(14/24) css进阶:(入门)去除冗余的css
在平时的项目开发中,我们会引入一些框架,比如:Bootstrap,但是在项目中通常我们只使用它的一小部分,还有部分是冗余的。更有甚有时候需求更改,带来DOM结构的更改,这时候我们可能无暇关注CSS样式,会造成很多冗余的CSS。我们得想办法消除冗余的CSS,如果靠人工去剔除,吃力又容易出错,因此,此节我们来学习一下用webpack如何消除未使用的CSS。
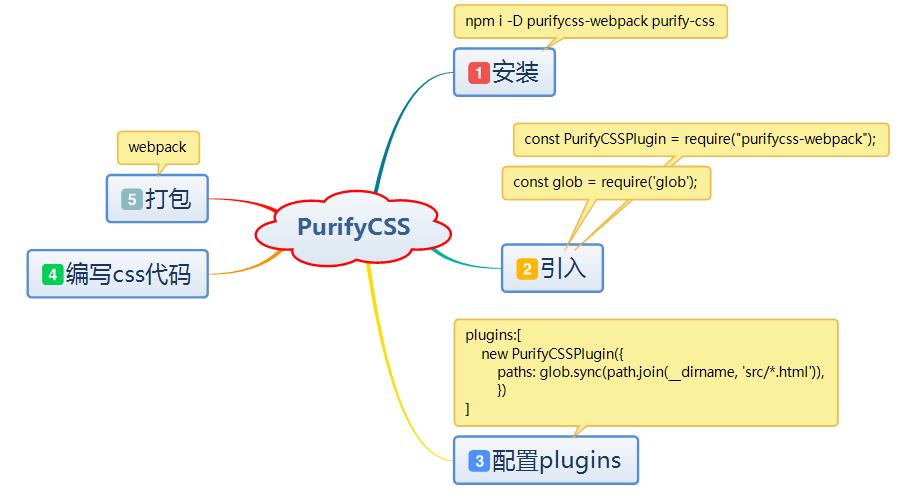
PurifyCSS
使用PurifyCSS可以大大减少CSS冗余,消除框架中未使用的CSS,初步达到按需引入的效果。
1.如何在webpack中使用?

1.1 安装
安装PurifyCSS-webpack插件,PurifyCSS-webpack是依赖于purify-css这个包的,所以这两个都需要安装。这里采用npm安装(也可采用cnpm安装)
npm i -D purifycss-webpack purify-css
-D:是–save-dev的一个简写。
1.2 引入
(1)因为我们需要同步检查html模板,所以我们需要引入node的glob对象使用。在webpack.config.js文件头部引入glob。
const glob = require('glob');
(2)引入purifycss-webpack
同样在webpack.config.js文件头部引入purifycss-webpack。
const PurifyCSSPlugin = require("purifycss-webpack");
1.3 配置plugins
引入完成后我们需要在webpack.config.js里配置plugins。代码如下
plugins:[
new extractTextPlugin("css/index.css"),
new PurifyCSSPlugin({
// Give paths to parse for rules. These should be absolute!
