Web端本地存储
1.需求背景:当用户在页面上添加一行一行的数据时,突然发现网络断掉了,页面上编辑的数据没法保存进数据库,所以需要一个本地端的临时保存功能,以便在网络通畅后重新加载出来!
2.解决方案:
结合网上搜刮,考虑到了这几种方式:1)采用cookie; 2)看能不能采用浏览器的页面缓存来模拟 3)使用html5
1)cookie使用(做测试是直接用浏览器打开没有效果,需要放到站点下)
所有浏览器都支持,所以不需要去考虑兼容性的问题;
浏览器对于同一domain最多支持20个左右cookie,每个cookie的长度也有限制,超长部分就会被截掉
过期的限制:在cookie的生命周期内有效,过期就会被清掉
还有就是每次对服务器的请求cookie都会附带上去增加了网络带宽
鉴于以上几点考虑,并且项目中希望以文件形式存储,不予考虑!
cookie存储操作示例:
function setCookie() {
var value = $('#data').val();
if (value != '' && $.trim(value) != '') {
var expireDate = new Date();
expireDate.setTime(expireDate.getTime() + 30 * 24 * 3600 * 1000);
document.cookie = "data=" + escape(value) + ("; expires=" + expireDate.toGMTString());
} else {
alert('请输入要存储的数据!');
}
}
function getCookie() {
if (document.cookie.length > 0) {
var startIndex = 5;
var endIndex = document.cookie.indexOf(";", 0);
var data = "";
if (endIndex != -1) {
data = unescape(document.cookie.substring(startIndex, endIndex));
} else {
data = unescape(document.cookie.substring(startIndex, document.cookie.length));
}
$('#data-display').html(data);
}
}
2).localStorage
html5本地存储分为两种,一是key-value对的形式存储,一种是DateBase存储;
1.key-value本地存储有sessionStorage和localStorage两种
sessionStorage:会话存储,生命期从进入网站开始,从关闭网站后结束
localStorage:本地存储,即使关闭浏览器,再次打开时同样能够读取到存储的数据,这也是其与sessionStorage的区别
示例:
window.localStorage.setItem('name','istone');
window.localStorage.getItem('name');
2.html5本地数据库,提供了一套API来操作
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024);
var msg;
db.transaction(function (tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS LOGS (id unique, log)');
tx.executeSql('INSERT INTO LOGS (id, log) VALUES (1, "foobar")');
tx.executeSql('INSERT INTO LOGS (id, log) VALUES (2, "logmsg")');
msg = '<p>Log message created and row inserted.</p>';
document.querySelector('#status').innerHTML = msg;
});
db.transaction(function (tx) {
