使用chrome查看页面元素的css样式
使用chrome查看页面元素的css样式
我们在写页面的时候,可能总是不知道怎么回事,就发现某个元素出现了问题,但是不知道为什么会这样,这时候,就需要使用强大的chrome了!!!
举例说明:
1.

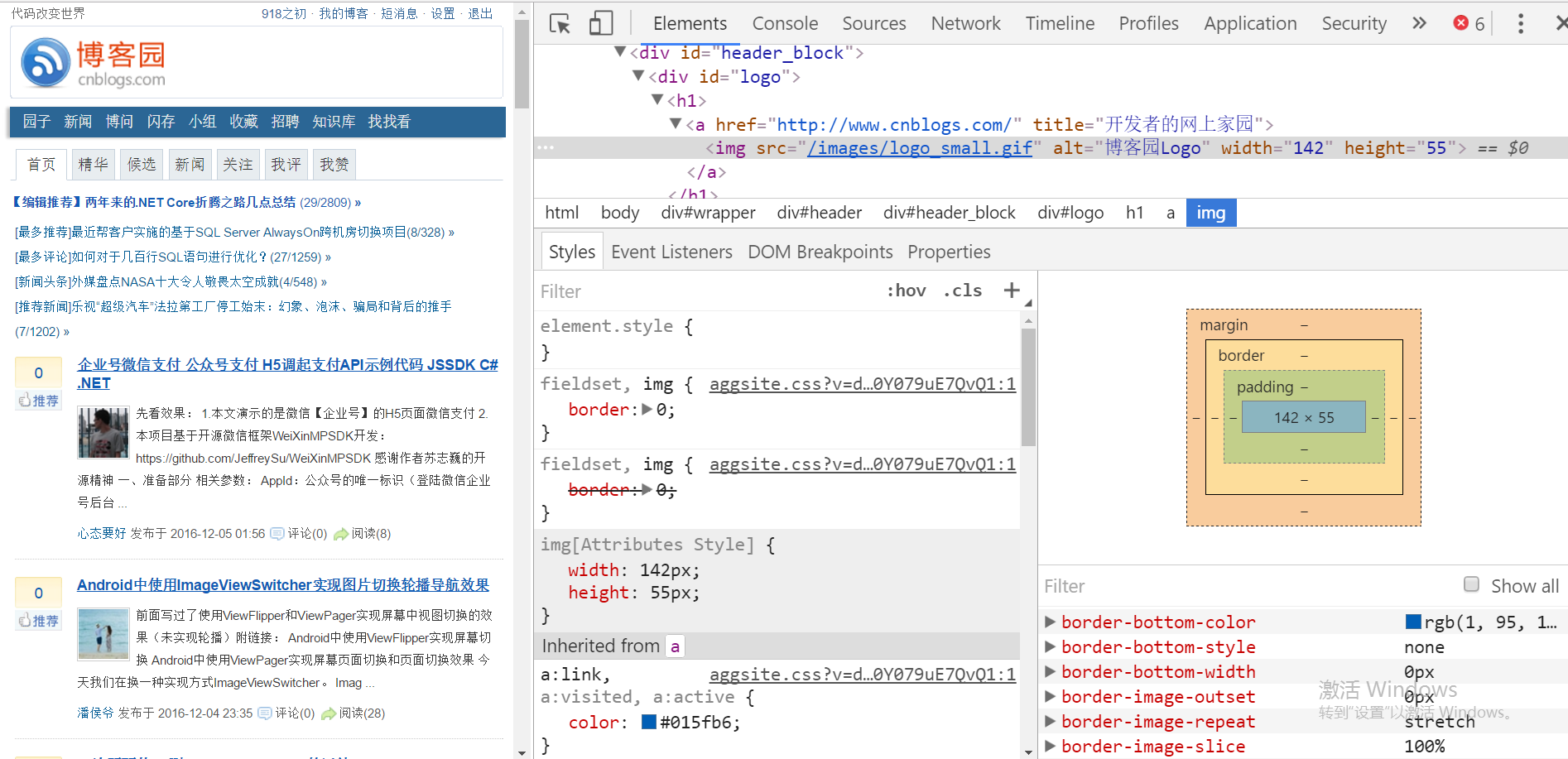
我们希望看到博客园这张图片的具体信息。就可以打开chrome的开发者工具,点击箭头后选中该图片,这时代码就自动定位到了该元素的HTML代码,如下图所示:

