微信小程序 发现之旅(三)—— 组件之间的参数传递
一、URL 传参
当使用 navigateTo() 方法跳转页面的时候,可以在 url 后面接 query 参数

然后在 Page 页面的生命周期函数 onLoad 中可以接收到这些参数


此外 reLaunch 和 redirecTo 也支持 URL 传参
二、事件处理
之前介绍的 properties 可以从外部传参到组件内部,如果需要向外部传参,就需要用到组件事件

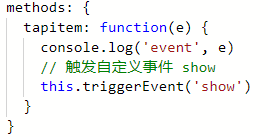
当自定义组件触发事件时,在 methods 中添加处理函数,然后使用 triggerEvent 方法,指定事件名,创建自定义事件

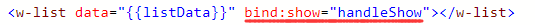
然后在调用该组件的时候,添加这个自定义事件的处理函数

但目前只是完成了事件的连锁,要想通过事件传参还有很多工作要做
小程序的事件处理函数都无法传入自定义参数,只能接收固定参数 event

但是可以通过这样的方式来创建额外参数 item:

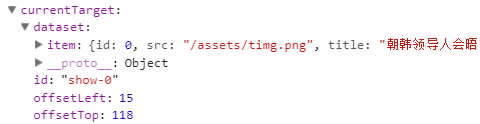
然后在事件参数 event 中,event.currentTarget.dataset 来获取对应的参数

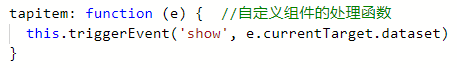
上面提到的 triggerEvent 方法可以包含三个参数,分别是事件名、detail 对象、事件选项
在获取到 dataset 中的参数之后,可以当做 detail 对象传给父组件


由此完成了自定义组件对父组件的传参
关于 triggerEvent 的第三个参数“事件选项”,可以参考这个表格:

三、组件关系
当两个自定义组件之间有着嵌套关系的时候,可以在两个组件之内定义 relations,从而直接访问对方组件的实例
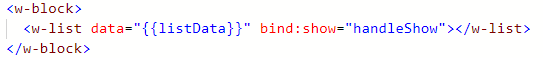
比如有这样的两个组件:

上面的 <w-list> 的通过 <slot> 渲染到了 <w-block> 组件中,形成嵌套关系
这时可以在两个组件内部定义 relations
// components/w-block/w-block.js
Component({
relations: {
'../w-list/w-list': { // 对方组件的相对路径
type: 'child', // 关联的目标节点应为子节点
linked: function (target) {
// 每次有custom-li被插入时执行,target是该节点实例对象,触发在该节点attached生命周期之后
},
linkChanged: function (target) {
// 每次有custom-li被移动后执行,target是该节点实例对象,触发在该节点moved生命周期之后
},
unlinked: function (target) {
// 每次有custom-li被移除时执行,target是该节点实例对象,触发在该节点detached生命周期之后
}
}
},
data: {
name: "I'm WiseWrong",
title: "Welcome to my blog",
address: "http://www.cnblogs.com/wisewrong/"
}
})
上面是 <w-block> 中定义的 relations,同时还需要在 <w-list> 中定义,并将 type 设为 parent
必须在两个组件中都定义 relations,否则不会生效
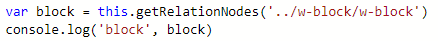
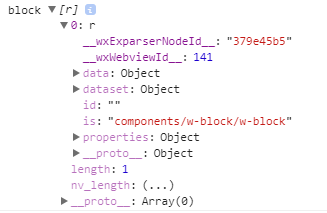
在组件内部,可以通过 this.getRelationNodes( 'path' ) 方法获取到由对应的组件实例组成的数组
当关联组件不止一个的时候,这个数组会包含所有的组件实例,并按照文档流的顺序排列


通过该方法,可以直接获取到关联组件的 data、properties、dataset,但无法获取到 methods
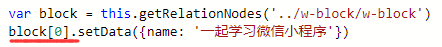
然后可以通过对应组件的 setData() 方法,修改组件实例的变量

