主攻ASP.NET MVC4.0之重生:ASP.NET MVC Web API
UserController代码:
using GignSoft.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Web.Http; namespace GignSoft.Controllers
{
public class UserController : ApiController
{
private readonly GignSoftDataContext context = new GignSoftDataContext(); public IEnumerable<SysUser> Get()
{
return context.SysUser;
} public SysUser Get(int id)
{
return context.SysUser.FirstOrDefault(c => c.SysUserID == id);
} public void Put(SysUser sysuser)
{
Guid gid = Guid.NewGuid();
sysuser.SysUserID = gid.GetHashCode();
context.SysUser.InsertOnSubmit(sysuser);
context.SubmitChanges();
} public void Post(SysUser sysuser)
{
Delete(sysuser.SysUserID);
context.SysUser.InsertOnSubmit(sysuser);
context.SubmitChanges();
}
public void Delete(int id)
{
SysUser sysuser = context.SysUser.FirstOrDefault(c => c.SysUserID == id);
context.SysUser.DeleteOnSubmit(sysuser);
context.SubmitChanges();
}
}
}
视图代码:
@{
ViewBag.Title = "Index";
}
<script type="text/javascript">
function altRows(id) {
if (document.getElementsByTagName) {
var table = document.getElementById(id);
var rows = table.getElementsByTagName("tr");
for (i = ; i < rows.length; i++) {
if (i % == ) {
rows[i].className = "evenrowcolor";
} else {
rows[i].className = "oddrowcolor";
}
}
}
}
window.onload = function () {
altRows('alternatecolor');
}
</script>
<style type="text/css">
table.altrowstable {
font-family: verdana,arial,sans-serif;
font-size: 11px;
color: #;
border-width: 1px;
border-color: #a9c6c9;
border-collapse: collapse;
}
table.altrowstable th {
border-width: 1px;
padding: 8px;
border-style: solid;
border-color: #a9c6c9;
}
table.altrowstable td {
border-width: 1px;
padding: 8px;
border-style: solid;
border-color: #a9c6c9;
}
.oddrowcolor {
background-color: #d4e3e5;
}
.evenrowcolor {
background-color: #c3dde0;
}
</style>
<html>
<head>
<title>用户管理</title>
<script src="~/Content/Scripts/jquery-1.7.1.js"></script>
<script src="~/Content/Scripts/knockout-2.1.0.js"></script>
</head>
<body>
<div id="user">
<table rules="all" class="altrowstable" id="alternatecolor">
<tr>
<th>编号</th>
<th>用户名</th>
<th>密码</th>
<th>创建时间</th>
<th>状态</th>
<th></th>
</tr>
<tbody>
<tr>
<td data-bind="text: SysUserID" />
<td>
<input type="text" class="textbox long" data-bind="value: LogName" />
</td>
<td>
<input type="text" class="textbox long" data-bind="value: PassWord" />
</td>
<td data-bind="text: CreateTime" />
<td data-bind="text: State" />
<td>
<a href="#" data-bind="click: $root.updateContact">修改</a>
<a href="#" data-bind="click: $root.deleteContact">删除</a>
</td>
</tr>
<tr data-bind="with: addedContact">
<td>
<input type="text" class="textbox" data-bind="value: SysUserID" />
</td>
<td>
<input type="text" class="textbox" data-bind="value: LogName" />
</td>
<td>
<input type="text" class="textbox long" data-bind="value: PassWord" />
</td>
<td>
<input type="text" class="textbox" data-bind="value: CreateTime" />
</td>
<td>
<input type="text" class="textbox" data-bind="value: State" />
</td>
<td>
<a href="#" data-bind="click: $root.addContact">添加</a>
</td>
</tr>
</tbody>
</table>
</div>
<script type="text/javascript">
function ContactViewModel() {
self = this;
self.allContacts = ko.observableArray();
self.addedContact = ko.observable();
self.loadContacts = function () {
$.get("/api/user", null, function (data) {
self.allContacts(data);
var emptyContact = { SysUserID: "", LogName: "", PassWord: "", CreateTime: "", State: "" };
self.addedContact(emptyContact);
});
};
self.addContact = function (data) {
if (!self.validate(data)) {
return;
}
$.ajax({
url: "/api/user/",
data: self.addedContact(),
type: "PUT",
success: self.loadContacts
});
};
self.updateContact = function (data) {
$.ajax({
url: "/api/user/",
data: data,
type: "POST",
success: self.loadContacts
});
};
self.deleteContact = function (data) {
$.ajax({
url: "/api/user/" + data.SysUserID,
type: "DELETE",
success: self.loadContacts
});
};
self.validate = function (data) {
if (data.LogName && data.PassWord && data.State) {
return true;
}
alert("请输入全部完整信息!");
return false;
}
self.loadContacts();
}
ko.applyBindings(new ContactViewModel());
</script>
</body>
</html>
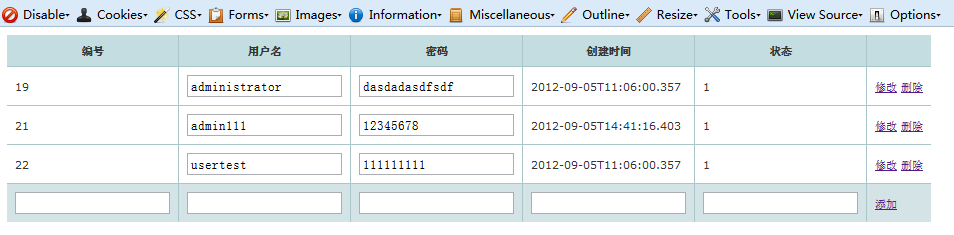
使用效果:

参考书本:
ASP.NET MVC 4框架揭秘
代码资料来源:
通过ASP.NET Web API + JQuery创建一个简单的Web应用
通过Knockout.js + ASP.NET Web API构建一个简单的CRUD应用
http://www.cnblogs.com/artech/archive/2012/07/04/Knockout-web-api.html
http://www.cnblogs.com/artech/archive/2012/05/14/web-api-demo.html
主攻ASP.NET MVC4.0之重生:ASP.NET MVC Web API的更多相关文章
- 主攻ASP.NET MVC4.0之重生:ASP.NET MVC使用JSONP
原文:主攻ASP.NET MVC4.0之重生:ASP.NET MVC使用JSONP 原文地址 http://www.codeguru.com/csharp/.net/net_asp/using-jso ...
