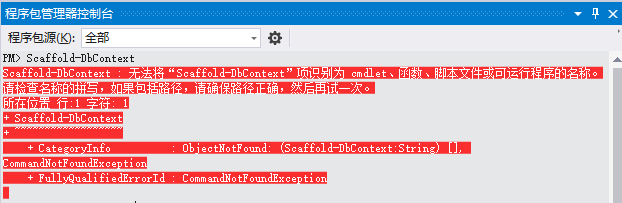
无法将“Scaffold-DbContext”项识别为 cmdlet、函数、脚本文件或可运行程序的名称...
- PM> Scaffold-DbContext
- Scaffold-DbContext :
- 无法将“Scaffold-DbContext”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。
- 请检查名称的拼写,如果包括路径,请确保路径正确,然后再试一次。
- 所在位置 行:1 字符: 1
- + Scaffold-DbContext
- + ~~~~~~~~~~~~~~~~~~
- + CategoryInfo : ObjectNotFound: (Scaffold-DbContext:String) [], CommandNotFoundException
- + FullyQualifiedErrorId : CommandNotFoundException

解决办法
通过 Nuget 安装Microsoft.EntityFrameworkCore.Tools注意有依赖库成功后,重启 Visual Studio 即可.
转载于:https://my.oschina.net/taadis/blog/889560
无法将“Scaffold-DbContext”项识别为 cmdlet、函数、脚本文件或可运行程序的名称...的更多相关文章
- visual studio code运行时报错,无法将“cnpm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称,Cannot find module 'webpack'
前言 因公司技术需求,这段时间成功进入了Vue 2.0 的坑,刚用起Visual Studio Code,却发现问题很多,发现一个错误:cnpm : 无法将“cnpm”项识别为 cmdlet.函数.脚 ...
- 解决:npm中 下载速度慢 和(无法将“nrm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确, 然后再试一次)。
1.解决下载速度 因为我们npm下载默认是,连接国外的服务器,所以网速不是特别好的时候,可能下不了包 安装nrm 使用 npm i nrm -g 我们的一般工具包都是下载到全局 安装完毕之后,可以运行 ...
- '无法将“vue”项识别为 cmdlet、函数、脚本文件或可运行程序的名称' 或 'vue不是内部或外部命令' 的解决方法
如果在使用 vue 初始化项目的时候提示: vue : 无法将“vue”项识别为 cmdlet.函数.脚本文件或可运行程序的名称.请检查名称的拼写,如果包括路径,请确保路径正确,然后再试一次. 或者: ...
- vscode下搭建typescript时提示"无法将“npm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称"错误的解决方法
根据网上的教程,安装了node.js后,再安装了typescript,,,这时候编译生成或者在vscode的终端里调用npm或者tsc --version时,总是提示 npm : 无法将"n ...
- VSCode下,项识别为 cmdlet、函数、脚本文件或可运行程序的名称。
vscode下webpack错误:无法将“webpack”项识别为 cmdlet.函数.脚本文件或可运行程序的名称.请检查名称的拼写,如果包括路径,请确保路径正确,然后再试一次. 解决方法: 1.因为 ...
- 无法将“vue”项识别为 cmdlet、函数、脚本文件或可运行程序的名称
状况 如果在使用 vue 初始化项目的时候提示: vue : 无法将“vue”项识别为 cmdlet.函数.脚本文件或可运行程序的名称.请检查名称的拼写,如果包括路径,请确保路径正确,然后再试一次. ...
- conda : 无法将“conda”项识别为 cmdlet、函数、脚本文件或可运行程序的名称
conda : 无法将"conda"项识别为 cmdlet.函数.脚本文件或可运行程序的名称.请检查名称的拼写,如果包括路径,请确保路径正确,然后再试一次. 解决办法: 没有添加系 ...
- 解决:无法将“Add-Migration”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确,然后再试一次
1.输入的中划线“-”格式不对,检查是否为全角状态下输入,误输入了下划线“_",或是前后有空格: 2.没有引用EntityFramework命令,请执行如下名称(Import-Module ...
- webpack : 无法将“webpack”项识别为 cmdlet、函数、脚本文件或可运行程序的名称
全局安装webpack npm install -g webpack 把node_global加入到环境变量
随机推荐
- JS中的函数与对象
创建函数的三种方式 1.函数声明 function calSum1(num1, num2) { return num1 + num2; } console.log(calSum1(10, 10)); ...
- Spring中Bean的基本概念
一.Bean的定义 <beans…/>元素是Spring配置文件的根元素,<beans…/>元素可以包含多个<bean…/>子元素,每个<bean…/> ...
- mac添加oh my zsh
Mac 终端 oh-my-zsh 配置 Mac 终端默认 shell 为 bash.zsh 可能是目前最好的 shell ,至于好在哪里可自行百度.本文主要介绍使用 zsh 以及 oh-my-zs ...
- Python学习日记(五) 编码基础
初始编码 ASCII最开始为7位,一共128字符.最后确定8位,一共256个字符,最左边的为拓展位,为以后的开发做准备. ASCII码的最左边的一位为0. 基本换算:8位(bit) = 1字节(byt ...
- Find 命令记录
当需要查找一个时间的文件时 使用find [文件目录] -mtime [时间] 例如:查看mysql.bak目录下的1天前的文件 find mysql.bak -mtime 找到此文件之后需要将它移动 ...
- QT5无法定位程序输入点 于动态链接库QtCore5.dll的解决
本人新手刚接触QT5,今天在写程序时,在QtCreator中可以运行,但是单独运行.exe文件时报错 之后发现是因为我之前在path路径中添加了MinGw,导致里面也有Qt库.但是我编译的时候用的是安 ...
- sqlserver 排序
sqlserver中有几种排序的方式 1.order by asc||desc [默认值升序(asc).降序:desc] 列:select * from tb order by id 2.ROW_N ...
- Scrum会议博客以及测试报告(β阶段)
3组Alpha冲刺阶段博客目录 一.Scrum Meeting1. [第十周会议记录](链接地址:https://www.cnblogs.com/Cherrison-Time/articles/120 ...
- top命令定位CPU高占用代码
步骤如下: 1.使用top命令定位异常进程.可以看见12836的CPU和内存占用率都非常高 2.使用top -H -p 进程号查看异常线程 3.使用printf "%x\n" 线程 ...
- *.Net框架 - IGrouping类 & Lookup类
Dictionary<TKey, TValue>只为每个键支持一个值.新类Lookup<TKey, TElement>是.NET 3.5中新增的,它类似于Dictionary& ...

