用three.js开发三维地图实例
公司要做智慧消防楼层可视化,需要用到web3d,开源的引擎中先研究了cesium三维地球,但cesium做楼层感觉是大材小用,而且体验也不好,最终选用的是功能强大、更适合小型场景的three。
three是图形引擎,而web二维三维地图都是基于图形引擎的,所以拿three来开发需求简单的三维地图应用是没什么问题的。
1.坐标转换
实际地理坐标为经度、纬度、高度,而three.js使用的是右手坐标系x、y、z,本来考虑的是将经纬度坐标转换成墨卡托,再去和three的坐标系对应。而实际项目中,经纬度转墨卡托后,墨卡托的值太大,对应到three坐标系中,坐标距离原点太远,用户交互后,会有精度损失,于是先定义一个中间点,然后将墨卡托的结果减去这个中间点的值。(我自己是经度对应z轴,纬度对应x轴,高度对应y轴)
function lonlatToMercator(lon,lat,height){
var z = height ? height:;
var x = (lon / 180.0) * 20037508.3427892;
var y = (Math.PI / 180.0) * lat;
var tmp = Math.PI / 4.0 + y / 2.0;
y = 20037508.3427892 * Math.log(Math.tan(tmp)) / Math.PI;
return {x: x,y: y,z: z};
}
var center = lonlatToMercator(lonVal,latVal,heightVal);
function lonlatToThree(lon,lat,height){
var z = height? height:;
var x = (lon / 180.0) * 20037508.3427892;
var y = (Math.PI / 180.0) * lat;
var tmp = Math.PI / 4.0 + y / 2.0;
y = 20037508.3427892 * Math.log(Math.tan(tmp)) / Math.PI;
var result = {
x: x - center.x,
y: y - center.y,
z: z -center.z
};
return result;
}
2.加载模型
three.js支持多种模型加载,我是用草图大师建的模型,于是直接转成collada模型,然后使用three的collada模型加载器加载模型。因为要和three.js对应,而模型默认位于x-z轴上,所以要进行模型翻转等操作。
3.创建标注
three中,创建始终朝向相机的POI标注可以使用Sprite类,也可以使用canvas创建图标+文字类型的图形作为Sprite的纹理。sprite默认是有一个固定的3d长度,相机距离sprite越近,sprite在屏幕上越大,反之越小,过大或者过小都会导致sprite的canvas失真模糊,解决方案是计算出该点的屏幕像素与3d坐标长度的比值,然后将sprite缩放到一个合适的3d长度。
var position = sprite.position;
var canvas = sprite.material.map.image;
if(canvas){
var poiRect = {w:canvas.width,h:canvas.height};
var scale = getPoiScale(position,poiRect);
sprite.scale.set(scale[],scale[],1.0);
} function getPoiScale(position,poiRect){
if(!position) return;
var distance = camera.position.distanceTo(position);
var top = Math.tan(camera.fov / * Math.PI / )*distance; //camera.fov 相机的拍摄角度
var meterPerPixel = *top/container.clientHeight;
var scaleX = poiRect.w * meterPerPixel;
var scaleY = poiRect.h * meterPerPixel;
return [scaleX,scaleY,1.0];
}

4.标注碰撞
创建标注之后,放缩时难免会出现标注相互遮盖的情况,这样既影响美观也会遮盖住地图信息,这里需要检测标注间的遮盖,显示和不显示一些标注。
