4-3 组件参数校验与非props特性
本文参考脚本之家,https://www.jb51.net/article/143466.htm
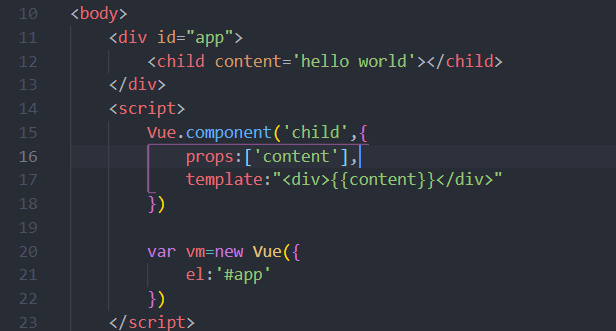
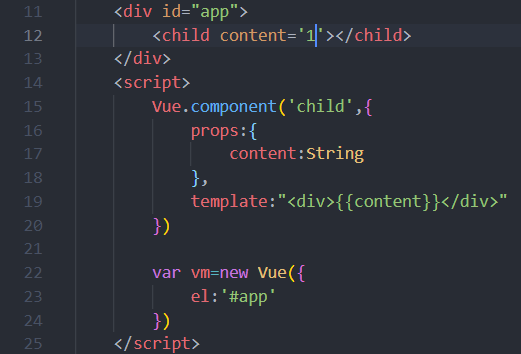
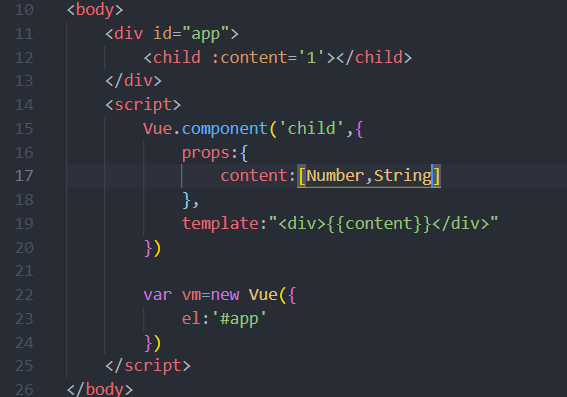
通过属性的形式,父组件对子组件进行参数的传递 //如下图:


//父组件设置content属性,向属性中传值(第12行代码)。子组件用props方法接收传递过来的content属性(第16行代码)
组件参数校验:父组件向子组件传递的内容,子组件有权对这个内容进行约束,这些参数可以称之为参数校验
我们可以为组件的 prop 指定验证要求,例如你知道的这些类型。如果有一个需求没有被满足,则 Vue 会在浏览器控制台中警告你。这在开发一个会被别人用到的组件时尤其有帮助。
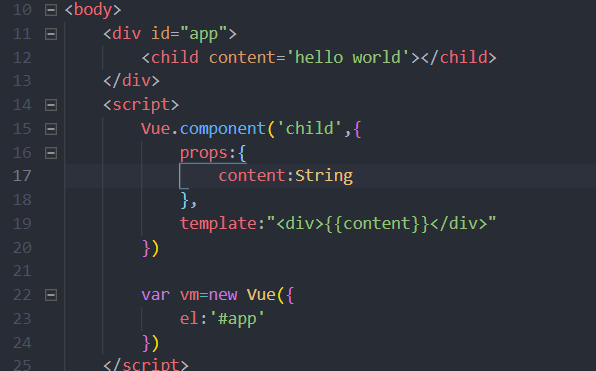
//如下,对第一个例子的代码进行了修改,我们把子组件中的props属性,改为一种对象的形式,而且我们也约束了父组件传递过来的content为String类型(第16-17行代码)
//页面显示效果依然不变。


==================================================
//当改变了父组件中content的值等于1,那么我们就很自然的把content理解为数字类型。其实不然,因为下面content所表示的是String类型,所以‘1’会被当成字符串来表示。


