Tkinter控件Canvas
网上关于tkinter的canvas组件系统的中文教程很少,英文教程未知。要么是专业的参考文档,没有丰富的实例,要么在不同的论坛,博客平台零零散散存在一些canvas的例子,这给学习canvas带来了不便。也许应该从各种canvas的实例着手,结合参考文档,边学习边总结。除此之外从哪里开始也是一个问题,目前对我来说,需求是通过canvas实现自绘按钮,那么就这样开始吧。
1.canvas绘制基本图形的方法
1.1画线(Line)
方法:
create_line(x0,y0,x1,y1,……,xn,yn,*options)
参数x0到yn指定显示中一系列的两点或多点坐标,来描述一条线或一系列线。在数的后面可以是任何数量的选项-值对。每对用户来配置选项。这些相同的选项-值对可以用在itemconfigure调用中修改项的配置。
例子:
from tkinter import *
root=Tk()
cv=Canvas(root,background="white")
cv.pack() line_point=[(10,10),(12,11),(15,18),
(20,22),(24,23),(30,39),
(40,45),(50,60),(60,10),
(100,101),(110,110),(112,114),
(116,115),(120,118),(170,200)]
line1=cv.create_line(line_point,fill="orange",dash=(10,6,3),arrow=LAST,smooth=TRUE,width=5)
line2=cv.create_line(line_point,fill="blue",dash=(10,6,3),arrow=LAST,smooth=TRUE,width=5)
line3=cv.create_line(line_point,fill="red",dash=(10,6,3),arrow=LAST,smooth=TRUE,width=5) cv.coords(line1,20,20,30,10,170,200)
cv.delete(line3) root.mainloop()

用到的属性
·fill,设置线的填充颜色
·dash,设置为虚线
·arrow,设置线的箭头,默认为None,表示无箭头,还可以设置为FIRST,LAST,BOTH
·smooth,值为布尔值,指出线是否是曲的
·width,设置线宽
其他方法
·coords(item,x0,y0,x1,y1,……,xn,yn
查询或修改一个项的坐标
·delete(item)
删除一项
1.2画矩形(Rectangle)
方法:
create_rectangle(x0,y0,x1,y1,*options)
参数x0,y0,x1,y1指定显示中长方形对坐标(左上角和右下角),在数的后面可以是任何数量的选项-值对。每对用户来配置选项。这些相同的选项-值对可以用在itemconfigure调用中修改项的配置。
例子:
from tkinter import *
root=Tk()
cv=Canvas(root,background="white")
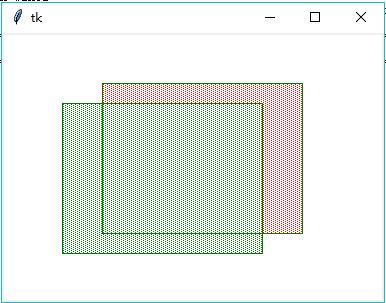
cv.pack() rt1=cv.create_rectangle(100,50,300,200,outline="green",fill="red",stipple="gray25")
rt2=cv.create_rectangle(100,50,300,200,outline="green",fill="green",stipple="gray25") cv.coords(rt2,60,70,260,220) root.mainloop()

用到的属性
·outline,边界颜色,如果为空则不画边界
·stipple,指出长方形填充点的样式,单位为bitmap
其他方法
coords,delete
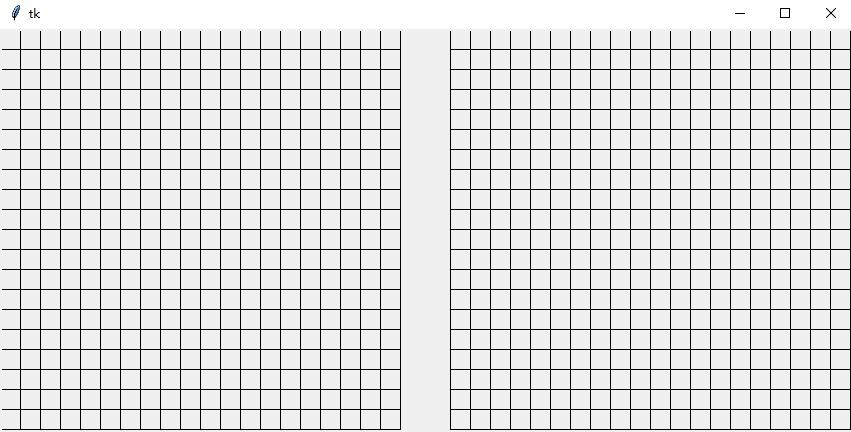
例2:
from tkinter import *
root=Tk()
cv=Canvas(root,width=850,height=400)
cv.pack()
pw=20
for k in range(2):
for i in range(20):
for j in range(20):
cv.create_rectangle(
k*450+j*pw, i*pw, k*450+(j+1)*pw, (i+1)*pw) root.mainloop()

