【后台管理系统】—— Ant Design Pro 项目爬坑(一)
1、表单rule中可以分对象处理不同规则
<FormItem label="类型名称" {...formLayout}>
{ form.getFieldDecorator('name', {
rules: [
{ required: true, message: '请输入2-5字中文、数字、或英文类型名称' },
{ pattern: /^[\u4E00-\u9FA5A-Za-z0-9]+$/, message: '请输入2-5字中文、数字、或英文类型名称'},
{ min: 2, max: 5, message: '请输入2-5字中文、数字、或英文类型名称' }
],
initialValue: current && current.name ? current.name : ''
})(<Input placeholder="请输入" />)}
</FormItem>
2、富文本中的引用、代码、链接没有用
- 问题原因: 没有考虑到不加媒体文件时,对象中没有url,不用进行字符串替换
- 解决:添加判断条件
const defaultContent = (content) => {
let contentObj = JSON.parse(BraftEditor.createEditorState(content).toRAW());
let urlArr;
Object.keys(contentObj.entityMap).forEach((key) => { // 如果对象里有url,说明有媒体文件,处理标签
if(contentObj.entityMap[key].data.url){
urlArr = contentObj.entityMap[key].data.url.split('/')
console.log('默认内容', urlArr);
if(urlArr.length == 2){ //ios视频前缀yihezo
urlArr.splice(0,1);
contentObj.entityMap[key].data.url = `${setFileHost()}`+ 'yihezo/' + urlArr.join('/');
} if(urlArr.length == 3){ //其它媒体文件前缀sys/tutorail
urlArr.splice(0,1);
contentObj.entityMap[key].data.url = `${setFileHost()}`+ 'sys/' + urlArr.join('/');
}
}
});
let contentRaw = JSON.stringify(contentObj);
return contentRaw;
} - 注释:【引用】显示是文字段落前后有缩进
- 最终解决方法:删掉了代码与引用功能
3、Input表单填写价格数字后,过段时间看,价格会变为0.1
- 出现0.1的原因:校验最小值与最大值时给了最小值和最大值的默认为0.1
- 错误处:原来的校验最大值使用了
max={getFieldValue('oldPrice') && Number(getFieldValue('oldPrice'))} 解决方法:
else if (value && getFieldValue('oldPrice') && (value < 0 || value > Number(getFieldValue('oldPrice'))) ){
callback(`请输入0-${getFieldValue('oldPrice')}货款`)
}
4、表单中的Switch只有勾选、勾选再取消才能提交,期望:未勾选时也能提交
initialValue: current && detail ? detail.fromSystem : false
5、Button按钮可根据数据状态决定当前是否禁用
disabled={detail && !params.cloneId ? true : false}
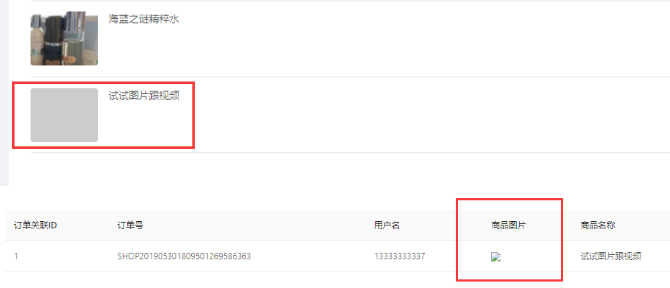
6、添加产品,产品图片第一张添加为视频时,产品缩略图没有显示出来

- 添加了获取视频第一帧方法
getVideoImg = (v, index) => {
if(!this['video_div'+index]) {
return
}
let me = this;
let video = document.createElement("video");
video.src= setFileHost() + v; video.load(); video.onloadeddata = function () {
if(!me['video_div'+index]) {
return
}
let canvas = document.createElement("canvas"); canvas.width = 100;
canvas.height = 80;
canvas.getContext('2d').drawImage(video, 0, 0, canvas.width, canvas.height); me['video_div'+index].innerHTML = '';
me['video_div'+index].appendChild(canvas);
}
} 产品列表和订单列表获取index,利用setTimeout异步等待包含ref的div渲染完成后调用函数填入canvas
if(item.rotationChart.length && item.rotationChart[0].type == 'video') {
setTimeout(() => this.getVideoImg(item.rotationChart[0].img, index), 0 )
}
7、搜索框未输入东西时,点击查询,报500;新增供货商或编辑供货商,提交后,报500
- 原因1:keyword没有输入时,默认值需要传空串;
- 原因2:新增和编辑之后调用的重新查询列表请求 与 返回时调用的重复;
8、单独的由getFieldDecorator注册的Input输入框表单只能一个字一个字的输入
- 问题:input输入框输入一个字符失去焦点
- 原因:input输入框在render方法中通过函数创建,监听了onChange事件,内容有变化就setState,