这里主要是将标注点3d坐标转成屏幕坐标,再根据sprite中canvas的长度和高度,就可以知道sprite在屏幕的矩形范围。接下来就是计算各个标注点sprite的矩形相交了。
var sprite1 = {x:x1,y:y1,w:w1,h:h1}; //sprite1左下角x,y,宽度、高度
var sprite2 = {x:x2,y:y2,w:w2,h:h2}; //sprite2左下角x,y,宽度、高度
//检测两个标注sprite是否碰撞
function isPOIRect(sprite1,sprite2){
var x1 = sprite1.x,y1=sprite1.y,w1=sprite1.w,h1=sprite1.h;
var x2 = sprite2.x,y2=sprite2.y,w1=sprite2.w,h1=sprite2.h;
if (x1 >= x2 && x1 >= x2 + w2) {
return false;
} else if (x1 <= x2 && x1 + w1 <= x2) {
return false;
} else if (y1 >= y2 && y1 >= y2 + h2) {
return false;
} else if (y1 <= y2 && y1 + h1 <= y2) {
return false;
}else{
return true;
}
}
5.加载设备
创建设备,我同样使用的是Sprite类,跟创建标注类似,放缩之后,sprite在屏幕上的大小保持不变。
6.设备点击
raycaster类用于在3d中被鼠标选中的物体,这同样可以选中sprite对象,于是用此方法模拟设备的点击。其中deviceGroup是保存所有设备sprite的object3d对象。
function onDocumentMouseDown(e) {
e.preventDefault();
mouse.x = (e.clientX / window.innerWidth) * - ;
mouse.y = -(e.clientY / window.innerHeight) * + ;
//新建一个三维单位向量 假设z方向就是0.5
//根据照相机,把这个向量转换到视点坐标系
var vector = new THREE.Vector3(mouse.x, mouse.y,0.5).unproject(camera);
//在视点坐标系中形成射线,射线的起点向量是照相机, 射线的方向向量是照相机到点击的点,这个向量应该归一标准化。
var raycaster = new THREE.Raycaster(camera.position, vector.sub(camera.position).normalize());
//射线和模型求交,选中一系列直线
var intersects = raycaster.intersectObjects([deviceGroup],true);
if (intersects.length > ) {
var intersected = intersects[].object;
if(intersected instanceof THREE.Sprite){
//点击到设备图标
}
}
}
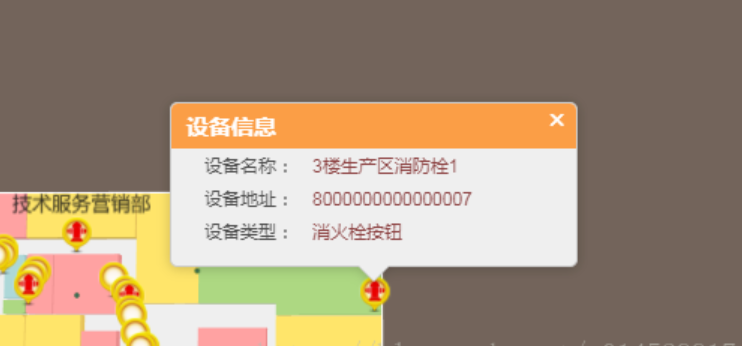
7.弹出框
设备点击之后,一般都会以弹出框形式展示设备的具体信息,这里需要先定义弹出框的样式,然后将弹出点设备的三维坐标转换成屏幕坐标,设置一定的偏移量,再将弹出框放到偏移后的屏幕位置上。然后每次更改相机,重新计算弹出框的位置。
//three世界坐标转为屏幕坐标
function threeToScreen(position,camera){
var worldVector = new THREE.Vector3(
position.x,
position.y,
position.z
);
var standardVector = worldVector.project(camera);//世界坐标转标准设备坐标
var a = window.innerWidth / ;
var b = window.innerHeight / ;
var x = Math.round(standardVector.x * a + a);//标准设备坐标转屏幕坐标
var y = Math.round(-standardVector.y * b + b);//标准设备坐标转屏幕坐标
return {
x: x,
y: y
};
}

8.设备动画
简单设备动画可以通过更改设备的材质、大小、位置来实现,比如通过定时更改设备的材质来实现设备图标的闪烁。
