轻松玩转Ant Design Pro一

ant design pro来源于ant design,其是一段自带样式的react组件,用于企业后台的漂亮的,可控的组件。ant design有很多组件和样式,不可能所有都记住,我们只要记住常用的,遇到不常用的,学会查文档就可以了
因为ant design很强大,阿里有些大神就直接将ant design继续向上封装成一个完整的项目,这就是ant design pro,注意ant design pro已经是一个成形的项目,配置环境已经好了,我们做项目只需要在其上进行增删改就可以了,其就是个脚手架
安装
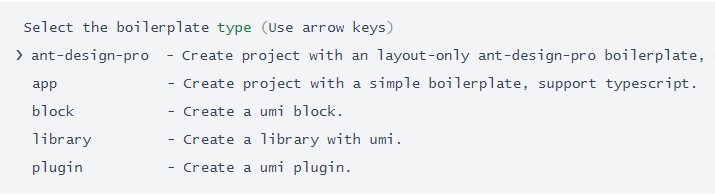
npm create umi
然后在下面的选项中选择ant design pro

这时候pro的脚手架就会安装了
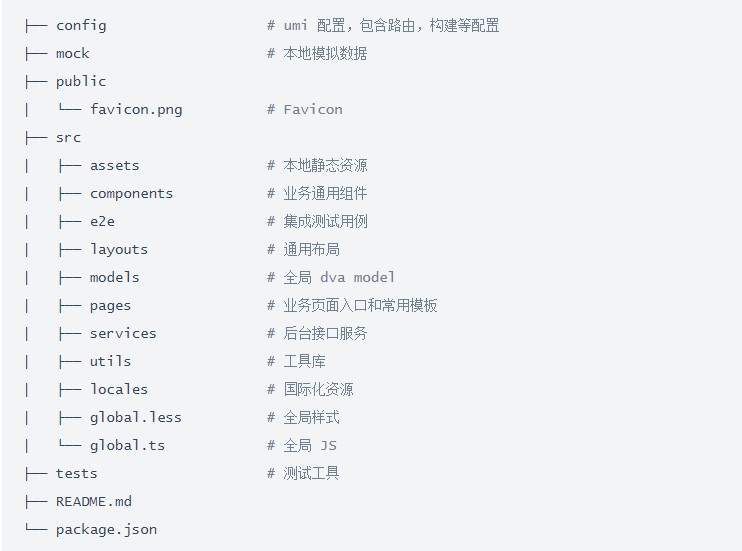
目录结构

ant design pro最常用有两个命令:
- umi dev:本地模拟开发环境,可以使用mock数据,使用的开发环境的服务器是express
- umi build:打包出静态文件,使用线上服务器进行运行,如果在本地模拟线上环境,可以通过插件serve,这时候用不了mock数据的(可以安装一个本地静态服务器:npm i serve ,然后通过serve -s dist,这时候就可以在本地模拟一个线上环境)
路由和菜单是组织起一个应用的关键骨架,pro 中的路由为了方便管理,使用了中心化的方式,在 config.ts 统一配置和管理,根据路由的配置会自动生成对应的菜单。
我们看下如何定义和修改antd pro中的样式
因为我们定义的css是全局性的,这就产生了全局污染的问题,也就是说,我们通过npm run build之后的css文件,后面的css选择器会覆盖前面的css选择器,为了解决这种情况,我们采用了css modules方式,其定义如下:
import styles from './example.less';
export default ({ title }) => <div className={styles.title}>{title}</div>;
.title {
color: @heading-color;
font-weight: 600;
margin-bottom: 16px;
}
在上面的样式文件中,.title 只会在本文件生效,你可以在其他任意文件中使用同名选择器,也不会对这里造成影响。
下面我们看下pro作为前端框架和服务端是如何进行交互的:
1.UI 组件交互操作;
2.调用 model 的 effect;
3.调用统一管理的 service 请求函数;
4.使用封装的 request.ts 发送请求;
5.获取服务端返回;
6.然后调用 reducer 改变 state;
7.更新 model。
从上面的流程可以看出,为了方便管理维护,统一的请求处理都放在 services 文件夹中,并且一般按照 model 维度进行拆分文件, 在处理复杂的异步请求的时候,很容易让逻辑混乱,陷入嵌套陷阱,所以 Ant Design Pro 的底层基础框架 dva 使用 effect 的方式来管理同步化异步请求(通过 generator 和 yield 使得异步调用的逻辑处理跟同步一样):
effects: {
*fetch({ payload }, { call, put }) {
yield put({
type: 'changeLoading',
payload: true,
});
// 异步请求 1
const response = yield call(queryFakeList, payload);
yield put({
type: 'save',
payload: response,
});
// 异步请求 2
const response2 = yield call(queryFakeList2, payload);
yield put({
type: 'save2',
payload: response2,
});
yield put({
type: 'changeLoading',
payload: false,
});
},
},
tips:
- 跨域:只要请求协议或者IP或者端口有一个不同,就表示是不同的请求,这时候就存在跨域,注意跨域请求中,服务器还是可以接收到跨域请求的,只是响应会被浏览器给拦截,所有处理跨域有个方法就是让服务器告诉浏览器某个请求允许跨域,当然处理跨域还可以使用代理方式proxy
- 其实前端开发说起来很简单,也就是两件事,就是发起请求和处理数据,把这两件事情处理好了,前端也就学好了,再复杂的前端框架都是围绕这两点展开的
- antd pro是基于umi,es6,dva,等,如果有这几方面基础,会更加容易掌握antd pro
- 本质上pro里面的mock数据是不支持线上环境调用的,但是有些时候确实需要在线上环境调用mock,这时候可以通过工具umi serve,将mock数据单独抽离出来,运行在某一个服务上,供pro调用。注意umi serve相对于umi dev区别是:umi dev支持热更新,但是umi serve不支持热更新,需要重新启动后才会更新界面,umi serve更像线上环境
- 安装包的时候,npm install [...]默认是npm install [...] -S
- 在一个项目中,到底是使用npm安装依赖还是yarn,有一个参考标准,就是根据package.json里面某些命令是用npm还是yarn
- 在终端中,如果想知道当前路径,可以通过命令:pwd
- 注意开发过程中,如果遇到困难,可以查官方文档,看看有没有对应的例子,实在不行,可以看源码
扫码关注公众号,有更多精彩文章等你哦

