highcharts时间图
这篇文章适合对highcharts已经有一定了解的猿友。
前两天想用highcharts做一个时间图,但是时间轴(x轴)的时间坐标并不是等间隔的,之前一直采用的方法是把时间做成等间隔的,然后没有数据的时间点数据填充为null.这种策略显然不好,LZ想从根本上解决这一问题,让highcharts自己对时间进行处理,思路当然就是借助highcharts本身的机制.(版本:Highcharts-4.2.6)。
翻看highcharts api,xAxis部分的type属性可取值有datetime,点击查看 datetime with irregular intervals例子:

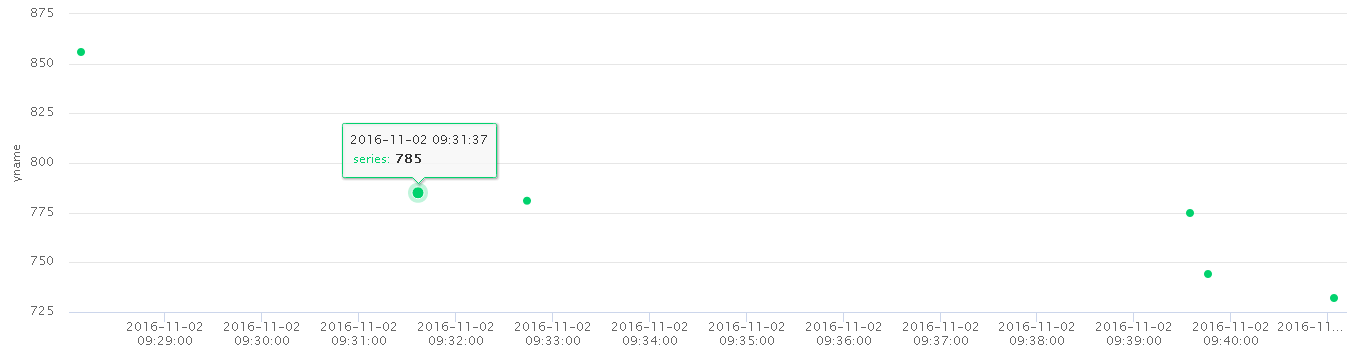
LZ按照这个例子整理了一个基于本地时间的散点图:
<!DOCTYPE html>
<html>
<head>
<script src="http://code.jquery.com/jquery-1.8.2.js"></script>
<script src="https://code.highcharts.com/highcharts.js"></script>
<script type="text/javascript">
//数据
//1.数据格式是这样的,一个时间和一个数据点放在一起。
//另外,时间以时间戳的形式展示,实际开发中时间往往是以yyyy-MM-dd hh:mi:ss格式存在数据库中,
//以java为例:从数据库拿到java.util.Date后,直接调用getTime()方法即可。
var data = [[1478050088000,856],
[1478050364000,781],
[1478050786000,744],
[1478050864000,732],
[1478050775000,775],
[1478050297000,785]]; $(function () {
drawChart();
}); function drawChart(){
//2.highcharts默认使用utc时间格式,关闭utc,使用本地时间
Highcharts.setOptions({
global: {
useUTC: false
}
});
var chartPic = new Highcharts.Chart({
colors: ["#01D26D"],
chart: {
renderTo: 'content',
type: 'scatter',
zoomType: 'xy',
},
title: {
text: ''
},
subtitle: {
text: ''
},
exporting: {
enabled:false//右上角打印等信息
},
credits:{
enabled:false //禁用版权信息
},
tooltip: {
headerFormat: '<span style="color:{series.color};"></span><span>{point.key}</span>',
pointFormat: '<table>'+
'<tr><td style="color:{series.color};">{series.name}:</td>' +
'<td><b>{point.y:.0f}</b></td></tr>',
footerFormat:'</table>',
shared: true,
useHTML: true,
xDateFormat:'%Y-%m-%d %H:%M:%S '
},
//3.type:"datetime"
xAxis: {
type:"datetime",
dateTimeLabelFormats: {
millisecond: '%Y-%m-%d %H:%M:%S',
second: '%Y-%m-%d %H:%M:%S',
minute: '%Y-%m-%d %H:%M:%S',
hour: '%Y-%m-%d %H:%M:%S',
day: '%Y-%m-%d %H:%M:%S',
month: '%Y-%m-%d %H:%M:%S',
year: '%Y-%m-%d %H:%M:%S'
} },
yAxis: {
title: {
text: 'yname'
},
plotLines: [{
value: 0,
width: 1,
color: '#808080'
}]
},
legend: {
layout: 'vertical',
align: 'center',
verticalAlign: 'bottom',
borderWidth: 0
},
series: [{
name:'series',
data:data
}]
});
} </script>
</head> <body style="text-align: center;">
<div id="content" style="width:100%;min-width: 310px;margin: 0 auto"></div>
</body>
</html>
效果图:

生平第一次写博客,这样讲不知道大家能不能看懂。
highcharts时间图的更多相关文章
- HighCharts: 设置时间图x轴的宽度
这个x轴宽度的设置整了好久,被老板催的要死 highcharts的api文档很难找,找了半天也没找到,网上资料少,说的试了下,也没有,我用的图里api文档里没有介绍,这个属性不知道的话,根本不好找.为 ...