paths: glob.sync(path.join(__dirname, 'src/*.html')),
})
]
这里配置了一个paths,主要是需找html模板,purifycss根据这个配置会遍历你的文件,查找哪些css被使用了。
注意:使用这个插件必须配合
extract-text-webpack-plugin这个插件且extract-text-webpack-plugin插件必须在purifycss-webpack之前引入,extract-text-webpack-plugin插件相关知识点前面已经说过了。
1.4 编写css代码
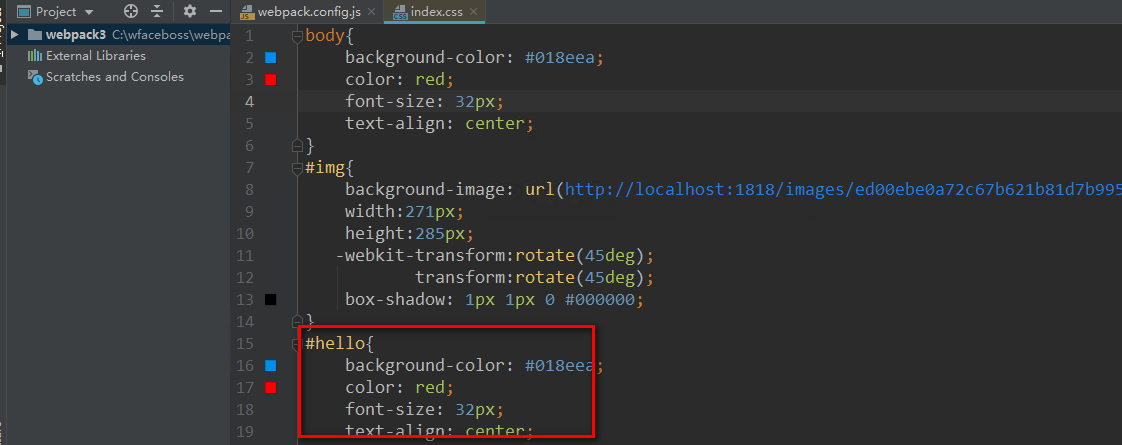
配置好上边的代码,我们可以故意在src/css/index.css文件里写一些用不到的属性,比如:
#hello{
background-color: #018eea;
color: red;
font-size: 32px;
text-align: center;
}
1.5 打包
此处打包分为两种情况:一是使用了插件配置后的打包,另一个是未使用插件配置的打包(删除或注释plugins中的PurifyCSSPlugin配置),主要是对比有无插件的打包情况。
使用webpack命令进行打包
webpack
结果1-----无插件样式都被打包了:

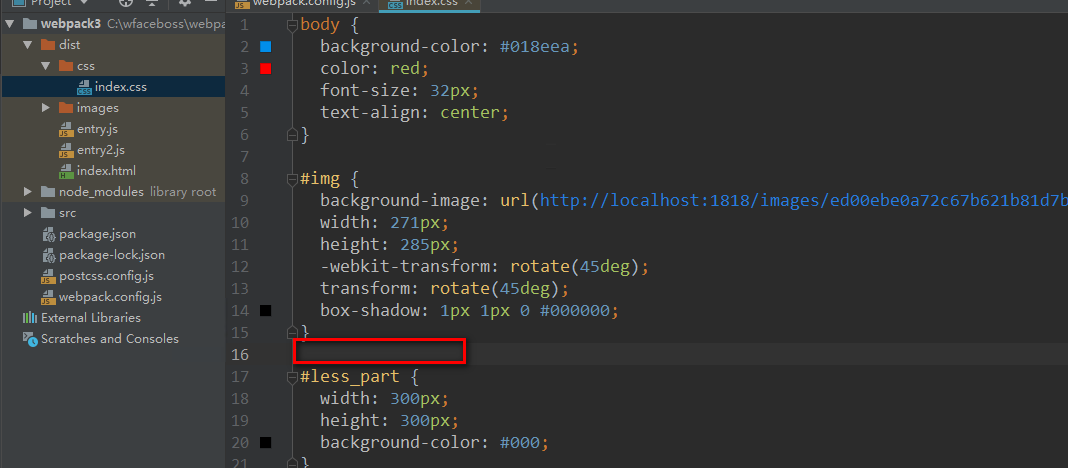
结果2:----有插件,多余样式没有被打包:

此节只是对如何使用这个插件做了简单的描述,更多其他的一些相关配置要求,需逐步深入。有什么问题,欢迎留言!!
(14/24) css进阶:(入门)去除冗余的css的更多相关文章
- 【WEB基础】HTML & CSS 基础入门(9)CSS盒子
网页上的元素辣么多,我该用什么办法让它们排列整齐.间距合理呢.常干家务的朋友们就容易理解了,用收纳盒呀! 所以用CSS做网页布局就涉及一个盒子的概念,简单理解,我们可以把页面上的所有HTML元素看作一 ...
- css进阶----盒子模型,Reset CSS,css浮动,css定位,z-index属性
盒子模型 把页面上的每一个元素当成一个盒子 由内容,内边距,边框,外边距组成 盒子模型举例 <!DOCTYPE html> <html lang="en"> ...
- CSS进阶内容—盒子和阴影详解
CSS进阶内容 在学习了CSS基本知识之后,我们需要进一步了解CSS,因此写下了这篇文章 当然如果没有学习之前的知识,可以到我的主页中查看之前的文章:秋落雨微凉 - 博客园 CSS三大特性 首先我们先 ...
