Vue学习笔记之组件与通信
1. 组件
1.1. 什么是组件
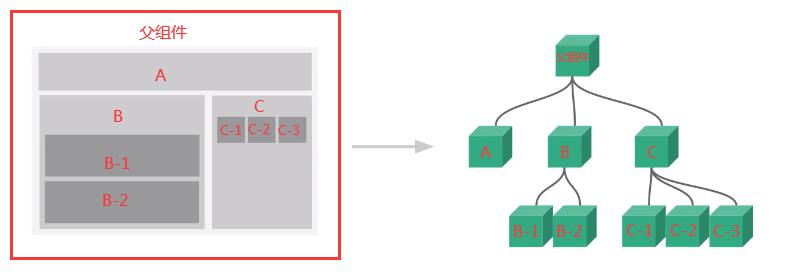
- 组件是可复用的Vue实例, 说白了就是一组可以重复使用的模板,通常一个应用会以一棵嵌套的组件树的形式来组织:

- 例如,你可能会有页头、侧边栏、内容区等组件,每个组件又包含了其它的像导航链接、博文之类的组件
1.2. 第一个Vue组件
使用Vue.component()方法注册组件,格式如下:
<div id="app">
<pan></pan>
</div>
<script type="text/javascript">
//先注册组件
Vue.component("pan",{
template:'<li>Hello</li>'
});
//再实例化Vue
var vm = new Vue({
el:"#app",
});
</script>
- 注意:在实际开发中,我们并不会用以下方式开发组件,而是采用vue-cli创建,vue模板文件的方式开发,以下方法只是为了理解什么是组件
完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>组件与通信</title>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<pan></pan>
</div>
<script type="text/javascript">
//先注册组件
Vue.component("pan",{
template:'<li>Hello</li>'
});
var app = new Vue({
el: "#app",
data: {
}
})
</script>
</body>
</html>
- 说明:
- Vue.component():注册组件
- pan:自定义组件的名字
- template:组件的模板
结果如下:

1.3. 使用props属性传递参数
像上面那样用组件没有任何意义,所以我们是需要传递参数到组件的,此时就需要使用props属性了!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>组件与通信</title>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<!--组件,传递给组件中的值:props-->
<cpn v-for="item in items" v-bind:itemchild="item" />
</div>
<script>
// 定义一个vue组件component组件
Vue.component("cpn", {
props: ['itemchild'],
template: `<li>{{itemchild}}</li>`
})
var vm = new Vue({
el: '#app',
data: {
items: ['Java', 'Linux', '前端']
}
});
</script>
</body>
</html>
- 说明:
- v-for="item in items":遍历Vue实例中定义的名为items的数组,并创建同等数量的组件
- v-bind:itemchild="item":将遍历的item项绑定到组件中props定义名为itemchild属性上;= 号左边的itemchild为props定义的属性名,右边的为item in items 中遍历的item项的值
最后结果图:

2. 通信
2.1. 什么是Axios
Axios是一个开源的可以用在浏览器端和Node JS的异步通信框架, 她的主要作用就是实现AJAX异步通信,其功能特点如下:
- 从浏览器中创建XMLHttpRequests
- 从node.js创建http请求
- 支持Promise API[JS中链式编程]
- 拦截请求和响应
- 转换请求数据和响应数据
- 取消请求
- 自动转换JSON数据
- 客户端支持防御XSRF(跨站请求伪造)
GitHub:https://github.com/axios/axios 中文文档:http://www.axios-js.com/
2.2. 为什么要用Axios
由于Vue.js是一个视图层框架并且作者(尤雨溪) 严格准守SoC(关注度分离原则)所以Vue.js并不包含AJAX的通信功能, 为了解决通信问题, 作者单独开发了一个名为vue-resource的插件, 不过在进入2.0版本以后停止了对该插件的维护并推荐了Axios框架。少用jQuery, 因为它操作Dom太频繁!
2.3. 第一个Axios应用程序
咱们开发的接口大部分都是采用JSON格式, 可以先在项目里模拟一段JSON数据, 数据内容如下:创建一个名为data.json的文件并填入上面的内容, 放在项目的根目录下
{
"sites": [{
"name": "google",
"url": "www.google.com"
},
{
"name": "微博",
"url": "www.weibo.com"
}
]
}
完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>组件与通信</title>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<div id="app">
<div>地名:{{info.sites[0].name}}</div>
<div>链接:<a v-bind:href="info.url" target="_blank">{{info.sites[0].url}}</a> </div>
</div>
<script>
// 定义一个vue组件component组件
Vue.component("cpn", {
props: ['itemchild'],
template: `<li>{{itemchild}}</li>`
})
var vm = new Vue({
el: '#app',
data() {
return {
info: {
name: null,
url: null
}
}
},
mounted() { //钩子函数
axios
.get('data.json')
.then(response => (this.info = response.data));
}
});
</script>
</body>
</html>
结果图:

- 在这里使用了v-bind将a:href的属性值与Vue实例中的数据进行绑定
- 使用axios框架的get方法请求AJAX并自动将数据封装进了Vue实例的数据对象中
- 我们在data中的数据结构必须和Ajax响应回来的数据格式匹配!
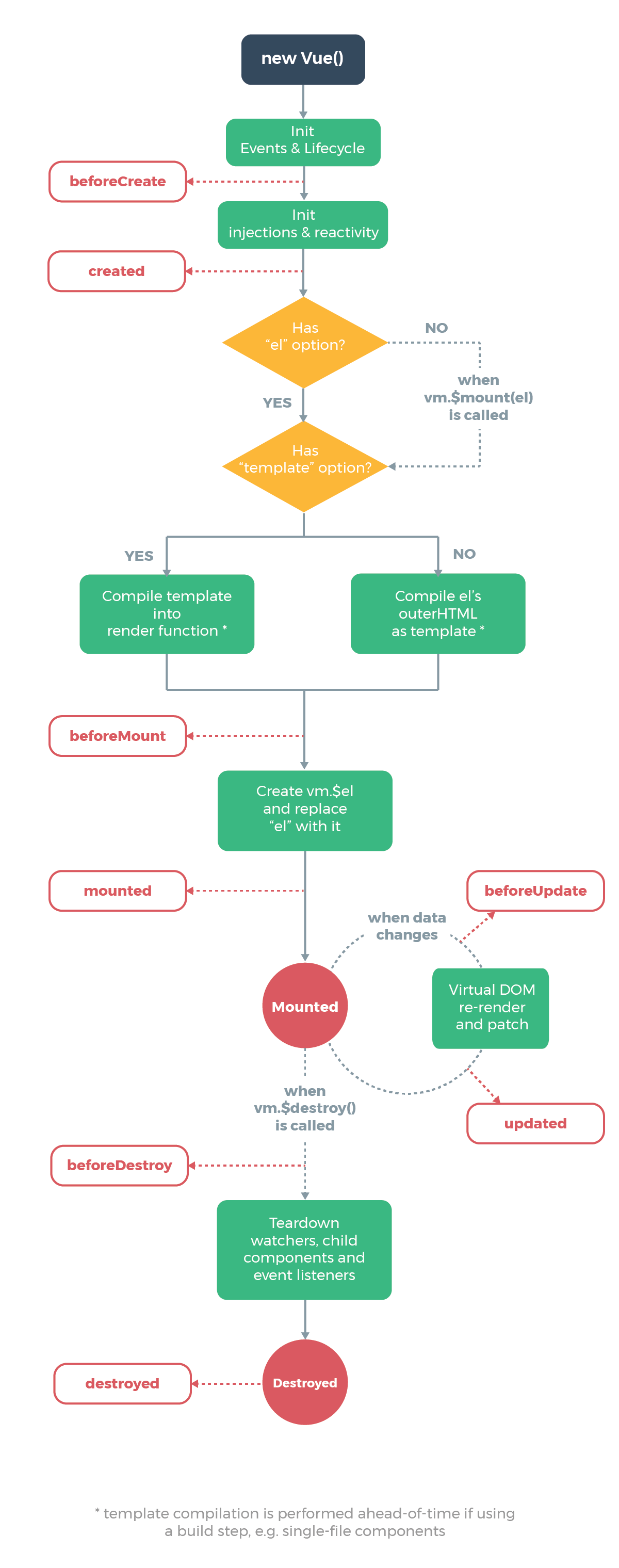
为什么要用mounted()钩子函数呢?这就涉及到Vue实例对象的生命周期:

3. 参考资料
[1]Vue.js 介绍 — Vue.js 中文文档 (bootcss.com)
[2]Vue: 狂神Vue笔记+源码 - Gitee.com
Vue学习笔记之组件与通信的更多相关文章
- vue学习笔记(八)组件校验&通信
前言 在上一章博客的内容中vue学习笔记(七)组件我们初步的认识了组件,并学会了如何定义局部组件和全局组件,上一篇内容仅仅只是对组件一个简单的入门,并没有深入的了解组件当中的其它机制,本篇博客将会带大 ...
- vue学习笔记(七)组件
前言 在前面vue的一些博客中,我们几乎将vue的基础差不多学习完了,而从本篇博客开始将会进入到vue的另一个阶段性学习,本篇博客的内容在以后的vue项目中占很大的比重,所以小伙伴们需要认真学习,本篇 ...
- Vue 学习笔记之 —— 组件(踩了个坑)
最近在学习vue,学习组件时,遇到了一个问题,困扰了半个多小时.. <!DOCTYPE html> <html lang="en"> <head> ...
- vue学习笔记(九)vue-cli中的组件通信
前言 在上一篇博客vue学习笔记(八)组件校验&通信中,我们学会了vue中组件的校验和父组件向子组件传递信息以及子组件通知父组件(父子组件通信),上一篇博客也提到那是对组件内容的刚刚开始,而本 ...
- Vue学习笔记-Vue.js-2.X 学习(二)===>组件化开发
===重点重点开始 ========================== (三) 组件化开发 1.创建组件构造器: Vue.extends() 2.注册组件: Vue.component() 3.使用 ...
- Vue学习笔记-Vue.js-2.X 学习(三)===>组件化高级
(四) 组件化高级 1.插槽(slot)的基本使用 A:基本使用: <slot></slot> B:默认置:<slot><h1>中间可以放默认值< ...
- vue学习笔记(十)路由
前言 在上一篇博客vue学习笔记(九)vue-cli中的组件通信内容中,我们学习组件通信的相关内容和进行了一些组件通信的小练习,相信大家已经掌握了vue-cli中的组件通信,而本篇博客将会带你更上一层 ...
- Vue学习笔记-2
前言 本文非vue教程,仅为学习vue过程中的个人理解与笔记,有说的不正确的地方欢迎指正讨论 1.computed计算属性函数中不能使用vm变量 在计算属性的函数中,不能使用Vue构造函数返回的vm变 ...
- vue 学习笔记(二)
最近公司赶项目,一直也没时间看 vue,之前看下的都快忘得差不多了.哈哈哈,来一起回顾一下vue 学习笔记(一)后,继续向下看嘛. #表单输入绑定 基础用法 v-model 会忽略所有表单元素的 va ...
- vue学习笔记之:为何data是一个方法
vue学习笔记之:为何data是一个方法 在vue开发中,我们可以发现,data中的属性值是在function中return出来的.可为何data必须是一个函数呢?我们先看官方的解释: 当一个组件被定 ...
随机推荐
- Map的遍历方式,常用的key-value遍历方式
在开发过程中经常会遇到 map 的遍历,本文将会介绍四种常用的 key-value 遍历方式 说明: 增强 for 循环遍历 先取出 map 的 keySet,进行遍历,再取出对应 key 的 val ...
- 【py模板】missingno画缺失直观图,matplotlib和sns画箱线图
import missingno as msn import pandas as pd train = pd.read_csv('cupHaveHead1.csv') msn.matrix(train ...
- ABP AutoMapper与自定义Mapping
对象映射 在工作中,需要将相似的对象映射到另一个对象,这样我们来看一个最繁琐的映射方式 例: public class UserAppService : ApplicationService { pr ...
- Vue DevUI v1.4 版本发布:从体验、效率、质量三个方面做了全方位的优化🎉
2022年9月1日,我们正式宣布 Vue DevUI 组件库发布 v1.0 版本. Vue DevUI 1.0 正式发布 经过100多天的持续迭代,我们正式发布 v1.4.0 版本,共新增: 11位贡 ...
- 总结开源项目中的常见坏实践(Bad Practice)
一些开源项目包含了各种编程的最佳实践供人参考学习和借鉴.但是也有一些开源项目虽然初衷是好的.但是包含了一些代码的坏实践.特别是对于一部分刚入行的大学生来说,可能会给到一些错误的示范.于是在此列举一些项 ...
- Redis 中ZSET数据类型命令使用及对应场景总结
转载请注明出处: 目录 1.zadd添加元素 2.zrem 从有序集合key中删除元素 3.zscore 返回有序集合key中元素member的分值 4.zincrby 为有序集合key中元素增加分值 ...
- MSIC总结取证分析——日志分析
MSIC总结取证分析 一.日志分析: 1.常见日志分析类型: 2.常见一些考点: (1)还原特定IP攻击手段(SQL注入.暴力破解.命令执行等),或还原最初攻击时间: (2)寻找flag或者特定文件解 ...
- Linux c 检测当前网卡是否已经启动
思路: 1.socket 建立一个数据报套接字. 2.定义一个struct ifreq ifr 结构体.将网络名称如"eth0" 赋值给ifr结构体的ifr.ifr_name. 3 ...
- 新下载了一个框架,然后npm install时候报错npm ERR! Maximum call stack size exceeded
今天遇到这个npm ERR! Maximum call stack size exceeded报错 解决方案如下: 1.更新npm版本 //查看版本 npm -v //更新 npm install - ...
- PHP转Go实践:xjson解析神器「开源工具集」
前言 近期会更新一系列开源项目的文章,新的一年会和大家做更多的开源项目,也欢迎大家加入进来. xutil 今天分享的文章源自于开源项目jinzaigo/xutil的封装. 在封装过程中,劲仔将实现原理 ...
