Android_布局
<该文章参考各大博客以及书籍总结而来,如有问题欢迎指出^ ^>
一、五大传统布局+新布局
- 线性布局——LinearLayout
- 相对布局——RelativeLayout
- 帧布局——FrameLayout
- 绝对布局——AbsoluteLayout
- 表格布局——TableLayout
- 约束布局——ConstraintLayout
二、介绍
(一)LinearLayout
1.简介
线性布局,是最常用的布局之一,这个布局会将它所包含的控件在线性方向上依次排列,排列方向可以设定为水平方向或垂直方向。
2.属性
排列方向:
android:orientation="horizontal" //水平
android:orientation="vertival" //垂直
对齐方式:
android:gravity="centestar|end|top|left|right|center_vertical|center_horizontal"
android:layout_gravity
注意:android:gravity 指本元素的子元素相对它的对齐方式
android:layout_gravity指本元素相对它的父元素的对齐方式
但凡加上'layout_'前缀的属性,则意味着是本元素相对其父元素的属性
center :居中显示,但并不表示显示在LinearLayout的中心,当LinearLyout线性方向为垂直方向时,等同于center_horizental;水平方向时,等同于cental_vertical
start和left end和right :这里对于中国的情况,两者的效果是相同的。left是绝对的左边,right是绝对的右边,而start会根据不同的国家改变习惯。
子控件的大小:
android:layout_weight ="1" //权重
android:layout_width="match_parent|wrap_content|xdp"
android:layout_height="match_parent|wrap_content|xdp"
注意:layout_weight :用来分配当前控件在剩余空间的大小
当我们是使用layout_weight时,此时控件的宽度不应该再用layout_width来决定,这里指定0dp是一种比较贵规范的写法。(dp是Android中用于指定控件大小、间距等属性的单位)
(二)RelativeLayout
1.简介
相对布局相对于线性布局更为随意,它可以通过相对定位的方式让空间出现在布局的任何位置。相对布局可以让子控件相对于兄弟控件或父控件进行布局。
2.属性
子控件常用布局:
//相对于父控件
android:layout_alignParentTop //空间的顶部与父控件的顶部对齐
androif:layout_alignParentBottom //控件的底部与父控件的底部对齐
android:layout_alignParentLeft //控件的左部与父控件左部对齐
android:layout_alignParentRight //控件的右部与父控件的右部对齐 //相对给定id控件
android:layout_above //控件的底部置于给定控件之上 9 android:layout_below //控件的底部置于给定控件之下
android:layout_toLeftOf //控件的右边缘于给定控件左边缘对齐
android:layout_toRightOf //控件的左边缘于给定控件右边缘对齐 android:layout_alighBaseline //控件的baseline与给定控件的baseline对齐
android:layout_alignTop //控件的顶部边缘与给定控件的顶部边缘对齐
android:layout_alignBottom //控件的底部边缘与给定控件的底部边缘对其
android:layout_alignLeft //控件的左边缘与给定控件的左边缘对齐
android:layout_alignRight //控件的右边缘与给定控件的右边缘对齐 //居中
android:layout_centerHorizontal //水平居中
android:layout_centerVertical //垂直居中
android:layout_centerparent //父控件中央 //属性值为具体像素值:dp、px
android:layout_marginBottom //离某元素底边缘的距离
android:layout_marginLeft //离某元素做边缘的距离
android:layout_marginRight //离某元素右边缘的距离
android:layout_marginTop //李某元素上边缘的距离
android:padding
android:paddingTop
android:paddingLeft
android:paddingRight
注意:当一个控件去引用另外一个控件的id时,该控件一定要定义在引用控件的后面,不然会出现找不到id的情况
'align' 排列;‘alignParent’排列在父容器的某个位置
在最新版本的Android中,单独使用包含Start或者End属性的话,会报错,提示需要再加入Left和Right属性;而单独使用Left和Right属性,会提示一个warning,提示推荐加入Star或者End属性
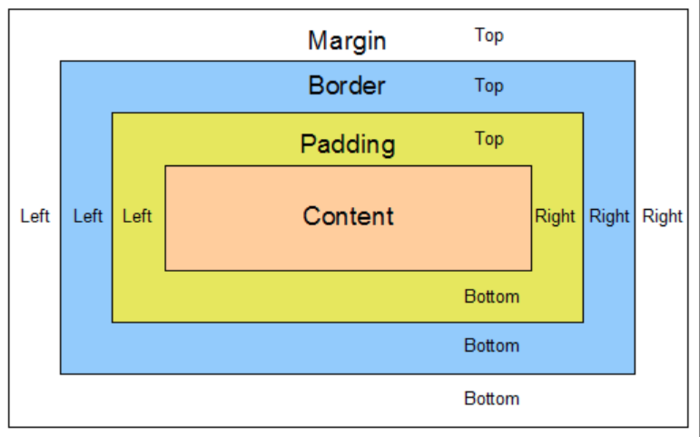
margin 边缘(外边距);padding 衬垫,填充(内边距)

(三)FrameLayout
1.简介
最简单的一种布局,所有的控件都会默认摆放在布局的左上角。后续添加的控件会覆盖前一个。帧布局的应用场景并不是很多,不过经常配合Fragment使用/
2.属性
android:foreground //设置改帧布局的前景图像
android:foregroundGravity //设置前景图像显示的位置
(四)AbsoluteLayout
1.简介
绝对布局中将所有的子元素通过android:layout_x和android:layout_y属性,将子元素的坐标位置固定下来。屏幕左上角为坐标(0,0),横向往右为正方,纵向往下为正方。
(五)TableLayout
1.简介。
表格布局,适用于多行多列的布局格式,每个TableLayout是由多个TableRow组成,一个TableRow就表示TableLayout中的每一行,这一行可以由多个子元素组成。实际上TableLayout和TableRow都是LineLayout线性布局的子类。但是TableRow的参数android:orientation属性值固定为horizontal,且android:layout_width=MATCH_PARENT,android:layout_height=WRAP_CONTENT。所以TableRow实际是一个横向的线性布局,且所以子元素宽度和高度一致。
2.属性
android:shrinkColumns: //设置可收缩的列,内容过多就收缩显示到第二行
android:stretchColumns: //设置可伸展的列,将空白区域填充满整个列
android:collapseColumns: //设置要隐藏的列 //子控件常用属性:
android:layout_column://第几列
android:layout_span://占据列数
注意:在TableLayout中,单元格可以为空,但是不能跨列,意思是只能不能有相邻的单元格为空
列的索引从0开始,shrinkColumns和stretchColumns可以同时设置。
Android_布局的更多相关文章
- Android_布局属性大全
RelativeLayout 第一类:属性值为true可false android:layout_centerHrizontal 水平居中 android:layout_centerVe ...
