ReactJs移动端兼容问题汇总
汽车H5使用ReactJs问题汇总
Q:安卓4.4webview显示空白?
A:初步怀疑是css属性没有加前缀引发的兼容问题,但添加后发现也不行,通过webview调试后控制台输出Set is undefined,搜索后发现React依赖集合类型 Map 和 Set。所以如果要兼容低版本浏览器可以引入一个全局的 polyfill,例如 core-js 或 babel-polyfill。

Q:安卓低版本点击事件不生效?
A:调试检查发现该点击事件中使用了for of语法,无法兼容低版本,使用map或forEach方法替换即可。
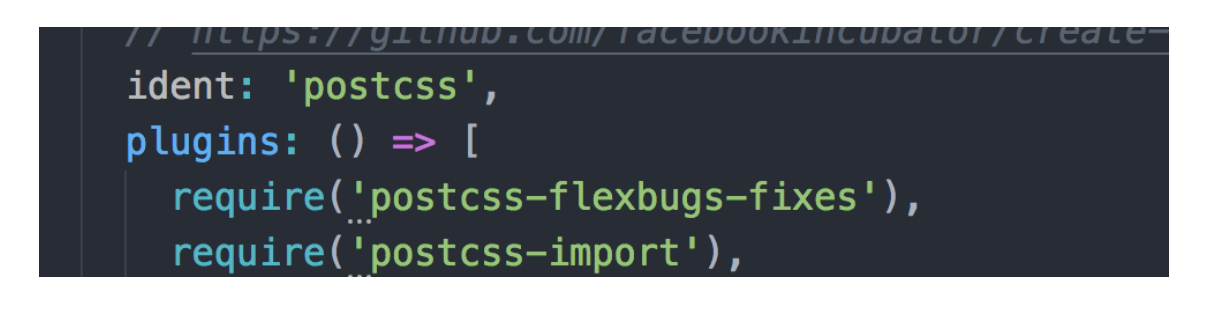
Q:使用@import导入的css文件没有被autoprefixer自动添加前缀?
A:检查发现部分flex和transfrom属性没有加兼容前缀,但项目引入了autoprefixer自动添加前缀的插件,经过对比代码发现在scss文件中使用@import引入的文件都没有被成功添加,通过引入postcss-import可以解决这个问题。

Q:android上line-height不居中的问题?
据分析得知原因:
1.字体大小不要使用奇数字号,带小数点的更不要提了。也就是说被2整除的整数且不可小于12px。
2.使用rem的单位时造成(根元素如果动态改变时,根元素字体可能不是整数)。
由于网上的方法都不好使,后来想了个办法,把用到line-height设置垂直居中的标签都换成button。。。就行了!

Q:移动端使用overflow-auto实现滚动卡顿?
A:添加属性 -webkit-overflow-scrolling: touch; //有回弹效果
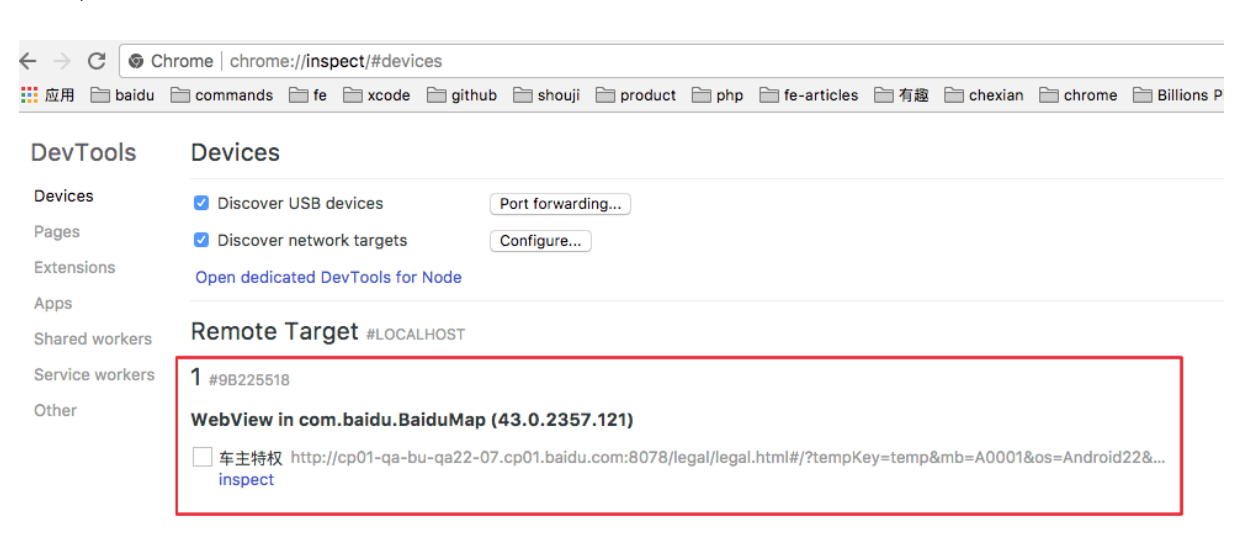
Q:Android WebView 调试方法
前置条件Android4.4+
1.在APP中启用 WebView 调试,开启调试后,Chrome DevTools才能对WebView进行远程调试;
WebView.setWebContentsDebuggingEnabled(true);
2.通过访问chrome://inspect/#devices访问已启用调试的 WebView 列表;点击inspect即可调试,如无法调试页面空白FQ即可。

