React入门(2)
承接上次学习的react,今天继续学习react
划重点!!!
今天学习的全是react的核心概念:①props②ref③state
一.核心概念---props
作用:主要用来实现父子组件通信
1. 使用props来实现父子组件通信(父传子)-----跟vue的props用法差不多
步骤1:父组件发送
<Son sonName='zhangsan'></Son>
步骤2:子组件接收
this.props.sonName
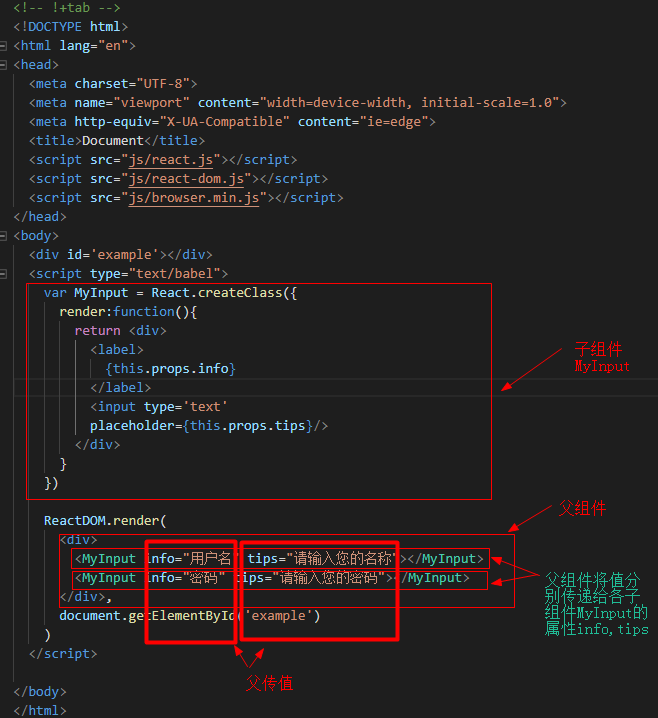
来个栗子练习:

2.2 使用props来实现子父组件通信(子传父)
原理: 通过自定义属性是可以传递一个方法的!
步骤1:在父组件中 定义一个有参数的方法
rcvMsg:function(msg){}
步骤2:父组件调用子组件时,通过自定义属性将方法传递给子组件
<Son myFunc={this.rcvMsg}></Son>
步骤3:子组件调用父组件传来的方法,并进行传值
this.props.myFunc(123)
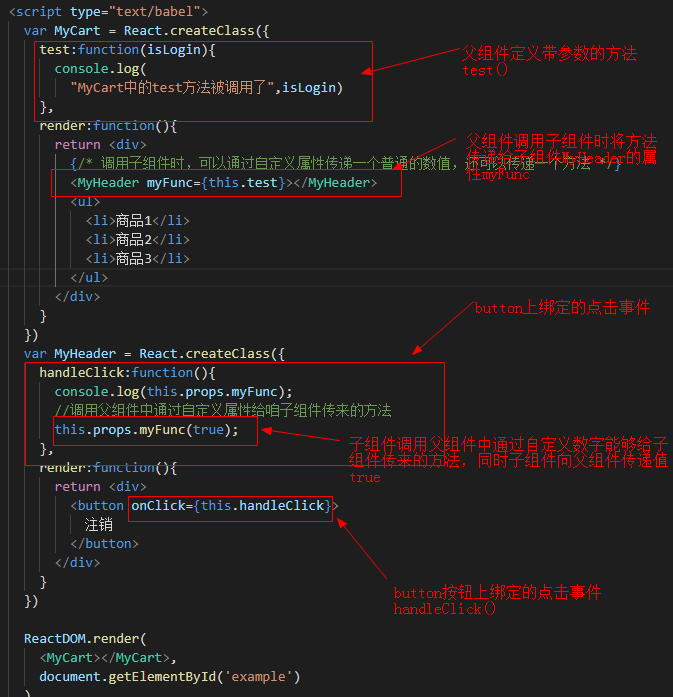
举个栗子demo08:

