cesium1.65api版本贴地贴模型标绘工具效果(附源码下载)
前言
cesium 官网的api文档介绍地址cesium官网api,里面详细的介绍 cesium 各个类的介绍,还有就是在线例子:cesium 官网在线例子,这个也是学习 cesium 的好素材。
内容概览
1.cesium1.65api版本贴地贴模型标绘工具效果
2.源代码demo下载
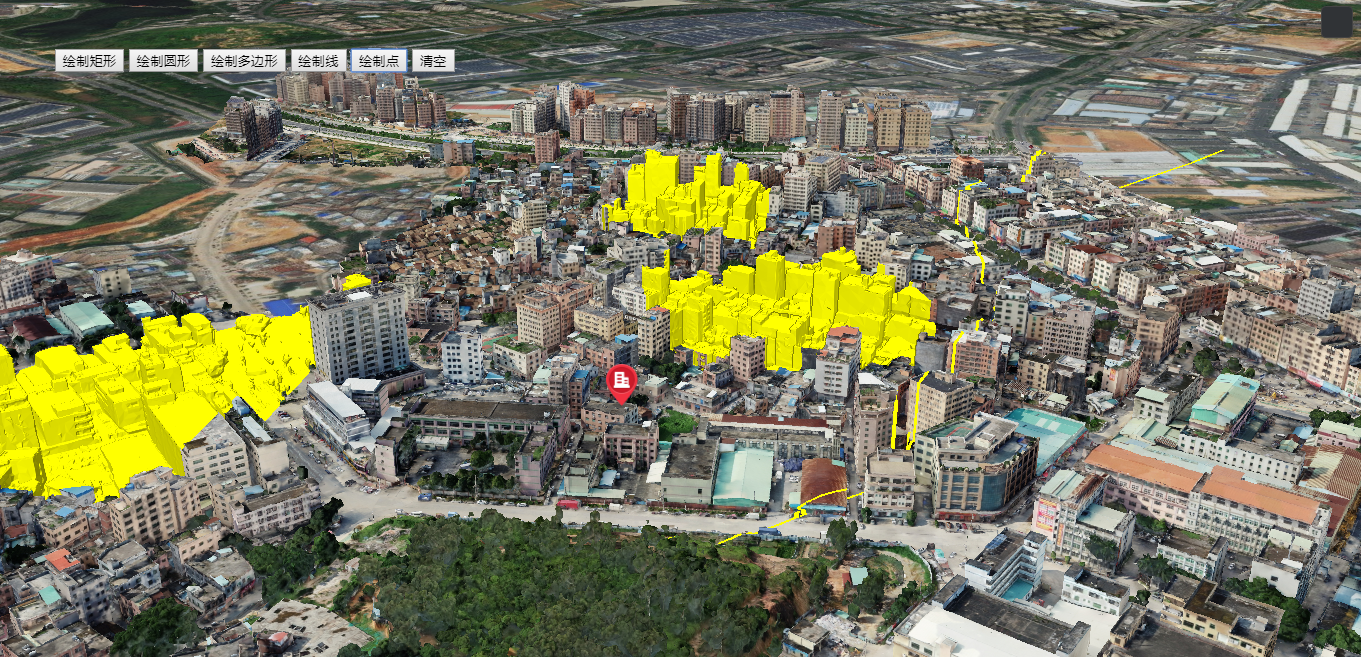
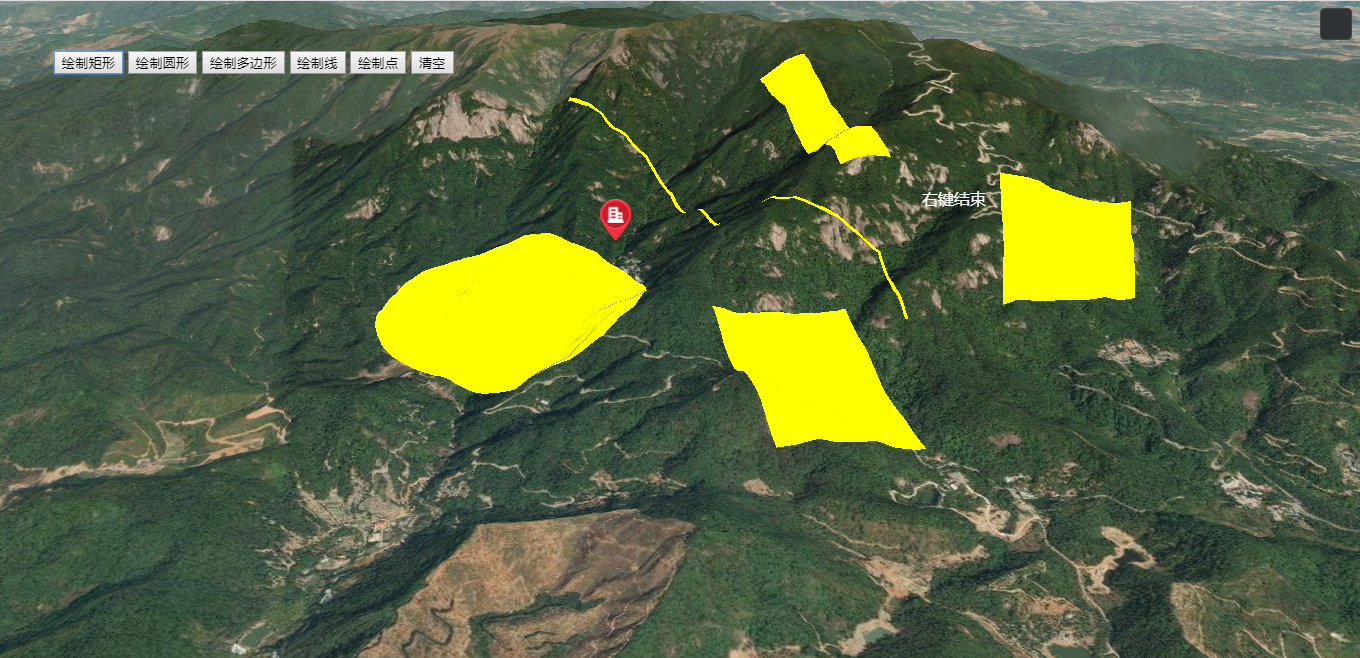
效果图如下:

实现思路:
- 鼠标左键Cesium.ScreenSpaceEventType.LEFT_CLICK
- 鼠标移动Cesium.ScreenSpaceEventType.MOUSE_MOVE
- 鼠标右键Cesium.ScreenSpaceEventType.RIGHT_CLICK
鼠标左键事件,获取点击地图的每个坐标点;鼠标移动事件,动态扑捉鼠标移动状态,下一个坐标点位置;鼠标右键意味着标绘结束状态。
- 定义封装DrawTool标绘工具:
var DrawTool = function (obj) {
if (!obj.viewer || !obj) {
console.warn("缺少必要参数!--viewer");
return;
}
this.viewer = obj.viewer;
this.hasEdit = obj.hasEdit;
this.toolArr = [];
this.handler = new Cesium.ScreenSpaceEventHandler(this.viewer.scene.canvas);
this.show = obj.drawEndShow;
}
DrawTool.prototype = {
startDraw: function (opt) {
var that = this;
// if (this.hasEdit) {
// this.bindEdit();
// }
if (opt.type == "polyline") {
var polyline = new CreatePolyline(this.viewer, opt.style);
polyline.start(function (evt) {
if (that.hasEdit) {
that.unbindEdit();
polyline.startModify(opt.modifySuccess);
that.lastSelectEntity = polyline;
}
if (opt.success) opt.success(evt);
if (that.show == false) polyline.setVisible(false);
});
this.toolArr.push(polyline);
}
if (opt.type == "polygon") {
var polygon = new CreatePolygon(this.viewer, opt.style);
polygon.start(function () {
if (that.hasEdit) {
that.unbindEdit();
polygon.startModify();
that.lastSelectEntity = polygon;
}
if (opt.success) opt.success(polygon);
if (that.show == false) polygon.setVisible(false);
});
this.toolArr.push(polygon);
}
if (opt.type == "billboard") {
var billboard = new CreateBillboard(this.viewer, opt.style);
