iOS 带箭头菜单选项弹窗LFPopupMenu
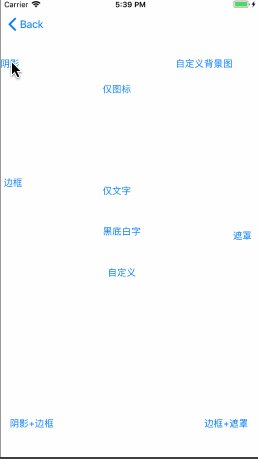
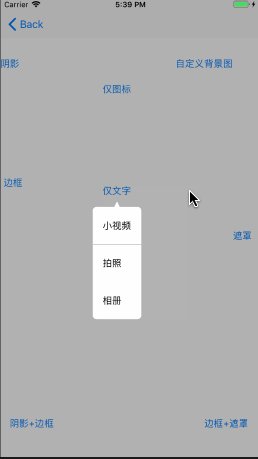
一、效果图
由于是模拟器缩得比较小,一些细线可能显示不出来,不是bug哈。
二、用法
LFPopupMenuItem *item1 = [LFPopupMenuItem createWithTitle:@"小视频" image:[UIImage imageNamed:@"icon_menu_record_normal"]];
LFPopupMenuItem *item2 = [LFPopupMenuItem createWithTitle:@"拍照" image:[UIImage imageNamed:@"icon_menu_shoot_normal"]];
LFPopupMenuItem *item3 = [LFPopupMenuItem createWithTitle:@"相册" image:[UIImage imageNamed:@"icon_menu_album_normal"]];
self.items = @[item1, item2, item3]; LFPopupMenu *menu = [[LFPopupMenu alloc] init];
[menu configWithItems:self.items
action:^(NSInteger index) {
NSLog(@"点击了第%zi个",index);
}]; [menu showArrowToView:sender];
更多方法见.h文件,有详细注释
//
// LFPopupMenu.h
// LFPopupMenu
//
// Created by 张林峰 on 2017/8/20.
// Copyright © 2017年 张林峰. All rights reserved.
// #import <UIKit/UIKit.h> typedef NS_ENUM(NSInteger, PopupMenuDirection) {
PopupMenuDirection_Auto, //箭头自动确定朝上还是下
PopupMenuDirection_Up, //箭头朝上
PopupMenuDirection_Down //箭头朝下
}; @interface LFPopupMenuItem : NSObject @property (nonatomic, strong) NSString *title;
@property (nonatomic, strong) UIImage *image; /** 生成选项对象,标题和图片至少要传一个参数*/
+ (LFPopupMenuItem *)createWithTitle:(NSString *)title image:(UIImage *)image; @end @interface LFPopupMenuConfig : NSObject <NSCopying> @property (nonatomic, assign) CGFloat rowHeight;//行高,默认60
@property (nonatomic, assign) CGFloat arrowH;//箭头形高,默认9
@property (nonatomic, assign) CGFloat arrowW;//箭头形宽,默认9
@property (nonatomic, assign) CGFloat minWidth;//弹窗最小宽度,默认0
@property (nonatomic, assign) CGFloat popupMargin;//窗口距屏幕边缘最小距离,默认5
@property (nonatomic, assign) CGFloat leftEdgeMargin;//左边距窗口的距离,默认16
@property (nonatomic, assign) CGFloat rightEdgeMargin;//右边距窗口的距离,默认16
@property (nonatomic, assign) CGFloat textMargin;//文字距图标的距离,默认8
@property (nonatomic, assign) CGFloat lineMargin;//分割线左边距,默认0
@property (nonatomic, assign) CGFloat cornerRadius;//弹窗圆角,默认6
@property (nonatomic, assign) CGFloat arrowCornerRadius;//箭头的圆角,默认0
@property (nonatomic, strong) UIColor *lineColor;//分割线颜色、边框色,默认系统灰色
@property (nonatomic, strong) UIFont *textFont;//默认15
@property (nonatomic, strong) UIColor *textColor;//默认黑色
@property (nonatomic, strong) UIColor *fillColor;//带箭头框的填充色,默认白色
