@vue/cli 4.0.5 学习记录
1. Vue CLI (@vue/cli) 是一个全局安装的 npm 包,提供了终端里的 vue 命令。Vue CLI 插件的名字以 @vue/cli-plugin- (内建插件) 或 vue-cli-plugin- (社区插件) 开头,非常容易使用,如@vue/cli-plugin-babel.
安装vue-cli
npm install -g @vue/cli
# OR
yarn global add @vue/cli你还可以用这个命令来检查其版本是否正确:
vue --version
如果要进行快速原型开发(一般用得不多),需安装扩展
npm install -g @vue/cli-service-global
创建项目
vue create 项目名称
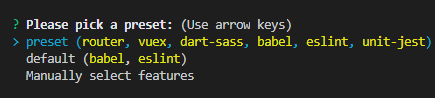
选择手动配置(如果喜欢使用eslint可以选择默认)

键盘上下键即可切换。
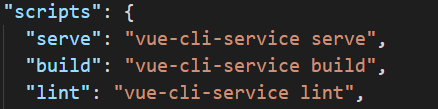
创建完成后,package.json中的一部分如下:

因此,启动代码为
npm run serve
2. 目前整体的目录结构如图:
- node_modules:下载的依赖包
- public:公共的基础文件
- src:项目主体部分
- api:请求接口统一管控,当需要更改接口时能更快的找到
- assets:项目中所需引入资源的文件,font/img/js/...
- components:当有重复的组件时,提取出来,放在此文件夹
- config:存放一些配置文件
- directive:自定义指令文件
- lib:存放一些公用的方法
- mock:个人认为比较重要的文件,当前后端统一定义好接口时,mock可极大的提高开发效率,这也是最近讨论比较多的面向接口开发
- router:路由文件
- store:数据管控文件
- views:页面文件
- app.vue:vue入口文件
- main.js:项目主js文件
- .browserslistrc:指定了项目的目标浏览器的范围。这个值会被 @babel/preset-env 和 Autoprefixer 用来确定需要转译的 JavaScript 特性和需要添加的 CSS 浏览器前缀
- .editorconfig:编辑器配置文件,需要vscode下载editorconfig for vs code插件使用
- .eslintrc.js:eslint配置文件
- .gitignore:上传到git时忽略的文件
- .babel.config.js:babel转义配置文件
- package-lock.json:锁定安装时的包的版本号,并且需要上传到git,以保证其他人在npm install时大家的依赖能保证一致
- package.json:项目依赖的部分
- postcss.config.js:postcss配置项
- REACME.md:项目的说明书
- vue.config.js:项目的主要配置文件(如果没有,自己手动建立一个,它会被
@vue/cli-service自动加载)
3. vue.config.js配置
const path = require('path')
const resolve = dir => path.join(__dirname, dir)
const BASE_URL = process.env.NODE_ENV === 'production' ? '/pro/' : '/'
module.exports = {
lintOnSave: false,
chainWebpack: config => {
config.resolve.alias
.set('@', resolve('src'))
.set('_c', resolve('src/components'))
},
productionSourceMap: false, // 打包时不生成.map文件
devServer: {
proxy: 'http://localhost:8080'
}
}
3.1 配置代理(跨域)
devServer: {
proxy: 'http://localhost:3000' // 告诉开发服务器将任何未知请求 (没有匹配到静态文件的请求) 代理到http://localhost:3000
}
如果想要配置更多的代理控制行为,也可以使用一个 path: options 成对的对象,详见vue-config-js
vue-cli3.0的代理配置,直接将vue-cli 2.x 中proxyTable的配置copy到devServer.proxy中。
vue-cli 2.x