billboard.start(function () {
if (that.hasEdit) {
that.unbindEdit();
billboard.startModify();
that.lastSelectEntity = billboard;
}
if (opt.success) opt.success(billboard);
if (that.show == false) billboard.setVisible(false);
});
this.toolArr.push(billboard);
}
if (opt.type == "circle") {
var circle = new CreateCircle(this.viewer, opt.style);
circle.start(function () {
if (that.hasEdit) {
that.unbindEdit();
circle.startModify();
that.lastSelectEntity = circle;
}
if (opt.success) opt.success(circle);
if (that.show == false) circle.setVisible(false);
});
this.toolArr.push(circle);
}
if (opt.type == "rectangle") {
var rectangle = new CreateRectangle(this.viewer, opt.style);
rectangle.start(function () {
if (that.hasEdit) {
that.unbindEdit();
rectangle.startModify();
that.lastSelectEntity = rectangle;
}
if (opt.success) opt.success(rectangle);
if (that.show == false) rectangle.setVisible(false);
});
this.toolArr.push(rectangle);
}
//重写材质
if (opt.type == "flowPolyline") {
var polyline = new CreatePolyline(this.viewer, opt.style);
polyline.start(function () {
if (that.hasEdit) {
that.unbindEdit();
polyline.startModify();
}
if (opt.success) opt.success(polyline);
});
this.toolArr.push(polyline);
}
},
createByPositions: function (opt) {
if (this.hasEdit) {
this.bindEdit();
}
if (!opt) opt = {};
if (opt.type == "polyline") {
var polyline = new CreatePolyline(this.viewer, opt.style);
polyline.createByPositions(opt.positions, opt.success);
this.toolArr.push(polyline);
}
if (opt.type == "polygon") {
var polygon = new CreatePolygon(this.viewer, opt.style);
polygon.createByPositions(opt.positions, opt.success);
this.toolArr.push(polygon);
