windows vue环境搭建
一、安装node.js(https://nodejs.org/en/)


下载完毕后,可以安装node,建议不要安装在系统盘(如C:)。


二、设置nodejs prefix(全局)和cache(缓存)路径
1、在nodejs安装路径下,新建node_global和node_cache两个文件夹

2、设置缓存文件夹
npm config set cache "D:\vueProject\nodejs\node_cache"
设置全局模块存放路径
npm config set prefix "D:\vueProject\nodejs\node_global"
设置成功后,之后用命令npm install XXX -g安装以后模块就在D:\vueProject\nodejs\node_global里
三、基于 Node.js 安装cnpm(淘宝镜像)
npm install -g cnpm --registry=https://registry.npm.taobao.org
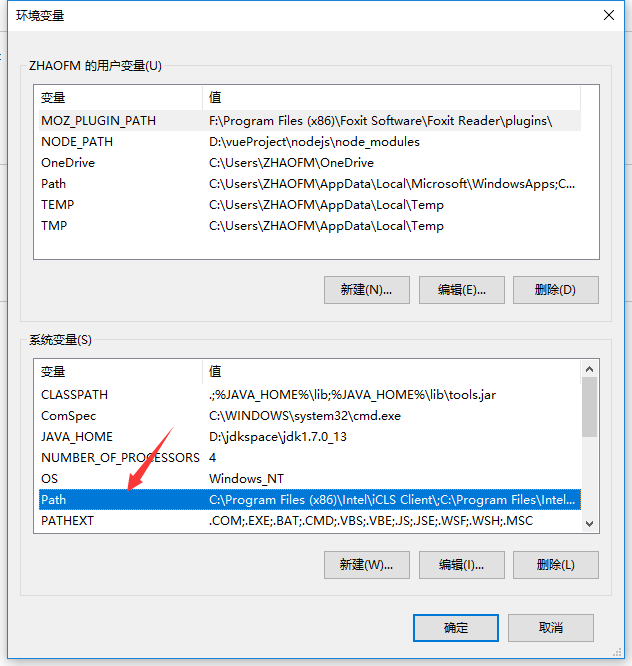
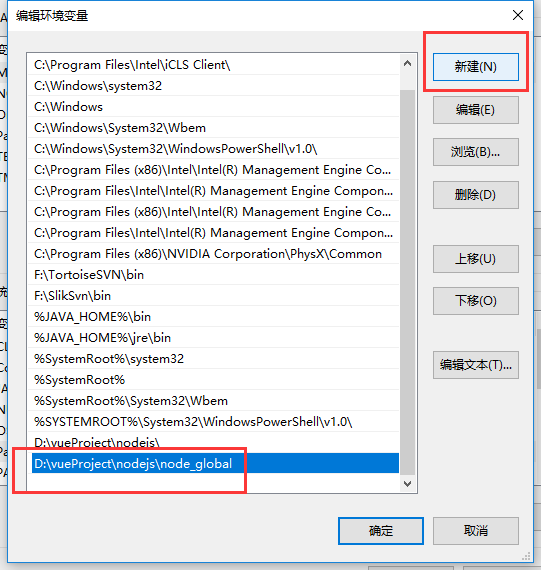
四、设置环境变量(非常重要)


3、新增系统变量NODE_PATH

五、安装Vue
cnpm install vue -g

六、安装vue命令行工具,即vue-cli 脚手架
cnpm install vue-cli -g

七、新项目的创建
1.打开存放新建项目的文件夹
打开开始菜单,输入 CMD,或使用快捷键 win+R,输入 CMD,敲回车,弹出命令提示符。打开你将要新建的项目目录

2.根据模版创建新项目
在当前目录下输入“vue init webpack-simple 项目名称(使用英文)”。
vue init webpack-simple mytest

初始化完成后的项目目录结构如下:


3、安装工程依赖模块
定位到mytest的工程目录下,安装该工程依赖的模块,这些模块将被安装在:mytest\node_module目录下,node_module文件夹会被新建,而且根据package.json的配置下载该项目的modules
cd mytest
cnpm install
4、运行该项目,测试一下该项目是否能够正常工作,这种方式是用nodejs来启动。
cnpm run dev



windows vue环境搭建的更多相关文章
- 55.Vue环境搭建
Vue环境搭建 在搭建过程中出现的错误解决办法 https://www.cnblogs.com/lovebing/p/9488198.html cross-env使用笔记 cross- ...
- Redis的简单介绍及在Windows下环境搭建
简单介绍 1,Redis是什么 最直接的还是看官方的定义吧. Redis is an open source (BSD licensed), in-memory data structure stor ...
- Windows GTK+ 环境搭建(详解)
来源:http://blog.sina.com.cn/s/blog_a6fb6cc901017ygy.html Windows GTK+ 环境搭建 最近要做界面的一些东西,但是对微软提供的类库MFC不 ...
- Spark+ECLIPSE+JAVA+MAVEN windows开发环境搭建及入门实例【附详细代码】
http://blog.csdn.net/xiefu5hh/article/details/51707529 Spark+ECLIPSE+JAVA+MAVEN windows开发环境搭建及入门实例[附 ...
- vue环境搭建与创建第一个vuejs文件
我们在前端学习中,学会了HTML.CSS.JS之后一般会选择学习一些框架,比如Jquery.AngularJs等.这个系列的博文是针对于学习Vue.js的同学展开的. 1.如何简单地使用Vue.js ...
- Vue环境搭建及第一个helloWorld
Vue环境搭建及第一个helloWorld 一.环境搭建 1.node.js环境安装配置 https://www.cnblogs.com/liuqiyun/p/8133904.html 或者 htt ...
- 前端(二十三)—— Vue环境搭建
目录 一.Vue环境搭建 一.Vue环境搭建 1.安装node 去官网下载node安装包 傻瓜式安装 万一安装后终端没有node环境,要进行node环境变量的配置(C:\Program Files\n ...
- Vue环境搭建、创建与启动、案例
vue环境搭建 """ 1) 安装node 官网下载安装包,傻瓜式安装:https://nodejs.org/zh-cn/ 2) 安装cnpm npm install - ...
- Vue环境搭建和项目创建
目录 vue项目 环境搭建 项目创建 vue项目 环境搭建 node node ~~ python:node是用c++编写用来运行js代码的 npm(cnpm) ~~ pip:npm是一个终端应用商城 ...
随机推荐
- java常见问题 ——运行报错1
错误1 打印乱码 相关代码 response.getWriter().print(tbItem.toString()); response.setContentType("text/html ...
- javaScript第二篇
事件处理函数 javaScript响应用户操作等都是通过事件处理来触发;其基本形式为 event = "javaScript statement(s);" 事件 = "事 ...
- Vue.Draggable拖拽效果
1.下载包:npm install vuedraggable 配置:package.json "dependencies": { "vuedraggable": ...
- [题解] [AHOI2009] 跳棋
题面 题解 分类讨论, 考虑到只要所有的偶数点上都有棋子, 最左边的棋子就可以跳到最右边 题目第一问让我们求最少的在白格子上必须放的棋子数(不用考虑行动中放的棋子数) 考虑到这几种情况 有不少于两个红 ...
- HailStone序列
目前HailStone序列还未被证明是否有穷,所以它未必是一个算法. * HailStone序列* n=1时,返回1:* n>1时且为偶数时,{n} ∪ {n/2}* n>1时且为奇数时, ...
- smarty逻辑运算符
smarty逻辑运算符 eq equal : 相等 neq not equal:不等于 gt greater than:大于 lt less th ...
- linux开启数据库远程连接
1.阿里云开启数据库端口 3306 2. 修改 Mysql-Server 用户配置 mysql -uroot -p(注意此用户必须要有最高级权限才行 默认root用户) mysql> USE m ...
- 一、基础篇--1.2Java集合-HashMap死循环问题
为什么HashMap会出现死循环 首先,我们知道java的HashMap不是线程安全的.多线程下应该使用ConcurrentHashMap. HashMap底层是基于动态数组和单向链表(JDK1.7, ...
- pid稳态控制
https://blog.csdn.net/qq_25352981/article/details/81007075
- 小D课堂 - 新版本微服务springcloud+Docker教程_3-02CAP理论知识
笔记 2.分布式应用知识CAP理论知识 简介:讲解分布式核心知识CAP理论 CAP定理: 指的是在一个分布式系统中,Consistency(一致性). Availabi ...
