Antd 修改主题颜色填坑记录
首先,让我想说的是,现在有很多的更新,网上的一些也有的没用了,
接下来让我来分享一些我的解决方法,时间:2018.12/18.
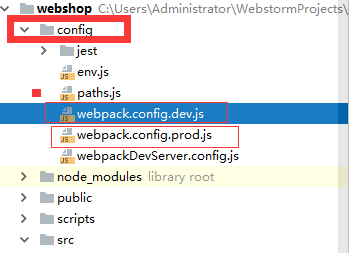
1.和网上的一样,我用的是creat-react-app创建的项目,修改主题的方式也是用的:run eject后的项目结构的webpack.config.dev.js修改
第一步:
yarn run eject
或者
npm run eject 然后在目录结构就会多一个文件夹

我们要修改的webpack.config.dev.js(开发时)和webpack.config.prod.js(打包时)文件,
但是还要下载几个插件
1.下载babel-plugin-import
2.下载less和less-loader
1.npm install babel-plugin-import -s 或者
yarn add babel-plugin-import
2.
npm install -s less //less-loader
npm install --save-dev less-loader less 或者 yarn add less //less-loader yarn add less-loader
3.类似下载第三方插件的事就不多说了 进入正题。
1.打开webpack.config.dev.js
如图
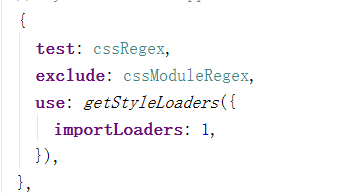
先唠叨一下,网上有很多的过时了,比如修改
test: /\.(css)$/,
的,你会发现,根本没有,结构都变了
那是因为
test: /\.(css)$/,
都写成了这样

我也是被坑的很惨,我为此找了好多文档,终于总结出来了,开始
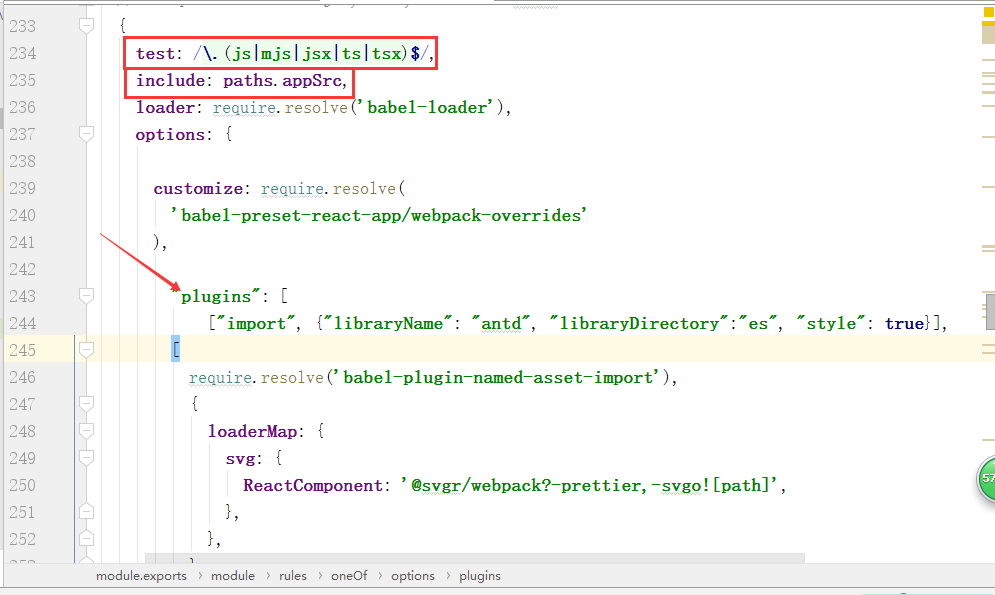
下载好之后,找到这个位置把 plugins改成如下

