JQuery常用方法总结
1.json的创建方式
<script>
$(function () {
//第一种
var my = new People("CallmeYhz", 26);
alert("(1):" + my.name);
//第二种
var you =
{
"name": "周公瑾",
"age": 35
};
alert("(2):" + you.name);
//第三种
var me =
[
{ "name": "A", "age": 1 },
{ "name": "B", "age": 2 }
]
alert("(3):" +me[1].name+",长度是:"+me.length);
}) //人物类
function People(name, age) {
this.name = name;
this.age = age;
}
</script>
2.hover
<p>
黑色
</p>
<script>
$(function () {
//悬停和移开方法
$('p').hover(
function () {
$(this).css("color", "blue")
},
function () {
$(this).css("color", "black");
});
});
</script>

3.data()
<input id="btn1" type="button" value="姓名" />
<input id="btn2" type="button" value="星座"/>
<input id="btn3" type="button" value="血型"/>
<script>
$(function ()
{
$('p').data("姓名", "CallmeYhz");
var info = {"星座":"金牛座","血型":"B型"};
$('p').data(info); $('#btn1').click(function () { alert($('p').data("姓名")); });
$('#btn2').click(function () { alert($('p').data("星座")); });
$('#btn3').click(function () { alert($('p').data("血型")); });
})
</script>
<p></p>
4.each()
<input id="btn1" type="button" value="姓名" />
<input id="btn2" type="button" value="星座"/>
<input id="btn3" type="button" value="血型"/> <script>
$(function () {
$("input[type='button']").each(function (index,ele) {
alert("当前索引是:" + index + ",值是:" + $(ele).attr("value"));
});
});
</script>

5.toArray()
<ul>
<li>A</li>
<li>B</li>
<li>C</li>
</ul>
<input type="button" value="开始遍历li" id="btn"/>
<br />
<input type="text" value="第一个"/>
<input type="text" value="第二个" />
<input type="text" value="第三个"/>
<input type="button" value="输出第一个text值" id="btn2" /> <script>
$(function ()
{
//li
$('#btn').click(function ()
{
var lis = $('li').toArray();
for (var i = 0; i < lis.length; i++) {
alert(lis[i].innerHTML);
}
}); //text
$('#btn2').click(function ()
{
var texts = $("input[type='text']").toArray();
alert($(texts[0]).val());
}) })
</script>

6.get()
<p>我是P里面的内容</p>
<p id="pp">呵呵我也是</p>
<button id="btn">开始执行</button>
<script>
$(function ()
{
$('#btn').bind("click", function ()
{
var get = $("p").get(1);
var by = document.getElementById("pp");
alert(get.innerHTML);
alert(by.innerHTML);
})
})
</script>
结果都输出:呵呵我也是
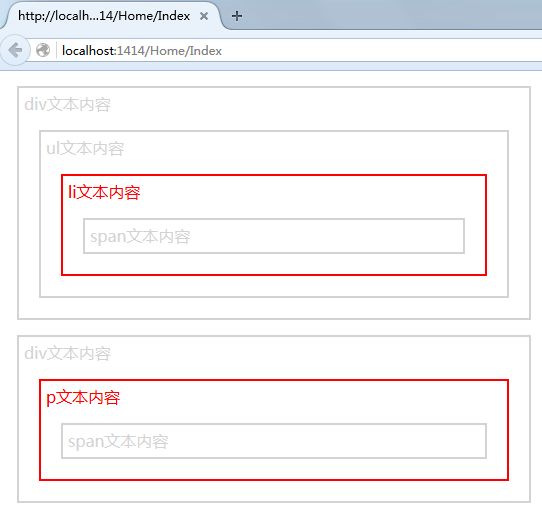
7.parent()
<style>
.ancestors * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<div class="ancestors">
<div style="width:500px;">
div文本内容
<ul>
ul文本内容
<li>
li文本内容
<span>span文本内容</span>
</li>
</ul>
</div> <div style="width:500px;">
div文本内容
<p>
p文本内容
<span>span文本内容</span>
</p>
</div>
</div>
<script>
$(function () {
$("span").parent().css({ "color": "red", "border": "2px solid red" });
})
</script>

