使用Varnish加速Web
通过配置Varnish缓存服务器,实现如下目标:
- 使用Varnish加速后端Web服务
- 代理服务器可以将远程的Web服务器页面缓存在本地
- 远程Web服务器对客户端用户是透明的
- 利用缓存机制提高网站的响应速度
- 使用varnishadm命令管理缓存页面
- 使用varnishstat命令查看Varnish状态
思路:通过源码编译安装Varnish缓存服务器,修改配置文件,缓存源Web服务器内容,实现加速.
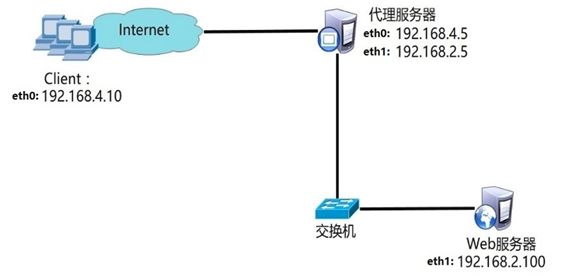
环境:使用3台RHEL7虚拟机,其中一台作为Web服务器(192.168.2.100)、一台作为Varnish代理服务器(192.168.4.5,192.168.2.5),另外一台作为测试用的Linux客户机(192.168.4.10),使用httpd部署web服务器.
拓扑图:

一,构建Web服务器
[root@web1 ~]# yum -y install httpd
[root@web1 ~]# systemctl start httpd #注意,如果有nginx服务,需要关闭.否则发生端口冲突.
[root@web1 ~]# netstat -anptu | grep httpd
tcp 0 0 :::80 :::* LISTEN 2813/httpd
[root@web1 ~]# echo "test 192.168.2.100" > /var/www/html/index.html #创建一个首页测试文件
[root@proxy ~]# firefox http://192.168.2.100 #在代理服务器上测试后台web
二,部署Varnish缓存服务器(192.168.4.5)
1. 编译安装软件
[root@proxy ~]# yum -y install gcc readline-devel #安装软件依赖包
[root@proxy ~]# yum -y install ncurses-devel #安装软件依赖包
[root@proxy ~]# yum -y install pcre-devel #安装软件依赖包
[root@proxy ~]# yum -y install python-docutils #安装软件依赖包
[root@proxy ~]# useradd -s /sbin/nologin varnish #创建账户
[root@proxy ~]# tar -xf varnish-5.2.1.tar.gz
[root@proxy ~]# cd varnish-5.2.1
[root@proxy varnish-5.2.1]# ./configure
[root@proxy varnish-5.2.1]# make && make install
2. 复制启动脚本及配置文件
[root@proxy varnish-5.2.1]# cp etc/example.vcl /usr/local/etc/default.vcl
3. 修改代理配置文件
[root@proxy ~]# vim /usr/local/etc/default.vcl
backend default {
.host = "192.168.2.100";
.port = "80";
}
4. 启动服务
[root@proxy ~]# varnishd -f /usr/local/etc/default.vcl
- varnishd命令的其他选项说明如下:
- varnishd -s malloc,128M #定义varnish使用内存作为缓存,空间为128M
- varnishd -s file,/var/lib/varnish_storage.bin,1G #定义varnish使用文件作为缓存
三,客户端测试
[root@client ~]# curl http://192.168.4.5 #客户端开启浏览器访问
四,日志及更新
1. 查看varnish日志
[root@proxy ~]# varnishlog #varnish日志
[root@proxy ~]# varnishncsa #访问日志
2. 关于缓存数据的更新,在后台web服务器更新页面内容后,用户访问代理服务器看到的还是之前的数据,说明缓存中的数据过期了需要更新(默认也会自动更新,但非实时更新)
[root@proxy ~]# varnishadm
varnish> ban req.url ~ .* #清空缓存数据,支持正则表达式
结束.
使用Varnish加速Web的更多相关文章
- 二十二. 安装部署Tomcat服务器、使用Tomcat部署虚拟主机、使用Varnish加速Web
web proxy web1 web2 1.安装部署Tomcat服务器 web1 1.1 使用RPM安装JDK环境 ]# yum -y install java-1.8.0-openjdk ]# ...
- 高级运维(一):反向代理&使用Varnish加速Web
案例1.反向代理 目标: 1.代理服务器可以将远程的Web服务器页面缓存于本地 2.代理服务器端口设置为80端口 3.用户通过访问代理服务器即可获得远程Web服务器页面上的内容 4.远程We ...
