Android ImgView属性
ImageView是用于界面上显示图片的控件。
属性
1、为ImageView设置图片
①android:src="@drawable/img1";
src设置图片,默认图片等比例放缩,以最适应的大小显示。
②android:background="@drawable/img1"
background是组件通用属性,不仅可以设置组件的背景颜色,也可以用图片做背景。
【提示】①以图片做背景,那么图片将适应组件的大小。
②但如果控件是宽高为wrap_content,则和src的效果相同。
③如果src和background属性同时设置,src设置的图片将在上方,background设置的图片将在上方。src图片不一定完全遮盖下面的图片,根据src的放缩模式而定。
④资源文件名称由小写字母、数字、下划线组成。(注意:不能用大写字母)
③案例
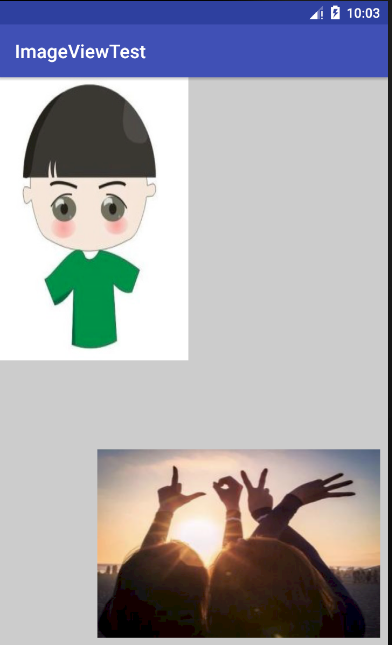
【准备】对应的图片资源可以放再 res/drawable文件夹下,这是两张图片没有进行任何缩放的效果

【代码】
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:background="#ccc"> <ImageView
android:id="@+id/iv"
android:layout_width="200dp"
android:layout_height="300dp"
android:background="@drawable/img1" /> <ImageView
android:id="@+id/iv2"
android:layout_width="300dp"
android:layout_height="200dp"
android:layout_marginBottom="8dp"
android:layout_marginEnd="8dp"
android:background="@drawable/img2"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent" /> </android.support.constraint.ConstraintLayout>
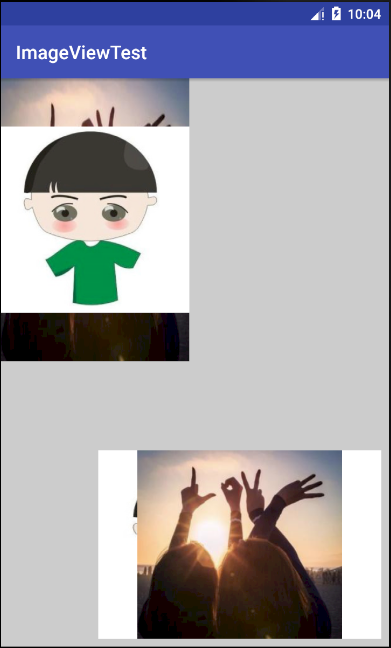
【效果】


【提示】
【提示】①这里为了更好地说明background和src的区别,我们将ImageView设置具体的宽度。
②其他一些margin和constraintEnd等属性只是用来调整位置。具体根据你的父容器而定。
③左图是background的效果,右图是在src的效果,并未其添加了图片作为背景,便于观察ImageView的位置和大小。
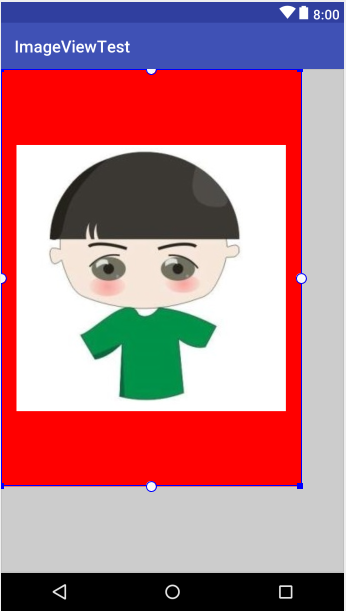
2、放缩属性ScaleType
android:scaleType="fitXY"
【提示】ScaleType属性要结合src属性一起使用,对background设置的图片没有效果
【代码】
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:background="#ccc"> <ImageView
android:id="@+id/iv"
android:layout_width="360dp"
android:layout_height="500dp"
android:src="@drawable/img1"
android:background="#f00"
android:scaleType="fitCenter"/> </android.support.constraint.ConstraintLayout>
【属性值】