- webpack快速入门——CSS进阶:消除未使用的CSS
使用PurifyCSS可以大大减少CSS冗余 1.安装 cnpm i purifycss-webpack purify-css --save-dev 2.引入glob,因为我们需要同步检查html模板 ...
- webpack快速入门——CSS进阶:自动处理CSS3前缀
为了浏览器的兼容性,有时候我们必须加入-webkit,-ms,-o,-moz这些前缀.目的就是让我们写的页面在每个浏览器中都可以顺利运行. 1.安装 cnpm i postcss-loader aut ...
- webpack快速入门——CSS进阶,Less文件的打包和分离
1.要使用less,首先使用npm安装less服务 cnpm install less --save-dev 还需要安装Less-loader用来打包使用. cnpm install less-loa ...
- webpack快速入门——CSS进阶:SASS文件的打包和分离
1.安裝:因为sass-loader依赖于node-sass,所以需要先安装node-sass cnpm install node-sass --save-dev cnpm install sass- ...
- CSS进阶之SASS入门指南
CSS进阶之SASS入门指南 随着跟着公司学习项目的前端的推进,越来越对好奇了许久的SASS垂涎欲滴,哈哈,可能这个词使用不当,没有关系,就是对SASS有一股神秘的爱!好了,闲话不多说 ...
- 去除冗余 – 精简您的CSS样式代码
讲讲常见的一些没有必要使用CSS代码情况,而这些不起作用可以去掉的CSS代码可能是我们经常忽视的.越是对CSS理解不够,越容易出现这些问题. 二.一些常见不必要CSS样式 1.与默认CSS样式一致 我 ...
随机推荐
- h3c_7506e引擎主备镜像同步
备份引擎的镜像文件不匹配会导致主引擎无法识别备引擎解决方法:1.备份主引擎上的启动文件同步到备引擎 ftp ip地址 get 在ftp服务器的镜像文件名 为其命名为本地文件(均为源文件名) ...
- [USACO06JAN]树林The Grove
树木(grove)Time Limit: 1Sec Memory Limit: 64 MB[Description]牧场里有一片树林,林子里没有坑.贝茜很想知道,最少需要多少步能围绕树林走一圈,最后回 ...
- P2930 [USACO09HOL]假期绘画Holiday Painting
线段树水题,考虑到只有15列,所以我们对于每一列,我们都去维护一个线段树. 现在来考虑一下修改操作,因为每次修改的时候,我们都是将黑的改成白的,白的改成黑的,所以我们对线段树的每个节点维护当前这段区间 ...
- java删除文件支持通配符
原文:https://blog.csdn.net/wdzayyt/article/details/7209530 感谢原作者 package com.covics.zfh; import java.i ...
- RABBITMQ too many heartbeats missed
执行rabbitmqctl status | grep -A 4 file_descriptors 显示socket_used 达到 socket_limited 的值 增加socket_limi ...
- 最新版SEMCMS_PHP_3.5 过滤不严导致sql注入
一.漏洞分析 在分析过程中看到网上已经有人发现semcms V2.4存在过滤不严导致sql注入的漏洞,不知道咋还没改,而且最新版过滤的关键字更少了. 首先查看首页文件index.php的代码 < ...
- Java_04循环结构
1.while 循环结构 格式: while(循环条件){ } 关键字 while 后的小括号中的内容是循环条件.循环条件是一个表达式,值为布尔类型. { }大括号中的语句统称为循环操作,又称为循环体 ...
- CentOS6/7快捷使用gcc5
Centos6/7自带的gcc为4.x版本,可通过devtoolset工具集安装gcc5.x版本 1. 添加yum源 1)CentOS6 [hhorak-devtoolset--rebuild-boo ...
- remove-weknow-ac from mac chrome
refer:https://macreports.com/how-to-remove-weknow-ac-malware-macos/ 1-Remove the weknow.ac profile. ...
- zabbix自定义监控主机
目的: 从头开始自定义监控主机的磁盘.CPU.运行内存等 配置自动发现主机:设置ip地址范围,检查类型为zabbix客户端,端口未10050,键值为system.uname,设置唯一性准则为ip地址 ...