ReactJs移动端兼容问题汇总的更多相关文章
- 【移动端兼容问题研究】javascript事件机制详解(涉及移动兼容)
前言 这篇博客有点长,如果你是高手请您读一读,能对其中的一些误点提出来,以免我误人子弟,并且帮助我提高 如果你是javascript菜鸟,建议您好好读一读,真的理解下来会有不一样的收获 在下才疏学浅, ...
- C/S端开发问题汇总
0.先推荐几款工具,连接远程客户端DameWare Mini Remote Control,搜索本地文件Everything,以及sysinternals的系列工具: FileMon-监视所有文件修改 ...
- 网页背景H5视频自动播放---PC端、移动端兼容问题完美解决方案(IOS、安卓、微信端)
最近公司官网需要使用视频当做banner背景且自动播放,并且因为是官网需要做到PC端和移动端都可以适配兼容,这些问题很是头疼: 兵来将挡,水来土掩,进过查阅相关技术资料,现已完美兼容PC端和移动端.下 ...
- vue e.path 移动端兼容
作用 e.path 用来获取点击元素及以上所有父元素的一个数组 问题 当在移动端会有获取不到e.path的问题 不兼容 解决 let path = event.path || (event.compo ...
- 移动端—— 兼容PC端,移动端的点击事件
移动设备上不支持鼠标事件,好在webkit内核的移动浏览器支持 touch 事件,所以触摸事件是移动应用中所必须的.touchstart.touchmove.touchend事件可以类比于moused ...
- 年度账单h5 移动端兼容问题以及优化建议(vue)
定时器 vue实例中定义timer多余,创建的定时器代码和销毁定时器的代码没有放在一起,通常很容易忘记去清理这个定时器,不容易维护:建议使用this.$once('hook:beforeDestory ...
- Nodejs reactjs服务端渲染优化SEO
一.准备动作 1.安装nodejs与安装express 安装nodejs教程:http://www.cnblogs.com/pigtail/archive/2013/01/08/2850486.htm ...
- ie6兼容问题汇总
这几天在查找和解决网页在ie6下的兼容性问题花了我不少的时间,参考了网上的一些解决方法和自己做出来比较有效果的给大家参考一下,也方便我日后再用到: 1.IE的cache设置为Every visit t ...
- ie浏览器兼容问题汇总
对兼容ie浏览器所遇到的问题及总结 互联快谈 2016-10-28 05:51 1,若直接给一个元素设置absolute定位.在浏览器缩放的时候.位置会错位.解决的方法是给外层的元素设置为relati ...
随机推荐
- mysql之外键
本文内容: 什么是外键 外键的增加 外键的修改和删除 外键的约束模式 首发日期:2018-04-12 什么是外键: 外键就是表中存在一个字段指向另外一个表的主键,那么这个字段就可以称为外键. 一张表可 ...
- Django 自带认证功能auth模块和User对象的基本操作
一.auth模块 from django.contrib import auth django.contrib.auth中提供了许多方法,这里主要介绍其中的三个: authenticate() ...
- (python)数据结构---字符串
一.概述 由一个个字符组成的有序序列. 使用单引号.双引号.三引号引住的字符序列. 不可变.线性的数据结构. 二.字符串的相关操作 1.元素访问----下标 字符串是线性的数据结构,可以使用索引去访问 ...
- SQL Server -- 回忆笔记(一):初见数据库
SQL Server知识点回忆篇(一):初见数据库 1. 主键 primary key 唯一标识, 不会重复的值才会用来当做主键使用. 表可以没有主键,但建议每张表都有主键. 2. 数据冗余 ...
- idea2018版tomcat基本配置
前言 在配置tomcat之前,要先创建一个javaweb的工程 打开idea的主界面,在菜单中点击File,出现以下的图 点击选择 Application Server 点击选择 Tomcat Ser ...
- Linux中FTP的一点理解
FTP(File Transfer Protocol)是一个非常古老并且应用十分广泛的文件传输协议,FTP协议是现今使用最为广泛的网络文件共享协议之一,我们现在也一直有在用着FTP协议来进行各种文件的 ...
- May 26. 2018 Week 21st Saturday
Do what you say, say what you do. 做你说过的,说你能做的. Be honest to yourself, and be honest to those people ...
- Linux中“!"的神奇用法
前言 实际上,不起眼的“!”在linux中有着很多让你惊叹的妙用.本文就来细数那些“!”的神奇用法. 执行上一条命令 例如,在执行完上面一条命令后,可以使用下面的方式再次执行上一条命令: $ wher ...
- Python开发【第三篇】:函数&读写文件
三元运算 三元运算,是条件语句的简单的写法.如果条件为真,则返回值1,否则,返回值2. ret = 值1 if 条件 else 值2 深浅拷贝 对于数字(int)和字符串(str)而言,赋值.深拷贝. ...
- ZooKeeper Observers解决节点过多时写性能下降问题
ZooKeeper Observers Observers: Scaling ZooKeeper Without Hurting Write Performance How to use Observ ...