"plugins": [
["import", {"libraryName": "antd", "libraryDirectory":"es", "style": true}],
[
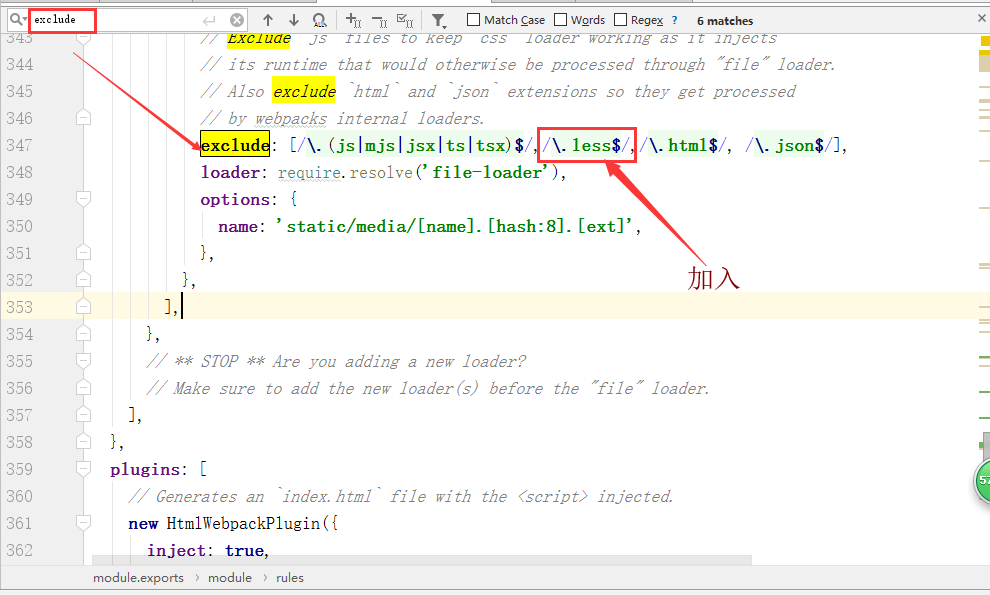
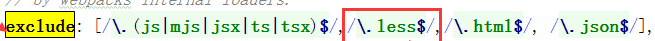
然后ctrl+F 在搜索栏中输入exclude 在exclude中加入/\.less$/,

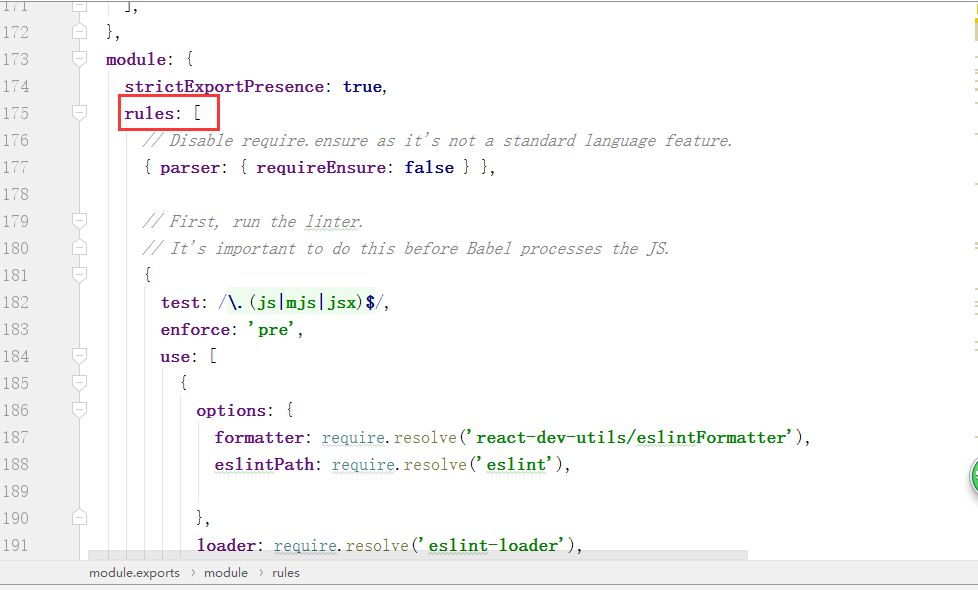
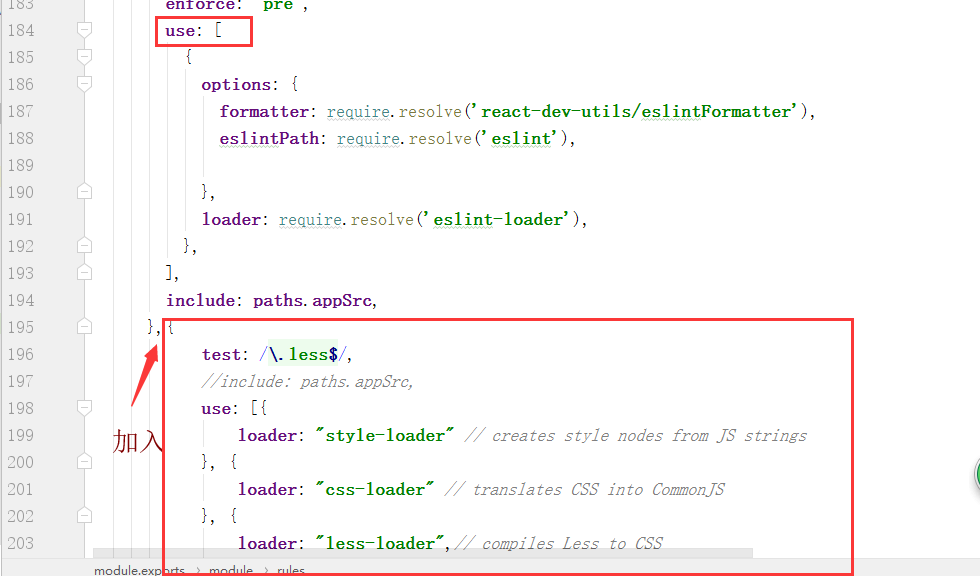
最后在找到这个位置在rules中的use[]后面加入代码如图



