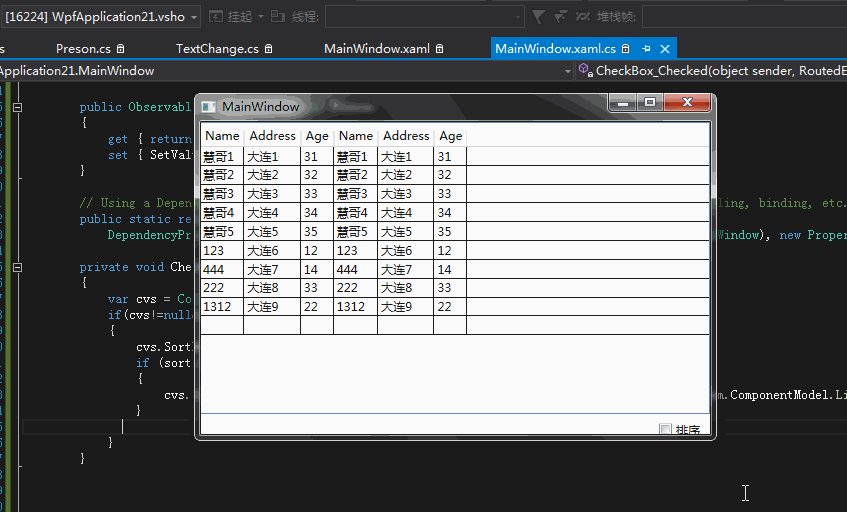
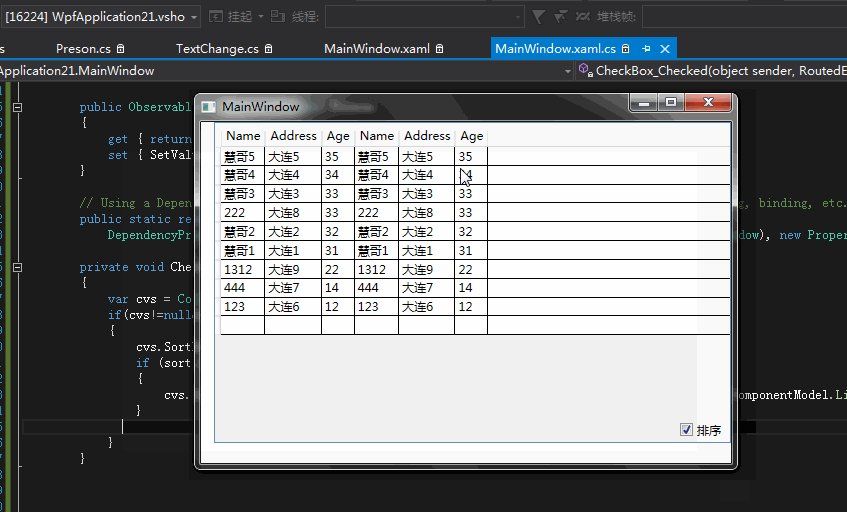
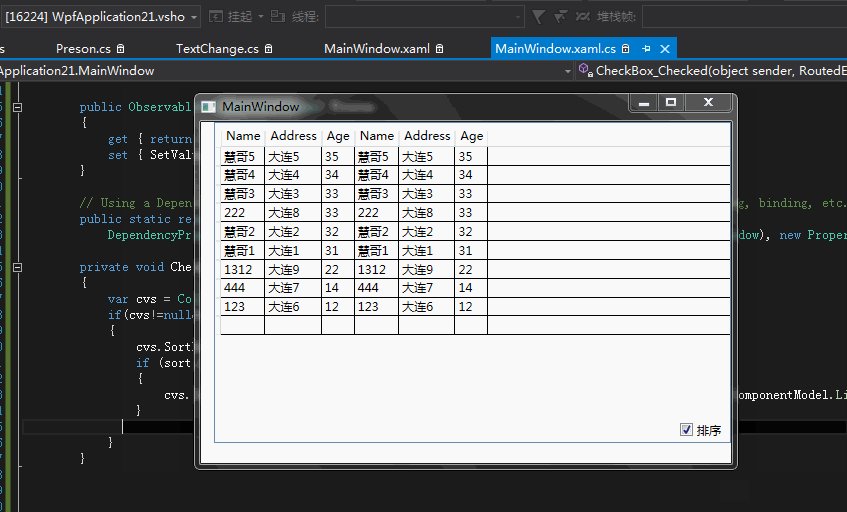
WPF 精修篇 DataGrid 数据源排序
效果

-
<DataGrid x:Name="datagrid" ItemsSource="{Binding ElementName=Mwindow, Path=Preson}" Margin="0,0,0,20">
-
<DataGrid.Columns>
-
<DataGridTextColumn Binding="{Binding Name}" Header="Name"></DataGridTextColumn>
-
<DataGridTextColumn Binding="{Binding Address}" Header="Address"></DataGridTextColumn>
-
<DataGridTextColumn Binding="{Binding Age}" Header="Age"></DataGridTextColumn>
-
</DataGrid.Columns>
-
</DataGrid>
-
<CheckBox x:Name="sort" Content="排序" HorizontalAlignment="Left" Margin="466,300,0,0" VerticalAlignment="Top" Checked="CheckBox_Checked"/>
-
public partial class MainWindow : Window
-
{
-
public MainWindow()
-
{
-
InitializeComponent();
-
-
Preson = new ObservableCollection<Preson>() {
-
new Preson() { Name = "慧哥1", Address = "大连1", Age = 31 },
-
new Preson() { Name = "慧哥2", Address = "大连2", Age = 32 },
-
new Preson() { Name = "慧哥3", Address = "大连3", Age = 33 },
-
new Preson() { Name = "慧哥4", Address = "大连4", Age = 34 },
-
new Preson() { Name = "慧哥5", Address = "大连5", Age = 35 },
-
new Preson() { Name = "123", Address = "大连6", Age = 12 },
-
new Preson() { Name = "444", Address = "大连7", Age = 14 },
-
new Preson() { Name = "222", Address = "大连8", Age = 33 },
-
new Preson() { Name = "1312", Address = "大连9", Age = 22 }
-
};
-
-
-
-
}
-
-
-
-
public ObservableCollection<Preson> Preson
-
{
-
get { return (ObservableCollection<Preson>)GetValue(PresonProperty); }
-
set { SetValue(PresonProperty, value); }
-
}
-
-
// Using a DependencyProperty as the backing store for Preson. This enables animation, styling, binding, etc...