1.3画多边形(Polygon)
方法:
create_polygon(x0,y0,x1,y1,*options)
参数x0到yn指定显示中一系列的三点或多点坐标,来描述一个封闭多边形。起点和终点可以相同也可以不同;不管相同与否,Tkinter都画出封闭的多边形。在数的后面可以是任何数量的选项-值对。每对用户来配置选项。这些相同的选项-值对可以用在itemconfigure调用中修改项的配置。
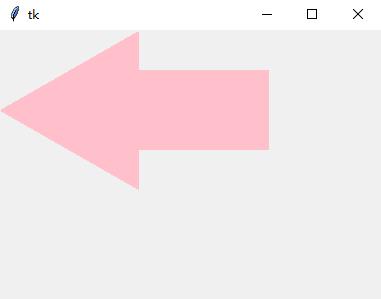
例1:
from tkinter import *
root=Tk()
cv=Canvas(root)
cv.pack() poly_points=[(0,80),(140,0),(140,40),(270,40),
(270,120),(140,120),(140,160)]
cv.create_polygon(poly_points,fill="pink")
root.mainloop()

属性有outline,smooth,stipple,tags
其他方法:delete,coords.itemconfigure
扩展阅读Canvas Widgets
以下为节选:
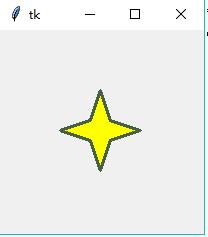
当你看到这里的时候,可能马上就到圣诞节了,也可能没有,我们通过Tkinter创建一些星星来提高下一个圣诞节的氛围。第一颗星星是直接创建的,几乎不使用任何编程的技巧。
from tkinter import *
canvas_width = 200
canvas_height =200
python_green = "#476042"
master = Tk()
w = Canvas(master,
width=canvas_width,
height=canvas_height)
w.pack()
points = [100, 140, 110, 110, 140, 100, 110, 90, 100, 60, 90, 90, 60, 100, 90, 110]
w.create_polygon(points, outline=python_green,
fill='yellow', width=3)
mainloop()

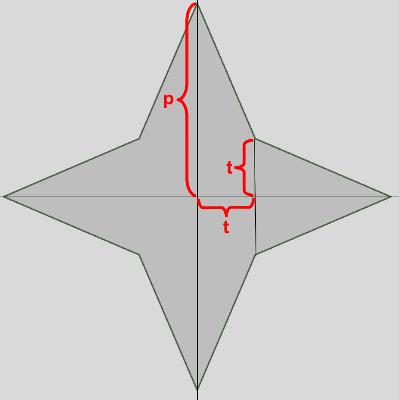
正如我们提及的,这是一种很笨拙的方法。设想如果我们需要改变星星的尺寸或者厚度,我们就必须手动地改变所有的点坐标,这很容易出错而且显得很繁琐。所以我们提供前一个脚本的新版本,将包含更多的编程技能。我们使用函数来生成星星,使用一个起始点和两个表示长度的p和t参数创建星星:

我们改进的程序如下:
from tkinter import * canvas_width = 400
canvas_height =400
python_green = "#476042" def polygon_star(canvas, x,y,p,t, outline=python_green, fill='yellow', width = 1):
points = []
for i in (1,-1):
points.extend((x, y + i*p))
points.extend((x + i*t, y + i*t))
points.extend((x + i*p, y))
points.extend((x + i*t, y - i * t)) print(points) canvas.create_polygon(points, outline=outline,
fill=fill, width=width) master = Tk() w = Canvas(master,
width=canvas_width,
height=canvas_height)
w.pack() p = 50
t = 15 nsteps = 10
step_x = int(canvas_width / nsteps)
step_y = int(canvas_height / nsteps) for i in range(1, nsteps):
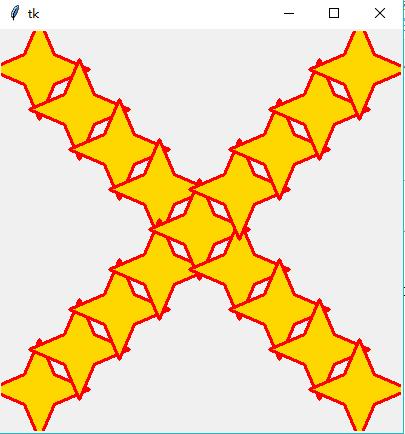
polygon_star(w,i*step_x,i*step_y,p,t,outline='red',fill='gold', width=3)
polygon_star(w,i*step_x,canvas_height - i*step_y,p,t,outline='red',fill='gold', width=3) mainloop()

1.4画椭圆
方法:
create_oval(x0,y0,x1,y1,*options)
x0,y0,x1,x2给出椭圆的矩形的对角坐标。在坐标之后可以是任何数量的选项-值对。每对用户来配置选项。这些相同的选项-值对可以用在itemconfigure调用中修改项的配置。
例子:
from tkinter import *
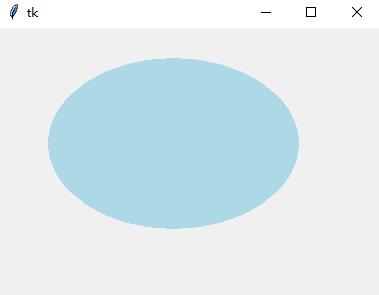
root=Tk() cv=Canvas(root) cv.create_oval(50,30,300,200,fill="lightblue",outline="",width=3) cv.pack()
mainloop()

属性有:outline,stipple(貌似无效),tags
其他方法:delete,coords.itemconfigure
1.5画弧形(Arc)
方法:create_arc(x0,y0,x1,y1,*options)
x0,y0,x1,y1给出包含定义弧的椭圆的矩形对角坐标。在坐标之后可以是任何数量的选项-值对。每对用户来配置选项。这些相同的选项-值对可以用在itemconfigure调用中修改项的配置。
例子:
from tkinter import *
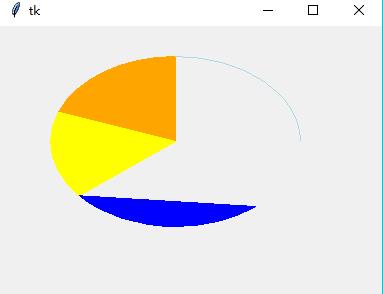
root=Tk() cv=Canvas(root) cv.create_arc(50,30,300,200,fill="lightblue",outline="lightblue",style="arc")
cv.create_arc(50,30,300,200,fill="orange",outline="",start=90,extent=70)
cv.create_arc(50,30,300,200,fill="yellow",outline="",start=160,extent=60)
cv.create_arc(50,30,300,200,fill="blue",outline="",start=220,extent=90,style=CHORD)
cv.pack()
mainloop()

用到的属性:
·start,指定弧所占角度起始点,角度是按照顺时针方向测量的,角度大小可以是正,也可以是负
·extent,指出所包含角度的大小,角度从起始点按逆时针方向开始
·style,指定如何画弧,默认是PIESLICE,还可以设置为ARC,CHORD
其他属性:
stipple(未知),outlinestipple(未知),tags等
其他方法:delete,coords
1.6画位图(Bitmap)
方法:create_bitmap(x,y,*options)
参数x,y指定显示中用来定位位图的点的坐标(使用anchor选项)。在坐标后面可以是任何数量的选项-值对。每对用户来配置选项。这些相同的选项-值对可以用在itemconfigure调用中修改项的配置。
例子:
from tkinter import *
root=Tk() cv=Canvas(root) bitmaps = ["error", "gray75", "gray50", "gray25", "gray12",
"hourglass", "info", "questhead", "question", "warning"]
for i in range(len(bitmaps)):
cv.create_bitmap((i+1)*30,30,bitmap=bitmaps[i]) cv.pack()
mainloop()