项目中要模拟火情,因此花了些时间网上参考并用粒子系统做了个火焰动画,这里先用一个循环通过THREE.Vector3对象创建构成火焰的全部的点,放到THREE.Geometry对象的vertices中;再使用canvas创建火焰的纹理图形,传给THREE.PointsMaterial对象(并设置材质透明transparent:true和加法混合THREE.AddictiveBlending),最后以前面的THREE.Geometry和THREE.PointsMaterial创建THREE.Points对象,完成该火焰粒子系统的初始化。
每个粒子都有单独的坐标,最后用一定的规律驱动粒子的移动达到动画的效果。

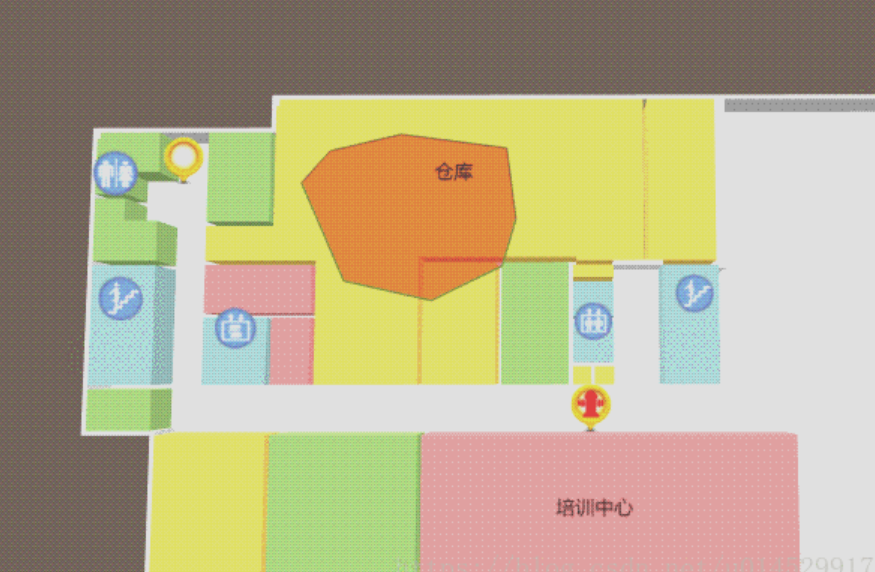
9.鼠标绘制
在3d中,鼠标的位置对应到三维坐标中是一条射线,因此需要添加绘制平面,点击时获取鼠标和绘制平面的交点,作为绘制点。绘制时监听鼠标的单击和移动事件。
绘制线时,鼠标点击和移动时,直接更改线的geometry中的vertices;绘制面时,不仅仅要更改vertices还要计算所有顶点组合的三角面(我使用的是Earcut.js),作为geometry的faces,最后创建一个以这个geometry为几何形状的多边形mesh。
//positions 三维坐标数组[[x,y,z],[x,y,z],...]
function createPolygon(positions){
var shapePositons = [];
for(var i=;i<positions.length;i++){
var position = positions[i];
shapePositons.push(new THREE.Vector3(position[],position[],position[]));
}
var data = [];
for(var i=;i<positions.length;i++){
var position = positions[i];
data.push(position[],position[]);
}
var faces = [];
var triangles = Earcut.triangulate(data);
if(triangles && triangles.length != ){
for(var i=;i<triangles.length;i++){
var length = triangles.length;
if(i%== && i < length-){
faces.push(new THREE.Face3(triangles[i],triangles[i+],triangles[i+]));
}
}
}
var geometry = new THREE.BufferGeometry();
geometry.vertices = shapePositons;
geometry.faces = faces; var mesh = new THREE.Mesh(geometry,material);
return mesh;
}

用three.js开发三维地图实例的更多相关文章
- 使用ESMap的地图平台开发三维地图
本文简单的介绍使用ESmap的SDK开发(DIY自己地图的)一个地图的过程.若有不足,欢迎指正. 一.创建地图 只需四步,从无到有,在浏览器中创建一个自己的三维地图,炫酷到爆! 第一步:引入ESM ...
- 使用three.js开发3d地图初探
three是图形引擎,而web二维三维地图都是基于图形引擎的,所以拿three来开发需求简单的三维地图应用是没什么问题的. 1.坐标转换 实际地理坐标为经度.纬度.高度,而three.js使用的是右手 ...
- Three.js实现3D地图实例分享
本文主要给大家介绍了关于利用Three.js开发实现3D地图的实践过程,文中通过示例代码介绍的非常详细,对大家学习或者使用three.js具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习 ...
- IClient for js开发之地图的加载
进行web开发之前首先需要安装IServer以及iClient for JavaScript的开发包.在这两中都具备的前提下进行第一步,如何调用IServer中发布的服务 调用iServer 中发布的 ...
- 如何使用JS来开发室内三维地图的轨迹回放功能
在制作完成室内三维地图的功能后,最经常有的需求就是如何做人员的轨迹回放,一般流程都是从数据库中查询轨迹坐标后,经过后台查询接口返回给前端,接下来的事情都交给JS来完成. 如果想做好一个性能好的轨迹回 ...
