2.css的引入方式
网页中引用CSS样式
内联样式
行内样式表
外部样式表
..链接式
..导入式
内嵌方式
style标签
<!doctype html>
<html>
<head>
<meta charset="utf8">
<style>
p {
color: red;
}
</style>
</head>
<body>
<p>这是一个p标签!</p>
</body>
</html>
行内样式
<!doctype html>
<html>
<head>
<meta charset="utf8">
</head>
<body>
<p style="color: blue;">这是一个p标签!</p>
</body>
</html>
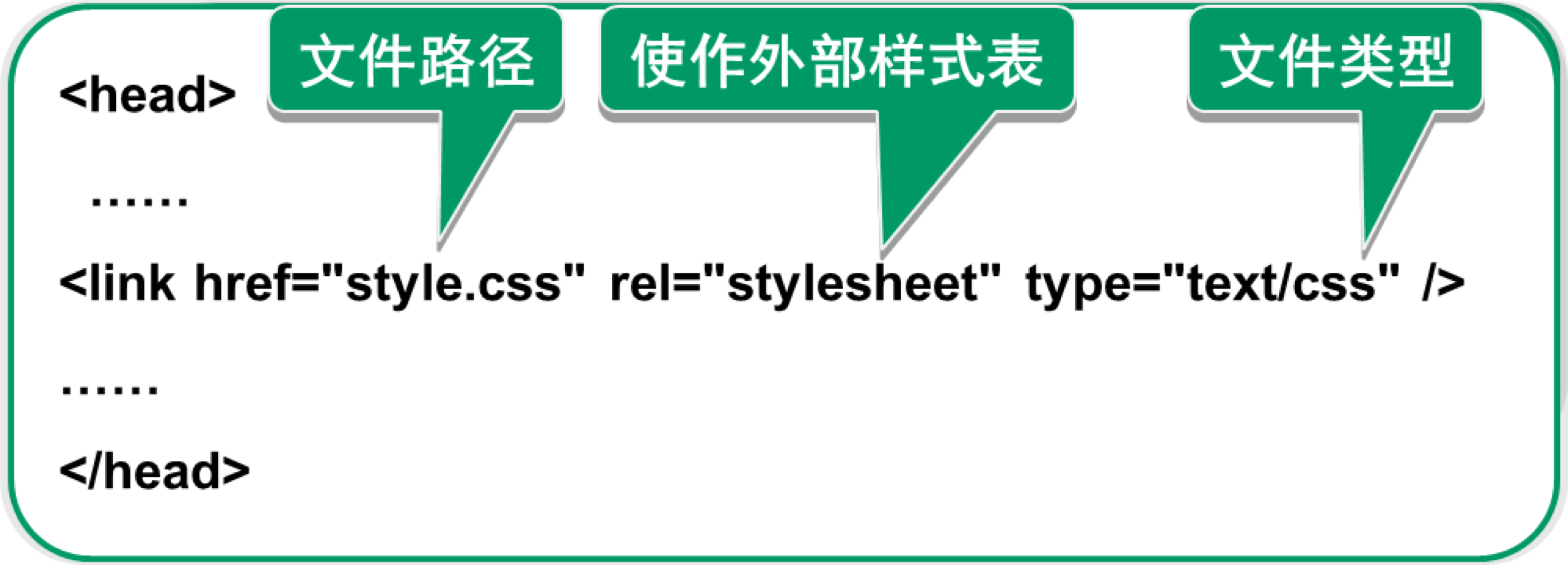
外联样式表-链接式
link标签
index.css
p {
color: green;
}
注意:这里是另建一个css文件然后在HTML文件中通过link标签引入:
<!doctype html>
<html>
<head>
<meta charset="utf8">
<link rel="stylesheet" href="index.css">
</head>
<body>
<p>这是一个p标签!</p>
</body>
</html>外联样式表-@import url()方式 导入式
了解即可。
index.css
@import url(other.css)
注意:@import url()必须写在文件最开始的位置。
链接式与导入式的区别
1、<link/>标签属于XHTML,@import是属性css2.1
2、使用<link/>链接的css文件先加载到网页当中,再进行编译显示
3、使用@import导入的css文件,客户端显示HTML结构,再把CSS文件加载到网页当中
4、@import是属于CSS2.1特有的,对于不兼容CSS2.1的浏览器来说就是无效的 2.css的引入方式的更多相关文章
- CSS的引入方式
再用HTML编写的文本中,有是没能达到我们想要的效果,此时此刻我们可以用过引用CSS来控制!这不仅使得效果好而且代码层次清晰.CSS的引入方式可以分为四类: 1.链入外部样式表,就是把样式表保存为一个 ...
