Wsus Content内容误删处理
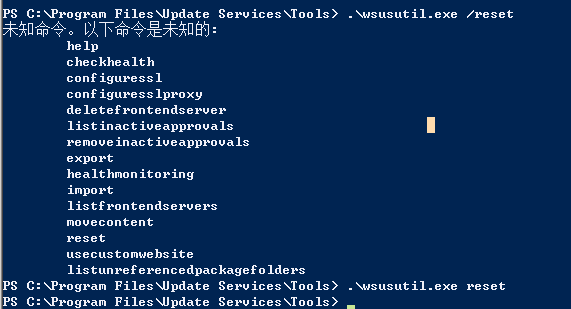
问题:在wsus content文件夹下误删除文件,需要重新下载文件
解决方法:
打开cmd
cd C:\Program Files\Update Services\Tools\
.\wsusutil.exe reset
这时WSUS会下载所有已经审批但是不在WSUS Content文件加的更新

wsusuilt命令官方解释:
https://docs.microsoft.com/de-de/security-updates/WindowsUpdateServices/18127395
Wsus Content内容误删处理的更多相关文章
- DEDE调用频道封面{dede:field:content/}内容方法
DEDE怎样在首页调用频道封面页{dede:field:content/}内容的方法,当我们用 织梦DEDECMS 做网站的时候,首页往往会加上关于我们或者企业简介之类的文字,在栏目里 当我们用织梦D ...
- CSS content内容生成技术以及应用
content属性早在CSS2.1的时候就被引入了,可以使用:before以及:after伪元素生成内容.此特性目前已被大部分的浏览器支持:(Firefox 1.5+, Safari 3.5+, IE ...
- CSS content内容生成技术以及应用(转)
一.哗啦哗啦的简介 zxx://这里“哗啦哗啦”的作用是为了渲染一种氛围.content属性早在 CSS2.1的时候就被引入了,可以使用:before以及:after伪元素生成内容.此特性目前已被大部 ...
- :after伪类+content内容生成经典应用举例
一.简单说说content内容生成 content内容生成就是通过content属性生成内容,content属性早在CSS2.1的时候就被引入了,可以使用:before以及:after伪元素生成内容. ...
- :after伪类+content内容生成经典应用举例——张鑫旭
一.简单说说content内容生成 content内容生成就是通过content属性生成内容,content属性早在CSS2.1的时候就被引入了,可以使用:before以及:after伪元素生成内容. ...
- [lodop]css样式after、before添加content内容之前和之后
css样式可以在内容之前和之后加内容.格式是:css类名:before{content:在之前加的内容}css类名:after{content:在之后加的内容}这种写法在LODOP里直接测试是不行的, ...
- css 中content内容特殊形状
用到的一些特殊字符和图标html代码<div class="cross"></div>css代码.cross{ width: 20px; hei ...
- :after伪类+content内容生成
:after伪类+content 清除浮动的影响 浮动元素会让此div的高度塌陷.如下例子: .box{padding:10px; background:gray;} .l{float:left;} ...
- 爬虫技术 -- 进阶学习(十一)【补充】获取html中meta标签中的content的内容
上一篇网易新闻页面信息抓取 -- htmlagilitypack搭配scrapysharp中提及了很多如何快速抓取html中的文本的语句, 但是meta标签中的content内容的抓取,没有提及到! ...
随机推荐
- 如何购买并配置linux服务器上的数据库
首先百度搜索阿里云 如果是学生可以学生认证 然后注册账号->个人认证->学生认证 然后你会发现 服务器一年只要114,114你买不了上当,买不了吃亏,买下面的ECS服务器,系统可以选择wi ...
- Git使用详细教程(8):Git分支
目录 创建分支 查看分支 切换分支 删除分支 分支合并 探寻分支本质 创建分支 当我们使用git init projectName命令的时候,Git就会默认帮我们创建一个分支,名字叫做master. ...
- 使用 certbot 申请泛域名https证书
使用 certbot 申请泛域名https证书 Intro Certbot 是一个基于 Let's Encrypt 的自动化申请证书的工具,支持的系统和web server也很多,详见 Certbot ...
- 织梦dedecms如何修改关键词的字数长度限制
亲测,这个教程比较完善,百度了很多有些少步骤,或者方法根本不对,导致不成功.这个方法我亲子测试了.奏效. 首先登陆数据库后台,如phpmyadmin,找到相应的数据表dede_archives和ded ...
- 一文搞懂RAM、ROM、SDRAM、DRAM、DDR、flash等存储介质
一文搞懂RAM.ROM.SDRAM.DRAM.DDR.flash等存储介质 存储介质基本分类:ROM和RAM RAM:随机访问存储器(Random Access Memory),易失性.是与CPU直接 ...
- 二维前缀和模板题:P2004 领地选择
思路:就是使用二维前缀和的模板: 先放模板: #include<iostream> using namespace std; #define ll long long ; ll a[max ...
- web server性能优化浅谈
作者:ZhiYan,Jack47 转载请保留作者和原文出处 Update: 2018.8.8 在无锁小节增加了一些内容 性能优化,优化的东西一定得在主路径上,结合测量的结果去优化.不然即使性能再好,逻 ...
- CTF丨从零开始搭建WEB Docker靶场
第十二届全国大学生信息安全竞赛即将开始,小伙伴们有报名参加的吗?大家在比赛前是否开始进行模拟演练了?今天,i春秋将与大家分享靶场搭建的相关内容,帮助大家更好的进行实操演练. 学习搭建Docker靶场之 ...
- Android or Java的回调粗俗理解 这才是最通俗易懂的
FUCK,网上装逼者甚众矣! 网上一堆关于JAVA函数回调的见解文章,都说自己写的明白,但没几个我看的明白的. 不如自己写一个东西,回头自己看着舒服 回调函数:定义自己百度 干嘛的? 场景就是事务A执 ...
- android客户端向服务器发送请求中文乱码的问
android客户端向服务器发送请求的时候,并将参数保存到数据库时遇到了中文乱码的问题: 解决方法: url = "http://xxxx.com/Orders/saveorder.html ...
