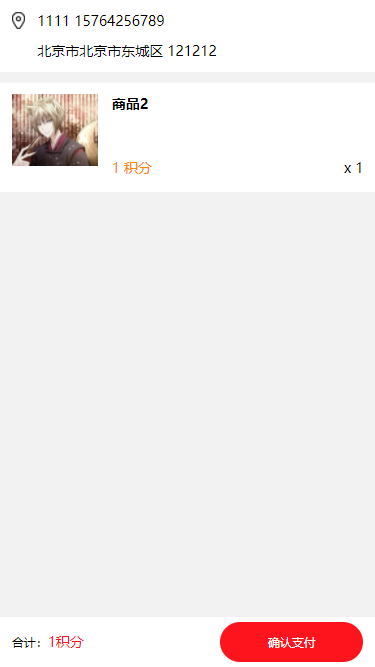
2、订单填写页面 /items/write?skuId=10&orderNo=201903211033410001

<template>
<div class="write">
<div class="adr" v-if="address" @click="adrList()">
<i class="van-icon van-icon-arrow pos-right"></i>
<div class="top">
<img src="../../../assets/images/icon-adr.png" alt="" srcset="">
{{address.receiver}} {{address.phone}}
</div>
<div class="btm">
<!-- 山东省 青岛市 市南区 香港中路2号海航万邦中心33楼微众控股集团 -->
{{address.province}} {{address.address}}
</div>
</div>
<div class="address" v-else @click="addAdr()">
<i class="van-icon van-icon-arrow pos-right"></i>
请添加收货地址
</div>
<ul class="list">
<li>
<a href="" class="pic_thumb">
<img :src="detail.productUrl" alt="" srcset="">
</a>
<div class="cont">
<div class="title">
{{detail.productTitle}}
</div>
<p class="desc">
<!-- 深空灰色 -->
</p>
<div class="btm">
<span>{{detail.pointPrice}} 积分</span>
<i>x {{detail.count}}</i>
</div>
</div>
</li>
</ul>
<div class="fixed-btm">
<span @click="buy()">确认支付</span>
合计:<i>{{getTotal()}}积分</i>
</div>
</div>
</template> <script>
import { Card,Dialog } from 'vant';
export default {
data() {
return {
orderNo: '',
detail: {},
address: {},
payTotal: 0,
imageURL: 'https://img.yzcdn.cn/upload_files/2017/07/02/af5b9f44deaeb68000d7e4a711160c53.jpg'
}
},
created: function() {
// var that = this
// window.addEventListener('popstate', function(e) {
// that.$router.go(-1)
// });
},
components: {
[Card.name]: Card,
[Dialog.name]: Dialog
},
mounted() {
var that = this
this.orderNo = this.$route.query.orderNo;
this.$reqPost('/order/get-order-detail',{orderNo:this.orderNo}).then(function(res) {
console.log(res.data.body[0])
that.detail = res.data.body[0]
}).catch(function(err) {
console.log(err)
}) this.$reqGet('/member-address/getdefault').then(function(res) {
console.log(res.data.body)
that.address = res.data.body
if (!res.data.body) {
that.$dialog.confirm({
message: '您尚未填写收货地址,请填写收货地址',
showConfirmButton: true,
showCancelButton: true,
}).then(function () {
that.$router.push('/user/address/edit/-1')
}).catch(function () {
console.log('cancel')
});
}
}).catch(function(err) {
console.log(err)
})
},
methods: {
getTotal: function() {
this.payTotal = this.detail.total;
return this.payTotal
},
adrList: function() {
this.$router.push('/user/address')
},
addAdr: function() {
this.$router.push('/user/address/edit/-1')
},
buy: function() {
var that = this;
if (!that.address) {
that.$dialog.confirm({
message: '您尚未填写收货地址,请填写收货地址!',
showConfirmButton: true,
showCancelButton: true,
}).then(function () {
that.$router.push('/user/address/edit/-1')
}).catch(function () {
console.log('cancel')
});
// that.$toast('您尚未填写收货地址,请填写收货地址');
return false;
}
