修改echarts环形图的牵引线及文字位置
修改echarts环形图的牵引线及文字位置,下面代码及效果不仅如此,也包含了其它的效果哦。有问题可以留言。
根据echarts官方示例修改效果:
官方示例图:

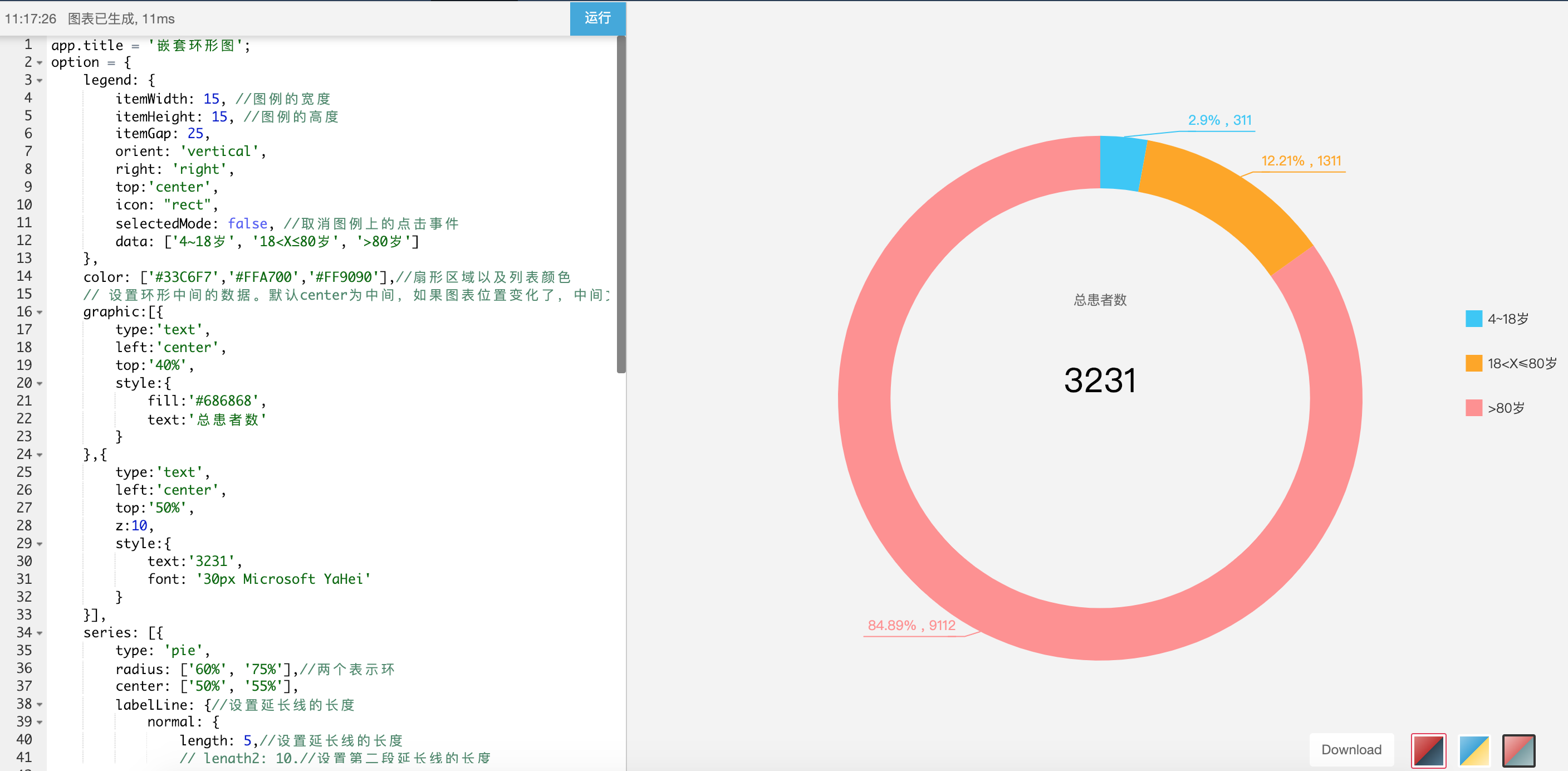
修改效果图:

直接上代码:其它不多说。
app.title = '嵌套环形图';
option = {
legend: {
itemWidth: , //图例的宽度
itemHeight: , //图例的高度
itemGap: ,
orient: 'vertical',
right: 'right',
top:'center',
icon: "rect",
selectedMode: false, //取消图例上的点击事件
data: ['4~18岁', '18<X≤80岁', '>80岁']
},
color: ['#33C6F7','#FFA700','#FF9090'],//扇形区域以及列表颜色
// 设置环形中间的数据。默认center为中间,如果图表位置变化了,中间文字是不变的。
graphic:[{
type:'text',
left:'center',
top:'40%',
style:{
fill:'#686868',
text:'总患者数'
}
},{
type:'text',
left:'center',
top:'50%',
z:,
style:{
text:'',
font: '30px Microsoft YaHei'
}
}],
series: [{
type: 'pie',
radius: ['60%', '75%'],//两个表示环
center: ['50%', '55%'],
labelLine: {//设置延长线的长度
normal: {
length: ,//设置延长线的长度
// length2: 10,//设置第二段延长线的长度
}
},
label: {
normal: {
// formatter: '{d}%, {c} \n\n',
formatter: '{per|{d}%} , {c|{c}}\n{hr|}\n{a|}',//这里最后另一行设置了一个空数据是为了能让延长线与hr线对接起来
padding: [, -],//取消hr线跟延长线之间的间隙
rich: {
a: {
color: '#999',
lineHeight: ,//设置最后一行空数据高度,为了能让延长线与hr线对接起来
align: 'center'
},
hr: {//设置hr是为了让中间线能够自适应长度
borderColor: 'auto',//hr的颜色为auto时候会主动显示颜色的
width: '105%',
borderWidth: 0.5,
height: 0.5,
},
per: {//用百分比数据来调整下数字位置,显的好看些。如果不设置,formatter最后一行的空数据就不需要
padding: [, ],
}
}
}
},
data: [{
value: ,
name: '4~18岁'
},
{
value: ,
name: '18<X≤80岁'
},
{
value: ,
name: '>80岁'
}
],
itemStyle: {
emphasis: {
shadowBlur: ,
shadowOffsetX: ,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}]
};
运行效果图:

修改echarts环形图的牵引线及文字位置的更多相关文章
- echarts环形图,自定义说明文字
一.代码 app.title = '已安装通讯盒电站统计'; option = { backgroundColor: '#0f0f31',//#0f0f31 title: { show:true, x ...
- vue 使用Echarts 环形图 自定义legend formatter 富文本标签
main.js 引入echarts // 引入echarts import Echarts from 'echarts' Vue.prototype.$echarts = Echarts < ...
- echarts环形图自动定位radius
根据后台返回数据条数进行pie图radius定位: var a = 100; var b = 0; var c = 0; var radius = []; for (var i in data ...
- echarts环形图点击旋转并高亮
通过计算某个扇形区域的值占整个圆的百分比来得到这个扇形的角度,从而根据startAngle这个属性来设定图形的开始渲染的角度,使点击某个扇形时圆环旋转使之始终对准某个点. 期间考虑到某扇形区域太小点击 ...
- Echarts环形进度使用 【1 简单的使用示例】
使用中说明几点属性: hoverAnimation:false,//此处查了好久属性//控制鼠标放置在环上时候的交互//这里一个简单的示例使用Echarts 环形图使用方式//常用于统计完成进度等等 ...
- echart 折线图、柱状图、饼图、环形图颜色修改
之前在做报表的时候用过echart 用完也就完了,而这次在用的时候已经忘了,所以这里简单记录一下,好记性不如烂笔头!!! 1.折线图修改颜色: xAxis: { type: 'category', b ...
- echarts白色实心环形图(空心饼图)的编写
// 数据接入机构统计let myDom = document.getElementById('myChart');let myWidth = myDom.offsetWidth - 5; // 获取 ...
- echarts实现环形图
前端框架使用的angular,使用echarts实现环形图 1. item.component.html <div id="box1" class="pie&quo ...
- vue 结合 Echarts 实现半开环形图
Echarts 实现半开环形图 1.先看看实现的图 2.HTML部分 创建id 是 chart 的div标签. <div class="content-item"> & ...
随机推荐
- Windows下Word.exe在哪?
在这里: C:\Program Files\Microsoft Office\root\Office16
- composer的一些操作
版本更新 命令行下:composer self-update 设置中国镜像 composer config -g repo.packagist composer https://packagist.p ...
- surface 更新提示
- web.xml中的url-pattern写法规则及匹配过程
servlet和filter在javaEE开发中很常用,因此有必要知道web.xml文件映射的规则 1. 写法 ①完全匹配:以“/”开头,以字母(非“*”)结束 如:<url-patte ...
- Android宝宝点点乐游戏源码完整版
Android宝宝点点乐游戏源码完整版,是我从其他网站转载过来的,就是那个安卓教程网,该游戏目前已经上线了百度应用商店了,大家可以去搜索一下,看看演示吧. <ignore_js_op> & ...
- WCF(四)windows服务寄宿
WCF常用的寄宿方式除了IIS寄宿外,还有一种方式是寄宿到windows服务中,跟随系统启动而启动. 1.在项目中选择“添加”--“新建windows服务” 2.打开系统生成的设计界面的代码,引用“u ...
- idea报错:Please, configure Web Facet first!
https://blog.csdn.net/handsomepig123_/article/details/87257689 转载
- shell-6.其他配置文件和登录信息
- 快速掌握ajax!
ajax是什么? ajax——asynchronous JavaScript and xml:异步的js和xml 它能使用js访问服务器,而且是异步访问 服务器给客户端的响应一般是整个页面,一个htm ...
- NTP同步底层实现
RFC http://www.ietf.org/rfc/rfc5905.txt https://www.eecis.udel.edu/~mills/ntp/html/select.html https ...
