微信小程序实战之 pay(支付页面)
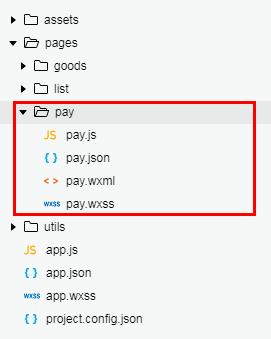
项目目录:

逻辑层:
pay.js
// pages/pay/pay.js
Page({ /**
* 页面的初始数据
*/
data: {
resultType: "",
resultContent: "",
url:""
}, /**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var resultType = options.resultType;
if (resultType == "success") {
this.setData({
resultType: "success",
resultContent: "支付成功",
url: '../list/list?status=tosend'
});
} else {
this.setData({
resultType: "warn",
resultContent: "支付失败",
url: '../list/list'
});
}
}
})
页面布局:
pay.wxml
<!--pages/pay/pay.wxml-->
<view class="result_contain">
<view class="result_img">
<icon type="{{resultType}}" size="72"></icon>
</view>
<view class="result_content">{{resultContent}}</view>
<navigator url="{{url}}">
<text class="result_to_order" >查看订单</text>
</navigator>
<navigator url="../goods/goods">
<text class="result_to_order" >返回上一页</text>
</navigator>
</view>
样式:
pay.wxss
/* pages/pay/pay.wxss */
.result_contain{
padding:25% 0;
height:50%;
}
.result_img{
text-align:center;
}
.result_content{
text-align: center;
font-size: 16px;
padding:10px;
}
.result_to_order{
display:block;
background-color:#69C3AA;
color:#FFF;
border-radius:3px;
width:50%;
text-align:center;
margin:20px auto;
padding:10px;
}
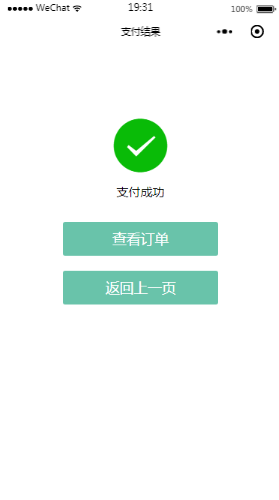
效果图:

微信小程序实战之 pay(支付页面)的更多相关文章
- [转]微信小程序之购物车 —— 微信小程序实战商城系列(5)
本文转自:http://blog.csdn.net/michael_ouyang/article/details/70755892 续上一篇的文章:微信小程序之商品属性分类 —— 微信小程序实战商城 ...
- [转]微信小程序之购物数量加减 —— 微信小程序实战商城系列(3)
本文转自:http://blog.csdn.net/michael_ouyang/article/details/70194144 我们在购买宝贝的时候,购物的数量,经常是我们需要使用的,如下所示: ...
- [转]微信小程序之加载更多(分页加载)实例 —— 微信小程序实战系列(2)
本文转自;http://blog.csdn.net/michael_ouyang/article/details/56846185 loadmore 加载更多(分页加载) 当用户打开一个页面时,假设后 ...
- 【微信小程序】转载:微信小程序实战篇-下拉刷新与加载更多
下拉刷新 实现下拉刷新目前能想到的有两种方式 1. 调用系统的API,系统有提供下拉刷新的API接口 当然,你可以直接在全局变量app.json的window里面配置上面这个属性,这样整个项目都允许下 ...
- 微信小程序实战篇:商品属性联动选择(案例)
本期的微信小程序实战篇来做一个电商网站经常用到的-商品属性联动选择的效果,素材参考了一点点奶茶. 效果演示: 商品属性联动.gif 代码示例 1.commodity.xml <!-- < ...
- 微信小程序实战之百思不得姐精简版
原文:微信小程序实战之百思不得姐精简版 微信小程序基本组件和API已撸完,总归要回到正题的,花了大半天时间做了个精简版的百思不得姐,包括段子,图片,音频,视频,四个模块.这篇就带着大家简述下这个小的A ...
- Web前端_微信小程序实战开发
微信小程序开发实战教程 一.微信小程序 它是一种混合开发的方式. 是安装在微信中的程序(一个程序最多2M空间). 1.1 注册 1 2 点击立即注册:进入下方页面 3 4 点击小程序进入表单填写页 ...
- WordPress 网站开发“微信小程序“实战(三)
本文是"WordPress 开发微信小程序"系列的第三篇,本文记录的是开发"DeveWork+"小程序1.2 版本的过程.建议先看完第一篇.第二篇再来阅读本文. ...
- 微信小程序实战 购物车功能
代码地址如下:http://www.demodashi.com/demo/12400.html 一.准备工作 软件环境:微信开发者工具 官方下载地址:https://mp.weixin.qq.com/ ...
随机推荐
- QT+lambda 表达式
#include "mainwidget.h" #include <QPushButton> #include <QDebug> MainWidget::M ...
- Failed to load class “org.slf4j.impl.StaticLoggerBinder”
背景: 在配置使用Hibernate的时候遇到了这个问题, 然后就很头疼. SLF4J: Failed to load class "org.slf4j.impl.StaticLoggerB ...
- JS常用字符串处理方法应用总结
这篇文章主要总结了JS常用字符串的处理方法,需要的朋友可以参考下 1.indexOf()方法,从前往后查找字符串位置,大小写敏感,从0开始计数.同理,lastIndexOf() 方法从后往前,两个 ...
- List<T>排序
List<Student> studentList = new List<Student>(); Student s = new Student(); s.Name = &qu ...
- 点击增加删除class
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- SQL语句新建数据库
CREATE DATABASE 语句. CREATE DATABASE Epiphany ON ( NAME = Epiphany, FILENAME = 'E:\SQL SERVER 2008\Ep ...
- Verilog仿真事件队列
1.分层的事件队列 2.执行事件的队列 3.仿真时间的计算 4.同一层事件,无先后顺序 这个点:觉得Verilog与systemVerilog比较,Verilog比较笼统,systemVerilog则 ...
- Python中的数据类型常见方法
list() 方法 1.cmp(list1, list2):#比较两个列表的元素 2.len(list):#列表元素个数 3.max(list):#返回列表元素最大值 4.min(list):#返回列 ...
- window查看哪些端口被占用命令
管理员方式运行cmd netstat -n
- Auto-Scaling Web Applications in Clouds: A Taxonomy and Survey读书笔记
这篇文章是发在2018年CSUR上的一篇文章,主要是讲虚拟机上web应用的auto-scaling技术的分类 近年来许多web 应用服务商将他们的应用迁移到云数据中心,为什么要迁移到云上呢?其中一个重 ...