属性:tags,bitmap
其他方法:delete,coords
1.7画图像(Image)
create_image(x,y,*options)
参数x,y指定显示中用来定位图像的点的坐标(使用anchor选项)。在坐标后面可以是任何数量的选项-值对。每对用户来配置选项。这些相同的选项-值对可以用在itemconfigure调用中修改项的配置。
属性:tags,image
其他方法:delete,coords
1.8文本(Text)
方法:create_text(x,y,*options)
参数x,y指定显示文本的点的坐标,在数的后面可以是任何数量的选项-值对。每对用户来配置选项。这些相同的选项-值对可以用在itemconfigure调用中修改项的配置。
例子:
from tkinter import *
root=Tk() cv=Canvas(root) cv.create_text(100,50,text="这是第一行文字",font="黑体,16",fill="Blue",) cv.pack()
mainloop()

属性:font,justify,tags,text
其他属性:stipple(未知)
其他方法:delete,coords
1.9画窗口
方法:create_window(x,y,*options
参数x,y指定显示窗口的点的坐标,在数的后面可以是任何数量的选项-值对。每对用户来配置选项。这些相同的选项-值对可以用在itemconfigure调用中修改项的配置。
例子:
from tkinter import *
root=Tk() cv=Canvas(root) frm=Frame(cv,relief=GROOVE,borderwidth=2)
Label(frm,text="Embedded Frame/Label").pack()
cv.create_window(100,50,window=frm,anchor=CENTER) cv.pack()
mainloop()

属性:tags,window
其他方法:delete,coords
1.10Canvas函数一些属性,方法
1.10.1属性
·highlightthickness,缺省值为2,文本框高两边宽度
·stipple,用画刷填充,单位是bitmap,可以直接使用系统bitmap索引,["error", "gray75", "gray50", "gray25", "gray12","hourglass", "info", "questhead", "question", "warning
·tags,为项目添加标签,tags可以用来索引item,如item=cv.create_rectangle(tags="t1"),delete("t1")和delete(item)等效;可以使用gettags(item)获得项目的tags,与此相反,使用find_widthtag("t1")获得对应item。其他关于tags的操作函数还有addtag_above,addtag_below,find_above,find_below等
1.10.2方法
·move(item,x,y),将项目的横纵坐标移动x,y个单位
示例:
from tkinter import *
def move_rect():
cv.move(rect,10,10) root=Tk()
cv=Canvas(root,width=400,height=400,highlightthickness=0,bd=0)
cv.configure(bg="black") rect=cv.create_rectangle(0,0,20,20,outline="red") btn=Button(cv,text="Move",background="orange",activebackground="green",command=move_rect)
cv.create_window(300,300,height=50,width=50,window=btn) cv.pack()
root.mainloop()