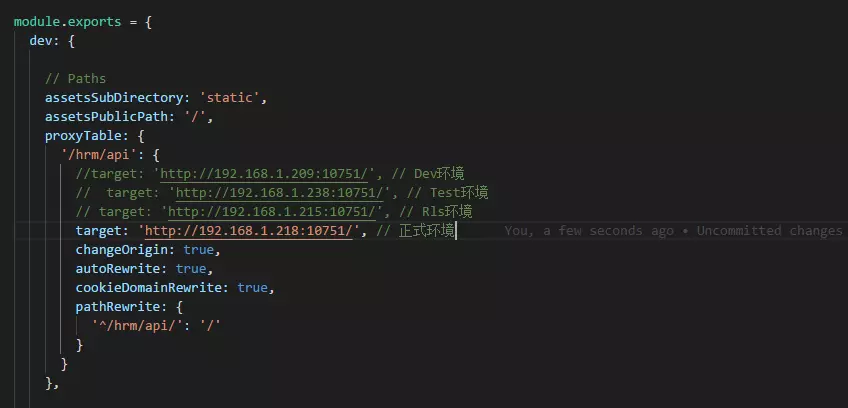
vue-cli 3.0或vue-cli 4.0
module.exports = {
devServer: {
proxy: {
'/hrm/api': {
// target: 'http://localhost:3000/', // Dev环境
// target: 'http://192.168.1.238:10751/', // Test环境
// target: 'http://192.168.1.215:10751/', // Rls环境
target: 'http://192.168.1.218:10751/', // 正式环境
changeOrigin: true, // 跨域
autoRewrite: true,
cookieDomainRewrite: true,
pathRewrite: {
'^/hrm/api/': '/' // 所有以 '/hrm/api/' 开头的api都替换为'/'
}
}
}
}
}
webpack dev-Server的选项都支持.注意:
- 有些值像
host、port和https可能会被命令行参数覆写 - 有些像
publicPath和historyApiFallback不应该被修改,因为它们需要和开发服务器的baseUrl同步以保障正常工作
3.2 配置Webpack其他选项
调整webpack配置最简单的方式就是在vue.config.js中的configureWebpack选项提供一个对象:
module.exports = {
// 其他选项...
configureWebpack: {
plugins: [
new MyAwesomeWebpackPlugin()
//......
]
}
}
警告 在vue.config.js 中修改 outputDir 选项,而不是修改 output.path;
修改 vue.config.js 中的 baseUrl 选项,而不是修改 output.publicPath。
参考:https://www.jianshu.com/p/912dc2a9e485
@vue/cli 4.0.5 学习记录的更多相关文章
- Vue CLI 3.0脚手架如何在本地配置mock数据
前后端分离的开发模式已经是目前前端的主流模式,至于为什么会前后端分离的开发我们就不做过多的阐述,既然是前后端分离的模式开发肯定是离不开前端的数据模拟阶段. 我们在开发的过程中,由于后台接口的没有完成或 ...
- 如何使用@vue/cli 3.0在npm上创建,发布和使用你自己的Vue.js组件库
译者按: 你可能npm人家的包过成千上万次,但你是否有创建,发布和使用过自己的npm包? 原文: How to create, publish and use your own VueJS Compo ...
- 专访Vue作者尤雨溪:Vue CLI 3.0重构的原因
1.为什么要对 Vue CLI 进行大规模修改? 尤雨溪认为旧版本的 Vue CLI 本质上只是从 GitHub 拉取模版,这种拉模版的方式有几个问题: (1) 在单个模版里面同时支持太多选项会导致模 ...
- @vue/cli 3.0 使用 svg-sprite-loader 加载本地 SVG 文件
目录 @vue/cli 3.0 使用 svg-sprite-loader 加载本地 SVG 文件 运行 使用 配置 svg-sprite-loader 调用当前环境下的颜色 props @vue/cl ...
- VUE CLI 3.0 安装及创建项目
一.安装 VUE CLI 3.0 官网: https://cli.vuejs.org/ 详细资料可以自己先把官网过一遍. 1. 安装(默认你的电脑上已安装node及npm) npm install ...
- Django + Vue cli 3.0 访问静态资源问题
[问题背景] 用Vue clie 3.0的搭建得框架把我坑死了,在打包后,调用不到静态资源js,css,mp3等 [问题原因] vue cli 3.0打包后,dist目录下没有static目录,而Dj ...
- vue cli 4.0.5 的使用
vue cli 4.0.5 的使用 现在的 vue 脚手架已经升级到4.0的版本了,前两日vue 刚发布了3.0版本,我看了一下cli 4 和cli 3 没什么区别,既然这样,就只总结一下vue cl ...
- vue/cli 3.0脚手架搭建
在vue 2.9.6中,搭建vue-cli脚手架的流程是这样的: 首先 全局安装vue-cli,在cmd中输入命令: npm install --global vue-cli 安装成功: 安装完成 ...
- @vue/cli 4.0+express 前后端分离实践
之前总结过一篇vue-cli 2.x+express+json-server实现前后端分离的帖子,@vue/cli3.0及4.0搭建的项目与vue-cli2.x的项目结构有很大的不同.这里对@vue/ ...
随机推荐
- 尤雨溪在直播中讲到的Vue3.0 Beta的那些特性,快记笔记了
前言 在那天风雨交加的夜晚,Vue的创作者尤雨溪尤大大在b站直播分享了Vue.js 3.0 Beta最新进展.我对直播的内容进行了一下整理.整整用了三天的空余时间赶上了 1. 全新文档RFCs Vue ...
- Spring boot 自定义banner
Spring Boot启动的时候会在命令行生成一个banner,其实这个banner是可以自己修改的,本文将会将会讲解如何修改这个banner. 首先我们需要将banner保存到一个文件中,网上有很多 ...
- 使用Spring Boot搭建你的第一个应用程序
文章目录 依赖配置 main程序配置 MVC配置 安全配置 存储 Web 页面和Controller 异常处理 测试 结论 Spring Boot是Spring平台的约定式的应用框架,使用Spring ...
- JS异步与同步
这里展示一个操作场景:需要对数据进行异步处理,但这次操作可能会失败,所以需要定期对数据进行再次处理,直至处理成功. 实现:手动触发的处理以及定期触发的处理,是相同的,即可以抽取出来成一个公共函数,定期 ...
- Nodejs与Mysql交互实现(异步写法,同步写法)
https://blog.csdn.net/think_A_lot/article/details/93498737
- CodeForces - 1047B Cover Points
B. Cover Points time limit per test1 second memory limit per test256 megabytes inputstandard input o ...
- 积性函数初步(欧拉$\varphi$函数)
updata on 2020.4.3 添加了欧拉\(\varphi\)函数为积性函数的证明和它的计算方式 1.积性函数 设\(f(n)\)为定义在正整数上的函数,若\(f(1)=1\),且对于任意正整 ...
- Python的内存管理和垃圾回收
内存管理 与Python对象创建相关的结构体 #define _PyObject_HEAD_EXTRA \ struct _object *_ob_next; \ struct _object *_o ...
- jmeter正则表达式提取多个数据/一组数据时,应该怎么做——debug sampler的使用
背景:今天有个接口需要借助前面接口产生的一组ids数据,来作为入参使用,但是之前都是提取单个接口,所以到底怎么提取接口,遇到了很大的问题,按照多方查取资料都没有成功,最终在一个不相关帖子的最后一句话被 ...
- jdbc连接mysql数据库 (idea)
mysql我们已经不再陌生,但是通过Java来操作数据库的增删改查,我们就需要用到jdbc来连接: 我们使用idea来连接数据库,首先:我们电脑上需要安装idea和mysql,之后在网站上登录MySQ ...