- Highcharts中国地图热力图
最近有个项目需要将MC销量按大陆各省统计,并以中国地图人力图效果显示.由于项目一直使用Highcharts进行图表的统计,故采用Highmaps来实现. 效果如下: 1)中国各个省.直辖市.自治区: ...
- Highcharts入门小示例
一.创建条形图 1.创建div容器 <div id="container" style="min-width:800px;height:400px"> ...
- Highcharts配置
一.基础使用 <script src="http://cdn.hcharts.cn/jquery/jquery-1.8.3.min.js"></script> ...
- highcharts .net导出服务 和 两种导出方式
highcharts 的Net导出服务 GitHub上整理的https://github.com/imclem/Highcharts-export-module-asp.net 引用两个程序集 sh ...
- 《Learning Highcharts》中文翻译
在highcarts的官方网站上推荐了一本书,由于highchart在平时工作中会用到,所以我们尝试将其翻译成中文,仅作为学习highchart工具的一种方式,以方便日后查阅. 翻译图书作为学习笔记, ...
- highcharts饼状图使用案例
在公司由于需要对订单数据进行分析,故使用到了highcharts工具 <block name="Js"> <script type="text/java ...
- highcharts
preparation Highcharts Highcharts是一个制作图表的纯Javascript类库,主要特性如下: 兼容性:兼容当今所有的浏览器,包括iPhone.IE和火狐等等: 对个人用 ...
- highcharts使用笔记
1.legend取消点击事件: 饼图:plotOptions.pie.point.events.legendItemClick = function() {return false;} 其他,如:pl ...
随机推荐
- 2013 ACM区域赛长沙 C Collision HDU 4793
题意:在平面上0,0点,有一个半径为R的圆形区域,并且在0,0点固定着一个半径为RM(<R)的圆形障碍物,现在圆形区域外x,y,有一个半径 为r的,并且速度为vx,vy的硬币,如果硬币碰到了障碍 ...
- 蔡勒(Zeller)公式
蔡勒(Zeller)公式,是一个计算星期的公式,随便给一个日期,就能用这个公式推算出是星期几. W =[ [c/4] - 2c + y + [y/4] + [13 * (m+1) / 5] + d - ...
- C++——cout输出小数点后指定位数
转载自 http://blog.csdn.net/edricbjtu/article/details/41082597
- Android-Unable to resolve target 'android-8'
- [转]开源应用架构之asterisk
作者:Russell Bryant 翻译:jiazhengfeng Asterisk[1]是一款GPLv2协议下的开源电话应用平台.简单来说,Asterisk是一个服务器应用,能够完成发起电话呼叫.接 ...
- TCP keepalive
2. TCP keepalive overview In order to understand what TCP keepalive (which we will just call keepa ...
- MapReduce链接作业
对于简单的分析程序,我们只需一个MapReduce就能搞定,然而对于比较复杂的分析程序,我们可能需要多个Job或者多个Map或者Reduce进行计算.下面我们来说说多个Job或者多个MapReduce ...
- JDBC Transaction Management Example---reference
In this post, we want to talk about JDBC Transactions and how we can manage the operations in a data ...
- ARCGIS获取图层下的要素信息及要素类转换为要素
/// <summary> /// 得到需要的字段名和字段值 /// </summary> /// <param name="layer">&l ...
- Linux学习笔记总结--memcached配置
Memcached是一个高性能的分布式的内存对象缓存系统,通过在内存里维护一个统一的巨大的hash表,它能够用来存储各种格式的数据,包括图像.视频.文件以及数据库检索的结果等.简单的说就是将数据调用到 ...
