自定义滚动条样式纯(css)
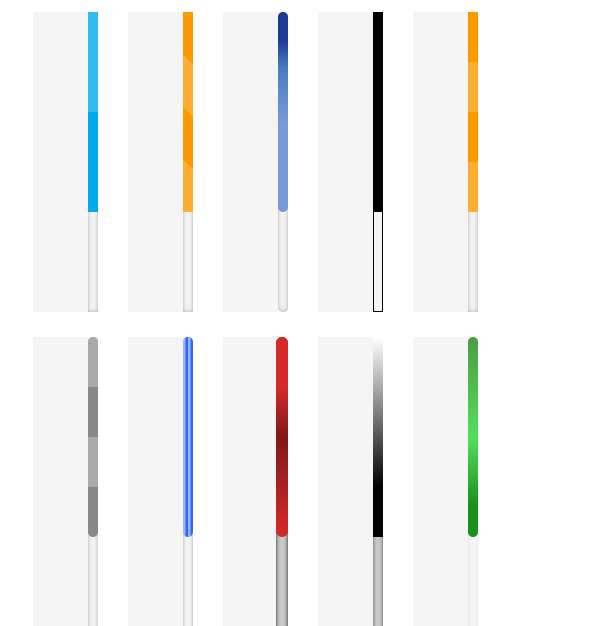
啥都不说先看图:

注: 只适合chrom,不适用IE和fireFox
下面展示代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3自定义滚动条-轩枫阁</title>
<style>
header
{
font-family: 'Lobster', cursive;
text-align: center;
font-size: 25px;
} #info
{
font-size: 18px;
color: #;
text-align: center;
margin-bottom: 25px;
} a{
color: #074E8C;
} .scrollbar
{
margin-left: 30px;
float: left;
height: 300px;
width: 65px;
background: #F5F5F5;
overflow-y: scroll;
margin-bottom: 25px;
} .force-overflow
{
min-height: 450px;
} #wrapper
{
text-align: center;
width: 500px;
margin: auto;
} /*
* STYLE 1
*/ #style-::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 6px rgba(,,,0.3);
border-radius: 10px;
background-color: #F5F5F5;
} #style-::-webkit-scrollbar
{
width: 12px;
background-color: #F5F5F5;
} #style-::-webkit-scrollbar-thumb
{
border-radius: 10px;
-webkit-box-shadow: inset 6px rgba(,,,.);
background-color: #;
} /*
* STYLE 2
*/ #style-::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 6px rgba(,,,0.3);
border-radius: 10px;
background-color: #F5F5F5;
} #style-::-webkit-scrollbar
{
width: 12px;
background-color: #F5F5F5;
} #style-::-webkit-scrollbar-thumb
{
border-radius: 10px;
-webkit-box-shadow: inset 6px rgba(,,,.);
background-color: #D62929;
} /*
* STYLE 3
*/ #style-::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 6px rgba(,,,0.3);
background-color: #F5F5F5;
} #style-::-webkit-scrollbar
{
width: 6px;
background-color: #F5F5F5;
} #style-::-webkit-scrollbar-thumb
{
background-color: #;
} /*
* STYLE 4
*/ #style-::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 6px rgba(,,,0.3);
background-color: #F5F5F5;
} #style-::-webkit-scrollbar
{
width: 10px;
background-color: #F5F5F5;
} #style-::-webkit-scrollbar-thumb
{
background-color: #;
border: 2px solid #;
} /*
* STYLE 5
*/ #style-::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 6px rgba(,,,0.3);
background-color: #F5F5F5;
} #style-::-webkit-scrollbar
{
width: 10px;
background-color: #F5F5F5;
} #style-::-webkit-scrollbar-thumb
{
background-color: #0ae; background-image: -webkit-gradient(linear, , %,
color-stop(., rgba(, , , .)),
color-stop(., transparent), to(transparent));
} /*
* STYLE 6
*/ #style-::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 6px rgba(,,,0.3);
background-color: #F5F5F5;
} #style-::-webkit-scrollbar
{
width: 10px;
background-color: #F5F5F5;
} #style-::-webkit-scrollbar-thumb
{
background-color: #F90;
background-image: -webkit-linear-gradient(45deg,
rgba(, , , .) %,
transparent %,
transparent %,
rgba(, , , .) %,
rgba(, , , .) %,
transparent %,
transparent)
} /*
* STYLE 7
*/ #style-::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 6px rgba(,,,0.3);
background-color: #F5F5F5;
border-radius: 10px;
} #style-::-webkit-scrollbar
{
width: 10px;
background-color: #F5F5F5;
} #style-::-webkit-scrollbar-thumb
{
border-radius: 10px;
