ArcGIS Pro开发Web3D应用(2)——地图分屏对比(多屏对比)思路
很多应用中都需要用到地图联动、多屏对比、二三维分屏、大屏显示,有图形可视化的地方就有事件响应触发:鼠标按下、移动、鼠标滚轮,由此触发了地图上坐标或范围的变化,将这些变化发送给另一个地图并响应这些变化,即完成地图联动。


下面以二维地图分屏和二三维地图分屏分别说明实现思路(以ArcGIS开发为例,其他思路可参考)。
1、二维地图分屏对比(地图空间参考一般会一致)
1)页面布局,将网页布局设计成1~N个DIV;
2)事件监听,对鼠标在地图上的事件进行监听,一个地图事件触发后,其他地图响应。
※※※ MouseDown、MouseOver、MouseWheel,3个主要事件响应,对应地图上pan-end、mouse-move、zoom-end,地图联动变化核心:【map.setExtent(evt.extent)】,参考代码如下:
//放大联动
this._activeMapEventHandlers.push(this.activeMap.on("zoom-end", function (evt) {
self._maps.forEach(function (map) {
if (map != self.activeMap) {
map.setExtent(evt.extent);
}
});
}));
//平移联动
this._activeMapEventHandlers.push(this.activeMap.on("pan-end", function (evt) {
self._maps.forEach(function (map) {
if (map != self.activeMap) {
map.setExtent(evt.extent);
}
});
})); //鼠标联动
this._activeMapEventHandlers.push(this.activeMap.on("mouse-move", function (evt) {
self._maps.forEach(function (map) {
var idx = self._maps.indexOf(map);
var graphicLayer = map.getLayer("layer")
var graphic = self._mouseGraphics[idx];
if (map != self.activeMap) {
graphicLayer.show();
graphic.setGeometry(evt.mapPoint);
} else {
graphicLayer.hide();
}
});
}));
2、二三维分屏联动对比
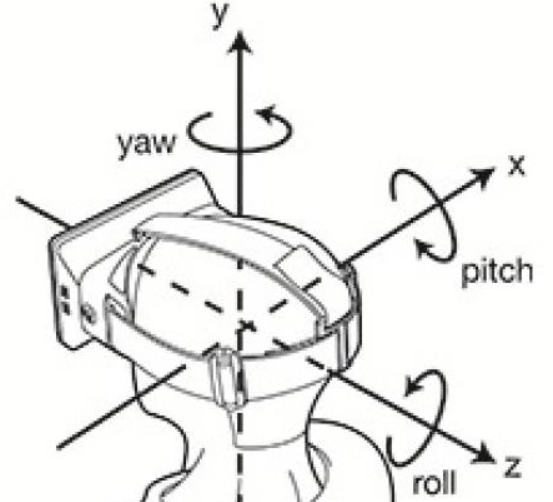
与二维相比,三维在地图空间参考上具有差异性,三维地图一般是WGS84、WGS84魔卡托,还有诸如国内火星坐标系(CGCS2000)等,会导致投影坐标存在投影转换,二维平面坐标就是XY(另加Scale),三维立体坐标拥有XYZ(另加Scale),以及XYZ上的旋倾角,遵循右手笛卡尔坐标系,见下图:

pitch是围绕X轴旋转,也叫做俯仰角;yaw是围绕Y轴旋转,也叫偏航角;roll是围绕Z轴旋转,也叫翻滚角。
由此可见,二三维联动的核心:二维的中心(X,Y)+Scale(缩放系数),三维的“七参数”:(X,Y,Z,Pitch,Yaw,Roll,Scale(缩放系数)),转换投影变动就能实现。
ArcGIS JS二三维联动同步具体设计实现与二维类似,给出核心同步代码参考:
var synchronizeView = function(view, others) {
others = Array.isArray(others) ? others : [others];
var viewpointWatchHandle;
var viewStationaryHandle;
var otherInteractHandlers;
var scheduleId;
var clear = function() {
if (otherInteractHandlers) {
otherInteractHandlers.forEach(function(handle) {
handle.remove();
});
}
viewpointWatchHandle && viewpointWatchHandle.remove();
viewStationaryHandle && viewStationaryHandle.remove();
scheduleId && clearTimeout(scheduleId);
otherInteractHandlers = viewpointWatchHandle =
viewStationaryHandle = scheduleId = null;
};
//鼠标事件监听、动画交互
var interactWatcher = view.watch('interacting,animation',
function(newValue) {
if (!newValue) {
return;
}
if (viewpointWatchHandle || scheduleId) {
return;
}
//同步联动视图(每个地图的View),viewpoint:Camera,rotation,scale
scheduleId = setTimeout(function() {
scheduleId = null;
viewpointWatchHandle = view.watch('viewpoint',
function(newValue) {
others.forEach(function(otherView) {
otherView.viewpoint = newValue;
});
});
}, 0);
//视图交互响应
otherInteractHandlers = others.map(function(otherView) {
return watchUtils.watch(otherView,
'interacting,animation',
function(
value) {
if (value) {
clear();
}
});
});
viewStationaryHandle = watchUtils.whenTrue(view,
'stationary', clear);
});
return {
remove: function() {
this.remove = function() {};
clear();
interactWatcher.remove();
}
}
};
以上介绍了地图开发中常用到的分屏对比实现思路,仅供参考。
版权声明:欢迎转载,转载请说明出处。
ArcGIS Pro开发Web3D应用(2)——地图分屏对比(多屏对比)思路的更多相关文章
- ArcGIS Pro开发Web3D应用(1)——环境搭建与初始实例
1.搭建环境 1.1 ArcGIS Web3D软件环境 ArcGIS Pro 2.0(必须) ArcGIS for Enterprise 10.5.1 (从10.5开始称呼为Enterprise)包括 ...
