使用ajax和js无刷新改变页面内容和地址栏URL
发现一个可以改变地址栏,而不导致页面刷新的东东。 Chrome, FF测试通过,不支持IE.
实现目标
- 页面的跳转(前进后退,点击等)不重新请求页面
- 页面URL与页面展现内容一致(符合人们对传统网页的认识)
- 在不支持的浏览器下降级成传统网页的方式
使用到的API
history.state
当前URL下对应的状态信息。如果当前URL不是通过pushState或者replaceState产生的,那么history.state是null。
history.pushState(state, title, url)
将当前URL和history.state加入到history中,并用新的state和URL替换当前。不会造成页面刷新。
state:与要跳转到的URL对应的状态信息。
title:不知道干啥用,传空字符串就行了。
url:要跳转到的URL地址,不能跨域。
history.replaceState
用新的state和URL替换当前。不会造成页面刷新。
state:与要跳转到的URL对应的状态信息。
title:不知道干啥用,传空字符串就行了。
url:要跳转到的URL地址,不能跨域。
window.onpopstate
history.go和history.back(包括用户按浏览器历史前进后退按钮)触发,并且页面无刷的时候(由于使用pushState修改了history)会触发popstate事件,事件发生时浏览器会从history中取出URL和对应的state对象替换当前的URL和history.state。通过event.state也可以获取history.state。
支持性判断
if ('pushState' in history) {...}
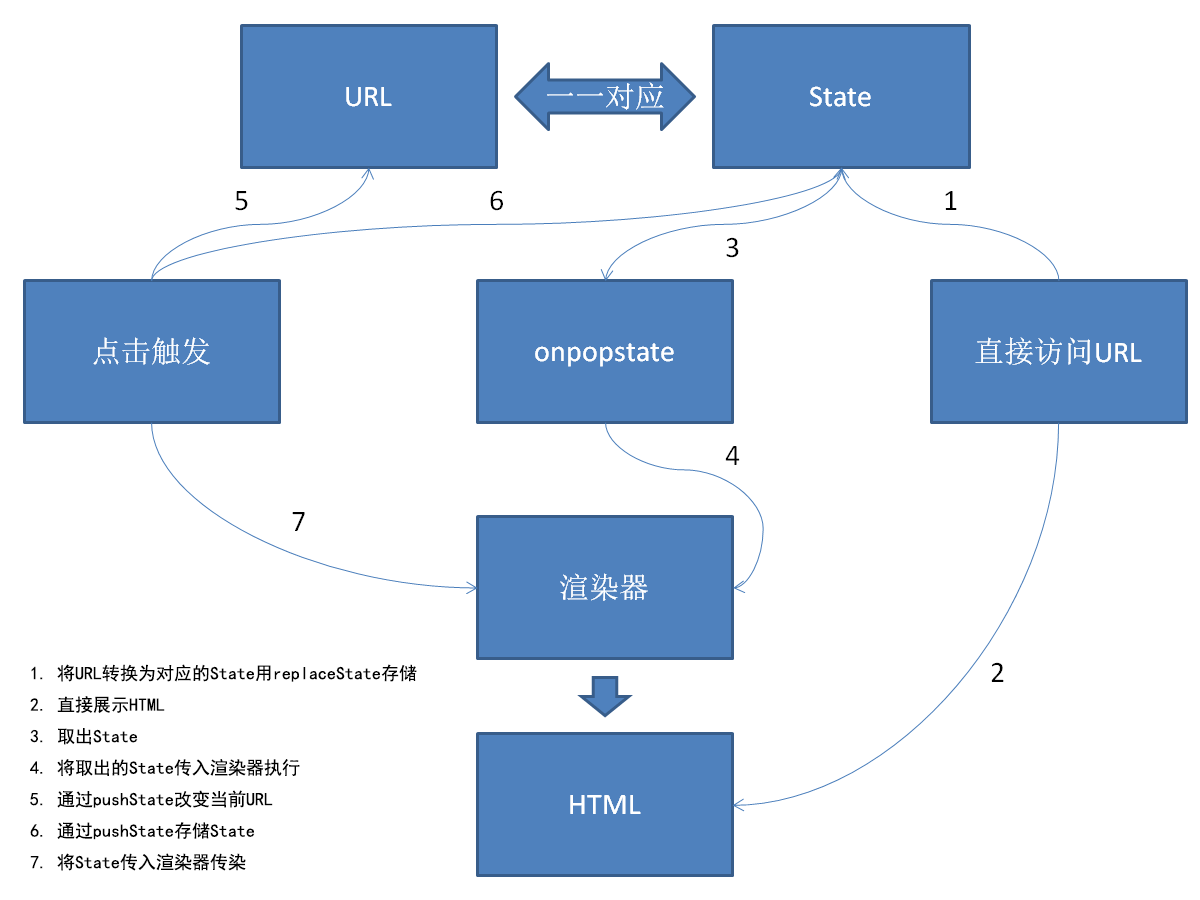
实现思路
用户通过“点击触发”,“操作历史”,“直接访问URL”的方式修改当前URL。这三种触发方式会使浏览器做出不同的行为。如果页面做无刷跳转,那么页面具体显示什么内容需要js来控制,js则需要根据一些信息来知道当前应该显示什么内容,这个信息就是history.state。这样我们只要保持URL和history.state一一对应,就能保证URL和内容一一对应。大部分情况下URL和history.state都是一一对应的,但通过直接URL访问页面的方式进入页面,history.state是null,所以我们需要把URL转换成对应的history.state写入。我们不能直接写入history.state,需要通过replaceState的方式写入。对于不支持pushstate的浏览器,一律修改href跳转页面,等同于直接访问URL。示意图如下。

原地址链接: http://www.cnblogs.com/flash3d/archive/2013/10/23/3384823.html
分割线
jquery.history 可以提供更好的兼容性(下载地址):http://files.cnblogs.com/files/08shiyan/jquery.histroy.zip
用法很简单:
/*
* 替换当前url 并不导致浏览器页面刷新
* name 参数名
* value 参数值
*/
function replaceUrl (name, value) {
var obj = new Object();
obj[name] = value;
obj.rand = Math.random();
History.replaceState(obj, '', '?' + name + '=' + value);
}
使用ajax和js无刷新改变页面内容和地址栏URL的更多相关文章
- 使用ajax和window.history.pushState无刷新改变页面内容和地址栏URL
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- 使用ajax和window.history.pushState无刷新改变页面内容和地址栏URL (转)
在访问现在很火的google plus时,细心的用户也许会发现页面之间的点击是通过ajax异步请求的,同时页面的URL发生了了改变.并且能够很好的支持浏览器的前进和后退.不禁让人想问,是什么有这么强大 ...
