数组的常用方法concat,join,slice和splice的区别,map,foreach,reduce
1.concat()和join()
concat()是连对两个或两个数组的方法,直接可以将数组以参数的形式放入

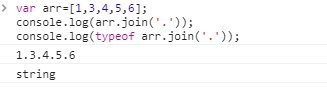
join()是将数组中的所有元素放入一个字符串中,通俗点讲就是可以将数组转换成字符串

2.slice和splice的区别
相同点就是都是对字符串进行切割
在这里主要是不同点:
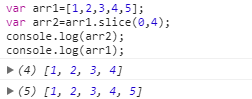
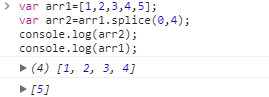
1.slice不仅可以对数组进行切割,还可以对字符串同样有效,但是splice只能对数组进行切割
2.slice执行后不会改变原有函数,而splice会


3.map(),foreach(),reduce(),filter()
map()方法会创建一个新的数组,其结果是该数组中的每个元素都会调用一个提供函数后返回的结果
forEach() 方法用于调用数组的每个元素,并将元素传递给回调函数。
注意: forEach() 对于空数组是不会执行回调函数的。
两个函数的不同点:
1.map()会创建一个新的数组,不会对原有数组进行改变
2.map()可以进行链式调用
reduce()是把结果继续和序列的下一个元素做累计计算
例如:[x1,x2,x3,x4].reduce(f)=f(f(f(x1,x2),x3),x4)
下面是对翻转字符串的三种方法:
1.第一种是利用了函数的回调
2.第二种则是通过reduce方法的有点
3.第三种看上去一目了然,不过是先将其转换成数组,再调用了reverse()方法,再转换成字符串。
function reverse(str) {
if (str.length === ) {
return str
}
return str.slice(-) + reverse(str.slice(, -))
}
function reverse(str) {
return str.split('').reduce((prev, next) => next + prev)
}
function reverse(str) {
return str
.split('')
.reverse()
.join('')
}
初次总结,若有不对,还望指点。
数组的常用方法concat,join,slice和splice的区别,map,foreach,reduce的更多相关文章
- JS 中常见数组API使用方法(join、concat、slice、splice、reverce)
刚接触前端不久,个人觉得学习程序还是需要经常总结的.下面是我的一些知识的归纳总结,如果哪里说得不对的还请各位大神指点! 1.to str (1)String(arr)将数组中的每个元素转为字符串并用逗 ...
- JS数组slice()和splice()的区别
以前还是纯小白的时候,总会搞混JS数组的 slice() 和 splice() 方法.因为这2个方法名字太像了,就差一个字母,语法也有类似之处. 现在久了没用,有时候也会忘记,所以做一个总结来区 ...
- JS中的slice()和splice()的区别以及记忆方式
总结 splice()会改变原来的数组,返回的是被改变的内容,比如说通过splice删掉了某一项,那么返回的是删掉的这一项,当然还是会以数组的形式返回. slice不会对原数组进行改变,会返回一个新的 ...
- substr和substring,slice和splice的区别,js字符串截取和数组截取
本文参考了文章:https://blog.csdn.net/kenberkeley/article/details/50983734 博主已经总结得很好了,看完之后也能明白,不过还是觉得要自己动手敲一 ...
- slice 与 splice 的区别
slice: 定义一个数组:let b = ['a','b','c','d','e'] b:["a", "b", "c", "d& ...
- js中slice和splice的区别
言简意赅,直接上货. slice():该方法会返回一个新的数组,强调:新数组,并不会影响原来的数组.先来看看语法咋说:arrayObject.slice(start,end).其中,start必需,e ...
- 彻底弄懂slice和splice的区别
总觉得数组和字符串中的一些方法的使用很难记,可能是日常都是在学理论,缺少实际应用.不多说了,继续学习吧! 一句话先提前概括: slice(start,end) 从哪到哪开始删 splice(strt, ...
- js中常用数组方法concat join push pop slice splice shift
javascript给我们很多常用的 数组方法,极大方便了我们做程序.下面我们来介绍下常用的集中数组方法. 比如 concat() join() push() pop() unshift() shif ...
- 字符串和数组中split().toString(),join(),splice(),slice(),substr()和substring()
<!Doctype html> <head> <mate charset="utf-8"> <title>string change ...
随机推荐
- 【Alpha】Scrum Meeting 8
目录 前言 任务分配 燃尽图 会议照片 签入记录 困难 前言 第8次会议在4月12日21:00进行微信会议. 交流确认了任务进度,对下一阶段任务进行分配.时长15min. 任务分配 姓名 当前阶段任务 ...
- 论文笔记:Prediction-Tracking-Segmentation
Prediction-Tracking-Segmentation 2019-04-09 18:47:30 Paper:https://arxiv.org/pdf/1904.03280.pdf 之所以要 ...
- 开箱即用的VScode C++环境
对大部分人来说vscode配置c++环境十分繁琐,这里提供简单方法. 1. 下载VSCode 官方网站下载(便携版):VSCode-win32-ia32-1.32.1.zip 解压VSCode-win ...
- company_credit
/** * Created by wu-yj on 2016/5/6. */ import java.sql.{Connection, DriverManager, PreparedStatement ...
- vue怎么引入外网json文件
今日吃午饭时,伊万卡前端小妹问了我一个问题."App中有一个模块是用H5做的,其中有一个接口读取的是本地json资源文件,但是这个文件修改时间不定,我又不想每次修改了这个文件再重新发版打个包 ...
- 应对 Visual Stdio 编译时出现错误:常量中有换行符
笔者最近用 Visual Stdio 时,发现一个问题,在某一次写完语言进行编绎运行时,出现了以下错误: C2001错误:变量中有换行符 C2413错误:语法错误 缺少")"(在& ...
- eclipse报错:Multiple annotations found at this line: - String cannot be resolved to a type解决方法实测
Multiple annotations found at this line:- String cannot be resolved to a type- The method getContext ...
- 如何查找redis使用的是哪个配置文件
ps -ef|grep redis 得到了进程号 xxxx 然后 ls -l /proc/xxxx/cwd ps:可以推广到其他进程,只要有pid,就能找到配置文件
- 代码生成器——实现生成pojo,sql,mapper接口
代码生成器(记录一次兴趣代码,多多指教.转载请标明作者) 在我们开始实现代码生成器之前我们先来对代码生成器有一个简单的了解. 1.什么是代码生成器? 故名思义,也就是生成代码的一个程序.那它是一个什么 ...
- mac 使用iTerm2快捷登录远程服务器
mac 使用iTerm2快捷登录远程服务器 正常使用ssh登录服务器: ssh -p port user@host user@host's password: 输入端口,用户名,服务器ip地址后,还需 ...
