$watch, $watchCollection, $watchGroup的使用
官方文档
$watch简单使用
$watch是一个scope函数,用于监听模型变化,当你的模型部分发生变化时它会通知你。
$watch(watchExpression, listener, objectEquality);
每个参数的说明如下:
watchExpression:监听的对象,它可以是一个angular表达式如'name',或函数如function(){return $scope.name}。
listener: 当watchExpression变化时会被调用的函数或者表达式,它接收3个参数:newValue(新值), oldValue(旧值), scope(作用域的引用)
objectEquality:是否深度监听,如果设置为true,它告诉Angular检查所监控的对象中每一个属性的变化. 如果你希望监控数组的个别元素或者对象的属性而不是一个普通的值, 那么你应该使用它
举个例子:
$scope.name = 'hello';
var watch = $scope.$watch('name',function(newValue,oldValue, scope){
console.log(newValue + ' - ' + oldValue);
});
//1秒后改变name变量的值
$timeout(function(){
$scope.name = "world";
},1000);
如何注销$watch
太多的$watch将会导致性能问题,$watch如果不再使用,我们最好将其释放掉。
$watch函数返回一个注销监听的函数,如果我们想监控一个属性,然后在稍后注销它,可以使用下面的方式:
var counter = 0;
var watch = $scope.$watch('name',function(newValue,oldValue, scope){
console.log('new:' + newValue + ' old:' + oldValue);
counter ++;
//超出停止注销watch
if (counter > 5 ) {
watch();
}
});
$watchGroup(watchExpressions, listener);
watchExpressions是数组类型
如果要监听多个变量就要写很多个watch,这显然不是很好的作用。
使用$watchGroup可同时监听多个变量,如果任一一个变量发生变化就会触发listener。
$scope.teamScore = 0;
$scope.time = 0;
$scope.$watchGroup(['teamScore', 'time'], function(newVal, oldVal) {
if(newVal[0] > 20){
$scope.matchStatus = 'win';
}
else if (newVal[1] > 60){
$scope.matchStatus = 'times up';
});
$watchCollection(obj, listener);
Shallow watches the properties of an object and fires whenever any of the properties change (for arrays, this implies watching the array items; for object maps, this implies watching the properties). If a change is detected, the listener callback is fired.
针对对象属性的浅层监视(Shallow Watch),当属性发生变化时触发(对于数组,指的是监视数组的元素;对于字典对象,指的是监视其属性) 触发listener的回调操作。
其实完全可以使用$watch,这里是对性能的考虑。
关于这三个方法的 在线例子
另外注意的是这三个方法貌似是1.3版本之后才加入的。
stackoverflow上有人做了对比,我测试了几个是正确的。
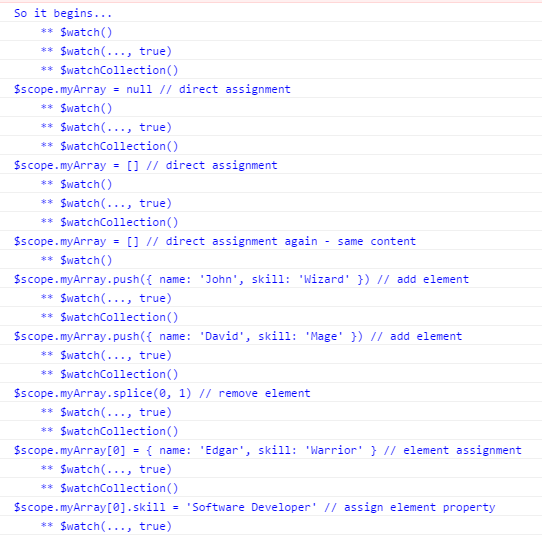
$watch() will be triggered by:
$scope.myArray = [];
$scope.myArray = null;
$scope.myArray = someOtherArray;$watchCollection() will be triggered by everything above AND:
$scope.myArray.push({}); // add element
$scope.myArray.splice(0, 1); // remove element
$scope.myArray[0] = {}; // assign index to different value$watch(..., true) will be triggered by EVERYTHING above AND:
$scope.myArray[0].someProperty = "someValue";JUST ONE MORE THING...