- android_自定义布局
1.需要实现view类 2.如果需要实现自定义属性则: 1.定义资源文件attrs---->values 2. <?xml version="1.0" encoding ...
- Android_自适应布局
1.屏幕相关概念1.1分辨率是指屏幕上有横竖各有多少个像素1.2屏幕尺寸指的是手机实际的物理尺寸,比如常用的2.8英寸,3.2英寸,3.5英寸,3.7英寸android将屏幕大小分为四个级别(smal ...
- android_自定义布局例子
为什么要写自定义布局: 1.在实现大量重复的子按键或者子布局时,如果一个一个去复写工作量庞大,就需要创建自定义布局直接导入布局里,可以节省大量的时间 创建自定义布局的步骤: 1.编写一个自定义xml布 ...
- 前端框架 EasyUI (2)页面布局 Layout
在 Web 程序中,页面布局对应用程序的用户体验至关重要. 在一般的信息管理类的 Web 应用程序中,页面结构通常有一个主工作区,然后在工作区上下左右靠近边界的区域设置一些边栏,用于显示信息或放置一些 ...
- TODO:Laravel 使用blade标签布局页面
TODO:Laravel 使用blade标签布局页面 本文主要介绍Laravel的标签使用,统一布局页面.主要用到到标签有@yield,@ stack,@extends,@section,@stop, ...
- CSS HTML元素布局及Display属性
本篇文章主要介绍HTML的内联元素.块级元素的分类与布局,以及dispaly属性对布局的影响. 目录 1. HTML 元素分类:介绍内联元素.块级元素的分类. 2. HTML 元素布局:介绍内联元素. ...
- 谈谈一些有趣的CSS题目(六)-- 全兼容的多列均匀布局问题
开本系列,谈谈一些有趣的 CSS 题目,题目类型天马行空,想到什么说什么,不仅为了拓宽一下解决问题的思路,更涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题 ...
- Xamarin+Prism开发详解五:页面布局基础知识
说实在的研究Xamarin到现在,自己就没设计出一款好的UI,基本都在研究后台逻辑之类的!作为Xamarin爱好者,一些简单的页面布局知识还是必备的. 布局常见标签: StackLayout Abso ...
随机推荐
- 楼房重建 HYSBZ - 2957
楼房重建 HYSBZ - 2957 第一次写分块, 写了之后觉得真的是暴力的一比. 题解:先讲n分成 sqrt(n)块,记得补上末尾的, 然后就是对于每一次更新操作, 都重新的讲这个块里面的有效楼放入 ...
- CF994B Knights of a Polygonal Table 第一道 贪心 set/multiset的用法
Knights of a Polygonal Table time limit per test 1 second memory limit per test 256 megabytes input ...
- 通过对微信pc hook实现微信助手
本软件主要通过对pc端微信hook来实现的,微信版本2.6.8.52. 软件下载地址: http://blog.yshizi.cn/104.html 软件实现功能: 支持爆粉 支持文本消息群发 支持自 ...
- 【Spring】对持久层技术的整合
一.持久层技术 二.JdbcTemplate 开发步骤: 1. 导入相关的jar包 2. 配置连接池(数据源) 将参数设置到属性文件中: 3. 创建表 4. 编写实体类 5. Dao层实现 5.1 继 ...
- Storm VS Flink ——性能对比
1.背景 Apache Flink 和 Apache Storm 是当前业界广泛使用的两个分布式实时计算框架.其中 Apache Storm(以下简称"Storm")在美团点评实时 ...
- 'mvn' 不是内部或外部命令,也不是可运行的程序 或批处理文件。
一定要发现自己的问题不要盲目从众 1.把maven的安装包解压 2.配置环境变量 3.配置path路径 4.在dos下测试一下 结果出现:'mvn' 不是内部或外部命令,也不是可运行的程序 或批处理文 ...
- 5.cookie每个参数的意义和作用以及工作原理?
cookie主要参数有: (1)expires 过期时间 (2)path cookie存放路径 (3)domain 域名 同域名下可访问 (4)Set-Cookie: name cookie名称
- Java抽象类构造方法
java中抽象类的子类的构造方法会隐含父类的无参构造方法. package com.zempty.abstractclass; public class AbstractDemo01 { public ...
- 二、springBoot 整合 mybatis 项目实战
前言 上一篇文章开始了我们的springboot序篇,我们配置了mysql数据库,但是我们sql语句直接写在controller中并且使用的是jdbcTemplate.项目中肯定不会这样使用,上篇文章 ...
- switch对输入的运算符的判断
import java.util.*; public class App3 { public static void main(String [] args) { int num1,num2,num; ...