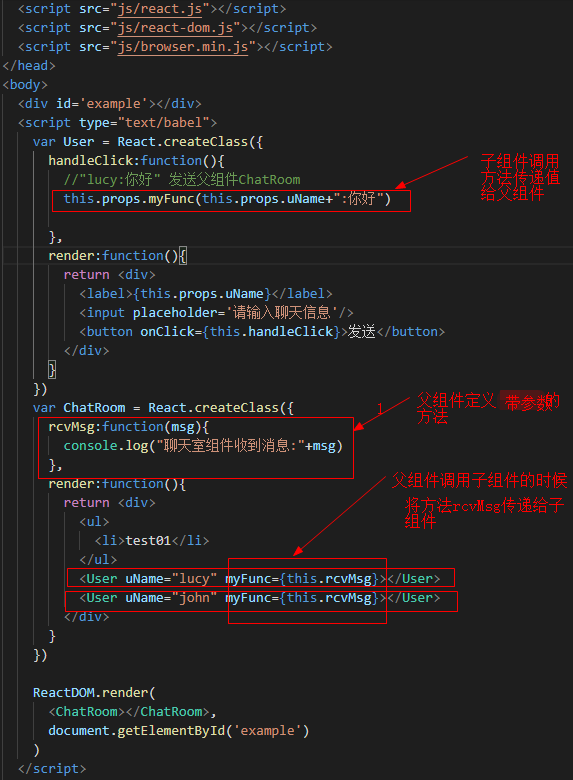
再来一个栗子demo09加深印象:

3. this.props.children
this.props对象的键值对和组件调用时的属性是一一对应的,但是有一个例外:this.props.children
类型:
array:嵌套的子标记有多个
obj:嵌套的子标记有1个
undefined:没有嵌套
为了防止因为类型而导致的错误,react官方提供了一个方法:
React.Children.map(
this.props.children,
function(child){}
)
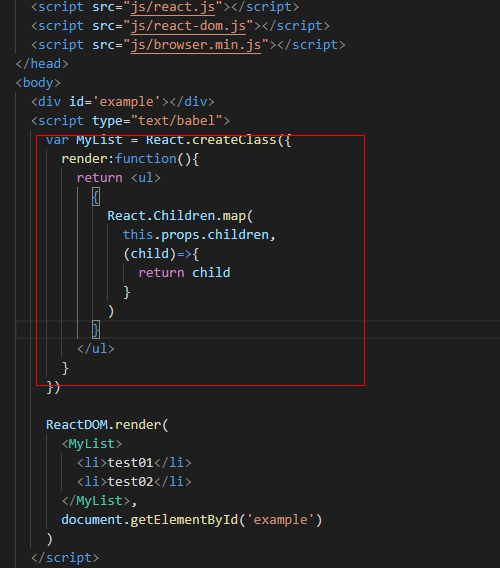
直接来个栗子demo0:

二.核心概念--ref
ref(reference),可以帮助得到组件类的实例的引用 (父组件主动的到子组件中获取数据)
使用步骤:
①给我们要查找的元素或者组件 指定一个ref属性
<any ref='myTest'></any>
②通过refs去获取ref对应的元素或者组件
this.refs.myTest.**
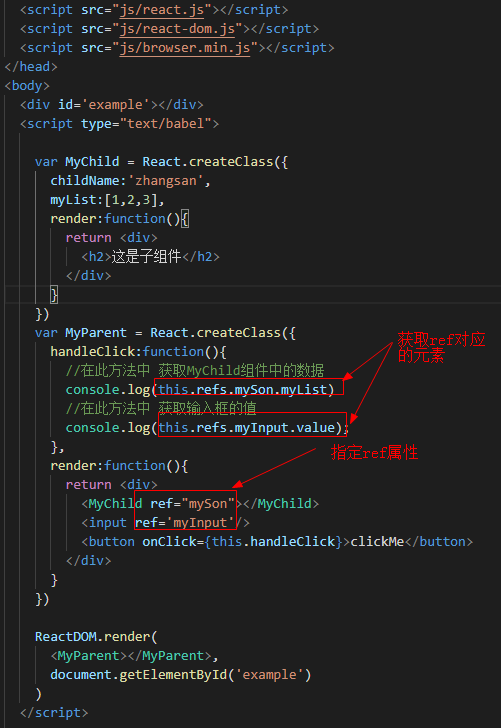
这个很简单,就上个栗子demo11:

三.核心概念--state
1.state是负责完成数据在组件内部的定义、读写操作
2.基本功能:
①数据绑定:
将状态中的数据 绑定到视图:数据变化,视图就会更新 MVP模式
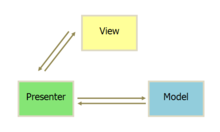
这里简要讲解一下MVP模式
MVP 全称:Model-View-Presenter ;MVP 是从经典的模式MVC演变而来,它们的基本思想有相通的地方:Controller/Presenter负责逻辑的处理,Model提供数据,View负责显示。
看下图:

P在这里相当于一个中间者的校色,view里面需要M里的东西,就告诉P,p再告诉M,P做出相应的变化,M可以保持不变;model里面需要M里的东西,就告诉P,p再告诉View,P做出相应的变化,View可以保持不变.
至于什么是MVC模式,什么是MVVM(典型的vue中的双向绑定的原理),这里就不讨论了,有兴趣的可以自己去查阅资料。
<p>{this.state.count}</p>
②完成数据的基本管理,包括初始化、读、写
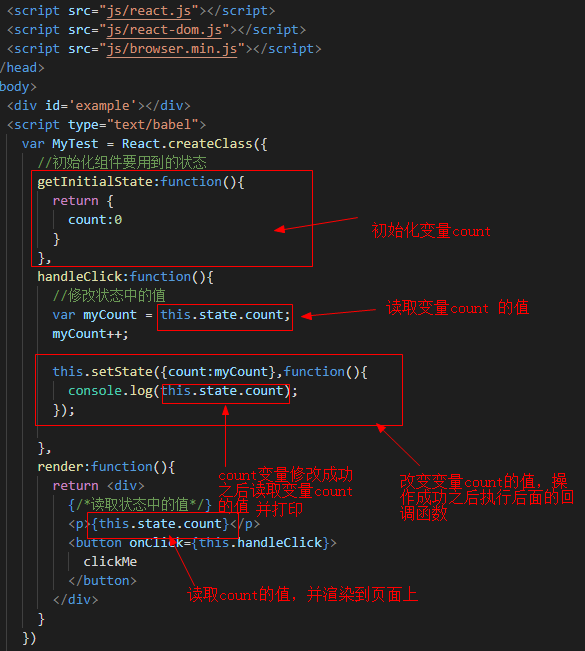
3.用法
初始化:
getInitialState:function(){
return {count:0,age:10}
}
读:
this.state.count
this.state.age
写:
this.setState({count:1})
this.setState({count:1,age:1})
this.setState({count:2},()=>{
//状态写操作成功之后的回调函数
})