background-image: -webkit-gradient(linear,
left bottom,
left top,
color-stop(0.44, rgb(,,)),
color-stop(0.72, rgb(,,)),
color-stop(0.86, rgb(,,)));
} /*
* STYLE 8
*/ #style-::-webkit-scrollbar-track
{
border: 1px solid black;
background-color: #F5F5F5;
} #style-::-webkit-scrollbar
{
width: 10px;
background-color: #F5F5F5;
} #style-::-webkit-scrollbar-thumb
{
background-color: #;
} /*
* STYLE 9
*/ #style-::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 6px rgba(,,,0.3);
background-color: #F5F5F5;
} #style-::-webkit-scrollbar
{
width: 10px;
background-color: #F5F5F5;
} #style-::-webkit-scrollbar-thumb
{
background-color: #F90;
background-image: -webkit-linear-gradient(90deg,
rgba(, , , .) %,
transparent %,
transparent %,
rgba(, , , .) %,
rgba(, , , .) %,
transparent %,
transparent)
} /*
* STYLE 10
*/ #style-::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 6px rgba(,,,0.3);
background-color: #F5F5F5;
border-radius: 10px;
} #style-::-webkit-scrollbar
{
width: 10px;
background-color: #F5F5F5;
} #style-::-webkit-scrollbar-thumb
{
background-color: #AAA;
border-radius: 10px;
background-image: -webkit-linear-gradient(90deg,
rgba(, , , .) %,
transparent %,
transparent %,
rgba(, , , .) %,
rgba(, , , .) %,
transparent %,
transparent)
} /*
* STYLE 11
*/ #style-::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 6px rgba(,,,0.3);
background-color: #F5F5F5;
border-radius: 10px;
} #style-::-webkit-scrollbar
{
width: 10px;
background-color: #F5F5F5;
} #style-::-webkit-scrollbar-thumb
{
background-color: #3366FF;
border-radius: 10px;
background-image: -webkit-linear-gradient(0deg,
rgba(, , , 0.5) %,
transparent %,
transparent %,
rgba(, , , 0.5) %,
rgba(, , , 0.5) %,
transparent %,
transparent)
} /*
* STYLE 12
*/ #style-::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 6px rgba(,,,0.9);
border-radius: 10px;
background-color: #;
} #style-::-webkit-scrollbar
{
width: 12px;
background-color: #F5F5F5;
} #style-::-webkit-scrollbar-thumb
{
border-radius: 10px;
background-color: #D62929;
background-image: -webkit-linear-gradient(90deg,
transparent,
rgba(, , , 0.4) %,
transparent,
transparent)
} /*
* STYLE 13
*/ #style-::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 6px rgba(,,,0.9);
border-radius: 10px;
background-color: #CCCCCC;
} #style-::-webkit-scrollbar
{
width: 12px;
background-color: #F5F5F5;
} #style-::-webkit-scrollbar-thumb
{
border-radius: 10px;
background-color: #D62929;
background-image: -webkit-linear-gradient(90deg,
transparent,
rgba(, , , 0.4) %,
transparent,
transparent)
} /*
* STYLE 14
*/ #style-::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 6px rgba(,,,0.6);
background-color: #CCCCCC;
} #style-::-webkit-scrollbar
{
width: 10px;
background-color: #F5F5F5;
} #style-::-webkit-scrollbar-thumb
{
background-color: #FFF;
background-image: -webkit-linear-gradient(90deg,
rgba(, , , ) %,
rgba(, , , ) %,
transparent %,