$watch() is the only one that fires when an array is replaced with another with the same exact content. For example:
$scope.myArray = ["Apples", "Bananas", "Orange" ];
var newArray = [];
newArray.push("Apples");
newArray.push("Bananas");
newArray.push("Orange");
$scope.myArray = newArray;Below is a link to an example JSFiddle that uses all the different watch combinations and outputs log messages to indicate which "watches" were triggered:
http://jsfiddle.net/luisperezphd/2zj9k872/

个人总结:
1. $watchGroup 的第一个参数要传数组,$watchCollection的第一个参数要传对象
2. 监视对象和数组而且监视层次不是特别深,优先使用$watchCollection, $watchCollection可以方便的监视数组的插入,移除。
3. 要同时监视多个变量并执行同一逻辑使用$watchGroup
4. 除此一般情况下使用$watch,如果你知道数据结构的深度,可以直接这样监视。 当第三个参数true,表示深度监测,如果watch的变量比较复杂,效率会变低。
$watch('user.data', (newVal, oldVal) => {
if(newVal !== oldVal) {
}
})
参考:
http://stackoverflow.com/questions/26535415/angularjs-watch-vs-watchcollection-which-is-better-for-performance
http://blog.csdn.net/dm_vincent/article/details/51620193
http://blog.csdn.net/u010451286/article/details/50635839
随机推荐
- 使用jqGrid过程中出现的问题
在使用jqGrid过程中,需要后台查询数据添加到表格中,在js中循环调用addRowData方法时出现浏览器崩溃现象. 原因:jqGrid的addRowData方法中做了一系列的处理,在后台返回数据量 ...
- CMD命令行窗口 复制黏贴
1.在cmd命令窗口空黑处,单击鼠标右键——选择[标记]——单击鼠标左链拖动选择要复制的文字,[再按一下Eenter键]就完成了命令的复制了. 2.粘贴就更简单了,窗口内单击右键——选择[粘贴],就将 ...
- Spring MVC Interceptor
1 在spring-servlet.xml中进行如下配置 <mvc:interceptors> <mvc:interceptor> <mvc:mapping path=& ...
- 2018 ACM-ICPC 中国大学生程序设计竞赛线上赛 F题 Clever King(最小割)
2018 ACM-ICPC 中国大学生程序设计竞赛线上赛:https://www.jisuanke.com/contest/1227 题目链接:https://nanti.jisuanke.com/t ...
- jquery根据字符切割字符串
var str=new String(); var arr=new Array(); str="ddd,dsd,3,dd,g,k"; //可以用字符或字符串分割 arr=str.s ...
- 智能家居中的物联网网关的可信计算平台模块(TPM)设计
版权声明:本文为博主原创文章,未经博主同意不得转载. https://blog.csdn.net/BlueCloudMatrix/article/details/24184461 摘要: 随着智能家居 ...
- JVM内存区域划分Eden Space、Survivor Space、Tenured Gen,Perm Gen解释 (生动形象)
[转自]:https://blog.csdn.net/sd4015700/article/details/50109939 jvm区域总体分两类,heap区和非heap区.heap区又分:Eden S ...
- Hive学习之路 (十)Hive的高级操作
一.负责数据类型 1.array 现有数据如下: 1 huangbo guangzhou,xianggang,shenzhen a1:30,a2:20,a3:100 beijing,112233,13 ...
- Day9 JSP
JSP概述 JSP全称是Java Server Pages,它和servle技术一样,都是SUN公司定义的一种用于开发动态web资源的技术.JSP实际上就是Servlet. jsp = html + ...
- kubenetes master使用curl 操作API
前提条件: 已经使用kubeadm 安装集群 查看 kebelet.conf 配置内容 kubectl --kubeconfig /etc/kubernetes/kubelet.conf config ...