this.$reqPost('/order/pay-order',{addressId:this.address.id,memberId:1,orderNo:this.detail.orderNo,payTotal:this.payTotal}).then(function(res) {
console.log(res)
if(res.data.success) {
that.$router.replace({path: '/items/result',query: {point:that.payTotal,orderNo:that.detail.orderNo}})
}
}).catch(function(err) {
console.log(err)
})
// this.$router.push('/')
},
// FentoYuan: function(num) {
// return (num / 100).toFixed(0)
// }
}, destroyed () {
this.$dialog.close()
},
beforeRouteLeave(to, from, next){
this.$dialog.close()
next();
}
}
</script> <style scoped>
.write .adr {
padding: 0.35rem;
background: #fff;
margin-bottom: 0.3rem;
font-size: 0.42rem;
position: relative;
}
.write .adr .top {
height: 0.53rem;
line-height: 0.53rem;
margin-bottom: 0.35rem;
}
.write .adr img {
display: block;
float: left;
width: 0.41rem;
height: 0.53rem;
margin-right: 0.36rem;
}
.write .adr .btm {
padding-left: 0.77rem;
}
.write .adr .pos-right {
position: absolute;
right: 0.5rem;
top: 0.7rem;
}
.write .address {
height: 1.82rem;
line-height: 1.82rem;
margin-bottom: 0.28rem;
background: #fff;
padding: 0 0.5rem;
font-size: 0.42rem;
color: #666;
position: relative;
}
.write .address .pos-right{
position: absolute;
right: 0.5rem;
top: 0.7rem;
}
.write ul.list{
background: #fff;
}
.write ul.list li{
padding: 0.35rem;
border-top:1px solid #f6f6f9;
height: 3.3rem;
position: relative;
}
.write .pic_thumb{
width: 2.6rem;
height: 2.6rem;
top: 0.35rem;
left: 0.35rem;
position: absolute;
}
.write .pic_thumb img{
max-width: 100%;
max-height: 100%;
border: none;
}
.write .cont {
padding-left: 3rem;
height: 2.6rem;
}
.write .cont .title {
font-size: 0.42rem;
font-weight: bold;
padding-bottom: 0.2rem;
height: 0.9rem;
overflow: hidden;
}
.write .cont .desc {
height: 0.5rem;
margin: 0px;
color: #b4b4b9;
}
.write .cont .btm {
padding-top: 0.5rem;
font-size: 0.42rem;
}
.write .cont .btm span {
color: #ff8400;
}
.write .cont .btm i {
float: right;
font-style: normal;
}
.write .fixed-btm{
position: fixed;
bottom: 0;
left: 0;
right: 0;
background: #fff;
height: 50px;
line-height: 50px;
padding: 0 0.35rem;
}
.write .fixed-btm i {
font-size: 0.42rem;
color: #fd141d;
font-style: normal;
}
.write .fixed-btm span {
display: block;
float: right;
width: 4.29rem;
height: 1.2rem;
line-height: 1.2rem;
text-align: center;
color: #fff;
background: #fd141d;
border-radius: 0.6rem;
margin-top: 0.15rem;
}
</style>
2、订单填写页面 /items/write?skuId=10&orderNo=201903211033410001的更多相关文章
- 用vue.js重构订单计算页面
在很久很久以前做过一个很糟糕的订单结算页面,虽然里面各区域(收货地址)使用模块化加载,但是偶尔会遇到某个模块加载失败的问题导致订单提交的数据有误. 大致问题如下: 1. 每个模块都采用usercont ...
- iOS实现时间线列表效果(例如订单详情页面的效果)
之前看到美团的订单详情页面很有特色,于是决定模仿一下这个效果. 其实就是简单的 TableView 技巧,下面我们就来一步一步实现它. 设计 TableViewCell 原型 子类化一个新的 UITa ...
