css细节:尖角处理
在各种网站里面,我们会经常看到类似于这样的尖角:(示例:新浪微博)

它实现的方式有多种,哪种才是最简单的?哪种才是最优秀的?首先我声明一下,我还不清楚这个东西具体叫什么名字(哪位知道还望告知),暂且叫尖角吧,通俗易懂。我查看了各大互联网公司的网站,包括腾讯、百度、新浪、天猫、去哪网,
腾讯:

百度:

去哪网:

天猫:

其中,百度和腾讯直接用的背景图片,简单粗暴,没有艺术细菌。
优点:形状随意;
缺点:不方便维护;
下面要说的是新浪微博,右键小尖角,查看元素,可以看到一段代码:
<div class="WB_arrow"><em class="S_line1_c">◆</em><span class="S_bg1_c">◆</span></div>
可以发现,新浪是利用◆文字图标,颜色与背景色一致,外层边框同理,两个◆叠起来留,一上一下留出一个像素就算是边框了,很巧妙。为了便于理解,我把这两块◆改成便于区分的颜色,如下图:

蓝色块刚好把红色块”下半身“遮住了。如果不太明白,请直接移步新浪微博查看源码。
优点:大小颜色随意、方便维护;
缺点:形状固定;
让人欣慰的是天猫和去哪网的做法,完全代码实现。以天猫为例:
html部分:
<i class="market-nav-arrow"></i>
css部分:
height: 0;
font-size: 0;
line-height: 0;
border-style: solid;
border-width: 7px 7px 7px 0;
border-color: transparent #f3f3f3;
利用css边框来模拟尖角,最重要的一句是
border-color: transparent #f3f3f3;
上下边框透明,左右设定尖角需要的颜色,而左边框的大小为0,剩下一个大小为7px的右边框,就构成了上图天猫中的尖角,让我把右边框大小设为7px,结果就这个样子:
border-width: 7px 7px 7px 7px;

左右两个尖角,如果需要向右的尖角,只需要把右边框大小设置为0px即可:
border-width: 7px 0px 7px 7px;

上下尖角同理,去哪网也是这么干的,个人比较喜欢这种方式。
优点:大小、颜色随意,方便维护;
缺点:形状单一
又凌晨半点了,该洗洗睡了,以后看到好的做法再来补充~
补充:如果不考虑IE6和7,最好的方式是利用伪类实现尖角效果:
<style>
.WB_arrow{width: 200px; height: 200px; border: 2px solid blue; position: relative; margin: 100px auto;}
.WB_arrow:before,.WB_arrow:after{ content: ""; width:; height:; position: absolute;display: block; border-width: 20px; border-style: solid; }
.WB_arrow:before{right: -40px; top: 40px; border-color: transparent transparent transparent blue;}
.WB_arrow:after{right: -38px; top: 40px; border-color: transparent transparent transparent white;} </style> <div class="WB_arrow"></div>
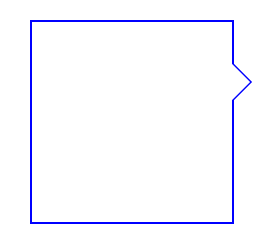
效果:

优点:大小、颜色随意,方便维护,减少不必要的代码;
缺点:不兼容IE6/7
css细节:尖角处理的更多相关文章
- 百度前端笔试题目--css 实现一个带尖角的正方形
今天在牛客网上看到这道题,发现自己并不会,看来自己css都没怎么学习,也不怎么会用.看了下答案,不是很明白,也在网上搜集了一些资料和解法,感觉一些同学博客上也写了一些解法和拓展,所以就在这里借鉴一下咯 ...
- (转载) css实现小三角(尖角)
在各种网站里面,我们会经常看到类似于这样的尖角:(示例:新浪微博) 它实现的方式有多种,哪种才是最简单的?哪种才是最优秀的?首先我声明一下,我还不清楚这个东西具体叫什么名字(哪位知道还望告知),暂且叫 ...
- 用CSS实现文本框尖角
经常看到这样的尖角,以前不懂,以为都是用图片做出来的,后来惊奇的发现,原来很多都是用CSS做出来的,既美观又节省资源,真是两全其美啊! 那么,用CSS怎么实现这种效果呢?首先,来写一个简单的代码: & ...
- 纯 CSS 实现三角形尖角箭头的实例
上次无意中发现了个使用纯 CSS 实现三角形尖角箭头的方法 http://blog.csdn.net/zhouzme/article/details/18901943 ,但没有怎么用上,也没有详细完整 ...
- CSS3之尖角标签
如图所示,Tag标签的制作通常使用背景图片,现在用CSS3代码就能实现尖角效果(需浏览器支持CSS3属性). 运用CSS3样式实现尖角标签,只需要写简单的HTML结构和CSS样式. <p> ...
- html如何绘制带尖角(三角)的矩形
结合实际情况自己写的: .menu_triangle { height: 10px; width: 10px; background-color: #049888; transform: transl ...
- WPF 气泡尖角在左边、下面、右边、上面
由于项目需要,在弄一个气泡提示框,根据网上资料,使用Path可以将气泡画出来,下面是我画出来的. 1.气泡尖角在左边的: <Path Stroke="Black" Strok ...
- 爱上朴实的CSS细节
英文原文:Learning to Love the Boring Bits of CSS 未来的CSS太让人兴奋了:一方面,是全新的页面布局方式:另一方面,是酷炫的滤镜.颜色等视觉效果.这些CSS, ...
- 纯CSS一个div实现无缝隙尖角框
话不多说直接先上效果图 其实原理很简单,就是一个带边框的方块加上一个黑色三角形和一个白色三角形,最后通过position定位实现. 代码如下: HTML就一个div <div></d ...
随机推荐
- POJ 3281 Dining (网络流)
POJ 3281 Dining (网络流) Description Cows are such finicky eaters. Each cow has a preference for certai ...
- ThinkPHP5项目目录
ThinkPHP5安装后(或者下载后的压缩文件解压后)可以看到下面的目录结构: tp5├─application 应用目录 ├─extend 扩展类库目录(可定义) ├─pu ...
- springcloud与dubbo对比:
我们直接将结论先列出来,然后逐个分析: 本博客借鉴此文章:http://blog.csdn.net/shuijieshuijie/article/details/53133082 打个不恰当的比喻: ...
- gdb调试遇到的问题
解决方法:http://stackoverflow.com/questions/31062010/ubuntu-14-04-gcc-4-8-4-gdb-pretty-printing-doesnt-w ...
- 鸟哥的Linux私房菜——第十二章:档案的压缩与打包
视频链接: 土豆:http://www.tudou.com/programs/view/GncwT0FJKsQ B站(推荐):http://www.bilibili.com/video/av98857 ...
- C语言复习---用筛选法求100之内的素数
#include <stdio.h> #include <stdlib.h> #include <math.h> int main() { int i, j; ] ...
- 基于序列化技术(Protobuf)的socket文件传输
好像好久都没更博文了,没办法,最近各种倒霉事情,搞到最近真的没什么心情,希望之后能够转运吧. 言归正传,这次我要做的是基于序列化技术的socket文件传输来无聊练一下手. 一.socket文件传输 之 ...
- mysql数据库的快捷键
mysql数据库快捷键 ctrl+q 打开查询窗口 ctrl+/ 注释sql语句 ctrl+shift +/ 解除注释 ctrl+r 运行查询窗口的sql语句 ctrl+shift+r 只运行选中的s ...
- Identical Binary Tree
Check if two binary trees are identical. Identical means the two binary trees have the same structur ...
- Linux TTY驱动--Uart_driver底层【转】
转自:http://blog.csdn.net/sharecode/article/details/9196591 版权声明:本文为博主原创文章,未经博主允许不得转载. Linux 中将串口驱动进行了 ...
