vue-element-admin 之设置侧边栏的icon
一、将icon的svg文件放置如下图文件位置

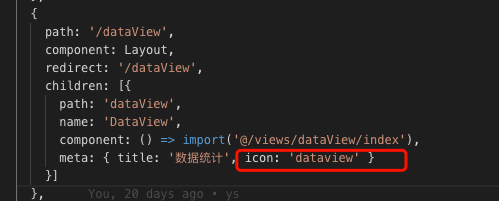
二、在路由设置中设置(icon设置为svg的文件名称即可)


注:若icon选中的颜色不会随着侧边栏文字颜色变动,把svg文件中的fill去掉即可
vue-element-admin 之设置侧边栏的icon的更多相关文章
- vue element Admin - 修改浏览器标签名 + 添加tagView标签 +固定导航头部 + 添加侧边栏Logo
1 .修改浏览器标签名称: 修改浏览器标签名称在文件:\src\settings.js image.png 2 .修改固定头部Header和侧边栏 Logo: image.png 1)侧边栏文 ...
- vue element 时间选择器设置禁用日期
在 el-date-picker 组件中有一个 picker-options 属性 disabledDate 可以设置日期的可选范围 <el-date-picker v-model=" ...
- Vue Element使用第三库icon图标
一:引入单设图标 1.打开 阿里icon,注册 >登录>图标管理>我的项目 2.新建项目 返回阿里icon首页,点进去你想要的icon库,因为没有批量导入购物车,所以一般情况下需要一 ...
- Vue Element 使用 icon 图标 (第三方)
Vue Element 使用 icon 图标 (第三方) element-ui 自带的图标库还是不够全, 还是需要需要引入第三方 icon, 自己在用的时候一直有些问题, 参考了些教程, 详细地记录补 ...
- 循序渐进VUE+Element 前端应用开发(17)--- 菜单资源管理
在权限管理系统中,菜单也属于权限控制的一个资源,应该直接应用于角色,和权限功能点一样,属于角色控制的一环.不同角色用户,登录系统后,出现的系统菜单是不同的.在VUE+Element 前端中,我们菜单结 ...
- Vue+Element实现网页版个人简历系统
这篇文章介绍一个使用Vue+Element实现的个人简历系统,主要用到的技术有:vue.element.css3.css定位. 作者在window10进行开发,目前只在chrome上进行过测试,没有大 ...
- 循序渐进VUE+Element 前端应用开发(3)--- 动态菜单和路由的关联处理
在我开发的很多系统里面,包括Winform混合框架.Bootstrap开发框架等系列产品中,我都倾向于动态配置菜单,并管理对应角色的菜单权限和页面权限,实现系统对用户权限的控制,菜单一般包括有名称.图 ...
- 循序渐进VUE+Element 前端应用开发(4)--- 获取后端数据及产品信息页面的处理
在前面随笔<循序渐进VUE+Element 前端应用开发(3)--- 动态菜单和路由的关联处理>中介绍了在Vue + Element整合框架中,实现了动态菜单和动态路由的处理,从而可以根据 ...
- 循序渐进VUE+Element 前端应用开发(8)--- 树列表组件的使用
在我前面随笔<循序渐进VUE+Element 前端应用开发(6)--- 常规Element 界面组件的使用>里面曾经介绍过一些常规的界面组件的处理,主要介绍到单文本输入框.多文本框.下拉列 ...
随机推荐
- MySQL 判断数据库和数据表是否存在
MySQL 判断数据库和数据表是否存在 如何使用SQL查询语句,判断数据库和数据表是否存在? 1.判断数据库是否存在 查询SQL如下: select * from information_schema ...
- [C++]单源最短路径:迪杰斯特拉(Dijkstra)算法(贪心算法)
1 Dijkstra算法 1.1 算法基本信息 解决问题/提出背景 单源最短路径(在带权有向图中,求从某顶点到其余各顶点的最短路径) 算法思想 贪心算法 按路径长度递增的次序,依次产生最短路径的算法 ...
- Linux 系统中用Systemd 管理系统服务
Systemd 命令详解: https://www.digitalocean.com/community/tutorials/how-to-use-systemctl-to-manage-syste ...
- 【从零开始搭建K8S】【第一篇】CentOS7.6离线安装Docker(手动安装以及基于yum本地源安装)
下载CentOS7.6以及最小化安装CentOS7.6版本.由于CentOS属于开源软件,在国内也有很多的mirror站点可供下载,我选择的是华为站点进行下载:http://mirrors.huawe ...
- 联想拯救者电脑装Ubuntu没有WIFI
最近给联想电脑装Ubuntu系统,但是装完之后总是无法启动WIFI,而宽带上网却可以,给出一个解决办法,但是该办法应该只适合联想电脑,其他电脑请自测! 打开终端,输入下面指令: sudo modpro ...
- Leetcode之236. Lowest Common Ancestor of a Binary Tree Medium
236. Lowest Common Ancestor of a Binary Tree Medium https://leetcode.com/problems/lowest-common-ance ...
- 【MOOC课程学习记录】程序设计与算法(一)C语言程序设计
课程结课了,把做的习题都记录一下,告诉自己多少学了点东西,也能给自己一点鼓励. ps:题目都在cxsjsxmooc.openjudge.cn上能看到,参考答案在差不多结课的时候也会在mooc上放出来. ...
- MATLAB符号求解极限积分微分级数2
一.符号表达式的极限 limit(F,x,a):求当时,符号表达式F的极限. limit(F,a):符号表达式F采用默认自变量(可由函数findsym求得),该函数求F的自变量趋于a时的极限值. li ...
- YUV格式全解
YUV是指亮度参量和色度参量分开表示的像素格式,而这样分开的好处就是不但可以避免相互干扰,还可以降低色度的采样率而不会对图像质量影响太大.YUV是一个比较笼统地说法,针对它的具体排列方式,可以分为很多 ...
- Hadoop之HDFS客户端操作
1. HDFS 客户端环境准备 1.1 windows 平台搭建 hadoop 2.8.5 2. 创建Maven工程 # pom.xml <dependencies> <depend ...