PS:在小程序中,只有通过 setData 方法修改变量,才能即时更新前端页面(单向绑定)
微信小程序 发现之旅(三)—— 组件之间的参数传递的更多相关文章
- 微信小程序 发现之旅(二)—— 自定义组件
组件化的项目开发中,组件应当划分为三个层次:组件.模块.页面 微信小程序已经为开发者封装好了基础组件,页面文件(pages)也有了详细的规定 而模块就需要自行开发,并且要和页面文件区分开,这就涉及到自 ...
- 微信小程序 发现之旅(一)—— 项目搭建与页面跳转
开发微信小程序需要注册一个小程序账号,具体流程可以参照官方教程: https://mp.weixin.qq.com/debug/wxadoc/dev/index.html 开通账户之后,在 “开发设置 ...
- 微信小程序入门与实战 常用组件API开发技巧项目实战*全
第1章 什么是微信小程序? 第2章 小程序环境搭建与开发工具介绍 第3章 从一个简单的“欢迎“页面开始小程序之旅 第4章 第二个页面:新闻阅读列表 第5章 小程序的模板化与模块化 第6章 构建新闻详情 ...
- 今天微信小程序发现wx.request不好使了,调试报错: 小程序要求的 TLS 版本必须大于等于 1.2
今天微信小程序发现wx.request不好使了,调试报错: 小程序要求的 TLS 版本必须大于等于 1.2 查官方文档 解决方法 在 PowerShell中运行以下内容, 然后重启服务器 # Enab ...
- 小程序-文章:微信小程序常见的UI框架/组件库总结
ylbtech-小程序-文章:微信小程序常见的UI框架/组件库总结 1.返回顶部 1. 想要开发出一套高质量的小程序,运用框架,组件库是省时省力省心必不可少一部分,随着小程序日渐火爆,各种不同类型的小 ...
- 《微信小程序七日谈》- 第三天:玩转Page组件的生命周期
<微信小程序七日谈>系列文章: 第一天:人生若只如初见: 第二天:你可能要抛弃原来的响应式开发思维: 第三天:玩转Page组件的生命周期: 第四天:页面路径最多五层?导航可以这么玩 前两篇 ...
- 微信小程序实例教程(三)
第七章:微信小程序编辑名片页面开发 编辑名片有两条路径,分为新增名片流程与修改名片流程. 用户手填新增名片流程: 首先跳转到我们的新增名片页面 1 需要传递用户的当前 userId,wx.na ...
- 微信小程序开发03-这是一个组件
编写组件 基本结构 接上文:微信小程序开发02-小程序基本介绍 我们今天先来实现这个弹出层: 之前这个组件是一个容器类组件,弹出层可设置载入的html结构,然后再设置各种事件即可,这种组件有一个特点: ...
- 微信小程序入坑之自定义组件
前言 最近接触微信小程序,再次之前公司用的前端框架是vue ,然后对比发现,开发小程序是各种限制,对于开发者非常不友好.各种槽点太多,完全吐槽不过来,所以在此不多说,打算下次专门写一篇文章吐槽一下.本 ...
随机推荐
- Apache JMeter的基本使用
安装 安装地址:http://jmeter.apache.org/download_jmeter.cgi 解压后运行jmeter.bat的批处理文件就可以了 JMeter测试脚本编写: 1,创建线程组 ...
- Flask-socketio聊天室 (附源码)
`* A Chat Room Completed with Flask-socketio 功能: 实时消息更新,实时用户上线显示 快捷注册 快捷登陆 表情支持 截图: 使用方法: 安装依赖:pip i ...
- ES6 模块定义 export 与 import
一般导出 export math.js export function* getFibo() { let a = 1; let b = 1; yield a; yield b; while (true ...
- 课程一(Neural Networks and Deep Learning),第四周(Deep Neural Networks)—— 0.学习目标
Understand the key computations underlying deep learning, use them to build and train deep neural ne ...
- 集合框架map_DAY18
1:map集合(掌握) (1)Map集合存储的是键值对元素.键是唯一的,值可以重复. (2)Map和Collection的区别? A:Map是双列集合,存储的元素键值对,键唯一,值可以重复. B:Co ...
- awk将某个字段按照分隔符分割之后统计次数
cat label_movie2|grep BBD252CC0A4FE7D10C990261D5CEACB5|awk -F "," '{for(i=2;i<NF;i++) p ...
- 自然语言处理(英文演讲)_2-gram
这里利用2-gram模型来提取一篇英文演讲的初略的主题句子,这里是英文演讲的的链接:http://pythonscraping.com/files/inaugurationSpeech.txt n-g ...
- SSH远程连接Ubuntu Server
Ubuntu默认没有安装openssh-server包,故从远程计算机通过SSH连接时会收到Connection refused的消息. 首先在Ubuntu检查/etc/ssh/sshd_config ...
- 阿里云负载不支持 WebSocket 协议与 WSS 和 Nginx 配置问题
WebSocket 是 HTML5 下一种新的协议.它实现了浏览器与服务器全双工通信,能更好的节省服务器资源和带宽并达到实时通讯的目的.它与HTTP一样通过已建立的TCP连接来传输数据,但是它和HTT ...
- docker网络之overlay
使用docker network的好处是:在同一个网络上的容器之间可以相互通信,而无需使用expose端口特性 本文使用docker-swarm进行overlay网络的分析.使用2个vmware模拟2 ...