tx.executeSql('SELECT * FROM LOGS', [], function (tx, results) {
var len = results.rows.length, i;
msg = "<p>Found rows: " + len + "</p>";
document.querySelector('#status').innerHTML += msg;
for (i = 0; i < len; i++){
msg = "<p><b>" + results.rows.item(i).log + "</b></p>";
document.querySelector('#status').innerHTML += msg;
}
}, null);
});
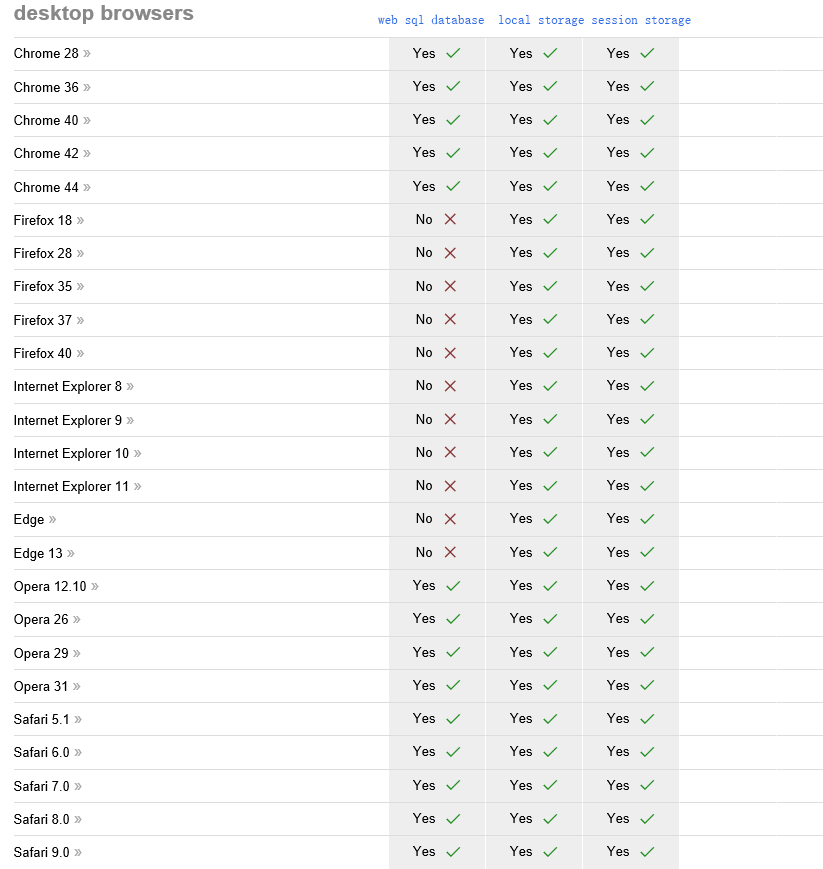
浏览器支持情况

3)h5File API
对于页面数据的保存,采用js库将数据json化,如:JSON.stringify(),IE的数据保存网上搜到是调用浏览器'另存为'的功能来保存成txt,而对于chrome的数据保存调用html5的API接口blob封装数据提供给a标签的href,文件名提供给download
function saveDraftForIE(fileName,content) {
var win = window.open('', '', 'top=10000,left=10000');
win.document.write(content);
win.document.execCommand('SaveAs', '', fileName)
win.close();
}
function saveDraftForChrome(fileName,content) {
function fake_click(obj) {
var ev = document.createEvent("MouseEvents");
ev.initMouseEvent(
"click", true, false, window, 0, 0, 0, 0, 0
, false, false, false, false, 0, null
);
obj.dispatchEvent(ev);
}
var urlObject = window.URL || window.webkitURL || window;
var export_blob = new Blob([content]);
var save_link = document.createElementNS("http://www.w3.org/1999/xhtml", "a")
save_link.href = urlObject.createObjectURL(export_blob);
save_link.download = fileName;
fake_click(save_link);
}
对于本地文件的读取,采用html5 fileAPI:FileReader,通过readAsText方法读取到本地json串,JSON.parser()转回去.

Web端本地存储的更多相关文章
- H5新增的Web Storage本地存储
html5中的Web Storage包括了两种存储方式:sessionStorage和localStorage. sessionStorage用于本地存储一个会话(session)中的数据,这些数据只 ...
- web端本地与服务端时间校验
当前校验逻辑: 本地和服务端的时间校验绑定在一个通用请求上,这个请求每七分钟会到服务端请求一次,本地拿到服务器时间后,计算请求服务器来回的时间,最后得出与服务器时间的差值,然后每次new Date() ...
- HTML5本地存储 Web Storage
Web Storage基本介绍 HTML5 定义了本地存储规范 Web Storage , 提供了两种存储类型 API sessionStorage 和 localStorage,二者的差异主要是数 ...
- web前端实现本地存储
当我们在提及web前端本地存储的时候,首先需要介绍一下本地化存储的概念和历史.本地化存储从来不是一个新奇的概念,因为web应用程序一直在追求的就是媲美甚至超越桌面应用程序.但是桌面应用程序一直优于we ...
