Flex实现九宫格
写一个靠谱的flex布局
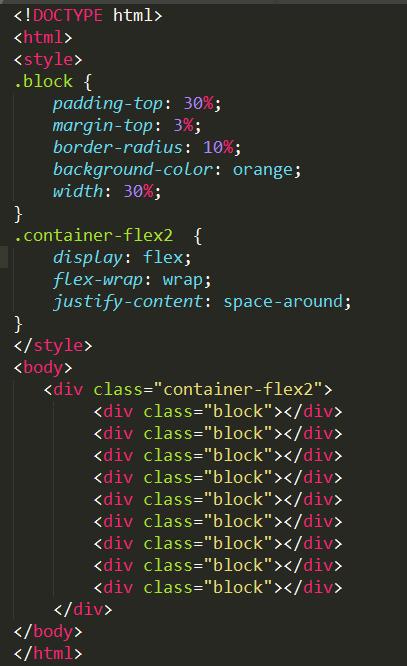
<!DOCTYPE html>
<html>
<style>
.block {
padding-top: 30%;
margin-top: 3%;
border-radius: 10%;
background-color: orange;
width: 30%;
}
.container-flex2 {
display: flex;
flex-wrap: wrap;
justify-content: space-around;
}
</style>
<body>
<div class="container-flex2">
<div class="block"></div>
<div class="block"></div>
<div class="block"></div>
<div class="block"></div>
<div class="block"></div>
<div class="block"></div>
<div class="block"></div>
<div class="block"></div>
<div class="block"></div>
</div>
</body>
</html>关键点:利用了padding-top和flex-wrap:wrap,当设置background-color时,是包括盒子模型中的content和padding的,但是为什么不设置height呢?因为父元素没有高度,所以定义height:30%是没有用的,且若想每个block都为正方形,最好的方式就是设置padding-top/padding-bottom:a%,因为此时的百分比是父元素宽度的百分比,而width也为父元素宽度的百分比,所以block可以成为正方形。
Flex实现九宫格的更多相关文章
- React Native之ListView实现九宫格效果
概述 在安卓原生开发中,ListView是很常用的一个列表控件,那么React Native(RN)如何实现该功能呢?我们来看一下ListView的源码 ListView是基于ScrollView扩展 ...
- Vue(小案例_vue+axios仿手机app)_首页(底部导航栏+轮播图+九宫格)
---恢复内容开始--- 一.前言 1.底部导航(两种做法) 2.轮播图 ...
- CSS实现自适应九宫格布局 大全
看到微博和朋友圈都实现了图片九宫格,曾经有次面试也问到了九宫格这个问题,当时想到的是先固定每个单元格的宽高,然后进行浮动.今天想折腾一下,实现自适应父元素宽度的布局.这次我只写了四种方式去实现九宫格, ...
- flex和layout移动端布局
1.九宫格 样式为: ul{ display: flex; flex-wrap: wrap;//超出换行 } li{ width: 33%; height: 60px; display: flex; ...
- (Demo分享)利用JavaScript(JS)实现一个九宫格拖拽功能
利用JavaScript(JS)实现一个九宫格拖拽功能 Demo实现了对任意方格进行拖拽,可以交换位置,其中Demo-1利用了勾股定理判断距离! Demo-1整体思路: 1.首先div实现自由移动 ...
- ReactNative: 使用View组件创建九宫格
一.简言 初学RN,一切皆新.View组件跟我们iOS中UIView类似,作为一个容器视图使用,它主要负责承载其他的子组件.View组件采用的是FlexBox伸缩盒子布局,通过对它的布局可以影响子组件 ...
- 纯js制作九宫格
Demo实现了对任意方格进行拖拽,可以交换位置,其中Demo-1利用了勾股定理判断距离! Demo-1整体思路: 1.首先div实现自由移动,一定需要脱离标准文档流,所以我们给它使用绝对定位. 2.利 ...
- flex布局大全 2019
有句话叫做:存在即是合理. 最近很喜欢flex布局模式,不过还在摸索中,这里正一边在项目中使用和总结,也在学习一些大牛们总结的东西和布局思考. 鉴于自己很苦恼,到处去ha资料,真的,就没有一个系统的, ...
- flex布局大全
有句话叫做:存在即是合理. 最近很喜欢flex布局模式,不过还在摸索中,这里正一边在项目中使用和总结,也在学习一些大牛们总结的东西和布局思考. 鉴于自己很苦恼,到处去ha资料,真的,就没有一个系统的, ...
随机推荐
- rest framework-视图和路由-长期维护
############### 三种视图 ############### # 第一种方法:使用mixins # class AuthorView(mixins.ListModelMixin, ...
- django操作非ORM创建的表
问题:django的ORM怎么连接已存在的表,然后进行增删查改操作? 工作中会遇见很多二次开发的时候,表都是已经创建好的,用django的ORM进行二次开发,怎么操作数据库中的表呢? 下面介绍 ...
- fedoar29配置漏洞平台webgoat
fedoar29配置漏洞平台webgoat 该环境基于java环境,故需要配置相应的java版本 查看java版本 1 java -version 结果如下: 123 openjdk version ...
- [LC] 362. Design Hit Counter
Design a hit counter which counts the number of hits received in the past 5 minutes. Each function a ...
- java 内存溢出-与gc
感谢原作者 在日常中我们经常遇到这样的错误:java.lang.OutOfMemoryError: Java heap space. 但是除了heap space 的OutOfMemoryError, ...
- 详解Javascript中的原型与原型链
目录 知识点 参考资料 结束语 知识点 面向对象编程 我们熟悉的Java和C#里,面向对象的两个基本概念是类class和实例instance,而ES6以前的Javascript并没有设计class. ...
- OpenWrt Web 开发 LuCI框架 lua语言
LuCI作为“FFLuCI”诞生于2008年3月份,目的是为OpenWrt固件从 Whiterussian 到 Kamikaze实现快速配置接口.Lua是一个小巧的脚本语言,很容易嵌入其它语言.轻量级 ...
- SHELL用法四(for语句)
1.SHELL编程For语句案例实战 1)For语句固定的语法格式: For i in (表达式) do 动作1 done 2)For语句案例操作一: #!/bin/bash do echo “$NU ...
- 从NIPS2014大会看机器学习新趋势
微软杰出科学家 John Platt 本文译自:Machine Learning Trends fromNIPS 2014 编者按:John Platt是微软的杰出科学家,也是微软在机器学习领域的领军 ...
- 吴裕雄--天生自然python编程:turtle模块绘图(2)
#彩色螺旋线 import turtle import time turtle.pensize(2) turtle.bgcolor("black") colors = [" ...