数据变化,触发render函数更新执行,当input动态添加或删除时,
React会重新创建DOM,新的input是没有焦点的
- 解决:
onBlur={(e) => this.handleJGChange(e, index)}
onPressEnter={(e) => this.handleJGChange(e, index)}
9、上传商品详情时,选择一张图片后删除,再选择图片,点击确定,会出现之前删除的图片

// Upload组件的删除图片方法
handleDetailImgRemove = (file) => {
let detailFileList = this.state.detailFileList;
let uid = file.uid;
let index = detailFileList.indexOf(uid); let detailImgFile = this.state.detailImgFile; if(index != -1){
detailImgFile.splice(index, 1);
}
this.setState({
detailFileList,
detailImgFile
}, () => {
return true
})
} // 限制可产品(图文)详情的detailFileList数组的图片数量
setDetailImg = (res, file) => {
let { detailImgFile = [] } = this.state;
let { detailFileList = [] } = this.state;
if(detailImgFile.length >= 5 ){
message.error('批量上传一次最多上传5张')
return ;
} detailImgFile.push(res);
detailFileList.push(file.uid);
this.setState({
detailImgFile,
detailFileList
});
}
- 再生问题:一次性选择7张图片时,提示最多五张;从第一张开始删除,删除两张后点击提交,却只出现了三张图片
// beforeUpload图片文件上传之前判断
if(fileList.indexOf(file) >= 5){
message.error('批量上传一次最多上传5张');
return false; // 阻止上传
}
10、首页商品设置 页面变空白
- 原因:列表展示,是根据商品的sortNo位置序号作为List下标index渲染展示的,如果sortNo没有连续,List的渲染遇到空对象就会报错
- 解决:后端更改sortNo数据为连续
- 注释:这种开发思路是为了方便改变商品的sortNo排列顺序,实现上移下移,但这样对于渲染列表更新数据来说是有问题的,尽量不使用
11、可动态增删的关联Input输入框是一个表单项,也有字数限制
- 参数类型和参数值以键值对对象的内容校验
validator: (_, value, callback) => {
if (!value.key || !value.value || (value.key && value.key.length > 10) || (value.value && value.value.length > 10)) {
callback('请输入10字内参数及信息或删除此输入框')
} else {
callback()
}
}
12、富文本内容详情字限为50-15000000字,实际输入1个字,也能提交成功
- 富文本不计算文字长度,计算内容转换为HTML后的字符串长度
value.toHTML().length < 50 || value.toHTML().length > 15000000
13、Upload上传轮播图媒体文件,上传图片时走裁剪过程,应可上传视频
- 问题:新增上传视频需求
- 解决:增加上传文件类型-video/*,不经过裁剪过程,直接上传存储
14、价格通过rule的pattern正则限制只能填写整数
<FormItem label="产品价格" {...formLayout}>
{ getFieldDecorator('price', {
rules: [{
type: 'number',
required: true,
message: '请输入1-100000元整数产品价格',
min:1,
max:100000,
pattern: new RegExp(/^[1-9]\d*$/, "g"), // 正则验证整数
}],
initialValue: current && detail ? detail.price/100 : ''
})(<InputNumber
min={1}
max={100000}
style={{width: 120}}
placeholder="请输入"
/>)}
</FormItem>
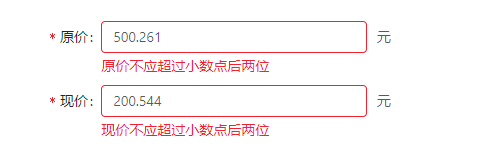
15、商品的现价原价填写小数点后超过两位时,提交商品时应提示“现/原价不应超过小数点后两位”

{ getFieldDecorator('oldPrice', {
validateTrigger: ['onChange', 'onBlur'],
rules: [
{
type: 'number',
required: true,
validator: (_, value, callback) => {
if (!value) {
callback('请先输入1-50000原价')
} else if ( String(value).split('.')[1] && String(value).split('.')[1].length > 2){
callback(`原价不应超过小数点后两位`)
} else{
callback()
}
}
}
],
注:转载请注明出处
【后台管理系统】—— Ant Design Pro 项目爬坑(一)的更多相关文章
- 【零售App】—— react/ant design mobile项目爬坑
一.H5制作 - 图片文本的动画效果 bug:打开一个模板,添加图片,添加动画效果,若先选定动画效果,再调节动画时间和延迟时间,则动画和延迟时间没有改变:若先调节动画时间和延迟时间在选定动画效果,则动 ...
