bootstrap fileinput 文件上传工具
这是我上传的第二个plugin 首先第一点就是因为这个好看 符合bootstrap的界面风格 第二是可以拖拽(虽然我不常用这个功能 但是这样界面看起来就丰满了很多) 最后不得不吐槽这个的回发事件 我百度了很久才找到 CSDN上面也问了 不知道是自己百度的方式不正确还是别的什么原因..好吧 我蠢
地址
http://plugins.krajee.com/file-input
https://github.com/kartik-v/bootstrap-fileinput
效果图
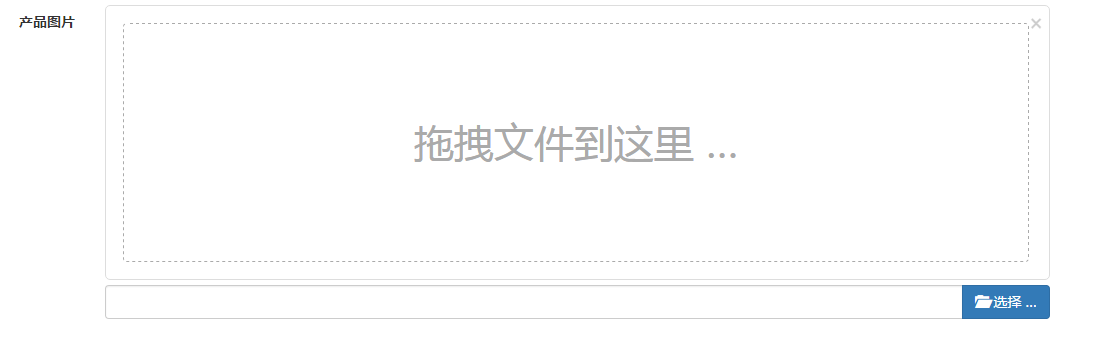
这里以我一个项目的新建产品为例 是基于MVC框架的 样子是不是很好看
上传之前