- 【三维地图】开发攻略 —— 详解“GeoJSON”技术和应用场景
GeoJSON ,一个用于存储地理信息的数据格式.GoeJSON对象可以表示几何.特征或特征集合,支持:点.线.面.多点.多线.多面和几何集合.在基于平面地图,三维地图中都需要用到的一种数据类型. 由 ...
- 百度地图 api 功能封装类 (ZMap.js) 本地搜索,范围查找实例
百度地图 api 功能封装类 (ZMap.js) 本地搜索,范围查找实例 相关说明 1. 界面查看: 吐槽贴:百度地图 api 封装 的实用功能 [源码下载] 2. 功能说明: 百度地图整合功能分享修 ...
- SkylineGlobe 7.0.1 & 7.0.2版本Web开发 如何正确使用三维地图控件和工程树控件
Skyline TerraExplorer Pro目前正式发布的7.0.1&7.0.2版本,还只是64位的版本, 在Web开发的时候,如何在页面中正确嵌入三维地图控件,让一些小伙伴凌乱了. 下 ...
- Javascript实战开发:教你使用raphael.js绘制中国地图
最近的数据统计项目中要用到中国地图,也就是在地图上动态的显示某个时间段某个省份地区的统计数据,我们不需要flash,仅仅依靠raphael.js以及SVG图像就可以完成地图的交互操作.在本文中,我给大 ...
随机推荐
- 【简说Python WEB】Web应用部署
目录 [简说Python WEB]Web应用部署 应用层 缓存层 数据层 Gunicorn 的应用 1.安装Gunicorn 2.Gunicorn的启动 Nginx 的应用 1.docker方式部署安 ...
- MySQl数据类型和条件限制
数据库的增删改查已经介绍完毕,今天从表的详细操作开始讲解 表操作 今日内容 1.数据类型 建表的时候,字段都有对应的数据类型 整型 浮点型 字符类型(char与varchar) 日期类型 枚举与集合 ...
- 【Unity游戏开发】跟着马三一起魔改LitJson
一.引子 在游戏开发中,我们少不了和数据打交道,数据的存储格式可谓是百花齐放,xml.json.csv.bin等等应有尽有.在这其中Json以其小巧轻便.可读性强.兼容性好等优点受到广大程序员的喜爱. ...
- Python NLP库top6的介绍和比较
文章来源:ActiveWizards https://medium.com/activewizards-machine-learning-company/comparison-of-top-6-pyt ...
- Jmeter4.0之插件安装(三)
使用Jmeter的实际过程中,需要使用到很多插件,比如json的插件,还有就是做websocket接口测试的时候需要下载websocket的插件 到https://jmeter-plugins.org ...
- SpringCloud服务的注册发现--------zookeeper实现服务与发现 + Ribbon实现客户端负载均衡
1,Eureka 闭源了,但是我们可以通过zookeeper实现注册中心的功能. zookeeper 是一个分布式协调工具,可以实现服务的注册和发现,配置中心,注册中心,消息中间件的功能 2,工具准备 ...
- macro
Hello, 宏定义魔法世界 宏只是在预处理器里进行文本替换,没有类型,不做任何类型检查,编译器可以对相同的字符串进行优化.只保存一份到 .rodata 段.甚至有相同后缀的字符串也可以优化,你可以用 ...
- 前端之jQuery基础篇
jQuery 是一个 JavaScript 库. jQuery 极大地简化了 JavaScript 编程. jQuery 很容易学习. jQuery 安装 网页中添加 jQuery 可以通过多种方法在 ...
- IDEA运行报错 Error:java: 错误: 不支持发行版本 xx
解决方案 修改项目配置,进入Project Setting,截图可参考下面的截图 1.修改全局设置 修改Project->Project Language Level->选择版本比当前jd ...
- 微信小程序wx:for隐藏遍历的最后一个元素
微信小程序开发时有时会需要从wx:for遍历的元素中选取最后一个来进行相关操作,以下方法以隐藏最后一个元素为例 index==list.length-1 通过获取列表的总长度减一来得到最后一个元素是最 ...
