QML——添加自定义模块
一、模块的定义
在使用QML时,我们常常看到类似这样的语句:
import QtQuick 2.0
import QtSensors 5.0
通过这些import语句,我们就能使用QML中的相关控件了。
其实这就是导入模块的意思,它包括3个部分:import关键字、模块名称、版本号。
模块是一种封装的方式,设计它的人可以单独更新模块内容,然后更新版本号,对使用模块的人没有影响。在项目中,不同窗口可以使用同一模块中的一些类型。
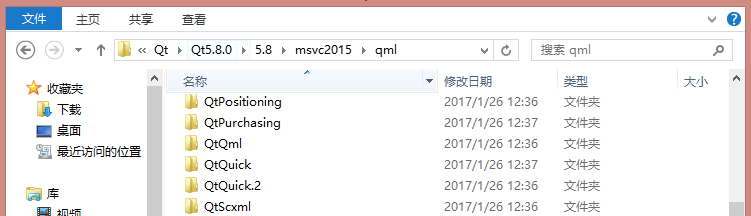
Qt中已经有很多封装好的模块,我们可以在安装目录里找到:

更多介绍,可以参考官方文档:http://doc.qt.io/qt-5/qtqml-modules-topic.html
二、定义一个模块
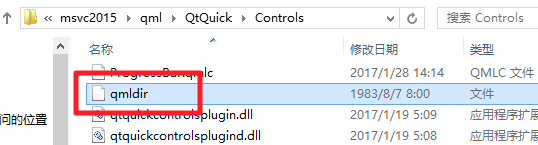
模块是由一个名为 qmldir 的文件指定的,我们可以打开Qt中模块所在的文件夹看看,每个模块都对应一个qmldir文件:

为了便于理解,我举一个非常简单的例子——
定义一个名为CustomControl(自定义控件)的模块,这个模块里面有一个CustomButton.qml(自定义按钮)文件,也就是一个自定义的名为CustomButton的QML类型。
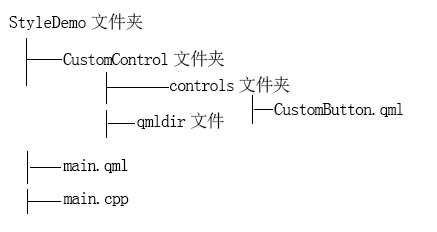
文件目录结构如下:

下面来分步说明:
1.CustomButton.qml
一个很普通的自定义按钮类型,代码可参考:按钮
2.qmldir
每个模块都有一个qmldir文件,在文件中设置模块的名称、指定自定义类型等。比如:
module CustomControl
CustomButton 1.0 ./controls/CustomButton.qml
module <ModuleIdentifier> module关键字,后接模块标识符,每个qmldir文件只能有一个标识符。
[singleton] <TypeName> <InitialVersion> <File> singleton用来声明一个单例类型,它是可省略的。TypeName是类型名称。InitialVersion用来指定版本号。File是QML类型对应文件所在的位置。
以本例来说,类型名是CustomButton,版本号为1.0,文件使用的是相对路径,表示controls文件夹下面的CustomButton.qml文件。
OK,通过以上两步,我们的模块就已经定义好了!
qmldir文件中更多复杂的定义可参考官方文档:点我!
三、使用自定义模块
我们在main.cpp中加载main.qml界面。
第一种方法,可以直接在main.qml中导入qmldir文件所在路径:
import "./CustomControl"
可以参考http://doc.qt.io/qt-5/qtqml-syntax-directoryimports.html中的讲解
另一种方法是使用QML导入路径,首先看一下main.cpp是如何加载QML文件的:
QQmlApplicationEngine engine;
engine.load(QUrl(QStringLiteral("qrc:/main.qml")));
首先定义一个QML引擎engine,然后通过engine传入qml文件。
当导入一个模块时,QML engine将会搜索导入路径 import path 来匹配模块。
可以通过 QQmlEngine::importPathList() 来查看导入路径有哪些:
QQmlApplicationEngine engine;
for(QString path : engine.importPathList())
qDebug() << path;
engine.load(QUrl(QStringLiteral("qrc:/main.qml")));
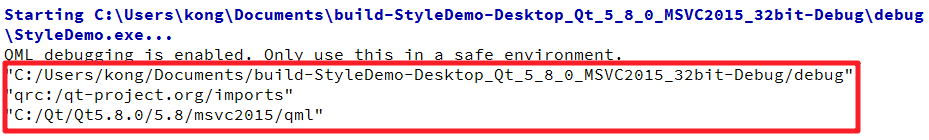
在我的电脑中,结果如下:

比如,我们平时使用的Qt Quick中的一些控件就在C:/Qt/Qt5.8.0/5.8/msvc2015/qml中。
可以看到,我们需要使用的自定义模块并不在这几个路径中的任意一个中,所以需要如何添加路径呢?
方法一:
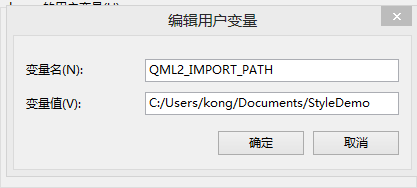
使用 QML2_IMPORT_PATH 环境变量来指定模块所在路径,注意QML后面有个2。
在windows系统中,计算机 - 系统属性 - 高级系统属性 - 环境变量