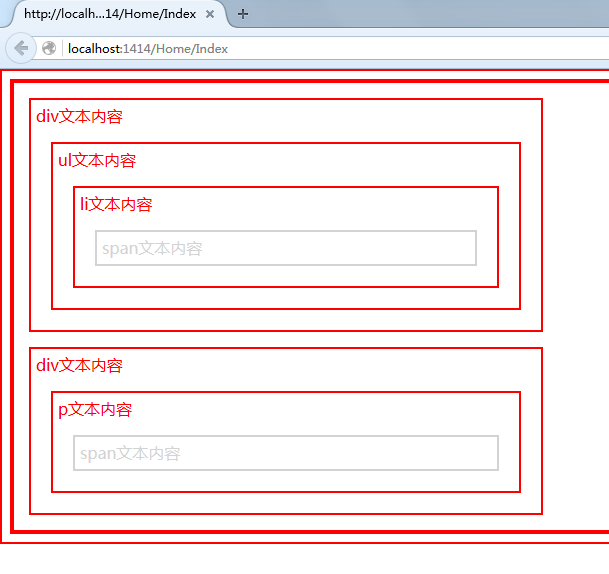
8.parents()
将7中的parent->parents()
<script>
$(function () {
$("span").parents().css({ "color": "red", "border": "2px solid red" });
})
</script>

9.children()
<style>
.descendants * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style/>
<script>
$(document).ready(function () {
$("div").children().css({ "color": "red", "border": "2px solid red" });
});
</script> <div class="descendants" style="width:500px;">
div文本内容
<p>
p1文本内容
<span>p1内部span文本内容</span>
</p>
<p>
p2文本内容
<span>p2内部span文本内容</span>
</p>
</div>

10.find()
find() 方法返回被选元素的后代元素,一路向下直到最后一个后代。
将9的脚本改为find函数
<script>
$(document).ready(function () {
$("div").find("span").css({ "color": "red", "border": "2px solid red" });
});
</script>

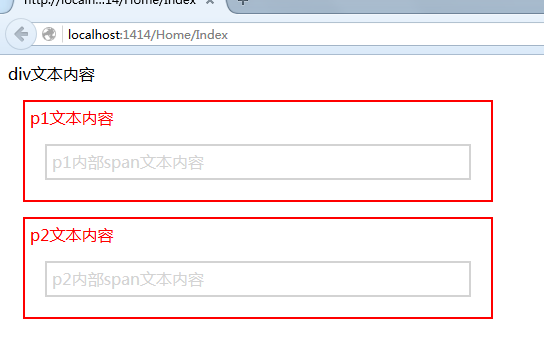
11.siblings()
siblings() 方法返回被选元素的所有同胞元素。
将9的方法改为以下脚本
<script>
$(document).ready(function () {
$("p").siblings("p").css({ "color": "red", "border": "2px solid red" });
});
</script>

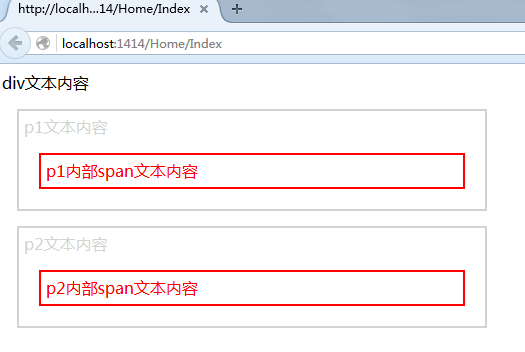
12.next()
next() 方法返回被选元素的下一个同胞元素。该方法只返回一个元素
<script>
$(document).ready(function () {
$("p").next("p").css({ "color": "red", "border": "2px solid red" });
});
</script>

13.nextAll()
nextAll() 方法返回被选元素的所有跟随的同胞元素。
14.prev(), prevAll() & prevUntil()
与上面的方法类似,只不过方向相反而已:它们返回的是前面的同胞元素
15.slideToggle()
向下滑动切换
<script>
$(document).ready(function () {
$("#flip").click(function () {
$("#panel").slideToggle("slow");
});
});
</script> <style type="text/css">
#panel, #flip {
padding: 5px;
text-align: center;
background-color: #e5eecc;
border: solid 1px #c3c3c3;
} #panel {
padding: 50px;
display: none;
}
</style> <div style="width:50%;margin:auto">
<div id="flip">Click to slide the panel down or up</div>
<div id="panel">Hello world!</div>
</div>

16.keypress()、keydown()、keyup()、
<script>
$(function () {
//获取输入的按键
$("#txt").keypress(function (event) { if (event.keyCode == "13") {
$("#sp1").text("您按了回车");
}
else {
$("#sp1").text("您没按回车");
}
});
//按下按键
$("#txt").keydown(function (event) { if (event.keyCode == "13") {
$("#sp2").text("您正在按下回车键");
}
else {
$("#sp2").text("没有正在按回车按键");
}
});
//松开按键
$("#txt").keyup(function (event) { if (event.keyCode == "13") {
$("#sp2").text("您松开了回车键");
}
else {
$("#sp2").text("没有松开回车按键");
}
});
});
</script>
<input id="txt" type="text" />
<span id="sp1"></span>
<br />
<span id="sp2"></span>
<br />
<span id="sp3"></span>