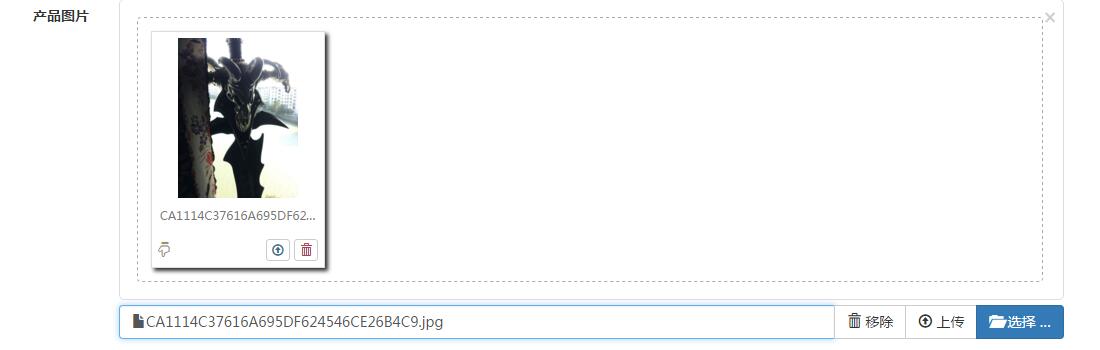
选中图片的效果

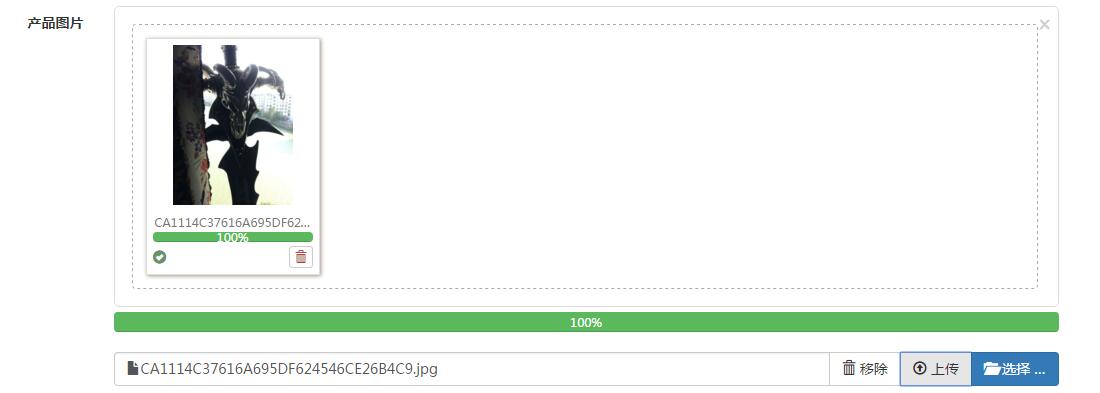
上传完成之后

如何使用
引入文件
css fileinput.cs
js fileinput.js、fileinput_locale_zh.js(汉化包)
代码
html:
accept为需要控制的文件格式
1 <input id="imgUpload" type="file" class="file-loading" accept="image/*">
js:
language: 'zh'完成汉化 默认为英文,autoReplace允许替换 maxFileCount:1 这里说明一下 我做的是上传单个的 如果需要批量上传的 可以修改这两个参数 allowedFileExtensions: ["jpg", "png", "gif"]就是验证你上传文件的格式 这里是图片文件 previewFileIcon 是设置按钮样式 bootstrap提供了几种按钮颜色 以及大量的ICON
.on("fileuploaded", function (e, data) {...} }) 这个就是我卡很久的地方了 先是不知道通过fileuploaded接收 然后是controller里的json不知道哪里取 这里是在data.response中有你return的json

$("#imgUpload")
.fileinput({
language: 'zh',
uploadUrl: "/Product/imgDeal",
autoReplace: true,
maxFileCount: 1,
allowedFileExtensions: ["jpg", "png", "gif"],
browseClass: "btn btn-primary", //按钮样式
previewFileIcon: "<i class='glyphicon glyphicon-king'></i>"
})
.on("fileuploaded", function (e, data) {
var res = data.response;
if (res.state > 0) {
alert('上传成功');
alert(res.path);
}
else {
alert('上传失败')
}
})

Controller:
这里没什么可说的 写的都很明确了

[HttpPost]
public ActionResult imgDeal()
{
uploadImages img = new uploadImages();
var image = Request.Files;
if (image != null && image.Count > 0)
{
string savePath = "../Uploads/";
var _image = image[0];
string _imageExt = System.IO.Path.GetExtension(_image.FileName).ToLower();
string _imageName = DateTime.Now.ToString("yyyyMMddhhmmss") + _imageExt;
//保存
_image.SaveAs(Server.MapPath(savePath + _imageName)); img.state = 1;
img.name = _imageName;
img.path = savePath + _imageName;
}
else
{
img.state = 0;
} return Json(img);
}

