JavaScript面向对象之创建类和方法
一,js使用函数来定义类而不是像别的编程语言一样通过关键字class来定义,通过类本身(this)和原型(prototype)来完成面对对象编程!
示例1,
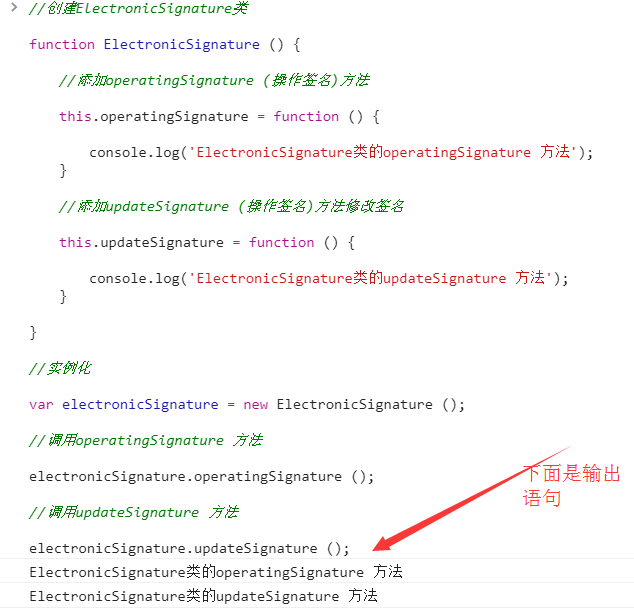
//创建ElectronicSignature类
function ElectronicSignature () {
//添加operatingSignature (操作签名)方法
this.operatingSignature = function () {
console.log('ElectronicSignature类的operatingSignature 方法');
}
//添加updateSignature (操作签名)方法修改签名
this.updateSignature = function () {
console.log('ElectronicSignature类的updateSignature 方法');
}
}
//实例化
var electronicSignature = new ElectronicSignature ();
//调用operatingSignature 方法
electronicSignature.operatingSignature ();
//调用updateSignature 方法
electronicSignature.updateSignature ();

示例2,
function ElectronicSignature (){
}
ElectronicSignature.prototype.operatingSignature = function(){
console.log('ElectronicSignature类的operatingSignature方法');
}
ElectronicSignature.prototype.updateSignature = function(){
console.log('ElectronicSignature类的updateSignature方法');
}
var electronicSignature = new ElectronicSignature();
electronicSignature.operatingSignature();
electronicSignature.updateSignature();

上面2个示例都是实现一样的效果,下面来详细解释下
二,类和对象的关系
1.JavaScript中类是使用构造器来定义;
类由两个部分类声明和类体两个部分组成,类声明由函数构造器完成(即function),函数体就是类体。
2.在类体(函数体)内定义属性,若要创建属性,最简单的方式就是使用this关键字,
3.在类体定义方法,若要创建方法,可以使用function关键字创建匿名函数定义,将匿名函数赋给一个变量,使用this关键字引用该变量,
三,类和属性
1.JavaScript中定义属性,最简单的方法就是直接使用使用this关键字定义变量。
上面的创建属性和方法的示例就不写了,因为基本都知道怎么写,上面就有
四,关于this与prototype定义方法与属性的解释
1.先是this关键字之后的点语句连接的属性即方法,属性即方法赋值一个匿名函数,因为JavaScript的特殊性,属性与方法类似。
2.每个类都有prototype属性,该属性是一个静态属性,因此无需实例化,只需要使用类引用该属性即可
JavaScript面向对象之创建类和方法的更多相关文章
- python-获取类名和方法名,动态创建类和方法及属性
获取类名和方法名1.在函数外部获取函数名称,用.__name__获取2.在函数内部获取当前函数名称,用sys._getframe().f_code.co_name方法获取3.使用inspect模块动态 ...
- 078 01 Android 零基础入门 02 Java面向对象 01 Java面向对象基础 01 初识面向对象 03 创建类
078 01 Android 零基础入门 02 Java面向对象 01 Java面向对象基础 01 初识面向对象 03 创建类 本文知识点:创建类 说明:因为时间紧张,本人写博客过程中只是对知识点的关 ...