{
test: /\.less$/,
//include: paths.appSrc,
use: [{
loader: "style-loader" // creates style nodes from JS strings
}, {
loader: "css-loader" // translates CSS into CommonJS
}, {
loader: "less-loader",// compiles Less to CSS
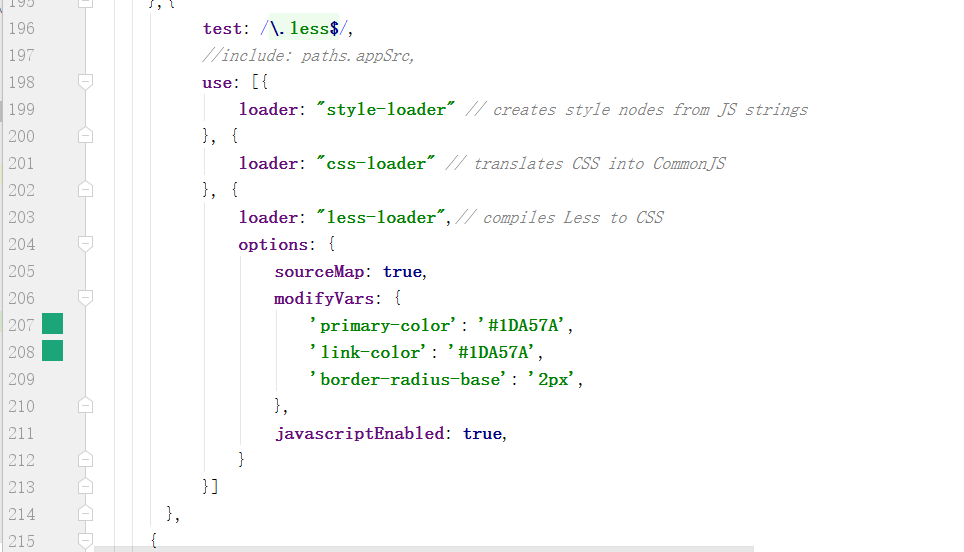
options: {
sourceMap: true,
modifyVars: {
'primary-color': '#1DA57A',
'link-color': '#1DA57A',
'border-radius-base': '2px',
},
javascriptEnabled: true,
}
}]
},
最后重启,效果如图

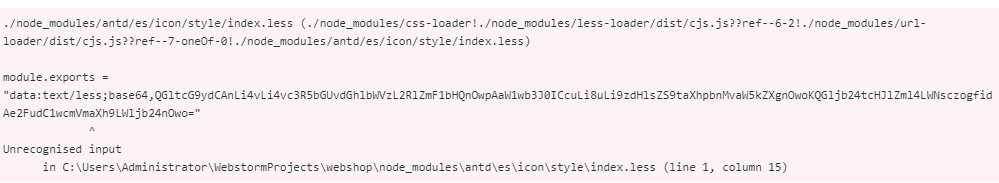
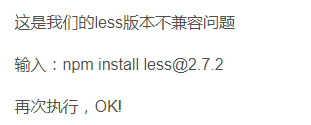
如果此报错