设置完成后,Qt Creator中可能不会立即生效,不过重启一下就好了。
如果不想麻烦地修改电脑设置中的环境变量,我们可以直接在代码中添加:
qputenv("QML2_IMPORT_PATH", "C:/Users/kong/Documents/StyleDemo");
方法二:
在代码中,调用 QQmlEngine::addImportPath() 方法添加路径。
最后,我们的模块就设计成功并能使用了。
上面的例子很简单,更多深刻的地方需要自己在学习和实践中探索!
例子:DefineAndUseModule/StyleDemo
使用时请根据这篇博客所说作相应修改。
QML——添加自定义模块的更多相关文章
- qml: QtCharts模块的使用(基本配置)------<一>
QtCharts模块可以用于绘制图表: 导入模块: import QtCharts 2.2 例子: import QtQuick 2.0 import QtCharts 2.2 ChartView { ...
- qml: QtCharts模块得使用(数据整合和显示) ---- <二>
QtCharts目前已经可以免费使用,而且使用非常方便.快捷,并且提供了各种类别的支持(例如:曲线图,柱形图,折线图,饼图等). 这里讲解qml端图表显示,C++端进行数据整合,并能实现实时数据刷新( ...
- odoo11 添加自定义模块报错问题
在昨天解决了数据库管理页面布局混乱的问题之后,如何设置自己的custom_addons模块文件夹成了主要问题,建立自己的custom_addons文件夹,可以使用git命令来管理自己所写代码的版本了, ...
- YII2中添加自定义模块
有些时候系统功能过于复杂,这时我们需要通过模块把一些功能区分开来,便于管理与维护. 我用的是Yii2的基本应用程序模板,程序其实已经给我们提供了一个模块,就是app本身.YII2中是可以无限嵌套模块的 ...
- python: 添加自定义模块路径 —— 可以使用相对路径
自定义模块时,添加模块路径: sys.path.append('..')
- linux python 修改环境变量 添加自定义模块路径
举一个很简单的例子,如果你发现一个包或者模块,明明是有的,但是会发生这样的错误: >>> from algorithm import *Traceback (most recent ...
- Framework/base 下添加自定义模块的步骤
在Android源码编译成功的基础上,重新编译带自己API的android.jar需要进行以下几个步骤操作:1.添加自己的源代码,在android源码的frameworks/base目录下新建一个文件 ...
- lua添加自定义模块的步骤
以下方法在lua 5.2.4版本下成功实现: 1. lua.c为所有函数的主程序,参考Makefile的编译链接2. lua.c中int main (int argc, char **argv) { ...
- os和sys模块
sys模块 sys模块主要是用于提供对python解释器相关的操作 函数 sys.argv #命令行参数List,第一个元素是程序本身路径 sys.path #返回模块的搜索路径,初始化时使用PYTH ...
随机推荐
- 一个针对string的较好的散列算发djb2
var djb2HashCode = function(key) { var hash = 5831; for(var i = 0; i < key.length; i++) { hash = ...
- Spring中的数据库事物管理
Spring中的数据库事物管理 只要给方法加一个@Transactional注解就可以了 例如:
- java四种访问权限修饰符
java中四个访问权限修饰符: public(公开的).protected(受保护的).default(默认的).private(私有的). 它们决定了紧跟其后被定义的东西的使用范围. 适用范围< ...
- javascript实现对html便签等字符的转义
参考链接:https://www.jb51.net/article/152700.htm 请访问以上链接. 本人纯搬迁,防止原作者删除. <script> var HtmlUtil = { ...
- 服务治理-> Spring Cloud Eureka
服务治理->搭建服务注册中心 服务治理可以说是微服务架构中最为核心和基础的模块, 它主要用来实现各个微服务 实例的自动化注册与发现. 为什么我们在微服务架构中那么需要服务治理模块呢?微服务 系统 ...
- PHPCMS增加SEO字段调用
alter table v9_site add site_title_index varchar(255) not null;alter table v9_site add keywords_ind ...
- 使用C#采集Shibor数据到Excel
对Shibor的变化一直以来比较关注,正好最近学习了对html数据处理的一些知识,就打算拿来采集一些我需要的Shibor数据. 使用到的库 HttpAgilityPack 一个非常不错的html解析工 ...
- 【Ansible】ansible循环
Ansible 循环 一.简单介绍 在ansible2.5之前,大多数人使”with_XXX”类型的关键字来操作循环,但是从2.6版本开始,官方推荐是”loop”关键字代替” with_XXX”. 1 ...
- Linux 磁盘与文件系统(EXT2)简介
Linux 中,一切(或几乎一切)都是文件. 一.Linux 磁盘分区与文件系统 1.1 磁盘分区 磁盘的分区主要分为主分区和扩展分区 1)主分区:总共最多只能有四个主分区: 2)扩展分区:只能有一个 ...
- 第十次ScrumMeeting博客
第十次ScrumMeeting博客 本次会议于11月5日(日)22时整在新主楼G座2楼召开,持续20分钟. 与会人员:刘畅.辛德泰.窦鑫泽.张安澜.赵奕.方科栋. 特邀嘉宾:陈彦吉学长. 1. 每个人 ...