- JS创建类的方法--简单易懂有实例
版权声明:本文为博主原创文章,转载请注明出处 Javascript是一种基于对象的语言,你遇到的所有东西几乎都是对象.但是,它又不是一种真正的面向对象编程(OOP)语言,因为它的语法中没有Class. ...
- javascript的对象、类和方法
1.类和对象的概念: 1.所有的事物都是一个对象,而类就是具有相同属性和行为方法的事物的集合 2.在JavaScript中建立对象的目的就是将所有的具有相同属性的行为的代码整合到一起,方便使用者的管理 ...
- JS面向对象编程创建类的方式
js创建类的方式有几种,大致如下: 1,构造函数方式: function Car(parameters) { this.name = "objectboy"; } var cat1 ...
- 如何在JavaScript中手动创建类数组对象
前言 关于什么是js的类数组对象这里不再赘述.可以参考这个链接,还有这里. js中类数组对象很多,概念简单的讲就是看上去像数组,又不是数组,可以使用数字下标方式访问又没有数组方法. 例: argume ...
- Javascript使用function创建类的两种方法
1.使用function类 //myFunction.js var CMyFunc=function() { //类的公共方法,供外部调用 this.Func1=function() { var i= ...
- python_面向对象——动态创建类和isinstance和issubclass方法
# 给动态生产的类定义一个方法 def __init__(self,name): self.name = name print(self.name) def take(self,obj): print ...
- 疯狂java学习笔记之面向对象(一) - 定义类、方法、构造器
Java面向对象 1.定义类 2.创建对象.调用方法 类和对象: 某一类对象的概念定义. 比如:人类 - 抽象出来的概念(不特指某个人) 对象 - 在类的概念下产生的一个实例,它就是一个对象了. ja ...
随机推荐
- python os详解
1.os.getcwd()--起始执行目录 获取当前执行程序文件所在的目录,需要注意的是,getcwd不是获取代码所在文件的目录,也不是获取执行文件所在的目录,而是起始执行目录. 目录结构: test ...
- Python多线程与多线程中join()的用法
多线程实例 https://www.cnblogs.com/cnkai/p/7504980.html 知识点一:当一个进程启动之后,会默认产生一个主线程,因为线程是程序执行流的最小单元,当设置多线程时 ...
- python 中的map,dict,lambda,reduce,filter
1.map(function,sequence) 对sequence 中的item依次执行function(item), 见执行结果组成一个List返回 例如: #!/usr/bin/python # ...
- 基于jQuery虾米音乐播放器样式代码
分享一款基于jQuery虾米音乐播放器样式代码.这是一款基于jquery+html5实现的虾米音乐播放器源码下载.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div c ...
- php中static和self的区别
在阅读一些框架的源码时发现了new static(),和new self(),甚是不解,后来查阅资料,才知道static采用了延迟绑定,能准确知道是父类还是子类的调用.这就是说static是个聪明的小 ...
- 【iCore4 双核心板_ARM】例程十九:USBD_MSC实验——虚拟U盘
实验步骤: 1.将SD卡插在SD卡槽中. 2.将跳线冒跳至USB_OTG,将USB_OTG通过Micor USB线与USB主机(电脑)相连. 3.烧写程序,我的电脑中将出现一个磁盘. 实验现象: 核心 ...
- java之Pattern类详解
在JDK 1.4中,Java增加了对正则表达式的支持. java与正则相关的工具主要在java.util.regex包中:此包中主要有两个类:Pattern.Matcher. Pattern 声明: ...
- Java知多少(81)框架窗口基础
窗口是GUI编程的基础,小应用程序或图形界面的应用程序的可视组件都放在窗口中,在GUI中,窗口是用户屏幕的一部分,起着在屏幕中一个小屏幕的作用.有以下三种窗口: Applet窗口:Applet类管理这 ...
- perl _DATA_ 文件句柄
常用的perl 读写文件的操作,我们都很熟悉了,需要先声明1个文件句柄.但是看下面这段代码: my %organisms = (); while(<DATA>){ chomp; if(/^ ...
- Springframework和Hibernate版本对应关系
org.springframework 3.0.x对应org.hibernate4.0.x版本 org.springframework 3.2.x对应org.hibernate4.2.x版本 org. ...