==================================================
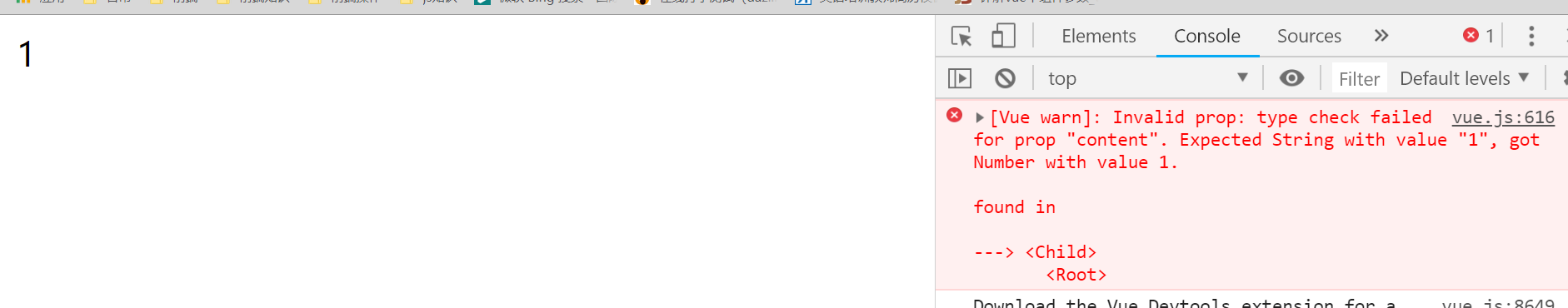
//在vue中,默认传递的值都是字符串,如果你想要传递一个数字,那么必须在content前面添加一个引号(:)来表示:

//但是,当添加了引号(:)后,页面出现报错现象: (即类型检测有问题!!!)

//原因是我们的content类型选择的是String类型,只要把String改为Number就好了。如下: 这样页面就不会出现报错了


==================================================
//当然了,content也是可以接受一个数组的,用来判断它父组件为子组件传递的多个参数。
//如下图:把content属性修改为Number和String类型后,这样,不管content传递的值是数字还是字符串,页面都不会出现报错

==================================================
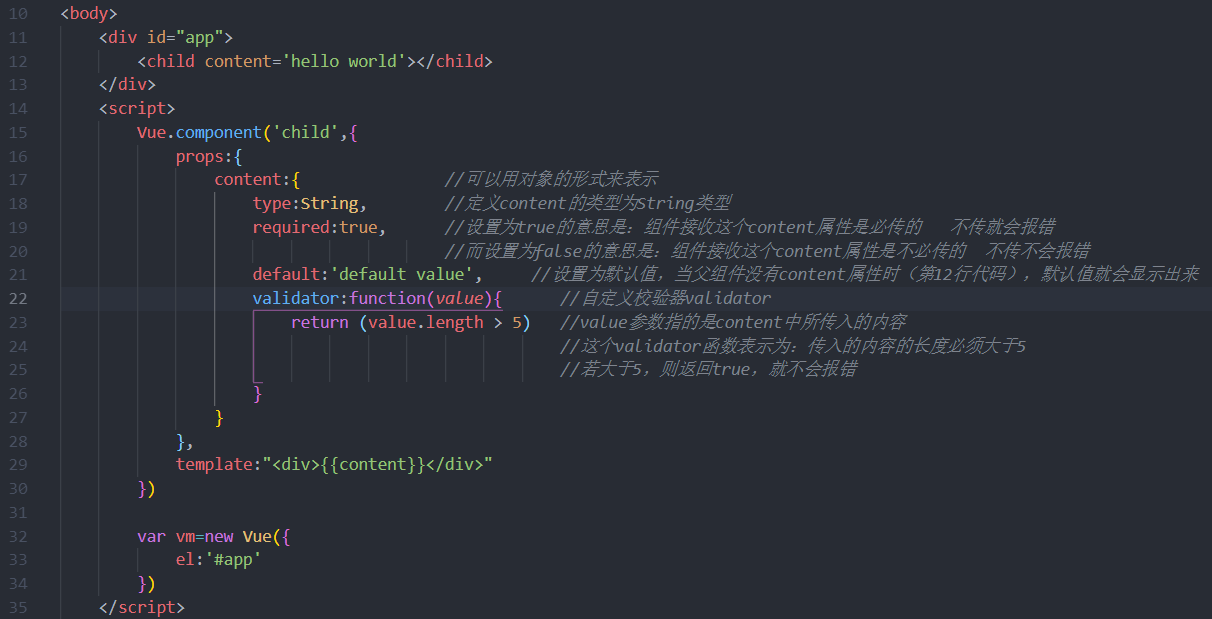
//除了数组形式,我们也可以写成对象的形式。那么对象的形式,vue为我们提供了各种可选的参数。