今天的重点已经讲完了,现在来个综合练习:
如下图:
在输入框中输入值,控制台实时打印输入框中的结果,当输入完毕后点击按钮,打印输入的真实值
最后的代码:
<!-- !+tab -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="js/react.js"></script>
<script src="js/react-dom.js"></script>
<script src="js/browser.min.js"></script>
</head>
<body>
<div id='example'></div>
<script type="text/babel">
var AComponent = React.createClass({
handleChange:function(){
//获取输入框的值
var myValue = this.refs.myInput.value
console.log("输入框当前的数据是",myValue)
//将值发送父组件MainComponent
this.props.myFunc(myValue)
},
render:function(){
return <input ref="myInput" onChange={this.handleChange} type='text' placeholder="plz input sth"/>
}
}) var BComponent = React.createClass({
handleClick:function(){
//读取通过自定义属性myValue所传来的数据
console.log(this.props.myValue)
},
render:function(){
return <button onClick={this.handleClick}>
clickMe
</button>
}
})
// 将myContent的所有操作按照state来重构
//(:- 15:15)
var MainComponent = React.createClass({
//myContent:"",
getInitialState:function(){
return {myContent:""}
},
rcv:function(msg){
console.log("父组件接收到子组件传来的数据是",msg);
//this.myContent = msg;//保存数据
this.setState({myContent:msg});
},
render:function(){
return <div>
<AComponent myFunc={this.rcv}></AComponent>
<BComponent myValue={this.state.myContent}></BComponent>
</div>
}
}) ReactDOM.render(
<MainComponent></MainComponent>,
document.getElementById('example')
)
</script> </body>
</html>
总结:
React入门(2)的更多相关文章
- react入门(3)
在第一篇文章里我们介绍了jsx.组件.css写法 点击查看react入门(1) 第二篇文章里我们介绍了事件.this.props.children.props....other.map循环 点击查 ...
- react入门(1)
这篇文章也不能算教程咯,就算是自己学习整理的笔记把. 关于react一些相关的简介.优势之类的,随便百度一下一大堆,我就不多说了,可以去官网(http://reactjs.cn/)看一下. 这片主要讲 ...
- react入门(2)
接着上一次的讲,如果没有看过上一篇文章的小伙伴可以先看一下http://www.cnblogs.com/sakurayeah/p/5807821.html React事件 可以先看一下官网讲解的内容h ...
- react入门(4)
首先还是来回顾一下前三篇讲的内容 react入门(1): jsx,组件,css写法 react入门(2):事件,this.props.children,props,...other react入门(3 ...
- React 入门实例教程(转载)
本人转载自: React 入门实例教程
- React 入门实例教程
现在最热门的前端框架,毫无疑问是 React . 上周,基于 React 的 React Native 发布,结果一天之内,就获得了 5000 颗星,受瞩目程度可见一斑. React 起源于 Face ...
- React入门 (1)—使用指南(包括ES5和ES6对比)
前言 本篇会简明扼要的介绍一下React的使用方法.代码会用JSX+ES5和JSX+ES6两种方式实现. React简介 React来自Facebook,于2013年开源.至今不断修改完善,现在已经到 ...
- React入门简单实践
参考文献: 1.React入门示例教程——阮一峰 2.React仅仅只是你的界限 React主要的优点就是增量更新(虚拟DOM)和组件化(状态机). <!DOCTYPE html> < ...
- 2015年最热门前端框架React 入门实例教程
现在最热门的前端框架,毫无疑问是 React . 上周,基于 React 的 React Native 发布,结果一天之内,就获得了 5000 颗星,受瞩目程度可见一斑. React 起源于 Face ...
- React入门资源整理
另外,附上我搜集的一些比较实用的学习资料,建议先看这些撸起来,再看什么乱七八糟的awsome系列. React入门资源整理 React项目新手指南 http://www.w3ctech.com/top ...
随机推荐
- C++走向远洋——39(指向学生类的指针)
*/ * Copyright (c) 2016,烟台大学计算机与控制工程学院 * All rights reserved. * 文件名:zhizhen.cpp * 作者:常轩 * 微信公众号:Worl ...
- 基于python openOPC的监控页面一
笔者涉猎的工业领域项目遇到一个需求,需要把底层设备(表记)的状态和运行数据集中放到一个监控画面进行展示,数据需要在界面端实时进行刷新,类似网友的例子,如下图(侵删) 数据需要实时主动刷新,笔者基于多年 ...
- EventEmitter:从命令式 JavaScript class 到声明函数式的华丽转身
新书终于截稿,今天稍有空闲,为大家奉献一篇关于 JavaScript 语言风格的文章,主角是函数声明式. 灵活的 JavaScript 及其 multiparadigm 相信"函数式&quo ...
- Java——JDBC
今天给大家更新一篇我自己学习Java——JDBC的经验 Java中JDBC是(Java DataBase Connectivity)的简称,由java语言编写的类和接口组成,可为多种关系型数据库提供了 ...
- 关于有趣的windows.h
system 函数: 这个函数差不多就是调用 cmd (命令提示符). 当然,不一定要在程序中调用,用 txt 打入文本( 不用加system() )后改后缀名为 cmd 后运行即可. Win 键 + ...
- React官方脚手架不支持less问题解决
create-react-app是由React官方提供,并推荐构建React单页应用程序的最佳方法,但是默认不支持less,需要手动集成: 1,必须手动安装less npm install less ...
- JetBrains全系列产品2019.3.2注解教程
1.JetBrains官方网站 https://www.jetbrains.com/ JetBrains是一家捷克的软件开发公司 IDE工具: * IntelliJ IDEA 一套智慧型的Jav ...
- 3DGIS+BIM集成与智慧城市应用
ZTMap3D是基于网络的三维地理信息系统平台软件,利用 ZTMap3D能够实现三维地理信息和虚拟现实,是数字化地球和数字化城市建设的基础平台. BIM(building information mo ...
- SpringBoot框架——从SpringBoot看IoC容器初始化流程之方法分析
目录 一.概观Spring Boot 二.Spring Boot应用初始化 2.1 初始化入口 2.2 SpringApplication的run方法 2.3 方法分析 三.容器创建与初始化 3.1 ...
- pyppeteer使用时常见的bug及基本使用(转)
pyppeteer使用时常见的bug及解决办法: https://blog.csdn.net/Mr__lqy/article/details/102626025 pyppeteer的基本使用: htt ...