这个页面中,右上方的蓝色阴影下即为图片元素所在的HTML代码,而开发者工具的左下方就是该元素的css样式代码:
其中最上面的是行内样式,
往下有我们对其进行直接的样式设置的代码;
往下有从a元素继承来的样式,在往下会有从h1继承来的样式,一直继承自html,这个继承顺序是按照嵌套顺序来排列的。
而右下方是这个元素的盒模型,盒模型的下方是这个元素的所有属性,我们可以通过其来判定我们写的代码存在的问题。
2.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div{ width: 100px; height: 100px; background: green; padding:20px; } </style> </head> <body> <div id="div" onclick="show()">这是一个div</div> <script> var div=document.getElementById("div"); div.onmouseover=function(){ div.style.backgroundColor="red"; } div.onmouseout=function(){ div.style.backgroundColor="green"; } function show(){ alert("哈哈,我就是show()函数"); } </script> </body> </html>
这时我们可以打开开发者工具:

我们可以看到具体信息,在右下角可以看出:background-origin为padding-box,因此这个盒子是标准的盒模型。
在左下方我们看到此时默认选中的是Styles选项,我们可以切换到Event Listeners选项中,显示内容如下:

这三个事件的出现是因为我给div添加了三个事件。所以在Event Listeners中会出现三个时间。
我们还可以通过查看该事件来查看作用域链。
如下:

打开了这个事件之后,我们发现click这个监听程序所对应的处理函数(handler)是function onclick(event); 而[[scopes]]即表示作用域链,这个作用域链的前端开始,一共涉及到了四个不同的作用域。
末端的作用域是全局作用域,紧接着是HTLMDocument作用域,接下来是Object即body,最后就是HTMLDivElement作用域。
3.实时调试我们的css代码
当我们设置一个元素的css时,因为不知道到怎么样的值才合适,所以我们需要不断地在编辑器和浏览器之间切换,这无疑浪费了我们宝贵的时间,而chrome则可以帮助我们!
比如下面的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>梯形</title>
<style>
div{
width: 200px;
height: 200px;
line-height: 200px;
background: red;
text-align: center;
color:white;
transform: rotateX(0deg);
} </style>
</head>
<body>
<div>918之初</div>
</body>
</html>
我希望可以观察rotateX()是如何使用的。按照之前的做法,我会先把0deg修改为20deg,然后保存,再去浏览器刷新查看效果;再把20deg修改为40deg,然后保存,再去浏览器刷新查看效果.....如此循环往复直到我看出效果为止。 然而,有了chrome我们就再也不需要这样了,我们可以按下F12,选中元素,然后直接在css中调试,如下所示:

注意:数字的改变是因为我先把光标放在了括号里,然后按键盘的上下键即可改变,当然,我们也可以直接输入任何你想要的数字。
值得注意的是:这里数值的改变并不会改变css文件中的值,这里只是方便我们调试使用。
4.查看与隐藏元素
在 Chrome 浏览器的 Elements 里面选中某个元素,按 h 可以隐藏该元素。
5.如何查看页面的布局
在控制台中输入:
[].forEach.call($$("*"),function(a){
a.style.outline="1px solid #"+(~~(Math.random()*(<<))).toString()
})
使用chrome查看页面元素的css样式的更多相关文章
- 推荐一款非常棒的谷歌插件---快速查看HTML页面元素的CSS样式
一.下载地址 http://chromecj.com/web-development/2015-05/456/download.html 二.简介 CssViewer是一款快速查看当前页面元素的CSS ...
- javascript操作元素的css样式
我们经常要使用Javascript来改变页面元素的样式.当中一种办法是改变页面元素的CSS类(Class),这在传统的Javascript里,我们一般是通过处理HTML Dom的classname特性 ...
- 利用link标签的disabed属性大面积的对其他标签元素的CSS样式进行替换操作
由于平时对元素样式的控制基本上只是3,4个,所以一般用Jquery的时候直接使用$(element).css();这个方法,或者使用$(element).addClass()方法完成样式操作.对于小范 ...
- 页面元素的CSS渲染优先级
样式的优先级 多重样式(Multiple Styles):如果外部样式.内部样式和内联样式同时应用于同一个元素,就是使多重样式的情况. 一般情况下,优先级如下:(外部样式)External style ...
- 关于.net页面提交后css样式不生效的发现
一直以来没有解决的问题,今天在老师的提示下终于得到解决. 问题:asp.net页面,提交后,或者举例最简单的例子通俗的说,当登陆页面,某一项输入错误,并且使用Response.Write(" ...
- 微信小程序tips集合:无法输入文字/随时查看页面/元素审查/点击事件/数据绑定
1:编辑文档无法输入文字 出现这种情况一般是因为之前编辑的文档未保存,所有在其他文档输入的时候会自动输入到未保存的文档中,在文档暂时编辑完毕后要ctrl+s随手保存,不然会出现无法打字情况 2: 随时 ...
- 转:jquery操作元素的css样式(获取、修改等等)
//1.获取和设置样式 $("#tow").attr("class")获取ID为tow的class属性 $("#two").attr(&qu ...
- drupal7 formAPI给元素加css样式
比如,我定义了一个表单元素,名字叫做包库开始日期, $form['starttime_baoyue']=array( '#type'=>'textfield', '#title'=>t(' ...
- 使用jquery操作元素的css样式(获取、修改等等)
//1.获取和设置样式 $("#tow").attr("class")获取ID为tow的class属性 $("#two").attr(&qu ...
随机推荐
- DSOFramer 之一:在 64 位系统注册 DSOFramer
DSOFramer是微软提供的一款用于在线编辑.调用Word.Excel等Office程序的ActiveX组件.很多第三方的Office组件都是基于DSOFramer组件开发的.今天我们不讲如何使用D ...
- Windows 10 自动升级画面
- 维克里拍卖 Vickrey auction
https://en.wikipedia.org/wiki/Vickrey_auction 维克里拍卖(Vickrey auction),即次价密封投标拍卖(Second-price sealed-b ...
- Congruence relation 同余关系
https://en.wikipedia.org/wiki/Congruence_relation https://zh.wikipedia.org/wiki/%E5%90%8C%E9%A4%98%E ...
- 【原创】你知道OneNote的OCR功能吗?office lens为其增大威力,中文也识别
OneNote提供了强大的从图片中取出文字的功能,大家只要装上了桌面版OneNote(本人用的2013版和win8.1版测试的,其他版本为测),将图片放在OneNote笔记中,右键图片即可把图片中的文 ...
- elasticsearch-查询基础篇
elasticsearch的查询有两部分组成:query and filter. 两者的主要区别在于:filter是不计算相关性的,同时可以cache.因此,filter速度要快于query. 先记录 ...
- java 中hashmap和hashtable的区别
1.hashmap是线程不安全的,能够有key,value能有null hashtable是线程安全的,key,value不能有null
- 通过自定义Attribute及泛型extension封装数据验证过程
需求来源: 在日常工作中,业务流程往往就是大量持续的数据流转.加工.展现过程,在这个过程中,不可避免的就是数据验证的工作.数据验证工作是个很枯燥的重复劳动,没有什么技术含量,需要的就是对业务流程的准确 ...
- spring第一课,beans配置(中)——自动装配
•Spring IOC 容器可以自动装配 Bean. 需要做的仅仅是在 <bean> 的 autowire 属性里指定自动装配的模式 •byType(根据类型自动装配): 若 IOC 容器 ...
- Linux上服务的启动,停止和重启
(1)查看所有的服务 [berry@berry:practice] service Usage: service < option > | --status-all | [ service ...