==================================================
props特性:
①父组件传值,子组件接收,然后在组件中可以直接使用父组件传递过来的数据(如上图,第12,29行代码)
②同时不会把属性(例如:content=‘hello world’)显示在DOM的标签之中
非props特性:
①父组件传值,子组件不接收,那么在子组件中就没办法使用父组件传递过来的数据
②同时,非props特性对应的属性值其实会显示在子组件的最外层标签的html属性之中 【实际中,非props使用的场景并不是特别多,了解即可】
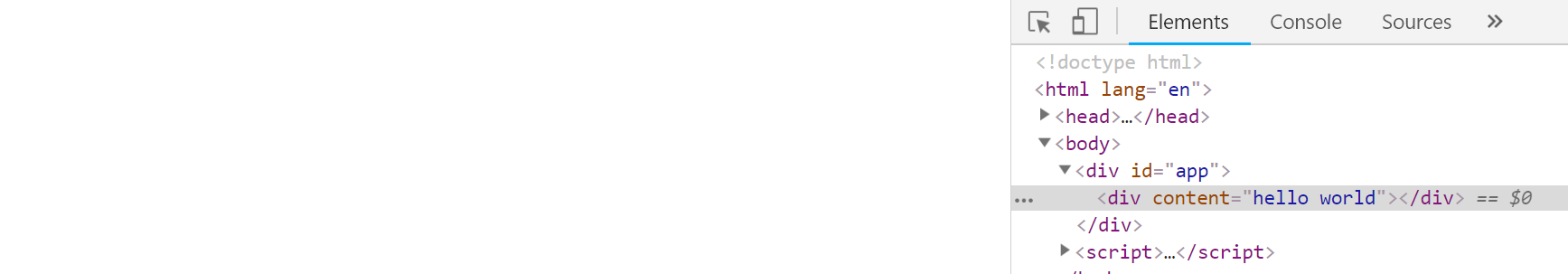
如图:
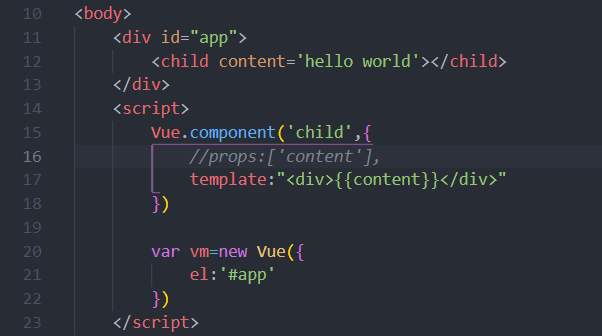
//代码如下: (把props给注释了,就是非props特性了)

//显示的就是非props特性的结果 (content中的内容不会显示出来,而且html代码中div标签有显示content属性出来,而且会出现报错现象)

