能强大的在线API在线文档,目前它的版本为2.x,所以称为Swagger2.Swagger2提供了在线文档的查阅和测试功能.利用Swag ...
- MVC-WebApi配置 Swagger(Web Api可视化文档)
一.从创建MVC WebApi开始 第一步创建MVC WebApi就创建好了,接下来就进入正题,上干货 ================================================ ...
- CYQ.Data 轻量数据层之路 优雅V1.4 现世 附API帮助文档(九)
继上一版本V1.3版本发布到现在,时隔N天了:[V1.3版本开源见:CYQ.Data 轻量数据层之路 华丽V1.3版本 框架开源] N天的时间,根据各路网友的反映及自身的想法,继续修改优化着本框架,力 ...
- MyEclipse下查看Java API帮助文档
每次重装JDK或者升级JDK时,都会忘了如何使MyEclipse关联帮助文档.然后,再花十几分钟重新google搜索,麻烦! 首先下载Javadoc api帮助文档,google搜一下就行了. MyE ...
- IText实现对PDF文档属性的基本设置
一.Itext简介 iText是著名的开放源码的站点sourceforge一个项目,是用于生成PDF文档的一个java类库.通过iText不仅可以生成PDF或rtf的文档,而且可以将XML.Html文 ...
- golang学习笔记7 使用beego swagger 实现API自动化文档
golang学习笔记7 使用beego swagger 实现API自动化文档 API 自动化文档 - beego: 简约 & 强大并存的 Go 应用框架https://beego.me/doc ...
随机推荐
- SQL SERVER 2000 迁移后SQL SERVER代理服务启动错误分析
公司有一个老系统,这个系统所用的数据库是SQL SERVER 2000,它所在的Dell服务器已经运行超过10年了,早已经过了保修服务期,最近几乎每周会出现一次故障,加之5月份另外一台服务器坏了两个硬 ...
- winform窗体(五)——布局方式
一.默认布局 ★可以加panel,也可以不加: ★通过鼠标拖动控件的方式,根据自己的想法布局.拖动控件的过程中,会有对齐的线,方便操作: ★也可选中要布局的控件,在工具栏中有对齐工具可供选择,也有调整 ...
- JDBC API Description
package java.sql description What the JDBCTM 4.2 API Includes Versions What the java.sql Package Con ...
- 不死僵尸木马lpt7.asp.asp与lpt5.cnzzz.asp的删除方法
1. Dos命令 我们知道Windows下是不能以“aux|prn|con|nul|com1|com2|com3|com4|com5|com6|com7|com8|com9|lpt1|lpt2|lpt ...
- 《java JDK7 学习笔记》之类和对象
1.在java中,要产生对象必须先定义类,类是对象的设计图,对象是类的实例.类定义时使用class关键词,建立实例对象要使用new关键词.以类名声明的变量,称为参考名称.参考变量或直接叫参考. 2.想 ...
- C++ 栈和堆的区别
C++中的存储区分为全局数据区.代码区.堆.栈. 全局数据区存放静态数据.全局变量.常量. 代码区存放所有类成员函数和非成员函数的代码. 栈区存放用于函数的返回地址.形参.局部变量.返回类型. 堆区存 ...
- 【推荐】CentOS安装vsftpd-3.0.2+安全配置
注:以下所有操作均在CentOS 6.5 x86_64位系统下完成. FTP的登录一般有三种方式,分别是: 匿名用户形式:默认安装的情况下,系统只提供匿名用户访问,只需要输入用户anonymous/f ...
- Linux 使用iostat分析IO性能
原文:http://www.cnblogs.com/bangerlee/articles/2547161.html 对于I/O-bond类型的进程,我们经常用iostat工具查看进程IO请求下发的数量 ...
- Entity Framework Code First反向生成代码
那些年我们生成的代码 早年,笨点的方法通常都是使用DbFirst先生成cs,然后把CS复制出来做些修改 后台基本上就自己使用T4来写,但是一直也没时间完善成通用的版本 MS官方 提供了EntityFr ...
- 快速排序(python实现)
算法导论上的快速排序采用分治算法,步骤如下: 1.选取一个数字作为基准,可选取末位数字 2.将数列第一位开始,依次与此数字比较,如果小于此数,将小数交换到左边,最后达到小于基准数的在左边,大于基准数的 ...
