强大的table组件-antd pro table
概述
如果用 react 开发前端, 建议基于 antd pro 来开发, antd pro 是 antd 的增强版, antd 是组件库, antd pro 则是前端框架, 基于 antd pro, 创建工程时不用再考虑:
- 路由的设置, 以及和菜单的联动
- 面包屑和路由的联动
- 发布打包的方法
- 工程 lint
- 后端 API 访问方式
- 页面状态的管理
- … …
总之, 对于管理类型的应用, 基于 antd pro, 可以更多的关注自己的业务, 而不用在工程的管理上花费多余的时间. 在 antd pro 的官网上, 有它的使用方式, 这里主要介绍 antd pro 中的一个组件 antd pro table 的使用
antd pro table
antd pro 中的大部分组件来自于 antd , 而 antd pro table 则是基于 antd 的 table 组件再封装了一层, 熟练使用 antd pro table, 能够覆盖大部分增删改查业务的需要, 关键是只需要极少的配置, 就能得到一个完善的表格.
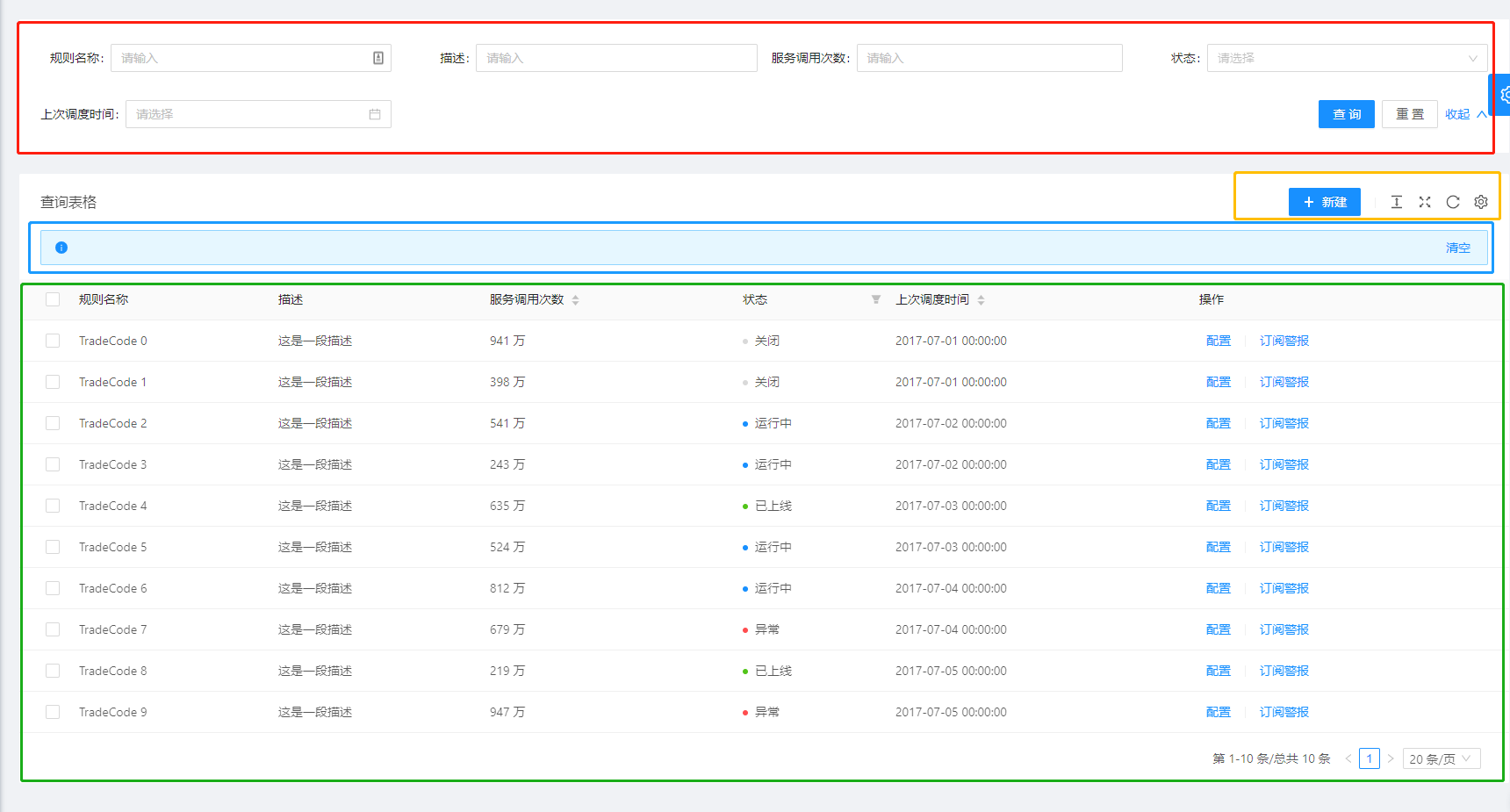
antd pro table 的主要部分
如下图: 
- 绿色框内: 具体表格内容, 包含分页
- 红色框内: 检索部分, 通过 column 的配置自动生成的
- 黄色框内: 表格的工具栏, 通过配置 toolBarRender 定义其中的按钮
- 蓝色框内: 对表格数据进行多选操作时显示的信息
表格显示的配置(绿色框内)
ProTable 组件有个 request 的 props, 这个 prop 就是用来配置表格数据的来源, 一般会关联后端一个 API
1 <ProTable
2 headerTitle="查询表格"
3 columns={columns}
4 request={(params) => queryTableData(params)}
5 />
其中 queryTableData 一般会访问后端的 API, 然后返回 json 格式数据, 返回的数据和表格对应是根据表格的 columns 配置
1 const columns = [
2 {
3 title: '规则名称',
4 dataIndex: 'name',
5 },
6 {
7 title: '描述',
8 dataIndex: 'desc',
9 },
10 {
11 title: '服务调用次数',
12 dataIndex: 'callNo',
13 sorter: true,
14 renderText: (val) => `${val} 万`,
15 },
16 {
17 title: '状态',
18 dataIndex: 'status',
19 valueEnum: {
20 0: {
21 text: '关闭',
22 status: 'Default',
23 },
24 1: {
25 text: '运行中',
26 status: 'Processing',
27 },
28 2: {
29 text: '已上线',
30 status: 'Success',
31 },
32 3: {
33 text: '异常',
34 status: 'Error',
35 },
36 },
37 },
38 {
39 title: '上次调度时间',
40 dataIndex: 'updatedAt',
41 sorter: true,
42 valueType: 'dateTime',
43 },
44 {
45 title: '操作',
46 dataIndex: 'option',
47 valueType: 'option',
48 render: (_, record) => (
49 <>
50 <a
51 onClick={() => {
52 handleUpdateModalVisible(true);
