自定义WPF分页控件
一、分页控件功能说明

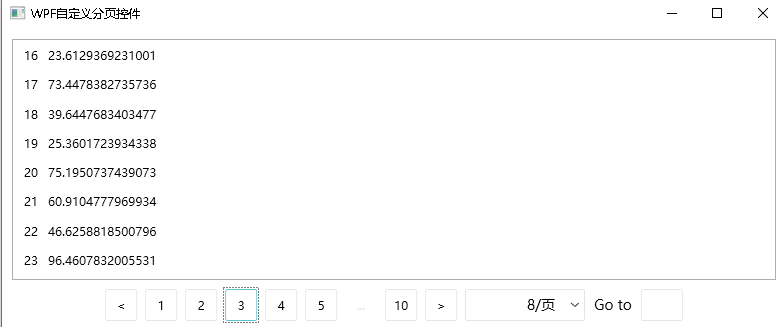
实现如上图所示的分页控件,需要实现一下几个功能:
- 可以设置每页能够展示的最大列数(例如每页8列、每页16列等等)。
- 加载的数组总数量超过设置的每页列数后,需分页展示。
- 可以直接点击指定的列数或者上下页按钮进行页面跳转
二、自定义分页控件使用说明
为了实现以上功能,主要进行以下工作:
1、添加一个自定义按钮PagerButton类,声明一个依赖属性IsActive,用于记录当前页面所在页数的按钮,此时该按钮边框高亮显示,具体代码如下:
public class PagerButton : Button
{
public bool IsActive
{
get { return (bool)GetValue(IsActiveProperty); }
set { SetValue(IsActiveProperty, value); }
}
public static readonly DependencyProperty IsActiveProperty =
DependencyProperty.Register("IsActive", typeof(bool), typeof(PagerButton), new PropertyMetadata(false));
}
<Style x:Key="PagerButtonStyle" TargetType="controls:PagerButton">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="controls:PagerButton">
<Border x:Name="b1" CornerRadius="2" Background="{StaticResource Themes}"
BorderThickness="1" BorderBrush="{StaticResource Disabled}"
Width="32" Height="32" Margin="4,0">
<ContentPresenter HorizontalAlignment="Center" VerticalAlignment="Center"></ContentPresenter>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter TargetName="b1" Property="BorderBrush" Value="{StaticResource Accent}"></Setter>
</Trigger>
<Trigger Property="IsActive" Value="True">
<Setter TargetName="b1" Property="BorderBrush" Value="{StaticResource Accent}"></Setter>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
<Style.Triggers>
</Style.Triggers>
</Style>
2、添加自定义分页控件PagerBar类,用于展示分页按钮(使用PagerButton类)和实现分页跳转,需要定义当前页面、总页数、设置的每页最大列数三个依赖属性,具体如下:
public int CurrentPageIndex
{
get { return (int)GetValue(CurrentPageIndexProperty); }
set { SetValue(CurrentPageIndexProperty, value); }
}
public int PageSize
{
get { return (int)GetValue(PageSizeProperty); }
set { SetValue(PageSizeProperty, value); }
}
public int PageCount
{
get { return (int)GetValue(PageCountProperty); }
set { SetValue(PageCountProperty, value); }
}
public static readonly DependencyProperty CurrentPageIndexProperty = DependencyProperty.Register("CurrentPageIndex", typeof(int), typeof(PagerBar), new PropertyMetadata(-1, CurrentPageIndexPropertyChangedCallback));
public static readonly DependencyProperty PageSizeProperty = DependencyProperty.Register("PageSize", typeof(int), typeof(PagerBar), new PropertyMetadata(10, PageSizePropertyChangedCallback));
public static readonly DependencyProperty PageCountProperty = DependencyProperty.Register("PageCount", typeof(int), typeof(PagerBar), new PropertyMetadata(-1, PageCountPropertyChangedCallback));
3、添加一个工具类Pager,用于将数据按照要求分页,该工具类声明当前页数、总页数、设置的每页最大列数三个属性,具体如下:
public int PageSize
{
get => _pageSize;
set
{
if (value == _pageSize)
return;
_pageSize = value;
OnPropertyChanged();
SetPageSize(_pageSize);
}
}
public int PageCount
{
get => _pageCount;
set
{
if (value == _pageCount)
return;
_pageCount = value;
// 最少页为1页
if (_pageCount == 0)