4-3 组件参数校验与非props特性的更多相关文章
- vue组件参数校验与非props特性
组件参数校验 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <ti ...
- vuejs组件参数校验
父组件向子组件传递一些参数,那么子组件有权对这些参数进行一个校验,这个就是组件参数校验 需求:父组件传递过来的必须是个字符串,这个要怎么去校验呢 <div id='root'> <c ...
- vue组件参数校验
代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8 ...
- react中直接调用子组件的方法(非props方式)
我们都知道在 react中,若要在父组件调用子组件的方法,通常我们会采用在父组件定义一个方法,作为props转给子组件,然后执行该方法,可以获取到子组件传回的参数以得到我们的目的. 显而易见,这个执行 ...
- 手把手写一个基于Spring Boot框架下的参数校验组件(JSR-303)
前言 之前参与的新开放平台研发的过程中,由于不同的接口需要对不同的入参进行校验,这就涉及到通用参数的校验封装,如果不进行封装,那么写出来的校验代码将会风格不统一.校验工具类不一致.维护风险高等其它因素 ...
- 从零开始实现放置游戏(七)——实现挂机战斗(5)RMS系统后台参数校验
前面几章实现了在RMS系统中进行数据的增删查改以及通过Excel批量导入.但仍有遗留的问题,比如在新增或编辑时,怪物的生命值.护甲等数据我们可以输入负值,这种数据是不合理且没有意义的.本章我们就实现服 ...
- SpringBoot实现通用的接口参数校验
本文介绍基于Spring Boot和JDK8编写一个AOP,结合自定义注解实现通用的接口参数校验. 缘由 目前参数校验常用的方法是在实体类上添加注解,但对于不同的方法,所应用的校验规则也是不一样的,例 ...
- SpringBoot 如何进行参数校验,老鸟们都这么玩的!
大家好,我是飘渺. 前几天写了一篇 SpringBoot如何统一后端返回格式?老鸟们都是这样玩的! 阅读效果还不错,而且被很多号主都转载过,今天我们继续第二篇,来聊聊在SprinBoot中如何集成参数 ...
- SpringMVC参数校验(针对`@RequestBody`返回`400`)
SpringMVC参数校验(针对@RequestBody返回400) 前言 习惯别人帮忙做事的结果是自己不会做事了.一直以来,spring帮我解决了程序运行中的各种问题,我只要关心我的业务逻辑,设计好 ...
随机推荐
- Python:每日一题008
题目: 判断101-200之间有多少个素数,并输出所有素数. 程序分析: 判断素数的方法:用一个数分别去除2到sqrt(这个数),如果能被整除,则表明此数不是素数,反之是素数. 个人思路及代码: li ...
- 将IP转换为16进制,用于IPv4-IPv6
# --*-- coding: utf-8 --*--# create by xiaocaiji while 1: str_ip = input("input a IP:") li ...
- 解决 ERROR: missing Change-Id in commit message footer 问题
提交代码操作 git push origin HEAD:refs/for/XXX,提示失败ERROR: missing Change-Id in commit message footer,丢失Cha ...
- 浅谈nodejs和php
现在,Web开发公司和开发人员可以选择多种技术栈来构建Web应用程序.早期网络发展,不同的技术被用于前端和后端开发.但是,随着Node.js的发布,布局发生了变化,因为它允许开发人员使用 JavaSc ...
- vue公共
1 需求:在做项目的过程中发现,有一些功能是公共的,于是就想把这些公共的功能抽出来,做成独立的模块,别的项目需要用到,直接引用这个模块 2 问题: 前端:1 是用vue做的,vue的跳转是通过rout ...
- swagger 参数
http://www.mamicode.com/info-detail-2213514.html
- git撤销commit-hard
场景: 不小心commit了一个不应该commit的修改,但是还没有push,想撤销那个commit 命令: a)git log b)git reset --hard commit_id 具体步骤如下 ...
- 20155205 郝博雅 Exp7 网络欺诈防范
20155205 郝博雅 Exp7 网络欺诈防范 一.实践内容 (1)简单应用SET工具建立冒名网站 (1分) (2)ettercap DNS spoof (1分) (3)结合应用两种技术,用DNS ...
- MFC编程汇总
1.visual2017专业版MFC编程环境搭建及第一个MFC程序的创建 2.通过MFC设计一个简单的计价程序 3.控件——静态空间.编辑框控件.命令按钮.复选框和单选控件 4.控件添加——静态控件. ...
- 4-Django开发post、get接口
一.创建django应用程序 方法一:创建django项目时直接创建应用程序 方法二:命令行创建 1.进入manage.py所在目录 2.执行常见命令:python manage.py startap ...