- python 全栈开发,Day46(列表标签,表格标签,表单标签,css的引入方式,css选择器)
一.列表标签 列表标签分为三种. 1.无序列表<ul>,无序列表中的每一项是<li> 英文单词解释如下: ul:unordered list,“无序列表”的意思. li:lis ...
- CSS的引入方式和样式
CSS的引入方式和样式 一.样式 行内样式 内接样式 外接样式(1.链接式 2.导入式) <!--行内样式--> <div> <p style="color: ...
- 前端1-----CSS层叠样式表了解,css的引入方式,三大选择器(标签,类,id),高级选择器
前端1-----CSS层叠样式表了解,css的引入方式,三大选择器(标签,类,id),高级选择器 一丶CSS简介 叠样式表(英文全称:Cascading Style Sheets)是一种用来表现 ...
- Day46(列表标签,表格标签,表单标签,css的引入方式,css选择器)
一.列表标签 列表标签分为三种. 1.无序列表<ul>,无序列表中的每一项是<li> 英文单词解释如下: ul:unordered list,“无序列表”的意思. li:lis ...
- 前端(二)—— CSS的引入方式、长度与颜色单位、常用样式、选择器
CSS的引入方式.长度与颜色单位.常用样式.选择器 一.CSS的三种引入方式 1.行间式 <!doctype html> <html> <head> <met ...
- CSS的引入方式和复合选择器
CSS的引入方式 样式表 优点 缺点 范围 行内样式表 书写方便 结构样式混写 控制一个标签 内部样式表 部分结构和样式相分离 没有彻底 控制一个页面 外部样式表 完全实现结构和样式分离 需要引入 控 ...
- css样式引入方式,及常用设置标签样式
一. 三种样式引入方式 1. 内联式-直接写在div标签中,不推荐用 <div style="color:red;font-size:20px;font-family:'Micro ...
- CSS 从入门到放弃系列:CSS的引入方式
css的四种引入方式 内联方式(行间样式) <div style="width:100px;height: 100px; background-color: red"> ...
- 5.CSS的引入方式
CSS的三种样式表 按照CSS样式书写的位置(或者引入的方式),CSS的样式表可以分为三大类: 1.行内样式表(行内式) <div style="color:red: font-siz ...
随机推荐
- IDEA2017 破解方式
1. 到网站 http://idea.lanyus.com/ 获取注册码. 2.填入下面的license server: http://intellij.mandroid.cn/ http://ide ...
- 数据库连接池--druid
数据库连接池常用的有:dbcp,c3p0,druid 代码仓库(https://github.com/) package com.huawei.test; import java.sql.Connec ...
- 判断当前Selection是否为prefab
[判断当前Selection是否为prefab] PrefabUtility.GetPrefabParent(target) == null && PrefabUtility.GetP ...
- 启动日志中就出现[java:comp/env/spring.liveBeansView.mbeanDomain] not found这个日志
今天在做一个dubbo服务端的时候,启动成功,dubbo也注册成功,但是启动日志中就出现[java:comp/env/spring.liveBeansView.mbeanDomain] not fou ...
- 在centos6.3_64bit 上的GO语言开发环境搭建
1.下载go安装包 http://golang.org/ go1.2.linux-amd64.tar.gz 2.配置环境变量 3.编写helloworld package main import ...
- windows 查看端口被占用进程
查看占用63243是谁 C:\Users\Administrator>netstat -aon|findstr "63243" TCP 172.27.33.11:63243 ...
- Linux 系统配置
centos 7 防火墙和端口配置开启redis端口,修改防火墙配置文件 vi /etc/sysconfig/iptables 加入端口配置 -A RH-Firewall-1-INPUT -m sta ...
- Java工具类之Apache的Commons Lang和BeanUtils
Apache Commons包估计是Java中使用最广发的工具包了,很多框架都依赖于这组工具包中的一部分,它提供了我们常用的一些编程需要,但是JDK没能提供的机能,最大化的减少重复代码的编写. htt ...
- scrapy定制爬虫-爬取javascript——乾颐堂
很多网站都使用javascript...网页内容由js动态生成,一些js事件触发的页面内容变化,链接打开.甚至有些网站在没有js的情况下根本不工作,取而代之返回你一条类似"请打开浏览器js& ...
- vim调用替换文件内容
:s/vivian/sky/ 替换当前行第一个 vivian 为 sky :s/vivian/sky/g 替换当前行所有 vivian 为 sky :n,$s/vivian/sky/ 替换 ...