_pageCount = 1;
OnPropertyChanged();
}
}
public int CurPageIndex
{
get => _curPageIndex;
set
{
if (value == _curPageIndex)
return;
_curPageIndex = value;
OnPropertyChanged();
GotoPageOf(_curPageIndex);
}
}
4、将Pager类和PageBar控件进行数据绑定。具体操作为:在绑定的ViewModel上声明一个Pager类,然后将该Pager类的属性和PagrBar进行一一对应绑定。具体代码如下:
<controls:PagerBar Grid.Row="1" Margin="5"
HorizontalAlignment="Center"
PageSize="{Binding Path=Pager.PageSize, Mode=TwoWay}"
PageCount="{Binding Path=Pager.PageCount, Mode=TwoWay}"
CurrentPageIndex="{Binding Path=Pager.CurPageIndex, Mode=TwoWay}"></controls:PagerBar>
5、初始化Pager类时,在界面绑定的ViewModel里面重新声明一个数组,用于保存分页后的数组,将该数组绑定到待展示的条目控件(例如ListBox)上,具体如下:
StudentCollection=new ObservableCollection<Student>();
for (int i = 0; i < 10; i++)
{
StudentCollection.Add(new Student()
{
Id = Index = i,
Source = 10 * (i + 1),
});
}
AddCommand =new RelayCommand(ExecuteAddCommand);
DeleteCommand=new RelayCommand(ExecuteDeleteCommand);
SortCommand=new RelayCommand(ExecuteSortCommand);
Pager=new Pager<Student>(8,StudentCollection);
Pager.PagerUpdated += items =>
{
StudentCollectionPaging = new ObservableCollection<Student>(items);
};
Pager.CurPageIndex = 1;
<ListBox x:Name="ListBoxStudent" Grid.Row="0"
ItemsSource="{Binding StudentCollectionPaging}"
ItemTemplate="{StaticResource StudentDateTemplate}"></ListBox>
三、总结说明
为了实现绑定的数组添加、删除时,PageBar分组控件也能立即更新控件,Pager工具类增加以下构造函数,首先保证数组为同一引用,其次使用ObservableCollection保证界面和ViewModel即时更新:
public Pager(int pageSize, ObservableCollection<T> source)
{
_pageSize = pageSize;
_itemsSource = source;
_itemsSource.CollectionChanged += ItemsSourceOnCollectionChanged;
CalculatePaging();
}
private void ItemsSourceOnCollectionChanged(object sender, NotifyCollectionChangedEventArgs e)
{
CalculatePaging();
GotoPageOf(CurPageIndex);
}
四、示例源码
示例源码地址:分页控件源码
五、问题
在实际应用中,发现如下问题:当需要对绑定的整个数组进行排序时,由于Pager类初始化传入的数组必须和实际数为同一个引用且必须为ObservableCollection数组,那么使用LINQ排序完成后,必须要使用ToList进行转换,就必须重新初始化ObservableCollection,那么后续当该ObservableCollection数组变化时,也无法通知到Pager类的数组了。为了解决该问题,想到以下两个方法:
(1)自定义排序,针对ObservableCollection的每个数组对象进行排序。这样排序完成后ObservableCollection引用无变化。
(2)先用临时变量保存排序完成的数组,然后清空ObservableCollection,然后再迭代添加临时数组。如此,ObservableCollection对象前后也为统一引用。
public ICommand SortCommand { get; set; }
private void ExecuteSortCommand(object obj)
{
var list = StudentCollection.ToList().OrderByDescending(item=>item.Source).ToList();
StudentCollection.Clear();
foreach (var item in list)
{
StudentCollection.Add(item);
}
}
目前暂时采用了第二种方法,但该方法效率不高。后续有更好的解决方法可以留言讨论。
自定义WPF分页控件的更多相关文章
- 示例:自定义WPF底层控件UI库 HeBianGu.General.WpfControlLib V2.0版本
原文:示例:自定义WPF底层控件UI库 HeBianGu.General.WpfControlLib V2.0版本 一.目的:封装了一些控件到自定义的控件库中,方便快速开发 二.实现功能: 基本实现常 ...
- WPF 分页控件 WPF 多线程 BackgroundWorker
WPF 分页控件 WPF 多线程 BackgroundWorker 大家好,好久没有发表一篇像样的博客了,最近的开发实在头疼,很多东西无从下口,需求没完没了,更要命的是公司的开发从来不走正规流程啊, ...
