跨域资源共享(CORS)
同源策略
同源策略是浏览器的一个安全策略,只允许当前页面或当前域下发送请求,如果向其他域发送请求,会被浏览器拦截
同源的意思:协议、IP地址、端口三者一致,浏览器才会认为是同一个域,三者中有一个不一致就是不同域
实例:比如说我们要通过127.0.0.1:8001/test/中的一个点击事件,提交一个ajax请求,要去拿127.0.0.1:8010/test2/的返回数据,这时候就会遇到一个问题——跨域资源共享的问题,程序的报错信息如下:
Access to XMLHttpRequest at 'http://127.0.0.1:8010/test2/' from origin 'http://127.0.0.1:8001' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
# CORS策略已阻止从源站“http://127.0.0.1:8001”访问位于“http://127.0.0.1:8010/test2/”的xmlhttpRequest:请求的资源上不存在“访问控制允许源站”头

views.py(该程序运行的网址为http://127.0.0.1:8010/test2)
from django.shortcuts import render, HttpResponse
def test2(request):
return HttpResponse('这是另一个网站地址')

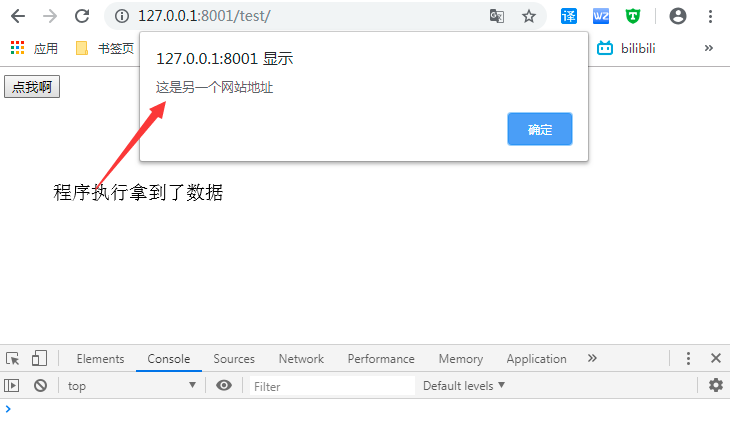
在127.0.0.1:8001/test/中通过ajax向127.0.0.1:8010/test2/发送GET请求,其实数据已经被拿回来了,报错的原因就是返回的数据被浏览器拦截了,这就是跨域问题的本质。那如何解决这个问题,最简单的处理方法就是在被ajax请求访问的视图函数返回的时候让它带上一个参数:response['Access-Control-Allow-Origin'] ='http://127.0.0.1:8001'
将8010端口运行的views.py做如下修改
def test2(request):
response = HttpResponse('这是另一个网站地址')
# 只允许一个域
response['Access-Control-Allow-Origin'] = 'http://127.0.0.1:8001'
# 允许所有的域
# response['Access-Control-Allow-Origin'] = '*'
return response
这时候再去通过ajax访问127.0.0.1:8010/test2/网站就不会报错了!执行效果如下:

其实,CORS有两种请求方式,以上处理的这只是简单请求
简单请求与非简单请求
简单请求必须满足的条件
# 1、请求方法是以下一种:
GET
POST
HEAD
# 2、http的头信息不超出以下几种:
Accept
Accept-Language
Content-Language
Last-Event-ID
Content-Type:application/x-www-form-urlencoded、multipart/form-data、text/plain # 只限于这三个值
除了以上的所有出现的信息都是非简单请求!
那针对不同的请求会有不同的解决方法,所谓的简单请求就是只发送一次请求,而非简单请求是发送两次请求,在发送数据之前会先发一次请求用于做“预检(OPTIONS)”,只有“预检”通过后才再发送一次请求用于数据传输
预检
请求方式:OPTIONS
“预检”其实是做检查,检查如果通过则允许传输数据,检查不通过则不再发送真正想要发送的消息
如何“预检”
如果复杂请求是PUT等请求,则服务端需要设置允许某请求,否则“预检”不通过
Access-Control-Request-Method
如果复杂请求设置了请求头,则服务端需要设置允许某请求头,否则“预检”不通过
Access-Control-Request-Headers
简单请求支持跨域
服务器设置响应头:Access-Control-Allow-Origin = '域名' 或 '*'
非简单请求支持跨域
由于复杂请求时,首先会发送“预检”请求,如果“预检”成功,则发送真实数据。
- “预检”请求时,允许请求方式则需服务器设置响应头:Access-Control-Request-Method
- “预检”请求时,允许请求头则需服务器设置响应头:Access-Control-Request-Headers
在Django中解决CORS问题
可以通过上述方法在返回的结果中添加允许信息来解决简单请求,还可以在Django的中间件中处理简单请求和非简单请求
from django.utils.deprecation import MiddlewareMixin
class CorsMiddleWare(MiddlewareMixin):
def process_response(self,request,response):
# 非简单请求
if request.method=="OPTIONS":
#可以加*
response["Access-Control-Allow-Headers"]="Content-Type"
response["Access-Control-Allow-Origin"] = "允许访问的URL"
return response
跨域资源共享(CORS)的更多相关文章
- 跨域资源共享(CORS)问题解决方案
CORS:Cross-Origin Resource Sharing(跨域资源共享) CORS被浏览器支持的版本情况如下:Chrome 3+.IE 8+.Firefox 3.5+.Opera 12+. ...
- 跨域资源共享CORS与JSONP
同源策略限制: 同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果没有同源策略,攻击者可以通过JavaScript获取你的邮件以及其他敏感信息,比如说 ...
- 跨域解决方案 - 跨域资源共享cors
目录 1. cors 介绍 2. 原理 3. cors 解决跨域 4. 自定义HTTP 头部字段解决跨域 5. 代码演示 5. 参考链接 1. cors 介绍 cors 说的是一个机制,其实相当于一个 ...
- VUE SpringCloud 跨域资源共享 CORS 详解
VUE SpringCloud 跨域资源共享 CORS 详解 作者: 张艳涛 日期: 2020年7月28日 本篇文章主要参考:阮一峰的网络日志 » 首页 » 档案 --跨域资源共享 CORS 详解 ...
- 网络编程-跨域资源共享 CORS
目录 1.什么是同源策略? 2.跨域资源共享 CORS 3.预检请求 4.CORS相关字段 5.Golang实现跨域 6.参考资料 1.什么是同源策略? 如果两个 URL 的 protocol.por ...
- 跨域资源共享 CORS
CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing). 它允许浏览器向跨源服务器,发出XMLHttpRequest请求,从 ...
- 跨域资源共享 CORS 详解
CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing). 它允许浏览器向跨源服务器,发出XMLHttpRequest请求,从 ...
- 使Web Api 支持跨域资源共享(CORS)
Reference:http://www.asp.net/web-api/overview/security/enabling-cross-origin-requests-in-web-api Imp ...
- 跨域资源共享CORS详解
简介 CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing). 它允许浏览器向跨源服务器,发出XMLHttpRequest请 ...
- 跨域资源共享 CORS 详解(转)
add by zhj: 公司在一个web产品上,做前后端分离,前后端提供独立的服务,使用不同的域名,通过http进行交互,在 前端,会涉及到跨域访问的问题,前端使用了CORS,后端同时需要做相应修改, ...
随机推荐
- MySQL官网示例数据库emploees分析使用
1.下载与安装 下载地址:https://github.com/datacharmer/test_db 安装博客:https://blog.csdn.net/appleyuchi/article/de ...
- POJ1847 Tram
Tram Time Limit: 1000MS Memory Limit: 30000K Total Submissions: 20274 Accepted: 7553 Description ...
- StringBuilder的常用方法
转自:https://www.cnblogs.com/jack-Leo/p/6684447.html 在程序开发过程中,我们常常碰到字符串连接的情况,方便和直接的方式是通过"+"符 ...
- mapper.xml 的配置
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE mapper PUBLIC "- ...
- 【DeepLearning】优化算法:SGD、GD、mini-batch GD、Moment、RMSprob、Adam
优化算法 1 GD/SGD/mini-batch GD GD:Gradient Descent,就是传统意义上的梯度下降,也叫batch GD. SGD:随机梯度下降.一次只随机选择一个样本进行训练和 ...
- 关于小米4电信4g刷入第三方ROM无信号解决办法
from: http://www.yuwantb.com/xiaomi4-lineage-os.html 关于小米4电信4g刷入第三方ROM无信号解决办法 下载这个电信4g补丁包. 链接:http ...
- Xshell连接ubuntu server端的vim(256色彩配置)
VIM主题(Xshell端) [注]我的配置:Xshell连接VMware Workstation Pro下的Ubuntu 18 server版(要注意这里的server版,好似该版本没有下述的256 ...
- Re.常系数齐次递推
前言 嗯 我之前的不知道多少天看这个的时候到底在干什么呢 为什么那么.. 可能大佬们太强的缘故 最后仔细想想思路那么的emmm 不说了 要落泪了 唔唔唔 前置 多项式求逆 多项式除法/取模 常 ...
- tar.gz,直接解压可用?还是需要编译安装?
在linux搭建环境,下载的tar.gz安装包,有的直接解压就可以用,有的需要编译安装后才可用 怎么知道该怎么操作呢? 其实,tar -zxvf解压后,进入目录看README.md就知道答案了 另外, ...
- ab命令
ab -V -n在测试会话中所执行的请求个数.默认时,仅执行一个请求.请求的总数量 -c一次产生的请求个数.默认是一次一个.请求的用户量 -t测试所进行的最大秒数.其内部隐含值是-n 50000,它可 ...