网上的,我也有这个错误,如果没加/\.less$/,也会包这个错误


Antd 修改主题颜色填坑记录的更多相关文章
- 三、create-react-app新旧版中使用less和antd并修改主题颜色
引入less 如果项目根目录中没有config文件夹,首先暴露出项目配置文件,项目下执行: npm run eject 如果项目是从git仓库中pull下来的的话,必须确保本地项目与仓库中没有冲突,才 ...
- webapp填坑记录[更新中]
网上也有许多的 webapp 填坑记录了,这几个月,我在公司正好也做了2个,碰到了一些问题,所以我在这里记录一下我所碰到的问题: meta 头部声明在开发的时候,刚刚创建 HTML 文件,再使用浏览器 ...
- webapp填坑记录
网上也有许多的 webapp 填坑记录了,这几个月,我在公司正好也做了2个,碰到了一些问题,所以我在这里记录一下我所碰到的问题: meta 头部声明在开发的时候,刚刚创建 HTML 文件,再使用浏览器 ...
- Linux踩坑填坑记录
Linux踩坑填坑记录 yum安装失败[Errno 14] PYCURL ERROR 6 - "Couldn't resolve host 'mirrors.aliyun.com'" ...
- Phoenix踩坑填坑记录
Phoenix踩坑填坑记录 Phoenix建表语句 如何添加二级索引 判断某表是否存在 判断索引是否存在 Date类型日期,条件判断 杂项 记录Phoenix开发过程中的填坑记录. 部分原文地址:ph ...
- Kafka踩坑填坑记录
Kafka踩坑填坑记录 一.kafka通过Java客户端,消费者无法接收消息,生产者发送失败消息 二. 一.kafka通过Java客户端,消费者无法接收消息,生产者发送失败消息 在虚拟机上,搭建了3台 ...
- eleemnt-ui修改主题颜色
饿了吗的element-ui使用的是淡蓝色的主题,有时候我们可以自定义主题,官方的文档给我们提供了如何修改主题,介绍的很详细,自己试验过后,觉得很不错,一方面怕忘记,一方面写一写. 方法一是在线生成一 ...
- F2eTest和uirecorder自动化测试环境部署填坑记录
坑1:尝试部署的时候只在opennode.bat里面填写了两个浏览器,测试通过后再增加其他浏览器,页面上一直不显示. 填坑:需要清空数据库里的`wd_browsers`和`wd_nodes`表,然后重 ...
- Hexo博客skapp主题部署填坑指南
相信大家都很喜欢 hexo skapp 的主题,由于作者采用结巴分词,加上需要依赖各种各样的环境 所以可能大家踩过很多坑,也许每个人踩得坑不一样,这里使用 Docker 容器 centos 来部署, ...
随机推荐
- QT 执行windows cmd 命令并读取结果
1,写好命令, 2,用QProcess执行,等待完成(有超时), 3,读取结果 注意形如“Program Files”的有 空格 的路径,要加上双引号. QProcess process; QStri ...
- Hexo博客插入图片的方法
Hexo博客插入图片的方法 hexo图片blog hexo blog 插入图片的方法总结 hexo 的blog 内容是根据 markdown 文件的内容生成的html文件, 生成的文件全部在 /pub ...
- Scala教程之:面向对象的scala
文章目录 面向对象的scala Unified Types Classes Traits 面向对象的scala 我们知道Scala是一种JVM语言,可以合java无缝衔接,这也就大大的扩展了scala ...
- 自动获取时间html代码
<button type="button" onclick="document.getElementById('demo').innerHTML = Date()& ...
- 【抓包工具】tcpdump
tcpdump - dump traffic on a network 根据使用者的定义对网络上的数据包进行截获的包分析工具. tcpdump可以将网络中传送的数据包的“头”完全截获下来提供分析.它支 ...
- AbstractQueuedSynchronizer与ReentrantLock
介绍 j.u.c包中的Lock定义了锁的行为. 而ReentrantLock是并发包下提供的一个锁的实现,它是一个可重入的.排他的锁. ReentrantLock有的属性也很简单,除了一个serial ...
- ACM模板合集
写在前面: 第一年小白拿铜牌,第二年队友出走,加上疫情原因不能回校训练导致心底防线彻底崩盘,于是选择退役. 自从退役之后,一直想我打了那么久的ACM,什么也没留下觉得很难受,突然想到我打ACM的时候, ...
- 图论--最小生成树--Kruscal 模板
#include<iostream> #include<queue> #include<algorithm> #include<set> #includ ...
- golang之array
golang使用array表示固定大小的数组,使用slice表示动态数组. package main import "fmt" func main() { var a = [5]i ...
- OSG程序设计之Hello World 3.0
直接上代码: #include <osgDB/ReadFile> #include <osgViewer/Viewer> #include <osgViewer/View ...