53 setStepFormValues(record);
54 }}
55 >
56 配置
57 </a>
58 <Divider type="vertical" />
59 <a href="">订阅警报</a>
60 </>
61 ),
62 },
63 ];
column 的 dataIndex 对应返回 json 数据中的 key
检索的配置(红色框内)
是否显示检索部分
1 <ProTable
2 headerTitle="查询表格"
3 search={false}
4 />
配置成 false 就不会显示 检索部分, 对于某些数据量不大的表格, 可以直接不显示这部分
检索的内容是如何生效的
ProTable 组件有个 request 的 props, 这个 prop 就是用来配置表格数据的来源, 一般会关联后端一个 API
1 <ProTable
2 headerTitle="查询表格"
3 columns={columns}
4 request={(params) => queryTableData(params)}
5 />
- request 中的 params 参数中就包含了分页的信息, 以及检索条件, 点击 检索按钮, 会通过 request 中的方法再次加载 table 数据
- column 中的 valueType 配置会改变检索部分中的 DOM, 比如 valueType 是'dateTime', 在检索部分会显示成 日期控件
- column 也可以通过配置 hideInSearch, 使其不显示在 检索部分
工具栏的配置(黄色框内)
1 <ProTable
2 headerTitle="查询表格"
3 toolBarRender={(action, { selectedRows }) => [
4 <Button icon={<PlusOutlined />} type="primary" onClick={() => handleModalVisible(true)}>
5 新建
6 </Button>,
7 selectedRows && selectedRows.length > 0 && (
8 <Dropdown
9 overlay={
10 <Menu
11 onClick={async (e) => {
12 if (e.key === 'remove') {
13 await handleRemove(selectedRows);
14 action.reload();
15 }
16 }}
17 selectedKeys={[]}
18 >
19 <Menu.Item key="remove">批量删除</Menu.Item>
20 <Menu.Item key="approval">批量审批</Menu.Item>
21 </Menu>
22 }
23 >
24 <Button>
25 批量操作 <DownOutlined />
26 </Button>
27 </Dropdown>
28 ),
29 ]}
30 request={(params) => {
31 return queryRule(params);
32 }}
33 columns={columns}
34 rowSelection={{}}
35 />
- toolBarRender 用来设置工具栏的按钮及其事件
- 工具栏最右边的 4 个图标(密度, 全屏, 刷新, 列设置), 可以设置 table 的显示方式, 可以通过 options 来配置其是否显示
- rowSelection 用来控制表格是否可以多选
表格操作信息(蓝色框内)
当表格中的数据可以多选时, 才会有这部分的信息显示
强大的table组件-antd pro table的更多相关文章
- antd pro table中的文件上传
概述 示例代码 列表页面 form 页面 model.js service.js 总结 概述 项目中经常会遇到在表格中展示图片的需求(比如展示用户信息时, 有一列是用户的头像). antd pro t ...