rgba(, , , ) %,
transparent)
} /*
* STYLE 15
*/ #style-::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 6px rgba(,,,0.1);
background-color: #F5F5F5;
border-radius: 10px;
} #style-::-webkit-scrollbar
{
width: 10px;
background-color: #F5F5F5;
} #style-::-webkit-scrollbar-thumb
{
border-radius: 10px;
background-color: #FFF;
background-image: -webkit-gradient(linear,
% %,
% %,
from(#4D9C41),
to(#19911D),
color-stop(.,#54DE5D));
} /*
* STYLE 16
*/ #style-::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 6px rgba(,,,0.1);
background-color: #F5F5F5;
border-radius: 10px;
} #style-::-webkit-scrollbar
{
width: 10px;
background-color: #F5F5F5;
} #style-::-webkit-scrollbar-thumb
{
border-radius: 10px;
background-color: #FFF;
background-image: -webkit-linear-gradient(top,
#e4f5fc %,
#bfe8f9 %,
#9fd8ef %,
#2ab0ed %);
} /*
* body
*/
body::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 6px rgba(,,,0.1);
background-color: #F5F5F5;
border-radius: 10px;
} body::-webkit-scrollbar
{
width: 10px;
background-color: #F5F5F5;
} body::-webkit-scrollbar-thumb
{
border-radius: 10px;
background-color: #FFF;
background-image: -webkit-gradient(linear,% %,% %,from(#4D9C41),to(#19911D),color-stop(.,#54DE5D));
} </style>
</head>
<body>
<div id="wrapper">
<div class="scrollbar" id="style-default">
<div class="force-overflow"></div>
</div> <div class="scrollbar" id="style-1">
<div class="force-overflow"></div>
</div> <div class="scrollbar" id="style-2">
<div class="force-overflow"></div>
</div> <div class="scrollbar" id="style-3">
<div class="force-overflow"></div>
</div> <div class="scrollbar" id="style-4">
<div class="force-overflow"></div>
</div> <div class="scrollbar" id="style-5">
<div class="force-overflow"></div>
</div> <div class="scrollbar" id="style-6">
<div class="force-overflow"></div>
</div> <div class="scrollbar" id="style-7">
<div class="force-overflow"></div>
</div> <div class="scrollbar" id="style-8">
<div class="force-overflow"></div>
</div> <div class="scrollbar" id="style-9">
<div class="force-overflow"></div>
</div> <div class="scrollbar" id="style-10">
<div class="force-overflow"></div>
</div> <div class="scrollbar" id="style-11">
<div class="force-overflow"></div>
</div> <div class="scrollbar" id="style-13">
<div class="force-overflow"></div>
</div> <div class="scrollbar" id="style-14">
<div class="force-overflow"></div>
</div> <div class="scrollbar" id="style-15">
<div class="force-overflow"></div>
</div>
</div>
</body>
</html>
自定义滚动条样式纯(css)的更多相关文章
- CSS自定义滚动条样式
原文地址:http://www.qianduan.net/css-custom-scroll-bar-style/ 相信很多人都遇到过在设计中自定义滚动条样式的情景,之前我都是努力说服设计师接受浏览器 ...
- css中渐变的分割线和自定义滚动条样式
css中渐变的分隔线: <div style="background:linear-gradient(to left,#efefef,#b6b6b6,#efefef);height:1 ...
- jQuery自定义滚动条样式插件mCustomScrollbar
如果你构建一个很有特色和创意的网页,那么肯定希望定义网页中的滚动条样式,这方面的 jQuery 插件比较不错的,有两个:jScrollPane 和 mCustomScrollbar. 关于 jScro ...