- 十、使用Varnish加速Web
使用Varnish加速Web 构建Web服务器(web1) [root@web1 ~]# yum -y install httpd [root@web1 ~]# systemctl start ...
- varnish加速web
varnish主要功能是代理服务器和缓存,和nginx代理一样可以反向代理web服务器.但是varnish不能作为web服务器.但是它的优点是可以将访问过的网站还存在代理服务器上,以便于提升web的访 ...
- 使用Emmet(前身Zen Coding)加速Web前端开发
Emmet插件以前被称作为Zen Coding,是一个文本编辑器的插件,它可以帮助您快速编写HTML和CSS代码,从而加速Web前端开发.早在2009年,Sergey Chikuyonok写过一篇文章 ...
- 使用Emmet加速Web前端开发
Emmet插件以前被称作为Zen Coding,是一个文本编辑器的插件,它可以帮助您快速编写HTML和CSS代码,从而加速Web前端开发.早在2009年,Sergey Chikuyonok写过一篇文章 ...
- Varnish实现Web站点加速
Varnish 是一款高性能的开源HTTP加速器,挪威最大的在线报纸 Verdens Gang使用3台Varnish代替了原来的12台Squid,性能比以前更好. Varnish 的作者Poul-He ...
- 加速Web开发的9款知名HTML5框架
与手工编码比起来,HTML5框架在准确性和正确率方面给予了保证.大多数HTML5框架都会有一个组合或者包含一些额外的组件,比如jQuery Scripts.CSS3样式表则以改善多媒体特征的功能性和响 ...
- 15款加速 Web 开发的 JavaScript 框架
JavaScript 可以通过多种方式来创建交互式的网站和 Web 应用程序.利用 JavaScript,可以让你移动 HTML 元素,创建各种各样的自定义动画,给你的访问者更好的终端用户体验. 对于 ...
随机推荐
- 【bzoj3998】[TJOI2015]弦论
题目描述: 对于一个给定长度为N的字符串,求它的第K小子串是什么. 样例输入: aabc 0 3 样例输出: aab 题解: 构造后缀自动机,然后在后缀自动机上跑dfs 代码: #include &l ...
- QT开发安卓APP的中文字体问题
1.安卓默认的字体为DroidSansFallback:谷歌中文字体 由于手机和PC字体的不一致,导致PC上开发的APP到目的安卓设备中文显示为小方框. 故需要要在qt的main函数中设置系统字体: ...
- B - Sumdiv(第三周)
B - Sumdiv 题目链接:https://vjudge.net/contest/154063#problem/B 题意: 求A^B的所有约数(即因子)之和,并对其取模 9901再输出. 解题思路 ...
- Oracle诊断:使用USER_SEGMENTS分配给表的物理空间大小
假设我的SCHEMA的名字是abc, 需要知道在这个SCHEMA下的数据容量,可以通过下面的方式. 1.登录SCHEMA abc 2.使用USER_SEGMENTS查看SCHEMA abc数据容量 S ...
- C++返回栈上的数组(局部变量)问题探索
char* teststr() { char s[] = "hello"; return s; } void main() { char* str = teststr(); ]; ...
- Linux内核调试方法总结之coredump
什么是core dump? 分析core dump是Linux应用程序调试的一种有效方式,像内核调试抓取ram dump一样,core dump主要是获取应用程序崩溃时的现场信息,如程序运行时的内存. ...
- 获取oracle数据库对象定义
在oracle中,使用DBMS_METADATA包中的GET_DDL函数来获得对应对象的定义语句.GET_DDL函数的定义如下: DBMS_METADATA.GET_DDL ( object_type ...
- python安装使用(windows)
安装 参考:http://scrapy-chs.readthedocs.io/zh_CN/0.24/intro/install.html#scrapy 用到的文件:https://share.weiy ...
- JS在页面输出九九乘法表
<!--小练习,练习使用循环实现一个九九乘法表 第一步,最低要求:在Console中按行输出 n * m = t 然后,尝试在网页中,使用table来实现一个九九乘法表 --> <! ...
- (三)Maven之仓库
目录 引言:坐标和依赖是一个构件在Maven世界中逻辑表示方式,而构件的物理表示方式就是文件而已,仓库就是统一管理这些文件的地方. 目录 仓库类别 本地仓库 远程仓库: 中仓仓库(自带的默认远程仓库) ...