- JAVAEE——宜立方商城12:购物车实现、订单确认页面展示
1. 学习计划 第十二天: 1.购物车实现 2.订单确认页面展示 2. 购物车的实现 2.1. 功能分析 1.购物车是一个独立的表现层工程. 2.添加购物车不要求登录.可以指定购买商品的数量. 3.展 ...
- 3、支付结果 /items/result?point=1&orderNo=201903211035400001
<template> <div> <div class="toppic"> <img src="../../../assets/ ...
- day86:luffy:前端发送请求生成订单&结算页面优惠劵的实现
目录 1.前端发送请求生成订单 1.前端点击支付按钮生成订单 2.结算成功之后应该清除结算页面的数据 3.后端计算结算页面总原价格和总的真实价格并存到数据库订单表中 2.优惠劵 1.准备工作 2.前端 ...
- 1、detail页面 /items/detail/:id
<template> <div class="item_detail"> <van-swipe :autoplay="3000" ...
- 阶段5 3.微服务项目【学成在线】_day04 页面静态化_20-页面静态化-静态化测试-填写页面DataUrl
启动前端和后端.轮播图的数据url可以在这里修改. 找到列表页面的轮播图,然后点击编辑 随便更新一个地址测试 提交后数据再次编辑 发现url没有变化 在pageService里面update方法把更新 ...
- aspcms标签
[newslist:date style=yy-m-d] 日期格式 {aspcms:sitepath}/Templates/{aspcms:defaulttemplate} 幻灯片标签{aspcms: ...
- AspCms标签手册
网站通用标签 基本标签 {aspcms:sitepath} 网站终极目录(可放在二级目录,其它语言则在三级目录) {aspcms:languagepath} 语言目录 {aspcms:siteurl} ...
随机推荐
- yarn依赖管理工具的使用
Yarn是Facebook发布的一款依赖管理工具,它比npm更快.更高效. 与NPM命令对照 npm install => yarn install npm install --save [pa ...
- JAVA基础部分复习(七、JAVA枚举类型使用)
/** * java中的枚举 * 枚举(enum),是指一个经过排序的.被打包成一个单一实体的项列表.一个枚举的实例可以使用枚举项列表中任意单一项的值. * 枚举在各个语言当中都有着广泛的应用,通常用 ...
- 2018.4.25 github创建新项目
echo "# IntegrateDemo" >> README.md git init git add README.md git commit -m "f ...
- PythonStudy——Python 注释规范
注释规范: 什么是注释? 注释:不会被python解释器解释执行,是提供给开发者阅读代码的提示 单行注释: # 开头的语句 多行注释:出现在文件最上方,用''' '''包裹的语句 Pycha ...
- jsp后台取出request请求头
请求发到a2这个servlet 在这个servlet中请求转发到index.jsp 在jsp中如下的java代码 Enumeration headernames=request.getHeaderNa ...
- shell(1)
1:实现shell脚本中循环调用函数 #!/bin/bash output(){ ; num1 <= ; num1++ )) do echo -n "$num1 " done ...
- 支付宝 生活号 获取 userId 和 生活号支付
第一:申请生活号. 第二:激活开发者 模式 ,并且上创 自己的 公钥 ( 支付宝 demo 里面有 ) 第三: 配置 回调地址 ( 用于前端 调用获取 auth_code 的时候 填写的回调地址,支 ...
- spring boot通过Interceptor和HandlerMethodReturnValueHandler实现统一处理为controller返回对象统计处理时间
思路:实现思路都是基于Aop实现,方式上可以通过spring aop和spring mvc的aop机制都能实现. 通过Interceptor的可以实现为controller插入开始时间和执行结束时间, ...
- 关于set_input_delay的用法分析
关于set_input_delay的用法分析 数据分为了系统同步和源同步: 对于下降沿采集数据的情况,当下降沿时钟延迟dv_afe到达无效数据最左端时,图中1位置,为最小延时,即采集不到有效数据的临界 ...
- Delphi XE5 Android 调用手机震动
uses Androidapi.JNI.Os, Androidapi.JNIBridge; function GetVibratorArray(const AIntArr: array of Int6 ...
