vuex存取数据展示在table里-----第一次实现
之前也看了vuex的文档,对它的原理只是了解,看代码(仅自己复习、做笔记)
流程是在组件的created中提交dispatch,然后通过action调用一个封装好的axios然后再触发mutation来提交状态改变state中的数据,然后在组件的计算属性中获取state的数据并渲染在页面上。
state //date
mutations //computed
actions //methods
mock.js文件 模拟user列表
/*user列表*/
Mock.mock('/api/getUserInfo','post', {
"data|10-20": [
{
"_id": /\d{9}/,
"date": Random.date('yyyy-MM-dd'),
"name": "@cname",
"address": Random.city(true),
"sex|1": [
"男",
"女"
]
}
]
})
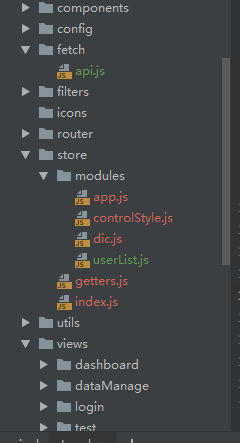
目录结构:

fetch /api.js主要是请求数据的,这个可以看情况而定,我觉得是多余了,暂时还没有更改
用的vuex的模块化处理,这样感觉高效,适用与大型项目,这里就不一一陈述用法,就是简单的配置,然后将文件导出放在index.js文件里(出口文件?)
fetch/api.js
import axios from 'axios'
export function fetch(url,params) {
return new Promise((resolve, reject) => {
axios.post(url, params)
.then(res => {
console.log('api---ok');
console.log(res.data)
resolve(res.data)
})
.catch((error) => {
console.log(error)
reject(error)
})
})
}
export default {
getList() {
console.log('进入api.js')
return fetch('/getUserInfo') //这是我user的mock模拟的接口
}
}
userList.js
import api from './../../fetch/api'
const userList = {
state: {
userListData: [],
},
mutations: {
SET_DATELIST:(state,res) => {
console.log('进入mutations');
console.log(res)
state.userListData = res.data
console.log(state.userListData)
},
},
actions: {
getList({ commit, state }){
console.log('进入action');
api.getList().then(res =>{
console.log('axios中调用封装后的axios成功');
commit('SET_DATELIST', res)
})
}
},
getters: {}
}; export default userList
然后再页面中使用,这里我用了...Map
<template>
<el-table :data="userListData" height="450" border style="width: 100%">
<el-table-column prop="_id" label="id" width="180"></el-table-column>
<el-table-column prop="date" label="注册日期" width="180"></el-table-column>
<el-table-column prop="name" label="用户姓名" width="180"></el-table-column>
<el-table-column prop="sex" label="性别" width="180"></el-table-column>
<el-table-column prop="address" label="注册地址"></el-table-column>
</el-table>
</template> <script>
import { mapState, mapActions } from 'vuex';
export default {
name: 'userList',
data() {
return {
// userListData: []
}
},
// methods:{
// getList(){
// this.$axios.post('/getUserInfo').then( res => {
// console.log(res);
// this.userListData = res.data
// })
// }
// },
// created: function () {
// this. getList();
// }
created() {
this.$store.dispatch('getList'); //提交siapatch
},
computed: {
...mapState({
userListData: state => state.userList.userListData /*从vuex中获取到数据*/
})
}
}
</script> <style scoped>
.el-row{
margin:20px auto;
}
</style>
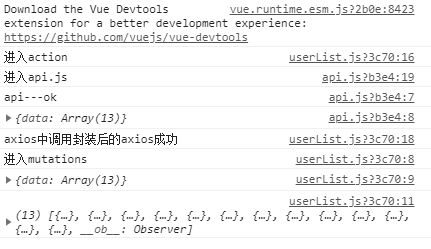
然后就可以在页面展示了,这里写这个的目的是想让自己加深对vuex触发的流程更加熟悉,里面有很多打印,可以加深理解。


vuex存取数据展示在table里-----第一次实现的更多相关文章
- bootstrap table通过ajax获取后台数据展示在table
1. 背景 bootstrap table 默认向后台发送语法的dataType为 json,但是为了解决跨域问题我们需要将dataType改为jsonp,这时就需要修改bootstrap table ...
- 为什么Vuex内数据改变了而组件没有进行更新?
这两天在进行一个首页的制作,结果就碰到了标题上所述的问题了,用了一天的时间在网上查资料.终于找出了问题所在 Vuex的数据写在store里,在组件中需要用到this.$store.commit() 来 ...