@property (nonatomic, assign) BOOL needBorder;//是否要边框 @end /**
(可选)配置LFPopupMenu默认样式的单例,只需应用启动时配置一次即可
作用:如果多处使用LFPopupMenu,配置默认样式,就不用繁琐的设置那些属性
*/
@interface LFPopupMenuDefaultConfig : NSObject @property (nonatomic, strong) LFPopupMenuConfig *config; + (instancetype)sharedInstance; @end @interface LFPopupMenu : UIView @property (nonatomic, strong) LFPopupMenuConfig *config;
@property (nonatomic, strong) UIView *maskView;//半透明遮罩层,默认透明,可自行设置
@property (nonatomic, strong) UIImage *imgBG;//背景图,设置了这个就不用画带箭头的框了。
@property (nonatomic, assign) CGPoint anchorPoint;//设置背景图的情况使用,背景图的三角在背景图的位置比例,如左上角(0,0),右下角(1,1),下边中间(0.5,1)以此类推
@property (nonatomic, strong) UIView *menuSuperView;//本菜单弹窗的父视图,默认在Window上
@property (nonatomic, assign) PopupMenuDirection direction; @property (nonatomic, copy) void(^dismissComplete)(void);//消失的回调 /**
配置选项,注意:设置上面属性之后调用 @param items 含文字和标题的对象数组
@param action 点击回调,根据index判断点击的第几个
*/
- (void)configWithItems:(NSArray<LFPopupMenuItem *>*)items action:(void(^)(NSInteger index))action; /**完全自定义菜单弹窗*/
- (void)configWithCustomView:(UIView *)customView; /**
显示菜单窗,有imgBG的情况下调用
@param point 本控件“左上角”位置,相对window
*/
- (void)showInPoint:(CGPoint)point; /**
显示菜单窗,无imgBG的情况下调用
@param point 箭头顶点位置,相对window
*/
- (void)showArrowInPoint:(CGPoint)point; /**
显示菜单窗,无imgBG的情况下调用(推荐) @param view 箭头对准的view
*/
- (void)showArrowToView:(UIView*)view; - (void)dismiss; @end
这只是LFKit的一个子库,LFKit地址https://github.com/zhanglinfeng/LFKit
只需LFPopupMenu的 pod 'LFKit/Component/LFPopupMenu'
需要LFKit中所有自定义控件的pod 'LFKit/Component'
需要总库的 pod 'LFKit'
iOS 带箭头菜单选项弹窗LFPopupMenu的更多相关文章
- iOS 新浪微博-2.0 搜索框/标题带箭头/下拉菜单
不管是搜索框还是下拉菜单,我们都需要对背景的图片进行拉伸.定义一个Category分类对图片进行操作. UIImage+Effect.h #import <UIKit/UIKit.h> @ ...
- 不得不吐槽的Android PopupWindow的几个痛点(实现带箭头的上下文菜单遇到的坑)
说到PopupWindow,我个人感觉是又爱又恨,没有深入使用之前总觉得这个东西应该很简单,很好用,但是真正使用PopupWindow实现一些效果的时候总会遇到一些问题,但是即便是人家的api有问题, ...
- iOS重写drawRect方法实现带箭头的View
创建一个UIView的子类,重写drawRect方法可以实现不规则形状的View,这里提供一个带箭头View的实现代码: ArrowView.h #import <UIKit/UIKit.h&g ...
- 如何在webapp中做出原生的ios下拉菜单效果
github:https://github.com/zhoushengmufc/iosselect webapp模仿ios下拉菜单 html下拉菜单select在安卓和IOS下表现不一样,iossel ...
- popover带箭头弹框
我们先来看一下效果吧: 分析:这个带箭头的弹框其实是一个控制器,通过Modal方式展现,但跟传统模态方式效果不一样,我们一眼就能看出. Xib方式实现popover: 1.segue的时候选择Pres ...