- 两款不同应用场景的Wpf分页控件
简介 今天给大家分享两个Wpf分页控件,本篇博客主要介绍一些实现思路和使用方法,具体实现和应用代码请参考文末的Demo链接 废话不多说,先看一下效果~ (两款控件显示效果是一样的) 实现思路 一款控件 ...
- WPF自定义DataGrid分页控件
新建Custom Control,名:PagingDataGrid 打开工程下面的Themes\Generic.xaml xaml里面代码替换如下 <Style x:Key="{x:T ...
- 自定义angularjs分页控件
继昨天写了knockoutjs+ jquery pagination+asp.net web Api 实现无刷新列表页 ,正好最近刚学习angularjs ,故琢磨着写一个angularjs版本的分页 ...
- [转]Oracle分页之二:自定义web分页控件的封装
本文转自:http://www.cnblogs.com/scy251147/archive/2011/04/16/2018326.html 上节中,讲述的就是Oracle存储过程分页的使用方式,但是如 ...
- C# WinForm自定义通用分页控件
大家好,前几天因工作需要要开发一个基于WinForm的小程序.其中要用到分页,最开始的想法找个第三方的dll用一下,但是后来想了想觉得不如自己写一个玩一下 之前的web开发中有各式各样的列表组件基本都 ...
- WPF 分页控件的实现 -用户控件
效果图:
- WPF 分页控件Pager
本文为伪原创原文为 NET未来之路的https://www.cnblogs.com/lonelyxmas/p/10641255.html 原文中,页码数量会不断增加,会将下一页的按钮顶出去 修改了一下 ...
随机推荐
- 《C++反汇编与逆向分析技术揭秘》--数据类型
浮点数类型 IEEE标准从逻辑上采用一个三元组{S, E, M}来表示一个数N,它规定基数为2,符号位S用0和1分别表示正和负,尾数M用原码表示,阶码E用移码表示.根据浮点数的规格化方法,尾数域的 ...
- Qt添加注释模板
背景 软件:Qt Creator 在写代码的时候我们为了规范化,一般会加文件注释.类注释和函数注释 用注释来说明我们的代码,也方便模块化开发 那么我们在写注释的时候经常会写一些重复的内容,我们会复制粘 ...
- Scrum完整项目实例
一.背景 在谈 JIRA 之前,就不得不说说敏捷开发了.正式由于项目是基于敏捷开发进行的,因此才引入了 JIRA 这款适合于敏捷开发的项目管理工具.当然,这里不会大篇章的介绍敏捷开发,之前的文章有详细 ...
- 全网最详细的Linux命令系列-cd命令
Linux cd 命令可以说是Linux中最基本的命令语句,其他的命令语句要进行操作,都是建立在使用 cd 命令上的. 所以,学习Linux 常用命令,首先就要学好 cd 命令的使用方法技巧. 命令格 ...
- PaddleOCR详解
@ 目录 PaddleOCR简介 环境配置 PaddleOCR2.0的配置环境 Docker 数据集 文本检测 使用自己的数据集 文本识别 使用自己的数据集 字典 自定义字典 添加空格类别 文本角度分 ...
- python基础(十一):集合的使用(下)
add() 含义:向集合中添加指定的元素: # 注:重复元素没办法加入. >>> s = {1,2,3} >>> s.add(2) >>> s{1 ...
- kali 2019-4中文乱码解决方法
1.更换阿里源 编辑源,apt-get update && apt-get upgrade && apt-get clean ,更新好源和更新软件 #阿里云deb ht ...
- Git版本控制之-创建配置本地git仓库
查看全局配置:code .gitconfig [code 就代表的用vscode 打开gitconfig 文件,如果是 sublime 就是 subl ][如果打开失败说明环境变量没有配置] [只有配 ...
- 20 行简单实现一个 unstated-next 🎅
前言 unstated-next 基于 React 心智模型(hook+context)而设计的状态管理. 在 react hook 出现之前,有基于单一数据源,使用纯函数修改状态的 redux &a ...
- Debian10 安装MyCLI
1 概述 Debian10安装MyCLI. 环境: Debian10 Python3.7 2 准备环境 2.1 Python 首先确保安装了Python: apt install python3 若是 ...