- H5本地存储详细使用教程(localStorage + JSON数据存储应用框架)
一.Web Storage教程 1.概述: 对于Web Storage来说,实际上是Cookies存储的进化版.如果了解Cookie的人几乎一看Web Storage就会用,如果你从来没用过没了解过C ...
- HTML5 学习笔记(三)——本地存储(LocalStorage、SessionStorage、Web SQL Database)
一.HTML4客户端存储 B/S架构的应用大量的信息存储在服务器端,客户端通过请求响应的方式从服务器获得数据,这样集中存储也会给服务器带来相应的压力,有些数据可以直接存储在客户端,传统的Web技术中会 ...
- web 本地存储 (localStorage、sessionStorage)
web 本地存储 (localStorage.sessionStorage,cookie) localStorage(长期储存):即使关闭浏览器数据也不会删除,除非使用localStorage.cle ...
- HTML5开发学习:本地存储Web Sql Database
Web Sql Database,中文翻译作"本地数据库",是随着HTML5规范加入的在浏览器端运行的轻量级数据库. 在HTML5中,大大丰富了客户端本地可以存储的内容 ...
- 腾讯云点播视频存储(Web端视频上传)
官方文档 前言 所谓视频上传,是指开发者或其用户将视频文件上传到点播的视频存储中,以便进行视频处理.分发等. 一.简介 腾讯云点播支持如下几种视频上传方式: 控制台上传:在点播控制台上进行操作,将本地 ...
随机推荐
- codevs 1803 志愿者招募
1803 志愿者招募 2008年NOI全国竞赛 时间限制: 2 s 空间限制: 128000 KB 题目等级 : 大师 Master 题目描述 Description 申奥成功后,布布经过不懈努 ...
- maven小知识点
Maven 使用惯例优于配置的原则 .它要求在没有定制之前,所有的项目都有如下的结构: 一个 maven 项目在默认情况下会产生 JAR 文件,另外 ,编译后 的 classes 会放在 basedi ...
- Android 中模仿 Twitter 实现 Toolbar Indicator
项目地址:https://github.com/nekocode/ToolbarIndicator
- 练几道,继续过Hard题目
http://www.cnblogs.com/charlesblc/p/6384132.html 继续过Hard模式的题目吧. # Title Editorial Acceptance Diffi ...
- Eureka Server的REST端点
Eureka Server的REST端点 Windows下面可以安装Curl: 使用more命令可以显示xml内容: D:\Java\IdeaProjects>more rest-api-tes ...
- HDU 1548 A strange lift【BFS】
题意:给出一个电梯,给出它的层数f,给出起点s,终点g,以及在每一层能够上或者下w[i]层,问至少需要按多少次按钮到达终点. 和POJ catch that cow一样,直接用了那一题的代码,发现一直 ...
- 来,我们来聊聊怎么学好3dMax三维建模这款软件
效果图公司近年来的发展体现了流行3D技术,而3D技术的应用也越来越广泛,3D为电脑效果图制作的主力.室内效果是设计师进行设计后所达到的效果,除了通常采用的方法外,还应该积极地找寻一种适合的教学方法,培 ...
- CDR X6三折促销活动,可入
继CDR X6双十二限量活动之后,CorelDRAW官方为庆祝2018新年新气象,折扣狂潮,又来一波.上次活动由于时间短,任务急,数量少,使得不少小伙伴抱憾而止,选择默默等待良机.现在,良机来了,即便 ...
- 服务器搭建域控与SQL Server的AlwaysOn环境过程(四)配置AlwaysOn
0 引言 这一篇才真正开始搭建AlwaysOn,前三篇是为搭建AlwaysOn 做准备的. 步骤 1.3 配置AlwaysOn 请先使用本地用户Administrator登录这两个集群节点并执行下面的 ...
- 【BZOJ3730】震波 - 动态点分治
题意: Description 在一片土地上有N个城市,通过N-1条无向边互相连接,形成一棵树的结构,相邻两个城市的距离为1,其中第i个城市的价值为value[i]. 不幸的是,这片土地常常发生地震, ...