以下只修改ScaleType的属性值
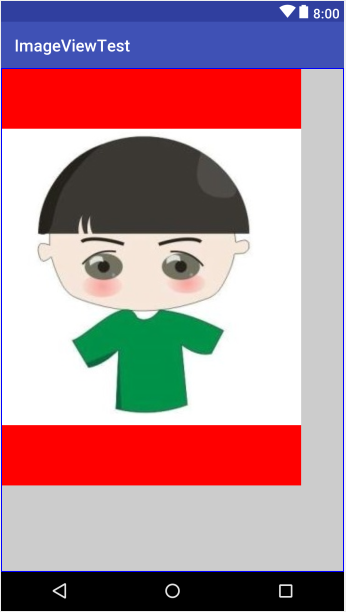
①fixCenter:这是图片默认的属性值,表示会填充控件,不会让图片变形。

②fixXY:表示图片填充控件,允许图片拉伸,会根据ImageView的大小而适配。和background的效果相同。

③centerCrop:以填满整个ImageView为目的,将ImageView的中心对准ImageView的中心,等比例放大原图,直到填满ImageView为止(ImageView的宽高都要填满),原图超出部分做裁剪处理。
【效果】

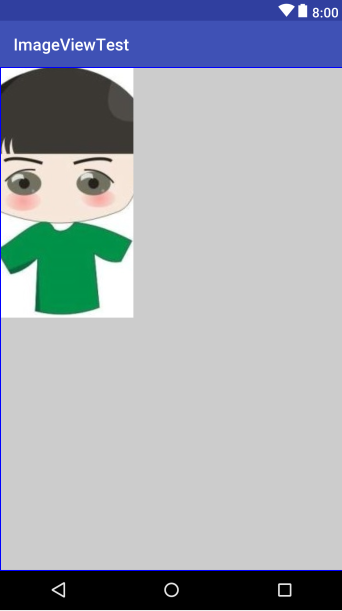
④center:保持原图大小,显示在ImageView的中心。当原图大小小于ImageView大小时,旁边部分将空白,如左图。反之,原图将将做裁剪处理,如右图(这里将ImageView的大小修改成比原图小的值)
【效果】


⑤matrix:不改变原图的大小,从ImageView的左上角开始绘制原图。原图超过部分将作裁剪。
【提示】用Matrix对ImageView作放大和缩小的效果是,ImageView的ScaleType必须设置为matrix

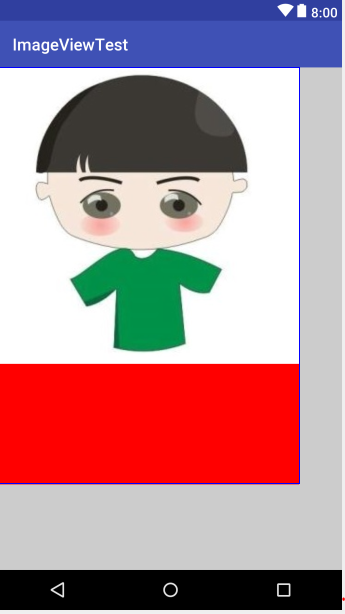
⑥fitEnd:把原图按比例放缩到ImageView的宽度,显示在下方的位置。左图
⑦fitStart:把原图按比例放缩到ImageView的宽度,显示在上方的位置。右图


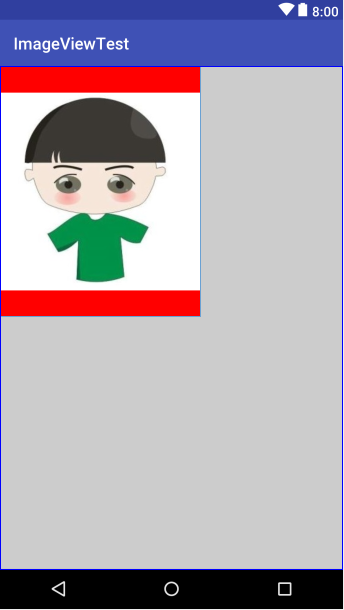
⑧centerInside:以原图完全显示为目的,将图片的内容完整居中显示,通过按比例缩小的原图宽高等于或者小于ImageView的宽高。如果原图小于ImageView的宽高,则原图不做处理,居中显示在ImageView上(如左图)。反之,和fixCenter效果相同。以短的一边为基准等比例放缩图片,完整的显示在ImageView的中间(如右图)。