·delete(item1,item2,item3,item4)删除项目,传入ALL删除所有项目
·scale(item, xscale, yscale, xoffset, yoffset)
按比例调整item的大小(缩放),项目的坐标按照(coord-offset)*scale+offset被重新计算。换言之,每个项目先移动 -offset,然后乘以比例因子,最后再移回来。值得注意的是,这种方法修改了项目的坐标,如果在一个项目中多次使用该方法,可能会降低精度。
·tag_bind(item, event=None, callback, add=None)
为所有匹配项目添加事件绑定
Tkinter控件Canvas的更多相关文章
- Tkinter 控件详细介绍
Tkinter 控件详细介绍 1.Button 按钮.类似标签,但提供额外的功能,例如鼠标掠过.按下.释放以及键盘操作/事件 2.Canvas 画布.提供绘图功能(直线.椭圆.多边形.矩形) ;可以包 ...
- 重新想象 Windows 8 Store Apps (7) - 控件之布局控件: Canvas, Grid, StackPanel, VirtualizingStackPanel, WrapGrid, VariableSizedWrapGrid
原文:重新想象 Windows 8 Store Apps (7) - 控件之布局控件: Canvas, Grid, StackPanel, VirtualizingStackPanel, WrapGr ...
- python之Tkinter控件学习
转载自 http://www.cnblogs.com/kaituorensheng/p/3287652.html#_label0 阅读目录 1. 产品介绍 2. 设计规划 3. 相关知识 4. 源码 ...
- Tkinter控件
1.顶层(Toplevel) Toplevel为其他控件提供单独的容器.共有四种类型(1)主顶层,作为根被应用,应该就是root(2)子顶层,依赖于根,根破坏,子顶层也被破坏(3)临时顶层,画在父顶层 ...
- Silverlight 2学习笔记二:三个基本布局控件(Canvas、StackPanel、Grid )
这篇文章主要是翻译了ScottGu博客的文章:Silverlight Tutorial Part 2: Using Layout Management.虽然是翻译,但通过笔记记录,我发现对这三个布局控 ...
- Python tkinter 控件更新信息
下面几个例子关于tkinter界面更新的,简单易懂,分享一下. 例子_1: 代码_1: from tkinter import Tk, Checkbutton, Label from tkinter ...
- Tkinter 控件
文章更新于:2020-02-19 待翻译跟进 In this part of the Tkinter tutorial, we will cover some basic Tkinter widget ...
- Tkinter控件(python GUI)
- tkinter的控件
包含如下控件: Button 按钮控件 Canvas 画布控件,显示图形元素如线程或文本 Checkbutton 多选框控件,用于在程序中提供多项选择框 Entry 单行输入控件,用于显示简单的文本 ...
随机推荐
- apache flink源码挖坑 (未完待续)
Apache Flink 源码解读(一) By yyz940922原创 项目模块 (除去.git, .github, .idea, docs等): flink-annotations: flink ...
- Mac修改用户名后程序配置和文件都找不到了?
小编今天手残,修改mac 的用户名,幸亏文件没丢失,要不然配置程序估计至少要花费周末的两天时间了.. 所幸的是,各种Google,终于找回了原用户名下的所有配置. 接下来,讲讲小编如何入坑又如何脱坑的 ...
- UVA - 820 Internet Bandwidth (因特网带宽)(最大流)
题意:给出所有计算机之间的路径和路径容量后,求出两个给定结点之间的流通总容量.(假设路径是双向的,且两方向流动的容量相同) 分析:裸最大流.标号从1开始,初始化的时候注意. #pragma comme ...
- C++ 大文件读写
//你必须映射一个只包含一小部分文件数据的文件视图.首先映射一//个文件的开头的视图.当完成对文件的第一个视图的访问时,可以取消它的映像,然后映射//一个从文件中的一个更深的位移开始的新视图.必须重复 ...
- cf 621E. Wet Shark and Blocks
神奇,矩阵乘法23333333333333333 递推式是很简单的(连我这种不会DP的人都写出来了.) 需要求出的是转移矩阵(还是叫系数矩阵的),也是最这个东西用快速幂. 这个东西的i,j大概就表示从 ...
- Python 中 使用 HTMLTestRunner 模块生成测试报告
使用 HTMLTestRunner 模块可以生成测试报告,但是系统自带的报告不详细,不好看,所以找了一份详细的报告 HTMLTestRunner 模板,直接导入就能使用 两种方法生成HTML报告,都 ...
- 二十五、CI框架URL辅助函数之base_url函数
一.在UI根目录新建一个pic目录,里面放一个图片,如下 二.在我们打View里面写入一下代码,base_ur函数返回的是网站根目录,代码见附图: 三.两种写法,显示效果如下: 四.我们查看浏览器的源 ...
- 十、CI框架之通过参数的办法输出URI路径
一.代码如下,index函数有2个参数 二.效果如下: 不忘初心,如果您认为这篇文章有价值,认同作者的付出,可以微信二维码打赏任意金额给作者(微信号:382477247)哦,谢谢.
- 网络寻路(DFS)
Description X 国的一个网络使用若干条线路连接若干个节点.节点间的通信是双向的.某重要数据包,为了安全起见,必须恰好被转发两次到达目的地.该包可能在任意一个节点产生,我们需要知道该网络中一 ...
- 201771010123汪慧和《面向对象程序设计Java》第十三周实验总结
一.理论部分 1.GUI为用户提供交互式的图形化操作界面. (1)提供了程序的外观和感觉.(2)程序利用图形用户界面接受用户的输入,向用户输出程序运行的结果. 2.Java有专门的类库生成各种标准图 ...
