vue-cli安装以及搭建vue项目详细步骤
vue init webpack projectname(projectname是你项目的名称)
创建项目卡住不动解决方案:
https://cli.vuejs.org/zh/guide/installation.html
Vue CLI 的包名称由
vue-cli改成了@vue/cli。 如果你已经全局安装了旧版本的vue-cli(1.x 或 2.x),你需要先通过npm uninstall vue-cli -g或yarn global remove vue-cli卸载它。可以使用下列任一命令安装这个新的包:
npm install -g @vue/cli
# OR
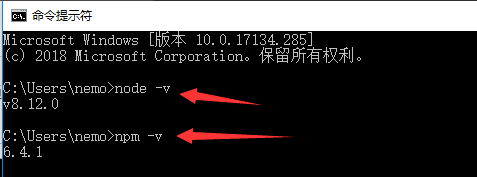
yarn global add @vue/cli第一步,检查node.js是否安装,通过命令提示符,node -v npm -v查看,如果没有请先安装node.js,如下图.

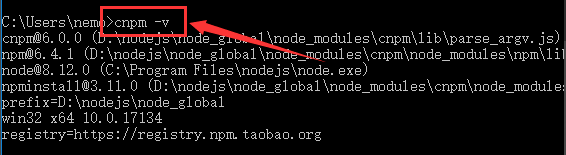
第二步,把npm换成cnpm,
命令工具输入npm install -g cnpm --registry=https://registry.npm.taobao.org
然后cnpm -v查看版本,如下图


第三步,全局安装webpack,
使用命令工具输入cnpm install webpack -g。
使用webpack -v查看版本
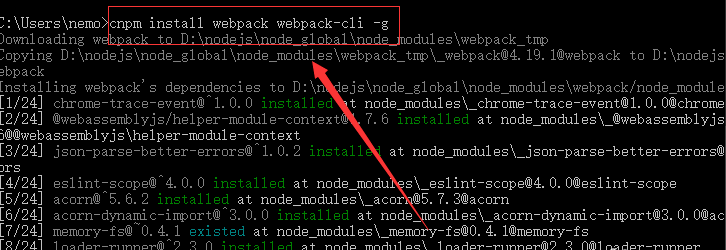
如果webpack版本4以上,需要安装webpack-cli 依赖
使用命令工具输入cnpm install webpack webpack-cli -g 如下图


第四步,安装vue-cli
使用命令工具输入cnpm install vue-cli -g
使用vue -V(这个V大写),如下图


第五步,上面步骤安装完后,就可以利用vue-cli初始化vue项目
在你想要安装项目的而目录下输入vue init webpack projectname(projectname是你项目的名称),
Project name:——项目名称
Project description:——项目描述
Author:——作者
Vue build:——构建模式,一般默认选择第一种
Install vue-router?:——是否安装引入vue-router,这里选是,vue-router是路由组件,后面构建项目会用到
Use ESLint to lint your code?:——这里强烈建议选no 否则你会非常痛苦,eslint的格式验证非常严格,多一个空格少一个空格都会报错,所以对于新手来说,一般不建议开启,会加大开发难度
Setup unit tests with Karma + Mocha 以及Setup e2e tests with Nightwatch这两个是测试,可以不用安装
如下图

- 6
第六步,选择上一张图片的NO,I will handle that myself
然后输入cd projectname(你项目名称)
然后再输入cnpm install
如下图