- Ant Design Pro项目打开页设为登录或者其他页面
Ant Design Pro项目打开页设为登录或者其他页面 一.打开页设为登录页 首先找到utils包中的authority文件,在该文件中找到如下代码: export function getAut ...
- 实战 ant design pro 中的坑
1.替换mock数据: 1.将:.roadhogrc.mock.js 中的代理模式替换 当不使用代理的时候就会将所有 /api/的链接换成 http://localhost:8080/ export ...
- 【后台管理系统】—— Ant Design Pro入门学习&项目实践笔记(三)
前言:前一篇记录了[后台管理系统]目前进展开发中遇到的一些应用点,这一篇会梳理一些自己学习Ant Design Pro源码的功能点.附:Ant Design Pro 在线预览地址. Dashboard ...
- ant design pro(一)安装、目录结构、项目加载启动【原始、以及idea开发】
一.概述 1.1.脚手架概念 编程领域中的“脚手架(Scaffolding)”指的是能够快速搭建项目“骨架”的一类工具.例如大多数的React项目都有src,public,webpack配置文件等等, ...
- 使用ant design pro搭建项目
脚手架搭建 git clone --depth=1 https://github.com/ant-design/ant-design-pro.git my-project 然后 cd my-proje ...
- Ant Design Pro (中后台系统)教程
一.概念:https://pro.ant.design/docs/getting-started-cn(官方网站) 1.Ant Design Pro 是什么: https://www.cnblogs ...
- 阿里开源项目之Ant Design Pro
本篇文章主要包含的内容有三个方面. 第一.Ant Design Pro简介; 第二.Ant Design Pro能做什么; 第三.初步使用; 我相信通过这三个方面的讲解能让你大概知道Ant Desig ...
- Ant Design Pro 学习笔记:数据流向
在讲这个问题之前,有一个问题应当讲一下: Ant Design Pro / umi / dva 是什么关系? 首先是 umi / dva 的关系. umi 是一个基于路由的 react 开发框架. d ...
随机推荐
- PropertyUtilsBean 将bean转成map
public static Map<String,String> beanToMap(Object bean) { Map<String,String> params =Map ...
- php框架之laravel
常见问题: 1. 访问网站500错误 这是因为laravel的缓存路径没有找到 laravel缓存文件路径是在 config/cache.php中设置,默认存在storage文件夹中 解决:需要保证s ...
- 关于获取input标签属性的获取以及更改,此处用到的是readonly属性
一开始,我使用的是Jquery框架中的$.("#input").readOnly,发现取出的值为undefined,不知道是不是jQuery中不支持获取标签属性的函数, 然后就使用 ...
- 百度贴吧自动回帖的两种方式,使用requests(urllib2)和selenium两种方式回帖
本文介绍,回复贴吧指定某楼层主的帖子的方法.在这里不介绍无限发主贴和无限回复主贴的方法,无限发主题帖会爆吧,引起别人的反感,并且很容易遭到吧主的封杀:无限回主题帖,会让整个帖子的每楼的回复充满了自己的 ...
- @ResponseBody 注解是什么意思?
1. @ResponseBody注解的作用是将Controller的方法返回的对象通过适当的转换器转换为指定的格式之后,写入到response对象的body区,通常用来返回JSON数据或者是XML数据 ...
- [易学易懂系列|rustlang语言|零基础|快速入门|(8)|Operators操作符]
[易学易懂系列|rustlang语言|零基础|快速入门|(8)] 有意思的基础知识 Operators 我们今天再来看看操作符. 算术运算 操作符: + - * / % 代码如下 : let a = ...
- python基础练习题5
01:输入一行字符,分别统计出其中英文字母,空格,数字和其他字符的个数 import string s = input('input a string:\n') letters =0 space = ...
- ps雨滴效果制作
雨滴效果制作 尽量选择比较暗或者有人打伞的照片,方便制作雨天的效果 新建图层,设置前景色为黑色,并填充新建的图层为黑色 选择滤镜->杂色->添加杂色,数量设置为150左右(设置得越大后面的 ...
- Python 函数Ⅲ
默认参数 调用函数时,默认参数的值如果没有传入,则被认为是默认值.下例会打印默认的age,如果age没有被传入: 以上实例输出结果: 不定长参数 你可能需要一个函数能处理比当初声明时更多的参数.这些参 ...
- shell练习--PAT题目1007:关于素数对(失败案例)
让我们定义dn为:dn=pn+1−pn,其中pi是第i个素数.显然有d1=1,且对于n>1有dn是偶数.“素数对猜想”认为“存在无穷多对相邻且差为2的素 ...