轻松玩转Ant Design Pro一的更多相关文章
- ant design pro (十一)advanced Mock 和联调
一.概述 原文地址:https://pro.ant.design/docs/mock-api-cn Mock 数据是前端开发过程中必不可少的一环,是分离前后端开发的关键链路.通过预先跟服务器端约定好的 ...
- Ant Design Pro+Electron+electron-builder实现React应用脱离浏览器,桌面安装运行
ant-design-pro ----> version :2.3.1 由于网上Ant Design Pro+Electron的资料太少,我就贡献一点经验 最近需要讲AntD Pro项目(以 ...
- 阿里开源项目之Ant Design Pro
本篇文章主要包含的内容有三个方面. 第一.Ant Design Pro简介; 第二.Ant Design Pro能做什么; 第三.初步使用; 我相信通过这三个方面的讲解能让你大概知道Ant Desig ...
- ant design pro (十五)advanced 使用 API 文档工具
一.概述 原文地址:https://pro.ant.design/docs/api-doc-cn 在日常开发中,往往是前后端分离的,这个时候约定好一套接口标准,前后端各自独立开发,就不会被对方的技术难 ...
- ant design pro (十四)advanced 使用 CLI 工具
一.概述 原文地址:https://pro.ant.design/docs/cli-cn 为了更好以及高效的开发效率,我们提供了配套的 ant-design-pro-cli 工具. pro cli 提 ...
- ant design pro (十三)advanced 错误处理
一.概述 原文地址:https://pro.ant.design/docs/error-cn 二.详细 2.1.页面级报错 2.1.1.应用场景 路由直接引导到报错页面,比如你输入的网址没有匹配到任何 ...
- ant design pro (十二)advanced UI 测试
一.概述 原文地址:https://pro.ant.design/docs/ui-test-cn UI 测试是项目研发流程中的重要一环,有效的测试用例可以梳理业务需求,保证研发的质量和进度,让工程师可 ...
- ant design pro (十)advanced 图表
一.概述 原文地址:https://pro.ant.design/docs/graph-cn Ant Design Pro 提供了由设计师精心设计抽象的图表类型,是在 BizCharts 图表库基础上 ...
- ant design pro (八)构建和发布
一.概述 原文地址:https://pro.ant.design/docs/deploy-cn 二.详细 2.1.构建 当项目开发完毕,只需要运行一行命令就可以打包你的应用: npm run buil ...
随机推荐
- 如何使用eclipse创建简单的servlet
Servlet是一种基于java开发的服务器程序,可以对外公布服务,如果是浏览器应用,可以通过浏览器打开网址的方式查看服务.创建servlet要继承httpservlet,并且在web.xml中配置拦 ...
- adc0和adc1
1 单片机里ADC是数模转换器:功能就是将模拟信号(电压0-5V)转换成数字信号 可以转换成8位数字量(即00H~FFH)也可以转换成10位.12位.16位的数字量.转换后的数字量与模拟量在数值上成正 ...
- ImageSwitcher 图片切换器
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android=&quo ...
- python制作简单excel统计报表3之将mysql数据库中的数据导入excel模板并生成统计图
python制作简单excel统计报表3之将mysql数据库中的数据导入excel模板并生成统计图 # coding=utf-8 from openpyxl import load_workbook ...
- 【转载】 导入GoogleClusterData到MySQL
原文地址: https://www.cnblogs.com/instant7/p/4159022.html ---------------------------------------------- ...
- DEX-6-caffe模型转成pytorch模型办法
在python2.7环境下 文件下载位置:https://data.vision.ee.ethz.ch/cvl/rrothe/imdb-wiki/ 1.可视化模型文件prototxt 1)在线可视化 ...
- 008-guava 并发工具ListenableFuture、Service
一.ListenableFuture工具使用 guava 并发工具:ListenableFuture jdk8 提供了:CompletableFuture 实现,推荐使用 jdk 8 Completa ...
- BIO
===============================================================BIO01================================ ...
- cookie加载不正确的问题
华为系统更新后安装了一个谷歌6月安全补丁的东西,然后之前写的调h5页面的部分就出现了问题,后台查过发现是Android端调h5页面时cookie没能带过去,导致了登录失败.于是对setCookie部分 ...
- Bmp格式图片与16进制的互相转换简解 Python
BMP TO HEX 首先介绍Github上一个简单的Bmp转成16进制的py: https://github.com/robertgallup/bmp2hex 网上这种例子很多.思路也简单:将bmp ...
