Material Design Lite,简洁惊艳的前端工具箱 之 布局组件。
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,博客地址为http://www.cnblogs.com/jasonnode/ 。网站上有对应每一小节的在线练习大家可以去试试。
一、布局/Layout
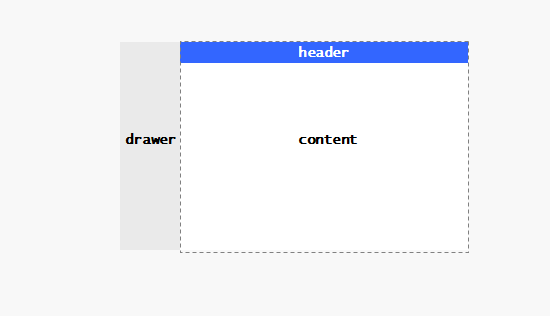
MDL的布局/Layout组件用来作为整个页面其他元素的容器,可以自动适应不同的浏览器、 屏幕尺寸和设备。

布局/Layout组件需要按特定的HTML结构进行声明:
<any class="mdl-layout mdl-js-layout">
<any class="mdl-layout__header">...</any>
<any class="mdl-layout__drawer">...</any>
<any class="mdl-layout__content">...</any>
</any>
需要指出的是,在一个布局声明中,header等子元素不一定全部使用,比如你可以不要 侧栏菜单:
<any class="mdl-layout mdl-js-layout">
<any class="mdl-layout__header">...</any>
<any class="mdl-layout__content">...</any>
</any>
布局组件简化了创建可伸缩页面的过程。确切的说,MDL可以根据屏幕的尺寸设定样式类 的不同显示效果:
- 桌面 - 当屏幕宽度大于840px时,MDL按桌面环境应对
- 平板 - 当屏幕尺寸大于480px,但小于840px时,MDL按平板环境应对。比如,自动隐藏 header、drawer区域等
- 手机 - 当屏幕尺寸小于480px时,MDL按手机环境应对
配置选项
| MDL class | 说明 |
|---|---|
| mdl-layout | 声明元素为布局组件 |
| mdl-js-layout | 为布局实现基本的行为逻辑 |
| mdl-layout__header | 声明元素为布局头/header元素 |
| mdl-layout__drawer | 声明元素为侧栏菜单/drawer元素 |
| mdl-layout__content | 声明元素为布局内容/content元素 |
| mdl-layout--fixed-drawer | 将侧栏菜单/drawer声明为固定式 |
| mdl-layout--fixed-header | 将头部/header声明为固定式 |
| mdl-layout--large-screen-only | 在小尺寸屏幕上隐藏头部/header |
| mdl-layout--overlay-drawer-button | 为布局添加激活侧栏菜单按钮 |
二、头部/Header
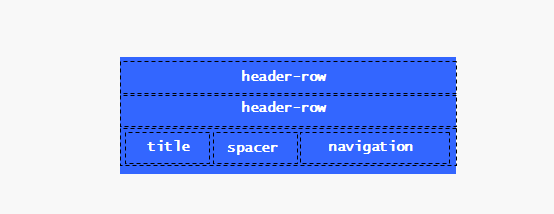
布局组件的header子元素由一系列header-row组成:

配置选项
| MDL class | 说明 |
|---|---|
| mdl-layout__header-row | 声明元素为行容器 |
| mdl-layout-title | 声明元素为标题 |
| mdl-layout-icon | 声明元素为菜单图标 |
| mdl-layout-spacer | 声明元素自动填充行容器剩余空间 |
| mdl-layout__header--transparent | 声明布局头为透明背景 |
| mdl-layout__header--scroll | 声明布局头为可滚动 |
| mdl-layout__header--waterfall | 对多行标题,当滚动内容时,仅显示第一行 |
三、头部 - 导航/Navigatoin
在header子元素内可以使用导航/navigation,导航块由一个导航容器 和若干导航链接构成:
<div class="mdl-layout__header-row">
<!--导航容器-->
<nav class="mdl-navigation">
<!--导航链接-->
<a href="...">link</a>
<a href="...">link</a>
<a href="...">link</a>
</nav>
</div>
如上例所示,导航块使用nav元素建立。在头部的导航块自动按水平排列各 链接项。
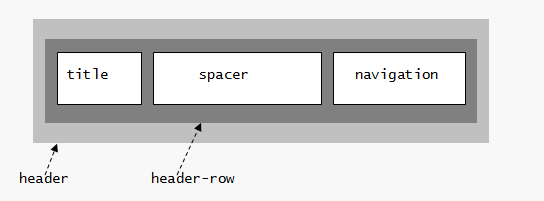
一个常见的UI模式是标题居左,导航居右,如下图所示:

mdl-layout-spacer可以自动地填充行容器(mdl-layout__header-row) 的剩余空间(扣除title和navigation的宽度),因此可以简单地实现为:
<div class="mdl-layout__header-row">
<span class="mdl-layout-title">title</span>
<div class="mdl-layout-spacer"></div>
<nav class="mdl-navigation">...</nav>
</div>
配置选项
| MDL class | 说明 |
|---|---|
| mdl-navigation | 声明元素为MDL导航组 |
| mdl-navigation__link | 声明锚点元素为MDL导航链接 |
四、头部 - 选项卡/Tabs
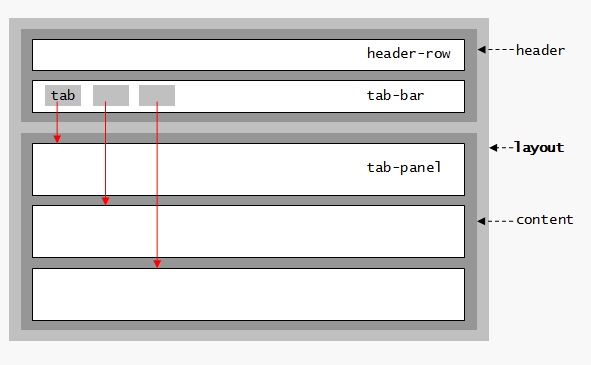
在布局的头部可以嵌入选项栏/tab-bar,内容区域可以嵌入选项面板/tab-panel。当用户点击 选项栏中的链接/tab*时,自动显示对应的选项面板:

在布局头部声明选项栏,需要遵循特定的HTML结构:
<header class="mdl-layout__header">
<!--声明选项栏-->
<div class="mdl-layout__tab-bar">
<!--声明选项,通过href绑定对应的面板,对要激活的选项声明is-active-->
<a href="#panel-1" class="mdl-layout__tab is-active">tab-</a>
<a href="#panel-2" class="mdl-layout__tab">tab-</a>
<a href="#panel-3" class="mdl-layout__tab">tab-</a>
</div>
</header>
在布局的内容区域声明选项面板,也依赖于特定的HTML结构:
<main class="mdl-layout__content">
<!--声明选项面板,使用id属性指定锚点,对要初始显示的面板声明is-active-->
<div class="mdl-layout__tab-panel is-active" id="panel-1">...</div>
<div class="mdl-layout__tab-panel" id="panel-2">...</div>
<div class="mdl-layout__tab-panel" id="panel-3">...</div>
</main>
配置选项
| MDL class | 说明 |
|---|---|
| mdl-layout__tab-bar | 声明元素为选项栏 |
| mdl-layout__tab | 声明锚点元素为选项链接 |
| mdl-layout__tab-panel | 声明元素为选项面板 |
| is-active | 将选项链接/tab或选项面板/tab-panel声明为激活 |
| mdl-layout--fixed-tabs | 将头部tab条声明为固定式 |
五、侧拉菜单/Drawer
侧拉菜单默认情况下是隐藏的,需要用户点击按钮:

可以设置修饰样式类mdl-layout--fixed-drawer来强制显示侧拉菜单(在小尺寸 屏幕下,侧拉菜单总是隐藏的):
<div class="mdl-layout mdl-layout--fixed-drawer">
<div class="mdl-layout__drawer">...</div>
</div>
在侧拉菜单中也可以使用导航,这时所有的链接自动按垂直方向排列:
<div class="mdl-layout__drawer">
<nav class="mdl-navigation">
<a href="..." class="mdl-navigation__link">link </a>
<a href="..." class="mdl-navigation__link">link </a>
</nav>
</div>
配置选项
| MDL class | 说明 |
|---|---|
| mdl-layout__drawer | 声明元素为侧栏菜单/drawer元素 |
| mdl-layout-title | 声明元素为标题 |
| mdl-navigation | 声明元素为MDL导航组 |
| mdl-navigation__link | 声明锚点元素为MDL导航链接 |
| mdl-layout--fixed-drawer | 将侧栏菜单/drawer声明为固定式 |
网站上有对应每一小节的在线练习大家可以去试试。
Material Design Lite,简洁惊艳的前端工具箱 之 布局组件。的更多相关文章
- Material Design Lite,简洁惊艳的前端工具箱 之 交互组件。
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接, 博客地址为http://www.cnblogs.com/jasonnode/ . 网站上有对应 ...
- Material Design Lite,简洁惊艳的前端工具箱 之 容器组件。
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,博客地址为http://www.cnblogs.com/jasonnode/ .网站上有对应每一 ...
- Material Design Lite,简洁惊艳的前端工具箱。
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,博客地址为http://www.cnblogs.com/jasonnode/ .网站上有对应每一 ...
- Materialize和Material Design Lite的区别
Material Design Lite是google官方库,Materialize是第三方 Material Design Lite不依赖jquery,Materialize依赖jquery Mat ...
- Android Material Design控件使用(一)——ConstraintLayout 约束布局
参考文章: 约束布局ConstraintLayout看这一篇就够了 ConstraintLayout - 属性篇 介绍 Android ConstraintLayout是谷歌推出替代PrecentLa ...
- Android Material Design控件使用(三)——CardView 卡片布局和SnackBar使用
cardview 预览图 常用属性 属性名 说明 cardBackgroundColor 设置背景颜色 cardCornerRadius 设置圆角大小 cardElevation 设置z轴的阴影 ca ...
- MDL---Material Design Lite框架推荐
INTRO material design相比不会陌生, 现在的移动端基本遵循了这个设计规范, 微软退出过一个残次品universal design(花了半个月时间赶出来的规范)也是借鉴了MD的思想, ...
- Top 15 - Material Design框架和类库(译)
_Material design_是Google开发的,目的是为了统一公司的web端和手机端的产品风格.它是基于很多的原则,比如像合适的动画,响应式,以及颜色和阴影的使用.完整的指南详情请看这里(ht ...
- 基于Vue JS, Webpack 以及Material Design的渐进式web应用 [Part 1]
基于Vue JS, Webpack 以及Material Design的渐进式web应用 [Part 1] 原文:基于Vue JS, Webpack 以及Material Design的渐进式web应 ...
随机推荐
- 使用RESTClient插件进行数据模拟(GET,POST)提交
1:在Firefox中下载RESTClient插件安装 2:安装好后的界面 (chrome://restclient/content/restclient.html) 3:选择GET/POST,输入U ...
- 在MacOS和iOS系统中使用OpenCV
在MacOS和iOS系统中使用OpenCV 前言 OpenCV 是一个开源的跨平台计算机视觉库,实现了图像处理和计算机视觉方面的很多通用算法. 最近试着在 MacOS 和 iOS 上使用 OpenCV ...
- log4j2 配置文件
首先pom文件如下 <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www ...
- Linux_系统管理命令(工作中经常使用到的)
查看网络配置信息 ifconfig 查看系统资源信息(类似win系统资源管理器) top (ps: load average 负载 Task 进程 Cpus/Mem swap 交换分区 类似wi ...
- 无法删除DLL文件解决方法(转)
手动解决dll文件无法删除的终极方法 手动解决dll文件无法删除的终极方法 相信大家都遇见过:在删除一些软件的时候弹出某某文件正在运行或磁盘写保护不能删除这样的报错提示吧.而常常删除不掉的都一些后缀为 ...
- 比较数据泵和exp/imp对相同数据导出/导入的性能差异
1环境准备 2演示exp/imp方式效率 3演示数据泵方式效率
- linux同步系统时间
命令:ntpdate 路径:/usr/sbin/ntpdate 例子:ntpdate us.pool.ntp.org 查看日期时间命令:date 修改日期时间命令:date -s "2012 ...
- 关于svn的使用
svn听课笔记 1. 下载并安装svn2. 将svn安装目录中bin目录添加到用户path变量中.3. 创建svn根目录svnroot4. 启动svn服务 在dos启动命令: svnserve -d ...
- C# 路径
一.根目录 .// 或者直接给出文件名称,是找根目录的路径 如:path = "test.xml" 与 path = ".//test.xml"是一个意思 二. ...
- 【iCore3 双核心板_FPGA】例程三:GPIO输入实验——识别按键输入
实验指导书及代码包下载: http://pan.baidu.com/s/1dEaDr37 iCore3 购买链接: https://item.taobao.com/item.htm?id=524229 ...