- React中使用Ant Table组件
一.Ant Design of React http://ant.design/docs/react/introduce 二.建立webpack工程 webpack+react demo下载 项目的启 ...
- Ant Table组件
http://www.cnblogs.com/hujunzheng/p/5689650.html React中使用Ant Table组件 v一.Ant Design of React http:/ ...
- iview修改table组件实现循环向上滚屏
前提,最近项目中需要实现table的滚屏效果,并且使用的是iview的table组件,踩坑,填坑如下. 1.首先找到Table组件中的table,就是这个class:ivu-table-body te ...
- jasper使用table组件设计复杂的表头
1.1 设计报表模板 1.1.1 新建模板DemoReport5.jrxml,去掉不需要的Band,保留Title,Page Header,Detail 1 , PageFooter.将组件Table ...
- 使用 antd Table组件, 异步获取数据
使用React.js + Redux + antd 制作CMS 后台内容管理系统,分享一点点积累,欢迎讨论. 在this.state中初始化数据: this.state = { pageNum:1, ...
- 解决react使用antd table组件固定表头后,表头和表体列不对齐以及配置fixed固定左右侧后行高度不对齐
一.固定表头后表体列和表头不对齐 此问题可能在antd3.24.0版本之前都存在,反正3.16.2版本是存在这个问题的,如果是3.24.0之前的版本估计只能通过修改css样式解决. 按照官网说的: 1 ...
- 封装react antd的表格table组件
封装组件是为了能在开发过程中高度复用功能和样式相似的组件,以便我们只关注于业务逻辑层的处理,提高开发效率,提高逼格,降低代码重复率,降低劳动时间,减少加班的可能. 本次组件的封装采用了函数式组件即无状 ...
- react中使用antd Table组件滚动加载数据的实现
废话不多说,直接上代码.一目了然. import React, { Component } from "react"; import { Table } from "an ...
随机推荐
- mysql5.7.29- windows64安装教程
1.配置环境变量 MYSQL_HOME=D:\tools\mysql-5.7. path=%MYSQL_HOME%\bin 2.执行mysqld --initialize-insecure --use ...
- Vue 3.0 中令人激动的新功能:Composition API
正如你所期望的那样,Vue 3带来了很多令人兴奋的新功能.值得庆幸的是,Vue团队主要是在当前API的基础上引入了一些补充和改进,而不是进行重大更改,所以已经了解Vue 2的人应该很快就会对新的语法感 ...
- 剑指 Offer 19. 正则表达式匹配
题目描述 请实现一个函数用来匹配包含'. '和'*'的正则表达式.模式中的字符'.'表示任意一个字符,而'*'表示它前面的字符可以出现任意次(含0次).在本题中,匹配是指字符串的所有字符匹配整个模式. ...
- leetcode刷题-82.删除排序链表中的重复元素 II
题目 给定一个排序链表,删除所有含有重复数字的节点,只保留原始链表中 没有重复出现 的数字. 示例 1: 输入: 1->2->3->3->4->4->5输出: 1- ...
- selenium+python3+pycharm
当使用selenium实现元素定位时,运行: 元素定位,常用8大方法.具体百度 在此以id定位进行解释 #from selenium import webdriver # driver=webdriv ...
- console.info(sum(1, 2, 3, 4)(5)(6));
function add() { // 第一次执行时,定义一个数组专门用来存储所有的参数 var _args = [].slice.call(arguments); // 在内部声明一个 ...
- Java审计之XSS篇
Java审计之XSS篇 0x00 前言 继续 学习一波Java审计的XSS漏洞的产生过程和代码. 0x01 Java 中XSS漏洞代码分析 xss原理 xss产生过程: 后台未对用户输入进行检查或过滤 ...
- delphi DBgrid应用全书
在一个Dbgrid中显示多数据库 在数据库编程中,不必要也不可能将应用程序操作的所有数据库字段放入一个数据库文件中.正确的数据库结构应是:将数据库字段放入多个数据库文件,相关的数据库都包含一个唯 ...
- Shader 001 - 函数造型能力
0x00 从函数出发 Shader 中的很多效果都是由函数计算得出的,如何更好地理解二者的关系呢.不妨先看看函数是什么?函数的定义可以简单地描述为:给定一个集合 A,对于其中的元素施加法则 f,则可以 ...
- oracle之dblink
当用户要跨本地Oracle数据库,访问另外一个数据库表中的数据时,本地数据库中必须创建了远程数据库的dblink,通过dblink本地数据库可以像访问本地数据库一样访问远程数据库表中的数据.下面讲介绍 ...