- 自定义滚动条样式-transition无效
问题 需求是自定义滚动条样式,然后2秒内无操作隐藏滚动条. 2s内隐藏比较麻烦,不能用css实现,只能监听容器的touch事件,然后给滚动条加个opacity: 0的class. .class::-w ...
- WPF 自定义滚动条样式
先看一下效果: 先分析一下滚动条有哪儿几部分组成: 滚动条总共有五部分组成: 两端的箭头按钮,实际类型为RepeatButton Thumb 两端的空白,实际也是RepeatButton 最后就是Th ...
- CSS3自定义滚动条样式
原文地址:→传送门 写在前面 滚动条是个很常见的东东,不过某些浏览器自带的滚动条确实不太好看啊,下面可以作为学习,探讨下自定义滚动条的实现,这样你的滚动条就可以美美的啦.但是,也只能玩玩,因为只针对w ...
- 使用css实现无滚动条滚动+使用插件自定义滚动条样式
使用css实现无滚动条滚动,摘抄自:曹小萌博客 使用css实现无滚动条滚动,大体思路是在div外面再套一个div.这个div设置overflow:hidden.而内容div设置 overflow-x: ...
- CSS3自定义滚动条样式 -webkit-scrollbar(转)
有没有觉得浏览器自带的原始滚动条很不美观,同时也有看到很多网站的自定义滚动条显得高端,就连chrome32.0开发板都抛弃了原始的滚动条,美观多了.那webkit浏览器是如何自定义滚动条的呢? 前言 ...
- CSS3自定义滚动条样式 之 -webkit-scrollbar
有没有觉得浏览器自带的原始滚动条很不美观,同时也有看到很多网站的自定义滚动条显得高端,就连chrome32.0开发板都抛弃了原始的滚动条,美观多了.那webkit浏览器是如何自定义滚动条的呢? 前言 ...
随机推荐
- Django入门必知必会操作
一.Django基础必备三件套 HttpRseponse 内部传入一个字符串参数,返回给浏览器. 在app目录下的views.py添加函数,添加函数之前必须在urls.py添加函数对应关系,否则访问不 ...
- 配置, 映射WebDAV, 并通过IIS网站访问
服务端 0. 服务端安装IIS时, 选中WebDAV发布, Windows身份验证, 安装完毕后, 打开IIS管理器(inetmgr); 1. 新建网站或使用默认网站, 创建虚拟目录, 虚拟目录物理路 ...
- SpringBoot启动项目时提示:Error:java: 读取***.jar时出错;
场景 在IDEA中新建SpringBoot项目后,修改了默认的Maven仓库和配置文件,然后在启动项目时提示: Error:java: 读取\org\assertj\assertj-core\3.11 ...
- 怎么将CAD转PNG格式?这两种方法值得收藏
在从事相关CAD工作的小伙伴们都知道,CAD中不光需要绘制各种各样的图纸,还需要根据工作的需要来进行图纸格式的转换工作.那有的时候就需要将CAD转换成PNG格式的图片进行使用.那怎么将CAD转PNG格 ...
- Python Web(四)
Infi-chu: http://www.cnblogs.com/Infi-chu/ 一.Django-forms作用 前端和后端都要校验 前端校验的目的:减少后端的压力 用forms可以同时完成前端 ...
- Xcode更新到10.0之后遇到的那些坑:
1.之前不在一个文件里的图片可以重新,更新之后图片不能重名了. 2.之前的双击.h.m文件不能重新开出个界面了 3. 4. ...... 未完待续
- QT解决中文乱码
如果编译器在支持C++11的情况下,我们可以使用u8"XXXX" 如:QString str = u8"我是中文"; 这样就解决了中文乱码的问题,使用UTF-8 ...
- SQL Prompt提示和SQL默认智能提示冲突解决
- Navicat Premium 破解方法
最新Navicat Premium12 破解方法,亲测可用 1.下载Navicat Premium 官网https://www.navicat.com.cn/下载最新版本下载安装(文末,网盘地址有64 ...
- C++ class 内的 () 重载示例
#include <iostream> // overloading "operator () " outside class //////////////////// ...