17.append()和after()
<script>
$(function () {
$("#btn1").click(function () {
$("#sp").append("append内容");
}); $("#btn2").click(function () {
$("#sp").after("after内容");
});
});
</script> <div>
<span id="sp" style="width:50%; background-color:red">我是span文本</span>
</div>
<input id="btn1" value="运行append" type="button" />
<input id="btn2" value="运行after" type="button" />
原始: <span id="sp" style="width:50%; background-color:red">我是span文本</span>
append: <span id="sp" style="width:50%; background-color:red">我是span文本append内容</span>
after: <span id="sp" style="width:50%; background-color:red">我是span文本</span>after内容
prepend() 和append()相反 before和after相反
18.serializeArray()和serialize()
<script src="~/Scripts/jquery-2.2.1.min.js"></script>
<!DOCTYPE html>
<form action="">
<p>姓名:<input type="text" name="Name" /></p>
<p>
学历:<select name="education">
<option value="zz">中专</option>
<option value="dz">大专</option>
<option value="bk">本科</option>
<option value="ss">硕士</option>
</select>
</p>
</form>
<button id="btn1">serializeArray</button>
<button id="btn2">serialize</button>
<p>serializeArray: <span id="span1"></span>
</p>
<p>serialize: <span id="span2"></span></p> <script>
//serializeArray
$("#btn1").click(function () {
var formarray = $("form").serializeArray();
$.each(formarray, function (i, field) { $("#span1").append(field.name+"的值是:" + field.value + ",");
});
});
//serialize
$("#btn2").on("click", function () { var formser = $("form").serialize();
$("#span2").html(formser);
});
</script>

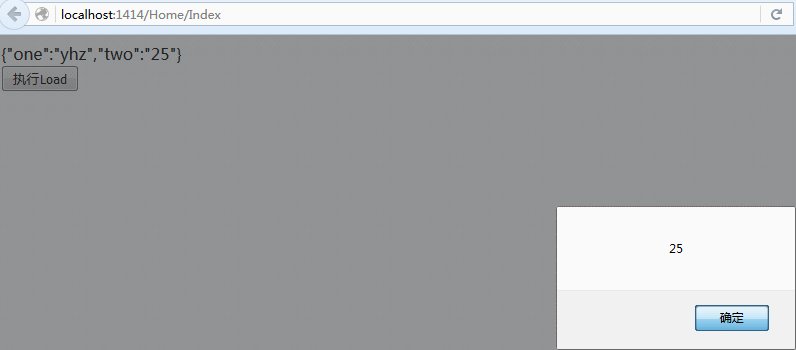
19.load()
<!DOCTYPE html>
<div id="div"></div>
<button id="btn">执行Load</button>
<script>
$(function ()
{
$("#btn").click(function ()
{
//Load方法会将返回的response填充div并且提供重载的函数
$("#div").load("/Home/LoadData", { "name": "yhz", "age": 25 }, function (response, status, xhr)
{
//转化为json对象
var obj =$.parseJSON(response);
alert(obj.two);
})
})
})
</script>
后端代码:
public JsonResult LoadData()
{
string name = HttpContext.Request["name"];
string age = HttpContext.Request["age"];
return this.Json(new { one = name, two = age });
}