- 使用ajax实现无刷新改变页面内容
如何使用ajax实现无刷新改变页面内容(也就是ajax异步请求刷新页面),下面通过一个小demo说明一下,前端页面代码如下所示 1 <%@ Page Language="C#" ...
- 使用ajax和history.pushState无刷新改变页面URL(转)
表现 如果你使用chrome或者firefox等浏览器访问本博客.github.com.plus.google.com等网站时,细心的你会发现页面之间的点击是通过ajax异步请求的,同时页面的URL发 ...
- 使用ajax和history.pushState无刷新改变页面URL
表现 如果你使用chrome或者firefox等浏览器访问本博客.github.com.plus.google.com等网站时,细心的你会发现页面之间的点击是通过ajax异步请求的,同时页面的URL发 ...
- 使用ajax和history.pushState无刷新改变页面URL onpopstate(转)
Javascript代码 var htmlData1 = $.ajax( { url: "/getXXXResponse", async: false }).re ...
- 使用pjax实现类似github无刷新更改页面url
pjax=pushState+ajax,相信用过github的同学都知道,github部分页面采用了pjax这个项目来实现ajax无刷新加载的同时改变页面url.一起来学习一下这个插件吧. 我们都知道 ...
- 本篇文章主要是对jquery+ajax+C#实现无刷新操作数据库数据的简单实例进行了介绍,需要的朋友可以过来参考下,希望对大家有所帮助
我们知道同步执行和异步执行的区别,为了更好的提高用户的体验,我们都会采用异步方式去处理一些问题,毕竟单线程的同步可能回造成卡死等现象,很不友好,所以可以使用ajax来完成用户的体验,现在我们就来说说如 ...
- js修改url参数,无刷新更换页面url
一.js修改地址栏URL参数 function changeURLPar(destiny, par, par_value) { var pattern = par + '=([^&]*)'; ...
随机推荐
- 使用DBUnit框架数据库插入特殊字符失败的查错经历
本文记录的是使用DBUnit测试框架进行数据库数据插入时,插入特殊字符失败的查错经历.希望能对向我这样的小白同学们在遇到类似问题时,能够有一些启发.背景:在写跟数据库交互模块的单元测试,数据库表中的e ...
- js模版引擎handlebars.js实用教程——each-循环中使用this
返回目录 <!DOCTYPE html> <html> <head> <META http-equiv=Content-Type content=" ...
- 虚拟化平台cloudstack(4)——几个异常
cloudstack主机添加不成功 CloudStack正常启动,添加区域.提供点和群集都正常,但是添加主机时提示添加不成功. 先添加主机: 然后出现提示: 在网上找了一圈,基本上没什么回复,没办法, ...
- TACACS.Net Group 配置
Tacacs作为一个验证工具,其网站上资料较少,只有一些缺省配置,并且没有提到如果在应用中与其自带的Group功能做集成, 这里使用免费的windows 版的TACACS.net 作介绍http:// ...
- IOS Animation-Sprite Kit(一)基础
介绍 Sprite Kit是IOS7开始引入的,是一个高效率渲染的2D图形框架.它与绘制图形的Core Graphics以及用来管理GUI元素动画属性的Core Animation不同,Sprite ...
- Lua标准库- 模块(Modules)
Lua包库为lua提供简易的加载及创建模块的方法,由require.module方法及package表组成 1.module (name [, ···]) 功能:建立一个模块. module的处理流程 ...
- Atitit.加密算法ati Aes的框架设计v2.2
Atitit.加密算法ati Aes的框架设计v2.2 版本进化1 V2.2 add def decode key api1 v1版本1 Aes的历史2 Atitit.加密算法 des aes ...
- Atititi tesseract使用总结
Atititi tesseract使用总结 消除bug,优化,重新发布.当前版本为3.02 项目下载地址为:http://code.google.com/p/tesseract-ocr. Window ...
- 《Wireshark数据包分析实战》 - http背后,tcp/ip抓包分析
作为网络开发人员,使用fiddler无疑是最好的选择,方便易用功能强. 但是什么作为爱学习的同学,是不应该止步于http协议的,学习wireshark则可以满足这方面的需求.wireshark作为抓取 ...
- jquerymobile仿微信 - 01
jquerymobile仿微信 - 01 jquerymobile的组件感觉不咋地哇 本地调试最好是开一个web server,不然数据访问会有问题 <div data-role="p ...