}
if (opt.type == "billboard") {
var billboard = new CreateBillboard(this.viewer, opt.style);
billboard.createByPositions(opt.positions, function(){
if(opt.success) opt.success(billboard)
});
this.toolArr.push(billboard);
}
},
destroy: function () {
for (var i = 0; i < this.toolArr.length; i++) {
var obj = this.toolArr[i];
obj.destroy();
}
},
lastSelectEntity: null,
bindEdit: function () {
var that = this;
this.handler.setInputAction(function (evt) { //单机开始绘制
var pick = that.viewer.scene.pick(evt.position);
if (Cesium.defined(pick) && pick.id) {
for (var i = 0; i < that.toolArr.length; i++) {
if (pick.id.objId == that.toolArr[i].objId && (that.toolArr[i].state == 1||that.toolArr[i].state == 2)) {
if (that.lastSelectEntity) {
that.lastSelectEntity.endModify();
}
that.toolArr[i].startModify();
that.lastSelectEntity = that.toolArr[i];
break;
}
}
}
}, Cesium.ScreenSpaceEventType.LEFT_CLICK);
},
unbindEdit: function () {
for (var i = 0; i < this.toolArr.length; i++) {
this.toolArr[i].endModify();
}
}
}
封装定义标绘点、线、面、矩形js类,里面涉及到细节函数,自行看对应的源码demo:

DrawTool标绘工具初始化以及调用:
更多详情见下面链接文章:
文章提供源码,对本专栏感兴趣的话,可以关注一波
cesium1.65api版本贴地贴模型标绘工具效果(附源码下载)的更多相关文章
- cesium1.63.1api版本贴地贴模型量算工具效果(附源码下载)
前言 cesium 官网的api文档介绍地址cesium官网api,里面详细的介绍 cesium 各个类的介绍,还有就是在线例子:cesium 官网在线例子,这个也是学习 cesium 的好素材.不少 ...
- arcgis api 3.x for js 入门开发系列五地图态势标绘(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类 ...
- Cesium专栏-裁剪效果(基于3dtiles模型,附源码下载)
Cesium Cesium 是一款面向三维地球和地图的,世界级的JavaScript开源产品.它提供了基于JavaScript语言的开发包,方便用户快速搭建一款零插件的虚拟地球Web应用,并在性能,精 ...
- 各个版本spring的jar包以及源码下载地址
各个版本spring的jar包以及源码下载地址,目前最高版本到spring4.1.2,留存备用: http://maven.springframework.org/release/org/spring ...