- 使用C#或javascript将Table里的数据导出到Excel
原文:使用C#或javascript将Table里的数据导出到Excel Demo效果图: 用C#将Table数据导出Excel: 本方法已经将导出excel做成分部视图,引用时只需在视图中使用如下代 ...
- django学习-27.admin管理后台里:对列表展示页面的数据展示进行相关优化
目录结构 1.前言 2.完整的操作步骤 2.1.第一步:查看ModelAdmin类和BaseModelAdmin类的源码 2.2.第二步:查看表animal对应的列表展示页面默认的数据展示 2.3.第 ...
- LigerUI之Grid使用详解(三)——字典数据展示
一.问题概述 在开发web信息管理系统时,使用Web前端框架可以帮助我们快速搭建一组风格统一的界面效果,而且能够解决大多数浏览器兼容问题,提升开发效率.在关于LigerGrid的前两篇的内容里,给大家 ...
- 手把手教你写带登录的NodeJS爬虫+数据展示
其实在早之前,就做过立马理财的销售额统计,只不过是用前端js写的,需要在首页的console调试面板里粘贴一段代码执行,点击这里.主要是通过定时爬取https://www.lmlc.com/s/web ...
- hugegraph 数据存取数据解析
hugegraph 是百度开源的图数据库,支持hbase,mysql,rocksdb等作为存储后端.本文以EDGE 存储,hbase为存储后端,来探索是如何hugegraph是如何存取数据的. 存数据 ...
- EasyUI-datagrid数据展示+MongoDB数据操作
使用EasyUI-datagrid进行数据展示:进行添加,修改,删除操作逻辑代码,数据源来自MongoDB. 一.新建SiteInfo控制器,添加Index页面:http://www.cnblogs. ...
- 【助教】Java获取数据库数据展示
本文将给出一个最简单的Java查询数据库中一张表的数据并将查询结果展示在页面的例子. 实际上,我们要解决以下两个问题: Java与数据库交互(以JDBC为例) 数据展示在前台页面(以Servlet+J ...
随机推荐
- Git--08 Jenkins
目录 Jenkins 01. 安装准备 02 .安装Jdk和Jenkins 03 .配置Jenkins 04. 插件安装 05. 创建项目 06. Jenkins获取Git源代码 07. 立即构建获取 ...
- python正则表达式 re (二)sub
背景: re.sub是re模块重要的组成部分,并且功能也非常强大,主要功能实现正则的替换. re.sub定义: sub(pattern, repl, string, count=0, flags=0) ...
- [IOI1998]Polygon(区间dp)
[IOI1998]Polygon 题意翻译 多边形是一个玩家在一个有n个顶点的多边形上的游戏,如图所示,其中n=4.每个顶点用整数标记,每个边用符号+(加)或符号*(乘积)标记. 第一步,删除其中一条 ...
- mysql sqlyog提示2058错误或者用Navicat连接本机Docker的Mysql 和一些问题的解决方案
1. 下载Mysql的Docker镜像: [plain] view plain copy$ docker search mysql (搜索mysql镜像) $ docker pull mysql ( ...
- Windows 搭建MongoDB分片集群(一)
一.角色说明 要构建一个MongoDB分片集群,需要三个角色: shard server 即存储实际数据得分片,每个shard 可以是一个Mongod实例,也可以是一组mongod实例构成得Repl ...
- Scene Text Detection(场景文本检测)论文思路总结
任意角度的场景文本检测论文思路总结共同点:重新添加分支的创新更突出场景文本检测基于分割的检测方法 spcnet(mask_rcnn+tcm+rescore) psenet(渐进扩展) mask tex ...
- head、tail 命令和实时(real-time)更新
head.tail 命令和实时(real-time)更新 head filename: 输出 filename 文件的前10项 tail filename: 输出 filename 文件的后10项 即 ...
- java list集合元素根据某些字段排序
一.jdk1.6的环境下 新建ComparatorSort类,并实现Comparator接口,重写compare方法 降序排序:o1的元素>o2的元素,并返回-1:o1的元素小于o2的元素,并返 ...
- Excel,此文件中的某些文本格式可能已经更改,因为它已经超出最多允许的字体数。
既然是超出最多允许的字体数,那么就不要循环创建IFont.先创建一个IFont font=wk.CreateFont();后面都使用它即可.
- “TypeError: list indices must be integers or slices, not str”有关报错解决方案