- ArcGIS Pro开发Web3D应用(3)——Server/Portal授权服务开发
1.整体环境搭建完成 WebAdaptor.DataStore.Portal for arcgis.arcgis server.arcgis pro都成功部署安装,不管是同服务器还是不同服务器,最好做 ...
- ArcGIS Pro开发Web3D应用(4)——Portal发布三维没有“发布”选项解决
如题,将三维场景包.slpk上传并发布,未看到发布选项. 问题核心就在于环境没配置好,主要有2点: 1.验证联合托管状态 需要将托管服务器与Portal进行联合,并进行验证,此情况需要在WebAdap ...
- Arcgis andoid开发之应用百度地图接口实现精准定位与显示
怀着激动.兴奋的心情,在这个漫天柳絮的季节写下了这片博文,为什么呢,因为困扰我很久的一个技术性的问题得到了解决,发次博文,供大家参观.学习,同时,也以慰藉我长期困扰的心情,好了,废话不再,言归正传,看 ...
- 更新!ArcMap和ArcGIS Pro加载百度影像地图
上一篇文章写了ArcMap和ArcGIS Pro中加载百度地图 的方法 一次没有把百度影像加载的功能开发出来,趁这几天有空整理了下 加载方法按照上次那篇文章操作. 百度影像wmts加载地址:http: ...
- arcgis api for js入门开发系列六地图分屏对比(含源代码)
上一篇实现了demo的地图标绘模块,本篇新增地图地图分屏对比模块,截图如下(源代码见文章底部): 对效果图的简单介绍一下,在demo只采用了两分屏对比,感兴趣的话,可以在两分屏的基础上拓展,修改css ...
- arcgis api 3.x for js 入门开发系列六地图分屏对比(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类 ...
- ArcMap和ArcGIS Pro加载百度地图
前面发布了两篇我用ArcBruTile开发用于ArcMap加载百度地图的插件ArcBruTileBaidu,放在网上后评论和反响还不错,还有两位大学同学通过百度搜索居然搜到我本人!文章和技术介绍也被网 ...
- 开源方案搭建可离线的精美矢量切片地图服务-7.Arcgis Pro企业级应用
1.前言 上篇讲.pbf字体库的时候说到我们使用的字体通过Arcgis Pro 生成,Arcgis Pro样式基于Mapbox做的矢量切片地图渲染.这篇主要讲一下Arcgis Pro矢量切片生成的的具 ...
随机推荐
- 2019春第六周作业Compile Summarize
这个作业属于那个课程 C语言程序设计II 这个作业要求在哪里 在这里 我在这个课程的目标是 能够熟练掌握指针的用法 这个作业在那个具体方面帮助我实现目标 对指针的使用更加得心应手 参考文献与网址 C语 ...
- PHP生成当前月份包括最近12个月内的月份
直接上代码: $time=array(); $currentTime = time(); $cyear = floor(date("Y",$currentTime)); $cMon ...
- 利用data属性来存json、和取数据还原json
data属性用JSON.stringify转化为字符串存进去,,,取出来自动会变成json数组的
- Cocos Creator JS 获取当前日期与时间
var testDate = new Date(); testDate.getYear();//获取当前年份(2位) testDate.getFullYear(); //获取完整的年份(4位,1970 ...
- U-net网络实现医学图像分割以及遥感图像分割源代码
U-net网络主要思路是源于FCN,采用全卷积网络,对图像进行逐像素分类,能在图像分割领域达到不错的效果. 因其网络结构类似于U型,所以以此命名,可以由其架构清晰的看出,其构成是由左端的卷积压缩层,以 ...
- 用matlab画两个曲面的图
求助!!用matlab画两个曲面的图 这是我写的程序,但是运行不出来,麻烦帮我修改一下,谢谢!!clearallcloseall[x,y]=meshgrid(0:.1:60);z1=(25*y-25* ...
- How to emulate a Raspberry Pi on your PC
How to emulate a Raspberry Pi on your PC I am very interested in trying simulators and emulators for ...
- React(上)
一.React基础 1.React模板 凡是使用JSX的地方,要加上type="text/babel".引用三个库react.js是React的核心库,react-dom.js提供 ...
- httpd 处理模型
prefork 一个请求用一个进程响应 worker 一个请求用一个线程响应(启动多个进程,多个进程生成多个线程) event 一个进程,处理多个请求
- 【转】Anaconda下安装pyecharts步骤及常见错误
本文转载自:https://blog.csdn.net/skj1995/article/details/81187954 (1)之前看了几篇博客,有人说用cmd命令在目录C:\Users\Admini ...