- Roslyn 入门:使用 .NET Core 版本的 Roslyn 编译并执行跨平台的静态的源码
Roslyn 是微软为 C# 设计的一套分析器,它具有很强的扩展性.以至于我们只需要编写很少量的代码便能够编译并执行我们的代码. 作为 Roslyn 入门篇文章之一,你将可以通过本文学习如何开始编写一 ...
- Deeplab v3+中的骨干模型resnet(加入atrous)的源码解析,以及普通resnet整个结构的构建过程
加入带洞卷积的resnet结构的构建,以及普通resnet如何通过模块的组合来堆砌深层卷积网络. 第一段代码为deeplab v3+(pytorch版本)中的基本模型改进版resnet的构建过程, 第 ...
- JS/Jquery版本的俄罗斯方块(附源码分析)
转载于http://blog.csdn.net/unionline/article/details/63250597 且后续更新于此 1.前言 写这个jQuery版本的小游戏的缘由在于我想通过从零到有 ...
- 《天龙八部》及Ogre3D模型的3ds max导入插件(源码公布)
測试UE4项目.苦于没有像样的模型和动画资源,所以想到把<天龙八部>等网游的资源导出来用. 于是做了个max导入插件. 效果还是不错的. 效果图: 上图是<斗破苍穹>的游戏资源 ...
- 从原子类和Unsafe来理解Java内存模型,AtomicInteger的incrementAndGet方法源码介绍,valueOffset偏移量的理解
众所周知,i++分为三步: 1. 读取i的值 2. 计算i+1 3. 将计算出i+1赋给i 可以使用锁来保持操作的原子性和变量可见性,用volatile保持值的可见性和操作顺序性: 从一个小例子引发的 ...
随机推荐
- Qt Installer Framework翻译(7-1)
配置文件 配置文件可自定义安装程序的用户界面和行为.该文件通常称为config.xml,位于config文件夹中. 最小配置文件由一个<Installer>根元素组成,<Name&g ...
- flutter 与 android 混合开发
现有的混合开发方式,都是存flutter项目在android系统或者iOS上面跑. 但是,实际情况是,我们需要在一个成熟的native项目上面,跑几个flutter页面,逐步的进行flutter的融合 ...
- SVN: 在Ecplise管理SVN资源库
Window->Show View->SVN
- C++和MATLAB混合编程求解多项式系数(矩阵相除)
摘要:MATLAB对于矩阵处理是非常高效的,而C++对于矩阵操作是非常麻烦的,因而可以采用C++与MATLAB混合编程求解矩阵问题. 主要思路就是,在MATLAB中编写函数脚本并使用C++编译为dll ...
- Kafka动态配置实现原理解析
问题导读 Apache Kafka在全球各个领域各大公司获得广泛使用,得益于它强大的功能和不断完善的生态.其中Kafka动态配置是一个比较高频好用的功能,下面我们就来一探究竟. 动态配置是如何设计的? ...
- 使用.NET Core优雅获取并展示最新疫情数据
前言 新型冠状病毒的出现,着实让人紧张.我每天一大早都会去查看今天的最新数据,可是每次的数据都挺让人揪心的.今天突然间很想看看过去的历史的数据,结果查了很多资料都不是很全.反正国家让我们待在家里做贡献 ...
- 安卓开发实战-记账本APP(四)
今天实现的内容有:添加账本信息,个人头像的切换,密码的修改,退出登录. 添加账本信息有三个功能: ①记一笔支出项目 ②记一笔收入项目 ③清空所有项目 在此期间遇到的困难有:Activity与Fragm ...
- oracle的锁种类知识普及
锁概念基础 数据库是一个多用户使用的共享资源.当多个用户并发地存取数据时,在数据库中就会产生多个事务同时存取同一数据的情况.若对并发操作不加控制就可能会读取和存储不正确的数据,破坏数据库的一致性. 加 ...
- C语言学习笔记--关于指针的一些小认知
int main() { int i; char *str = "hu mian yuan"; int length = strlen(str); printf("str ...
- 带大家用40行python代码实现一个疫情地图
最近两个月,因为新冠病毒无情的肆虐,相信会给每个中国人的记忆中画上重重的一笔.到今天为止,疫情形势依然十分严峻,虽然除湖北外的其他省份已经连续十一天确诊人数下降,但是接下来还有将近至少1.6亿的人口迁 ...