19.first()、last()、eq()、filter()、not、
first() 方法返回被选元素的首个元素。
last() 方法返回被选元素的最后一个元素。
eq() 方法返回被选元素中带有指定索引号的元素。
filter() 方法允许您规定一个标准。不匹配这个标准的元素会被从集合中删除,匹配的元素会被返回。
下面的例子返回带有类名 "intro" 的所有 <p> 元素:
$(document).ready(function(){
$("p").filter(".intro");
});
not() 方法返回不匹配标准的所有元素。
提示:not() 方法与 filter() 相反。
下面的例子返回不带有类名 "intro" 的所有 <p> 元素:
$(document).ready(function(){
$("p").not(".intro");
});
JQuery常用方法总结的更多相关文章
- ThinkPHP第二十四天(JQuery常用方法、TP自动验证)
---恢复内容开始--- 1.JQuery常用方法 A:JS中可以用json格式数据当做数组使用,如var validate={username:false,pwd:false,pwded:false ...
- JQuery基本知识汇总;JQuery常用方法;浅入了解JQuery
一.jQuery对象与JavaScript对象 ①JavaScript入口函数比jQuery入口函数执行的晚一些: JQuery的入口函数会等页面加载完成才执行,但是不会等待图片的加载: JavaSc ...
- Jquery 常用方法 及属性
Jquery 常用方法 及属性 jQuery 事件 鼠标事件 键盘事件 表单事件 文档/窗口事件 click keypress submit load dblclick keydown chang ...
- jQuery常用方法(持续更新) jQuery(转)
0.常用代码: 请容许我在1之前插入一个0,我觉得我有必要把最常用的代码放在第一位,毕竟大部分时间大家都是找代码的. (1)AJAX请求 $(function() { $('#send').click ...
- jQuery常用方法(五)
一.jQuery中常用方法相关方法参数说明:a.无参,获取值b.参数param,设置值c.参数function(index,oldVal){}回调函数[返回我们所要使用的新值] 回调函数的两个参 ...
- jQuery常用方法和函数
jQuery 事件 bind() 方法:被选元素添加一个或多个事件处理程序,并规定事件发生时运行的函数 $(selector).bind({event:function, event:function ...
- JQuery常用方法一览
$(”p”).addClass(css中定义的样式类型); 给某个元素添加样式 $(”img”).attr({src:”test.jpg”,alt:”test Image”}); 给某个元素添加属性/ ...
- jQuery 常用方法经典总结
1.关于页面元素的引用通过jquery的$()引用元素包括通过id.class.元素名以及元素的层级关系及dom或者xpath条件等方法,且返回的对象为jquery对象(集合对象),不能直接调用dom ...
- jquery常用方法
一.多个按钮绑定同一事件 $("#index_svip,#index_svip_renew").click(function() { seajs.use(['svipLayer'] ...
- JQuery常用方法(均实践过)
1,使用jquery修改html元素的值 a,修改form的action的值(即修改html的属性值) 这个可以扩展为修改html元素的属性值的方法,使用的$("#id").att ...
随机推荐
- 常用ADC滤波处理
#define N 70 XDATA WORD Value_buf[N]; XDATA DWORD ADCValue; static BYTE v_gu8cnt=0; static BYTE i=0; ...
- 编译软件基础知识(1/2) via LinuxSir
内容来自LinuxSir: 如果不出意外的话,会出现say.so => not found. 这时的./test是不能运行的.但至少说明程序运行时是需要这个库的.那为什么找不到这个库呢?那就让我 ...
- Excel自文本导入内容时如何做到单元格内换行
前言:今天在处理数据的时候,在数据库中用到了\n换行符号,目的是在同表格内做到数据多行显示,比如 字段名1 字段名2 字段名3 1 数据一行 数据二行 数据三行 例子是在sql查询后的结果 ...
- monkeyrunner 自动化测试 图片对比的实现
这个功能在网上看了好多人的代码,但是总是在image.writeToFile('D:/tmp/images/black.png','png')这一句出错.查了google的API也感觉没错呀. 后来自 ...
- hdu-5988 Coding Contest(费用流)
题目链接: Coding Contest Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Ot ...
- UVALive 4998 Simple Encryption --DFS
题意: 给出K1,求一个12位数(不含前导0)K2,使得K1^K2 mod (10^12) = K2. 解法: 求不动点问题. 有一个性质: 如果12位数K2满足如上式子的话,那么K2%1,K2%10 ...
- 洛谷P3406 海底高铁[差分 贪心]
题目背景 大东亚海底隧道连接着厦门.新北.博艾.那霸.鹿儿岛等城市,横穿东海,耗资1000亿博艾元,历时15年,于公元2058年建成.凭借该隧道,从厦门可以乘坐火车直达台湾.博艾和日本,全程只需要4个 ...
- Struts2 入门
一.Struts2入门案例 ①引入jar包 ②在src下创建struts.xml配置文件 <?xml version="1.0" encoding="UTF-8&q ...
- windows 环境下的redis安装
Redis安装 1.由于是练习,所以就在windows下安装的环境,并没有在LINUX服务器上装,但是知识点是一样的 安装流程: a.下载地址:https://github.com/MSOpenTec ...
- [转]用Whois获得电信运营商的IP地址是如何分配的?
[转]用Whois获得电信运营商的IP地址是如何分配的? Linux下获得一些中国电信运营商的IP地址分配情况: APNIC是管理亚太地区IP地址分配的机构,它有着丰富准确的IP地址分配库,同时这些信 ...