- 7
第七步,输入cnpm run dev
最后在网址打开http://127.0.0.1:8080/如下图


- 8
最后附上项目的结构目录,如下图

vue-cli安装以及搭建vue项目详细步骤的更多相关文章
- 前端——Vue CLI 3.x搭建Vue项目
一.Node安装 windows 1. Node.js (>=8.9, 推荐8.11.0+) Node官网下载 .msi 文件,按步骤下载安装即可. 安装完之后在cmd中输入 node -v,若 ...
- 转载 IDEA搭建maven项目详细步骤(解决没有src及其下面的文件)
转载自
- [Vue 牛刀小试]:第十七章 - 优化 Vue CLI 3 构建的前端项目模板(1)- 基础项目模板介绍
一.前言 在上一章中,我们开始通过 Vue CLI 去搭建属于自己的前端 Vue 项目模板,就像我们 .NET 程序员在使用 asp.net core 时一样,我们更多的会在框架基础上按照自己的开发习 ...
- Vue技术点整理-Vue CLI安装详解
一,脚手架安装 Node 版本要求 Vue CLI 需要 Node.js +).你可以使用 nvm 或 nvm-windows 在同一台电脑中管理多个 Node 版本. 1,全局安装Vue CLI ...
- ubuntu下安装vue/cli提示No command 'vue' found
通过官方指令 npm install -g @vue/cli 安装vue脚手架提示: No command 'vue' found, did you mean: Command 'vpe' from ...
- 基于vue cli 3.0创建前端项目并安装cube-ui
前提条件: 安装node.js. 国内的开发者最好先配置淘宝镜像. 之后用cnpm来代替npm命令. 项目创建过程: 打开cmd,输入命令进入目标工作空间,以本机项目为例: cd /d d: cd D ...
- Vue Cli安装以及使用
因为公司项目要用vue框架,所以会用vue-cli来新建项目.用过vue的都知道,要全局安装vue以及脚手架vue-cli,然后执行vue init webpack projectname来新建v ...
- vue cli 3.0快速创建项目
本地安装vue-cli 前置条件 更新npm到最新版本 命令行运行: npm install -g npmnpm就自动为我们更新到最新版本 淘宝npm镜像使用方法 npm config set reg ...
- 使用vue/cli 创建一个简单的项目
首先,电脑安装了node.js官方要求8.9 或更高版本 (推荐 8.11.0+) npm install -g @vue/cli # OR yarn global add @vue/cli 全局安装 ...
随机推荐
- python魔法属性
1.__doc__:表示类的描述信息 class Person(object): '''定义人的类''' def func(self): pass print(Person.__doc__) 结果为: ...
- PC端无论页面有没有完全撑开把footer保持在最底部(不用定位)
最近在写项目,有的页面没有占到一屏,然后footer也就是底部就靠上了,这样很影响美观,于是在网上找了找,下面是我的成果 解决该问题的最好方法是采用CSS3提供的一种先进布局模型 :flexbox,可 ...
- IIS新建项目
我在写网站的时候要 经常帮公司的游戏写界面,他们用的都是VS,然后要用IIS创建项目(配置环境)然后页面才能够在浏览器上看效果. 那就要先了解啥是IIS: IIS是Internet Informati ...
- bzoj 4298 [ONTAK2015]Bajtocja——哈希+启发式合并
题目:https://www.lydsy.com/JudgeOnline/problem.php?id=4298 题面: 给定d张无向图,每张图都有n个点.一开始,在任何一张图中都没有任何边.接下来有 ...
- 动态GI
在Engine/Config 目录中找到ConsoleVariables.ini并打开,在其中加入 r.LightPropagationVolume = 1 ,保存,重启引擎 如果场景中有Post P ...
- 音频学习(一)-离线播放(AVAudioPlayer)
最后更新:2017-05-23 方法 - (nullable instancetype)initWithContentsOfURL:(NSURL *)url error:(NSError **)out ...
- 普通用户sudo权限
需求: 1>创建一个saipu普通用户,不允许使用 rm 和 passwd root 和 sudo su - root 命令,其他命令均允许且 sudo 时不用输入密码 2>创建一个lwd ...
- Maps.newHashMap 和 new HashMap的区别
区别: (1)Map<String, Object> result = new HashMap<String,Object>(); 这种是java原生API写法,需要你手动加泛 ...
- postgresql获取表最后更新时间(通过表磁盘存储文件时间)
一.创建获取表更新时间的函数 --获取表记录更新时间(通过表磁盘存储文件时间) create or replace function table_file_access_info( IN schema ...
- ffmpeg 文件推流 rtsp和rtmp
// rtsp推流 /opt/srs/srs2 ./objs/ffmpeg/bin/ffmpeg -re -i /root/mp4/1.mp4 -vcodec copy -codec copy -f ...