- 使用纯CSS实现带箭头的提示框
爱编程爱分享,原创文章,转载请注明出处,谢谢!http://www.cnblogs.com/fozero/p/6187323.html 1.全部代码 <!DOCTYPE html> < ...
- EXT.NET 使用总结(2) ---TreePanel(带右键菜单,节点自定义属性)
TreePanel(带右键菜单,节点自定义属性) 其实这个树控件也挺好用的.http://www.ztree.me/v3/main.php#_zTreeInfo html <ext:Panel ...
- 用jQuery做一个三级菜单,鼠标移动到二级菜单的选项上,然后再迅速离开后,当鼠标再移动到该一级菜单或其他二级菜单选项,三级菜单也会显示。
用jQuery做一个三级菜单,鼠标移动到二级菜单的选项上,然后再迅速离开后,当鼠标再移动到该一级菜单或其他二级菜单选项,三级菜单也会显示. 原因:在为一个元素绑定hover事件之后,用户把光标移入元素 ...
- css实现带箭头选项卡
这阵子在做一个web端项目中遇到一个问题,需要实现带箭头的选项卡点击可切换.起初没想太多,直接切一个向上的小箭头图片,外层div设置相同颜色的边框,再用相对定位和绝对定位.这种方法是可行的,但是因为手 ...
随机推荐
- android隐藏EditText光标
在android中如果有EditText,那么在载入时,光标会默认显示在第一个EditText框中,如果不想显示光标,且也不想把该光标移动到下一个EditText框,最简单的方法是在该 EditTex ...
- Django-【views】decorators.csrf
views下导入方法 from django.views.decorators.csrf import csrf_exempt,csrf_protect csrf_exempt是全局需要,唯独这个 ...
- 设计模式之笔记--装饰模式(Decorator)
装饰模式(Decorator) 定义 装饰模式(Decorator),动态地给一个对象添加一些额外的职责,就增加功能来说,装饰模式比生成子类更为灵活. 类图 描述 Component:被装饰者和装饰者 ...
- android 图片透明
在ImageButton中载入图片后,图片周围会存在一圈白边,会影响到美观,其实解决这个问题有两种方法 一种方法是将ImageButton的背景改为所需要的图片.如:android:backgroun ...
- CentOS 7下安装php-redis扩展及简单使用
前言: 在本篇文章中,我将给大家介绍如何在CentOS7上安装PHP-Redis扩展以及一些简单的实用,关于如何在Centos上安装redis的,可以参考 Redis在CentOS 7上的安装部署 ...
- 安装lszrz,用于上传文件
wget http://down1.chinaunix.net/distfiles/lrzsz-0.12.20.tar.gztar zxvf lrzsz-0.12.20.tar.gzcd lrzsz- ...
- Github精选 – 适合移动端的HTML5 Datepicker
2016-01-12 (updated: 2017-01-07) 15731 通过 HTML5 的 <input> 新属性可以简单方便地调用手机的原生 Datepicker,但功能较弱, ...
- JavaScript 正则表达式的入门与使用
知道正则表达式已经很久了,粗略会看懂一些,不过以前没有系统的学习,最近在看<JS权威指南>,刚好看到了看到正则表达式部分,就比较系统的学习了正则表达式. 先说一下正则表达式的一些基本知识 ...
- python运行原理/python解释器
先Mark一下这个主题,内容待添加... 参考文章: [1]http://www.cnblogs.com/restran/p/4903056.html [2]https://blog.hakril.n ...
- zookeeper编程入门系列之zookeeper实现分布式进程监控和分布式共享锁(图文详解)
本博文的主要内容有 一.zookeeper编程入门系列之利用zookeeper的临时节点的特性来监控程序是否还在运行 二.zookeeper编程入门系列之zookeeper实现分布式进程监控 三. ...