-
public static readonly DependencyProperty PresonProperty =
-
DependencyProperty.Register("Preson", typeof(ObservableCollection<Preson>), typeof(MainWindow), new PropertyMetadata(null));
-
-
private void CheckBox_Checked(object sender, RoutedEventArgs e)
-
{
-
var cvs = CollectionViewSource.GetDefaultView(datagrid.ItemsSource);
-
if(cvs!=null&&cvs.CanSort)
-
{
-
cvs.SortDescriptions.Clear();
-
if (sort.IsChecked == true)
-
{
-
cvs.SortDescriptions.Add(new System.ComponentModel.SortDescription("Age", System.ComponentModel.ListSortDirection.Descending));
-
}
-
-
}
-
}
-
-
-
-
-
-
-
}
留作记录
WPF 精修篇 DataGrid 数据源排序的更多相关文章
- WPF 精修篇 DataGrid 筛选
原文:WPF 精修篇 DataGrid 筛选 DataGrid也可以分组 但是用的地方不多 就没写 筛选还是可以的 比如Datagrid数据量比较大 要做数据筛选 贴码 <DataGrid x: ...
- WPF 精修篇 数据触发器
原文:WPF 精修篇 数据触发器 数据触发器 可以使用Binding 来绑定控件 或者数据源 来触发相关动作 举栗子 <Window.Resources> <Style Target ...
- WPF 精修篇 属性触发器
原文:WPF 精修篇 属性触发器 属性触发器是通过 某个条件触发改变属性 通过无代码实现功能 <Style TargetType="{x:Type Label}"> ...
- WPF 精修篇 样式继承
原文:WPF 精修篇 样式继承 这个 是新知识 样式可以继承 <Style x:Key="TextBlockStyleBase" TargetType="{x:Ty ...
- WPF 精修篇 自定义控件
原文:WPF 精修篇 自定义控件 自定义控件 因为没有办法对界面可视化编辑 所以用来很少 现在实现的是 自定义控件的 自定义属性 和自定义方法 用VS 创建自定义控件后 会自动创建 Themes 文件 ...
- WPF 精修篇 用户控件
原文:WPF 精修篇 用户控件 增加用户控件 数据绑定还是用依赖属性 使用的事件 就委托注册一下 public delegate void ButtonClick(object b,EventArgs ...
- WPF 精修篇 数据绑定到对象
原文:WPF 精修篇 数据绑定到对象 数据绑定到对象 首先 我们需要一个对象 public class Preson { private string name; public string Name ...
- WPF 精修篇 数据绑定 更新通知
原文:WPF 精修篇 数据绑定 更新通知 开始更新一点有意思的了 首先 数据绑定 其中之一 Element 绑定 看例子 <Window x:Class="WpfApplicatio ...
- WPF 精修篇 依赖属性
原文:WPF 精修篇 依赖属性 依赖属性使用场景 1. 希望可在样式中设置属性. 2. 希望属性支持数据绑定. 3. 希望可使用动态资源引用设置属性. 4. 希望从元素树中的父元素自动继承属性值. 5 ...
随机推荐
- SQLserver、MySQL、ORCAL查询数据库、表、表中字段以及字段类型
一.SQLServer命令 1.查询SQLServer中的每个数据库 SELECT * from sysdatabases 2.查询SQLServer中指定数据库的所有表名 select name f ...
- npm 使用过程中报错问题-及npm使用
原文地址:https://blog.csdn.net/u013022210/article/details/77740519 1.以下为报错具体详情:node 8.1.2 版本问题:其他空间安装成功但 ...
- enable user-defined extended attributes for ext3 file systems; 增加ext3 文件系统的扩展属性;
To enable user-defined extended attributes for ext3 file systems (i.e. device), use: tune2fs -o user ...
- 《Web Development with Go》Mangodb插入struct数据
学习数据持久化. package main import ( "fmt" "log" "time" "gopkg.in/mgo.v ...
- Java IO系列之 ByteArrayInputStream
http://www.cnblogs.com/skywang12345/p/io_02.html
- PC端视频播放器
视频播放器:Potplayer 它是一款纯净的.无广告.极速
- Python Django 支付宝 扫码支付
安装python-alipay-sdk pip install python-alipay-sdk --upgradepip install crypto 如果是python 2.7安装0.6.4这个 ...
- docker 指定版本rpm包安装
1.docker rpm包下载地址 # https://download.docker.com/linux/centos/7/x86_64/stable/Packages/ 2.下载rpm包 # wg ...
- C++如何使用宏定义来简化代码性能测试 | cpp macro like function to implement a performance profiler
本文首发于个人博客https://kezunlin.me/post/65dc693d/,欢迎阅读最新内容! cpp macro like function to implement a perform ...
- .NET多线程知识快速学习
多线程是一个不会过时的话题,因为每个开发的成长必然要掌握这个知识点,否则半懂不懂怎么保证系统的可靠性和性能,其实在网上随便一搜都会有海量的文章说这个话题,大多数写得很细写得非常好,但发现很少有概览性的 ...