- 主攻ASP.NET MVC4.0之重生:Asp.Net MVC WebApi OData
1.新建MVC项目,安装OData Install-Package Microsoft.AspNet.WebApi.OData -Version 4.0.0 2.新建WebAPI Controller ...
- 主攻ASP.NET MVC4.0之重生:Jquery Mobile 列表
代码: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title ...
- 主攻ASP.NET MVC4.0之重生:Jquery Mobile 表单元素
相关代码: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <tit ...
- 主攻ASP.NET MVC4.0之重生:Jquery Mobile 按钮+对话框使用
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 主攻ASP.NET MVC4.0之重生:CheckBoxListHelper和RadioBoxListHelper的使用
在项目中新建Helpers文件夹,创建CheckBoxListHelper和RadioBoxListHelper类. CheckBoxListHelper代码 using System; using ...
- 主攻ASP.NET MVC4.0之重生:MVC Controller修改Controller.tt模版,自动添加版本注释信息
第一步找到MVC 4.0 CodeTemplates 一般路径在:C:\Program Files (x86)\Microsoft Visual Studio 11.0\Common7\IDE\Ite ...
- 主攻ASP.NET MVC4.0之重生:上下滑动屏幕动态加载数据
@{ ViewBag.Title = "Index"; } <!DOCTYPE html> <html> <head> ...
- 主攻ASP.NET MVC4.0之重生:使用反射获取Controller的ActionResult
示例代码 public ActionResult TypeOfForName() { Type typeinfo = typeof(CustomerClassController); //typeof ...
随机推荐
- Java 学习笔记之读取jdbc.propertyes配置参数
package test; import java.io.IOException; import java.io.InputStream; import java.util.Properties; p ...
- AndroidHttpClient和HttpEntity详解
AndroidHttpClient结构: public final class AndroidHttpClient extends Object implements HttpClient 前言:这类 ...
- MySQL的having子句
1.定义:having子句对分组的结果集进行进一步的筛选 2.语法:select 字段列表 from 表名称 [where 子句][gruop by 子句] [having 子句]; 3.举例:查询出 ...
- docker搭建lnmp环境(问题,资料,命令)
入门参考 http://www.runoob.com/docker/docker-install-nginx.html 十大常用命令玩转docker 1. #从官网拉取镜像 docker pull & ...
- awk特征相同行的合并
[root@linux-node1 ~]# cat test.txt hisk01 hisk02 hisk03 hisk04 hisk05 hisk06 hisk07 hisk08 [root@lin ...
- Observable观察者模式的使用
今天我们公司封装的类中没有加上Observable观察者模式,但是很多地方需要用到Observable观察者模式 接下来就向大家介绍一下我的使用吧! 在介绍之前我们写了一个方法 public clas ...
- windows下在Eclipse中启动的tomcat没有乱码,单独部署到tomcat下乱码解决方案
今天遇到了一个很奇怪的问题,在Eclipse中调试,运行项目一切正常,项目的所有编码都是统一的UTF-8.但是在单独部署到tomcat上的时候出现了中文乱码. 解决方案 第一步:确保项目,jsp页面, ...
- Maven + Jetty 部署锁文件解决办法
用Maven + Jetty 在Eclipse环境启动后,改静态文件的时候出现如下提示 就表示文件被锁住了. 解决办法如下: <plugin> <groupId>org.ecl ...
- C语言练习题
C语言练习题 1. 以下选项中,合法的一组C语言数值常量是( ) A)028 .5e-3 .0xf B)12. OXa23 4.5e0 C).177 4e1.5 Oabc D) ...
- Sping Cloud 微服务框架学习
Spring Cloud官方中文站 https://springcloud.cc