3、调整边界来适应图片
android:adjustViewBounds="true/false"
表示是否可以通过调整边界来适应图片(与maxWidth或者maxHeight配合使用)。一般此属性和maxHeight和maxWidth属性一起使用。最大宽度和高度。
【提示】①如果设置的layout_width与layout_height都是定值,则设置adjustViewBounds是没有效果的,ImageView将为设定的定值的宽高。
②如果设置的layout_width与layout_height都是wrap_content,则设置adjustViewBounds是没有意义的,因为ImageView将始终与图片拥有相同的宽高比(但是并不是相同的宽高值,通常都会放大一些)
Android ImgView属性的更多相关文章
- 详解android:scaleType属性
详解android:scaleType属性 转自:http://blog.csdn.net/encienqi/article/details/7913262 http://juliaailse. ...
- android:exported 属性详解
属性详解 标签: android 2015-06-11 17:47 27940人阅读 评论(7) 收藏 举报 分类: Android(95) 项目点滴(25) 昨天在用360扫描应用漏洞时,扫描结果, ...
- Android weight属性详解
android:layout_weight是一个经常会用到的属性,它只在LinearLayout中生效,下面我们就来看一下: 当我们把组件宽度设置都为”match_parent”时: <Butt ...
- 修改Android系统属性SystemProperties.set("sys.powerctl", "shutdown")关机分析
简介: 从之前的博文中我们提到过,关机流程中最后是通过修改Android属性进行关机操作(SystemProperties.java通过JNI调用访问系统属性),当然我们也可以通过adb命令修改And ...
- android:digits属性
android:digits属性限定输入的字符 可以用于密码输入等输入框 ex: 个人意见: 但是这样的话不符合要求的字符直接输入不上去,可能会给用户造成困惑,最好给出提示或用其他工具. 本文欢迎转载 ...
- android布局属性详解
RelativeLayout用到的一些重要的属性: 第一类:属性值为true或false android:layout_centerHrizontal 水平居中 android:layout_cen ...
- Android开发实战(二十一):浅谈android:clipChildren属性
实现功能: 1.APP主界面底部模块栏 2.ViewPager一屏多个界面显示 3......... 首先需要了解一下这个属性的意思 ,即 是否允许子View超出父View的返回,有两个值true . ...
- Android:关于声明文件中android:process属性说明
笔者在学习Android Service组件的过程中碰到了一个问题,就是在Android应用的声明文件Manifest.xml中有时候会对相关的服务标签设置一个android:process=&quo ...
- Android - 控件android:ems属性
Android - 控件android:ems属性http://blog.csdn.net/caroline_wendy/article/details/41684255?utm_source=tui ...
随机推荐
- HTTP协议扫盲(二)HTTP协议的请求方法、请求头和响应头
一.HTTP请求方法 Http协议定义了很多与服务器交互的方法,最基本的有4种,分别是GET,POST,PUT,DELETE. 一个URL地址用于描述一个网络上的资源,而HTTP中的GET, POST ...
- Linux实用的网站
ABCDOCKER网站 https://www.abcdocker.com/ 徐亮伟网站 http://www.xuliangwei.com/ 安装centos物理服务 ...
- show engine innodb status输出说明
参考链接 (https://dev.mysql.com/doc/refman/5.7/en/innodb-standard-monitor.html) 其中有这样一句: For a descripti ...
- Java面试题——中级(下)
内部类和静态内部类的区别 内部类: 1.内部类中的变量和方法不能声明为静态的. 2.内部类实例化:B是A的内部类,实例化B:A.B b = new A().new B(). 3.内部类可以引用外部类的 ...
- EFCore CodeFirst 连接MySql
一.工具及环境 Visual Studio 2017 15.4.3 MySql Navicat for MySQL 二.Entity Framwork Core 2.0 MySql Code Firs ...
- geotrellis使用(三十九)COG 写入更新
前言 前面介绍过了如何在 ETL 的时候更新 Layer,使得能够在大数据量的时候完成 ETL 操作,同时前两篇文章也介绍了 COG 以及如何在 Geotrellis 中实现 COG 的读取.本文介绍 ...
- YARN中FIFO、Capacity以及Fari调度器的详细介绍
(1)FIFO Scheduler 将所有的Applications放到队列中,先按照作业的优先级高低.再按照到达时间的先后,为每个app分配资源.如果第一个app需要的资源被满足了,如果还剩下了资源 ...
- win7下ubuntu14.4双系统安装
参考https://jingyan.baidu.com/article/f71d60379824041ab641d19d.html
- Spring Cloud Eureka 自我保护机制
Eureka Server 在运行期间会去统计心跳失败比例在 15 分钟之内是否低于 85%,如果低于 85%,Eureka Server 会将这些实例保护起来,让这些实例不会过期,但是在保护期内如果 ...
- Python 爬取猫眼电影最受期待榜
主要爬取猫眼电影最受期待榜的电影排名.图片链接.名称.主演.上映时间. 思路:1.定义一个获取网页源代码的函数: 2.定义一个解析网页源代码的函数: 3.定义一个将解析的数据保存为本地文件的函数: ...