这样就OK了
转载请注明地址:http://www.cnblogs.com/CoffeeEddy/p/5167666.html
bootstrap fileinput 文件上传工具的更多相关文章
- bootstrap fileinput 文件上传
最近因为项目需要研究了下bootstrap fileinput的使用,来记录下这几天的使用心得吧. 前台html页面的代码 <form role="form" id=&quo ...
- 文件上传工具类 UploadUtil.java
package com.util; import java.io.BufferedInputStream; import java.io.BufferedOutputStream; import ja ...
- 文件上传工具swfupload[转]
转至:http://zhangqgc.iteye.com/blog/906419 文件上传工具swfupload 示例: 1.JavaScript设置SWFUpload部分(与官方例子类似): var ...
- FastDFS 文件上传工具类
FastDFS文件上传工具类 import org.csource.common.NameValuePair; import org.csource.fastdfs.ClientGlobal; imp ...
- spring mvc 文件上传工具类
虽然文件上传在框架中,已经不是什么困难的事情了,但自己还是开发了一个文件上传工具类,是基于springmvc文件上传的. 工具类只需要传入需要的两个参数,就可以上传到任何想要上传的路径: 参数1:Ht ...
- spring boot 文件上传工具类(bug 已修改)
以前的文件上传都是之前前辈写的,现在自己来写一个,大家可以看看,有什么问题可以在评论中提出来. 写的这个文件上传是在spring boot 2.0中测试的,测试了,可以正常上传,下面贴代码 第一步:引 ...
- bootstrap fileinput+MVC 上传多文件,保存
新增用户资料,需要用户上传多笔附件,所以就尝试用了fileinput控件,显示效果如图: 首先,先在model中定义数据模型: public partial class create { [Requi ...
- SpringBoot+BootStrap多文件上传到本地
1.application.yml文件配置 # 文件大小 MB必须大写 # maxFileSize 是单个文件大小 # maxRequestSize是设置总上传的数据大小 spring: servle ...
- Bootstrap Fileupload 文件上传
1.在jsp中引入css与js文件, <link href="${ctx}/plugins/fileup/css/fileinput.css" media="all ...
随机推荐
- Docker Hub仓库注册,使用
首先保证可以访问Docker Hub,所以需要先把host替换一下 : Google hosts ; 然后就是注册Docker Hub账户:https://hub.docker.com/; 然后就是在 ...
- [ACM_其他] 总和不小于S的连续子序列的长度的最小值——尺缩法
Description: 给定长度为n的整数数列,A[0],A[1],A[2]….A[n-1]以及整数S,求出总和不小于S的连续子序列的长度的最小值.如果解不存在,则输出0. Input: 输入数据有 ...
- [ucgui] 对话框3——GUIBuilder生成界面c文件及修改
>_<" 其实生成GUI有相应的工具:
- fgets函数执行完成后,文件指针如何移动?
用fgets执行之后,读取了文件中的一行,这时文件位置指针是自动指向文件的下一行的开头吗,还是指向当前行的结尾?如果一行的字符串没读取完会怎样? 实例结果: 如果一行的字符串没读取完会,下一次会接着上 ...
- atitit. 统计功能框架的最佳实践(1)---- on hibernate criteria
atitit. 统计功能框架的最佳实践(1)---- on hibernate criteria 1. 关键字 1 2. 统计功能框架普通有有些条件选项...一个日期选项..一个日期类型(日,周,月份 ...
- paip.编程语言方法重载实现的原理及python,php,js中实现方法重载
paip.编程语言方法重载实现的原理及python,php,js中实现方法重载 有些语言,在方法的重载上,形式上不支持函数重载,但可以通过模拟实现.. 主要原理:根据参数个数进行重载,或者使用默认值 ...
- VS2013编译经常卡在正在从以下位置加载xxx.dll的符号
换了系统后,重新下载了一个vs2013 with update2安装,编译的时候总是卡在 正在从以下位置加载xxx.dll的符号 如图: 解决方法: 进入VS---工具---选项----调试----符 ...
- .svn批量删除
c.bat @echo on @rem 删除SVN版本控制目录 @rem for /r . %%a in (.) do @if exist "%%a\.svn" @echo &qu ...
- Android中GPS类及方法简介
GPS是Global Positioning System(全球定位系统)的简称,它的作用就是为全球的物体提供定位功能.GPS定位是一门高新技术,但对于Android程序员来说,开发GPS功能的应用程 ...
- IE11企业模式介绍及可用性评估
什么是企业模式? 企业模式是可以在 Windows 8.1 和 Windows7 设备上的 Internet Explorer 11 上运行的一种兼容性模式,该模式允许网站使用已修改的浏览器配置来呈现 ...
